[Angular 2] Keynote: Lazy Routing -- NGCONF
Angular -- lazy routing
2023-09-14 09:00:53 时间
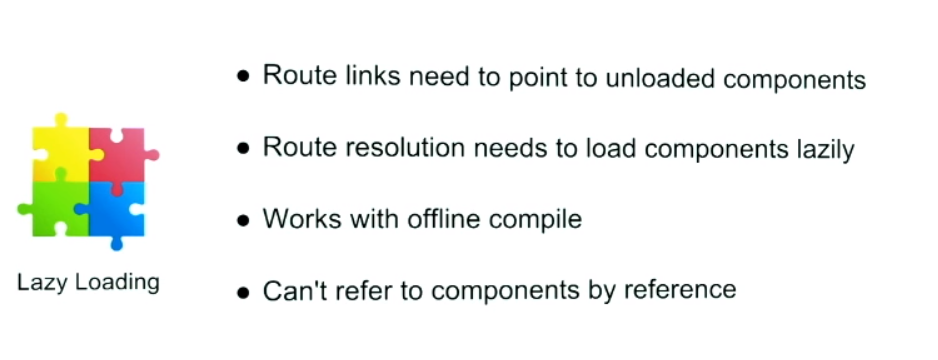
So How to do lazy loading for router in Angular 2.
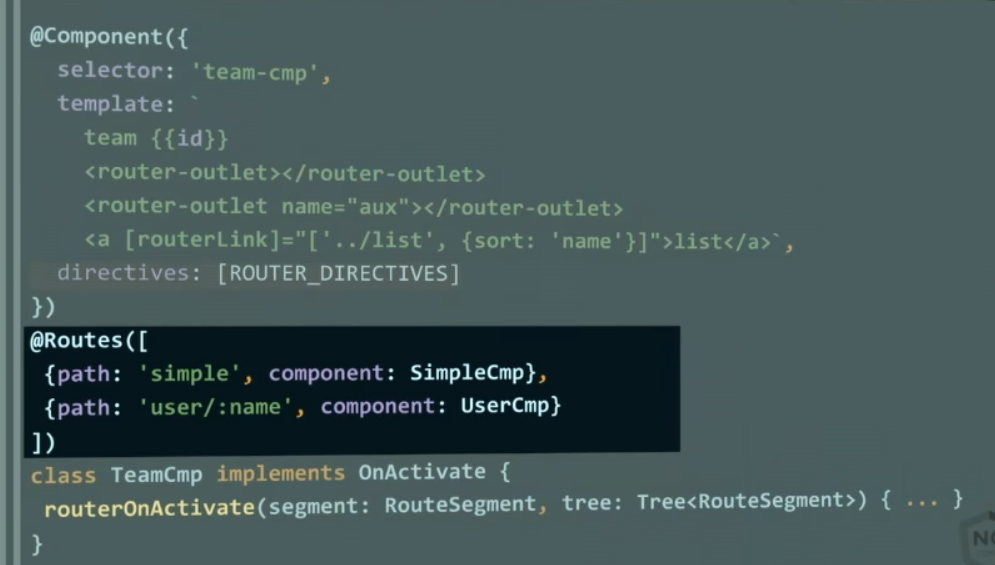
The nomarl way to write a router in Angular 2:

You have SimpleCmp and UserCmp as child components. You also import {SimpleCmp, UserCmp} from 'xxxxxx'.
It will not be lazy loaded. Because you already have the reference to the child component.
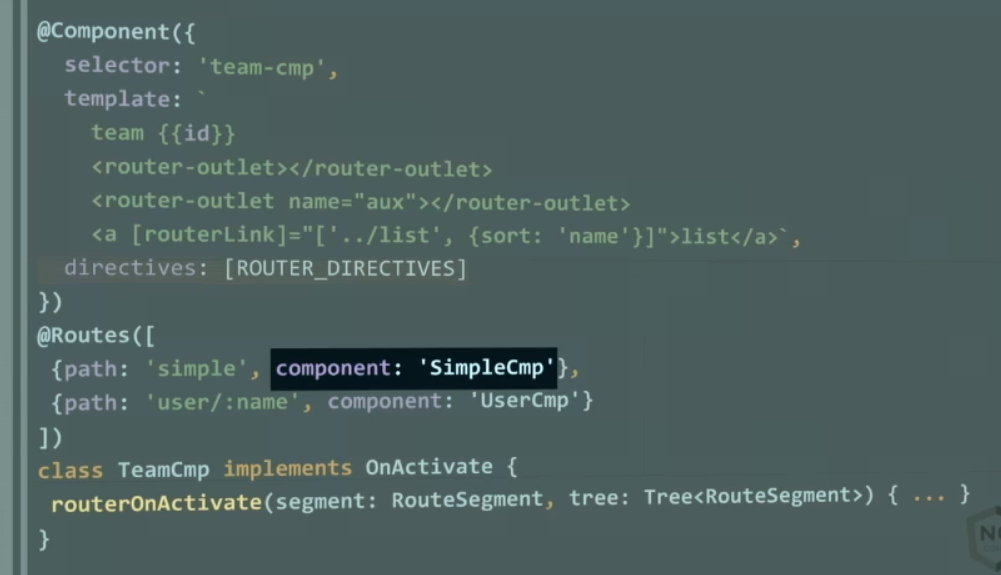
But it turn out to be very easy to enable the lazy loading:

Just add '' to SimpleCmp and UserCmp.
Then you need to follow the convention of how to name the folder.

The '+' symbol means those folders are lazy loaded. So Component is called UserCmp, the folder should be named as 'user-cmp'. OKOK, not tooo bad.


相关文章
- [Angular] Standalone component - routes top level provide share for all child routes
- [Angular] Handle HTTP Errors in Angular with HttpErrorResponse interface
- [Angular] Stagger animation v4.3.3
- [Angular Unit Testing] Debug unit testing -- component rendering
- [Angular] Angular CDK Intro
- [Angular HTML] Implementing The Input Mask Cursor Navigation Functionality -- setSelectionRange
- [Angular] Testing @Input and @Output bindings
- [Angular 2] Using events and refs
- [Angular 2] 6. Binding (not .apply(), .digest())
- 三种Web前端框架比较与介绍--Vue, react, angular
- Angular CLI 全局 ng.cmd 文件内容分析
- 最简单的Angular Route hello world场景都跑不通的一个原因

