[js]数组栈和队列操作
2023-09-14 09:01:01 时间
在项目中,对数组的操作还是比较常见的,有时候,我们需要模拟栈和队列的特性才能实现需求,这里记录一下这个知识点。
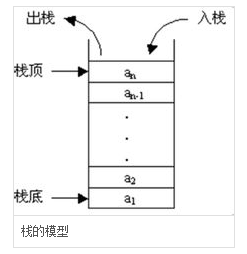
栈(stack)又名堆栈,它是一种运算受限的线性表。其限制是仅允许在表的一端进行插入和删除运算。这一端被称为栈顶,相对地,把另一端称为栈底。向一个栈插入新元素又称作进栈、入栈或压栈,它是把新元素放到栈顶元素的上面,使之成为新的栈顶元素;从一个栈删除元素又称作出栈或退栈,它是把栈顶元素删除掉,使其相邻的元素成为新的栈顶元素。
栈是限定仅在表头进行插入和删除操作的线性表。
就好比:一个死胡同,前面是“此路不通”,只有一个入口,如果一队人进入,只能队尾变对首出去。

在js中如何模拟?

script
var arr = [];
for (var i = 0; i i++) {
var temp = i + 1;
arr.push(temp);
console.log(temp + " 入栈");
console.log(arr);
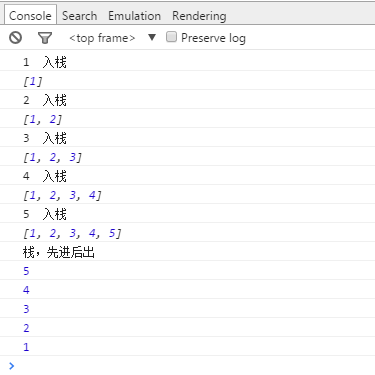
console.log(栈,先进后出);
这个地方需要注意,因为在出栈的过程arr.length是变化的,每移除一个元素,arr.length就会减一
,所以需要将其赋值给一个变量
var len = arr.length;
for (var i = 0; i len; i++) {
console.log(arr.pop());
/script

结果

队列是一种特殊的线性表,特殊之处在于它只允许在表的前端(front)进行删除操作,而在表的后端(rear)进行插入操作,和栈一样,队列是一种操作受限制的线性表。进行插入操作的端称为队尾,进行删除操作的端称为队头。
就好比:现在这个胡同不是死胡同了,队伍可以直接通过。

script
var arr = [];
for (var i = 0; i i++) {
var temp = i + 1;
arr.unshift(temp);
console.log(temp + " 插入");
console.log(arr);
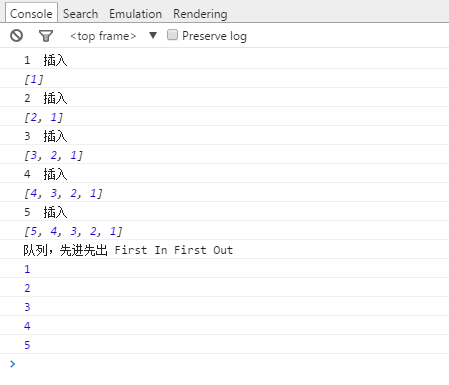
console.log(队列,先进先出 First In First Out);
这个地方需要注意,因为在删除的过程arr.length是变化的,每移除一个元素,arr.length就会减一
,所以需要将其赋值给一个变量
var len = arr.length;
for (var i = 0; i len; i++) {
console.log(arr.pop());
/script

结果

首先要明白栈和队列的区别,然后要知道js中,入栈:push 出栈:pop方法,队列:ushift和pop方法。
博客版权: 本文以学习、研究和分享为主,欢迎转载,但必须在文章页面明显位置给出原文连接。
如果文中有不妥或者错误的地方还望高手的你指出,以免误人子弟。如果觉得本文对你有所帮助不如【推荐】一下!如果你有更好的建议,不如留言一起讨论,共同进步!
再次感谢您耐心的读完本篇文章。http://www.cnblogs.com/wolf-sun/p/4693736.html
JS数据结构&算法学习——数组 数组是我们的老朋友了,一般情况,数组是用来存储同一数据类型的值,比如说一个数组内存有一系列对象形式,存储一系列字符串,一系列数值,等等
【JS数据结构与算法】数组 几乎所有所有的编程语言中都支持了数组,JavaScript也不例外。在很多的编程语言中数组是用来存放一系列同种类型的值的,但是在我们的JS中,它却可以存放不同类型的值,而且它的长度还可以随着我们添加的值动态增加,所以在JS里面使用数组,会让我们有一种如丝般顺滑的感觉。

