微信小程序开发实战(WXSS VS CSS)
什么是 WXSS
WXSS (WeiXin Style Sheets)是一套样式语言,用于美化 WXML 的组件样式,类似于网页开发中的 CSS。
WXSS 和 CSS 的关系
为了适应广大的前端开发者,我们的WXSS具有CSS大部分特性。同时为了更适合开发微信小程序,我们对CSS进行了扩充以及修改。
- 与 CSS 相比,WXSS 扩展的特性有:
- rpx 尺寸单位
- @import 样式导入

1、 WXSS 模板样式 - rpx
1.1、 什么是 rpx 尺寸单位
rpx(responsive pixel)是微信小程序独有的,用来解决屏适配的尺寸单位。
rpx单位是微信小程序中css的尺寸单位,rpx可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。
1.2、 rpx 的实现原理
rpx 的实现原理非常简单:鉴于不同设备屏幕的大小不同,为了实现屏幕的自动适配,rpx 把所有设备的屏幕,在宽度上等分为 750 份(即:当前屏幕的总宽度为 750rpx)。
在较小的设备上,1rpx 所代表的宽度较小
在较大的设备上,1rpx 所代表的宽度较大
小程序在不同设备上运行的时候,会自动把 rpx 的样式单位换算成对应的像素单位来渲染,从而实现屏幕适配。
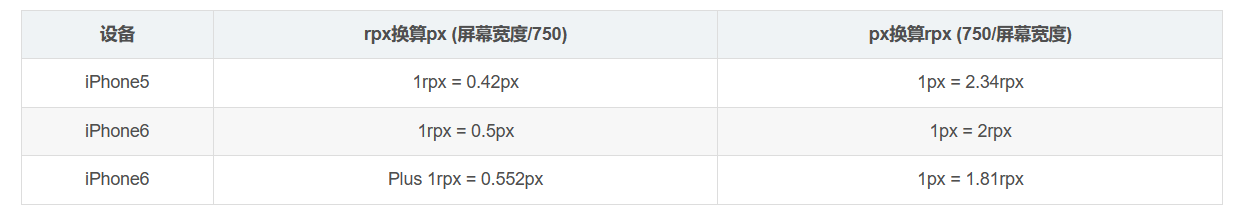
1.3、 rpx 与 px 之间的单位换算
在 iPhone6 上,屏幕宽度为375px,共有 750 个物理像素,等分为 750rpx。
则:
750rpx = 375px = 750 物理像素
1rpx = 0.5px = 1物理像素

官方建议:开发微信小程序时,设计师可以用 iPhone6 作为视觉稿的标准。
开发举例:在 iPhone6 上如果要绘制宽200px,高40px的盒子,换算成rpx单位,宽高分别为 400rpx 和 80rpx。
2、 WXSS 模板样式 - 样式导入
2.1、 什么是样式导入
使用 WXSS 自带的 @import 语法,可以导入外联的样式表。
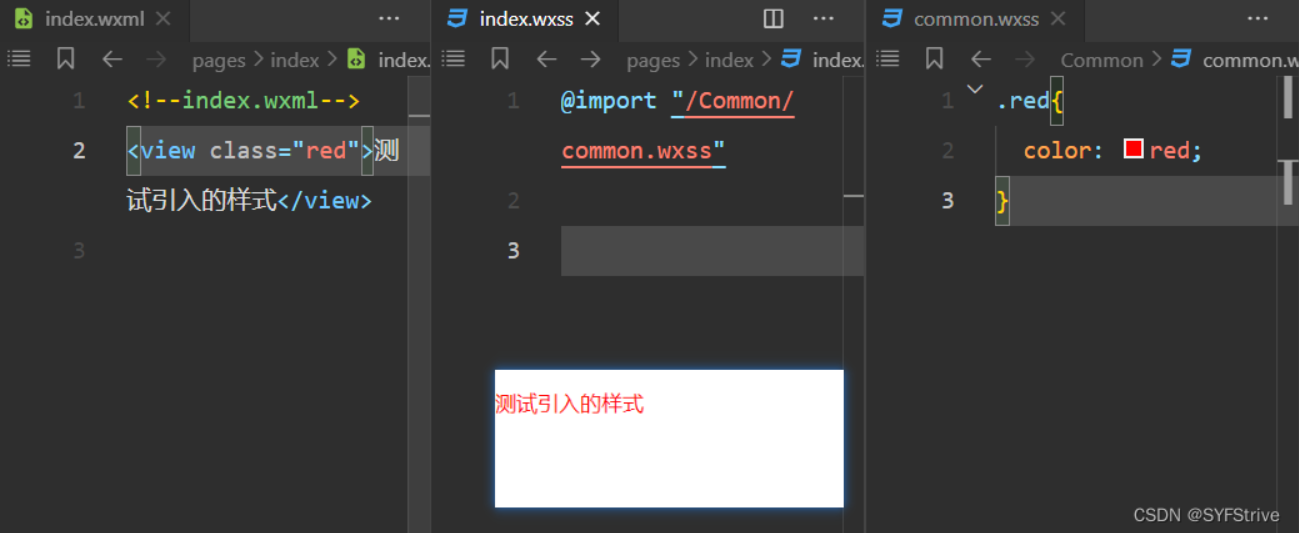
2.2、 @import 的语法格式
@import 后跟需要导入的外联样式表的相对路径
示例如下:

3、 WXSS 模板样式 - 全局样式和局部样式
3.1、 全局样式
定义在 app.wxss 中的样式为全局样式,作用于每一个页面。
3.2、 局部样式
在页面的 .wxss 文件中定义的样式为局部样式,只作用于当前页面。
注意❗:
当局部样式和全局样式冲突时,根据就近原则,局部样式会覆盖全局样式
当局部样式的权重大于或等于全局样式的权重时,才会覆盖全局的样式
最后

下篇文章再见ヾ( ̄▽ ̄)ByeBye

相关文章
- 4大案例分析金融机构的大数据应用
- 一个资深数据人对数据挖掘解读
- Qunar用户画像构建策略及应用实践
- 国家大数据平台知多少?八大平台前景可期!
- 清华教授魏少军解读国家大数据中心如何运行
- “大数据”显然已经成为新一代“网红”
- 文化传媒领域大数据应用案例(德国世界杯夺冠、福建智慧旅游、携程商业智能)
- 企业应用上云的新花样:利用 Amazon API Gateway 和 AWS Lambda 实现 SAP 应用微服务化
- AWS IoT 物联网系列 | 第五篇:物联网场景中灵活实施对设备的控制管理
- AWS之旅:混合云构建及常见的应用场景
- umi+electron开始一个桌面应用
- 在一起多少天怎么设置?如何微信推送在一起多少天
- 应用移动端身份证识别技术,快速提升APP实名认证效率
- 实时音视频android报‘the user need to login first’错误
- html+css+js+python(QtWebEngineWidgets) 实现微信聊天界面-包括时间,文件,纯文本等
- 设备数据采集,打破“数据孤岛”实现“万物互联”
- 优秀大数据产品和解决方案发布 广域铭岛天满大数据平台入围
- 精选App:设计无巨细Affinity Designer 2
- 在 Swift Playgrounds轻松学编程 Swift 编程学习
- 微信小程序反馈与投诉如何通知?如何自动汇总至文档?

