window 系统里 chrome 浏览器一些实用的调试技巧2
2023-03-14 22:53:33 时间
4、开发者工具里 Console
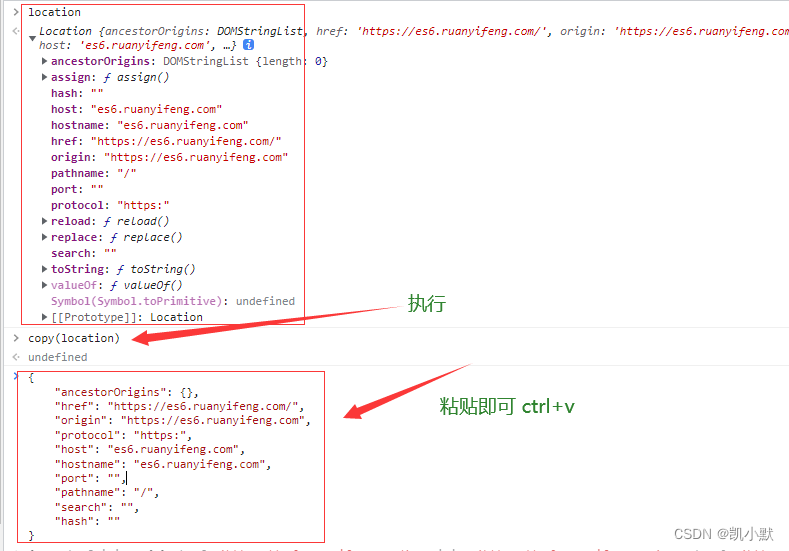
4.1 复制控制台的变量
复制函数不是由 ECMAScript 定义的,而是由 Chrome 提供的。
copy(location)
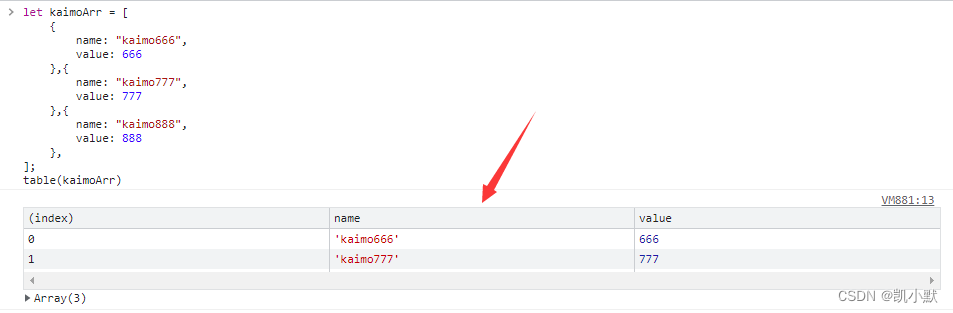
4.2 用表格的形式输出对象数组
Chrome 提供了一个表格函数 table,可以将对象数组制成表格。
let kaimoArr = [ { name: "kaimo666", value: 666 },{ name: "kaimo777", value: 777 },{ name: "kaimo888", value: 888 }, ]; table(kaimoArr)

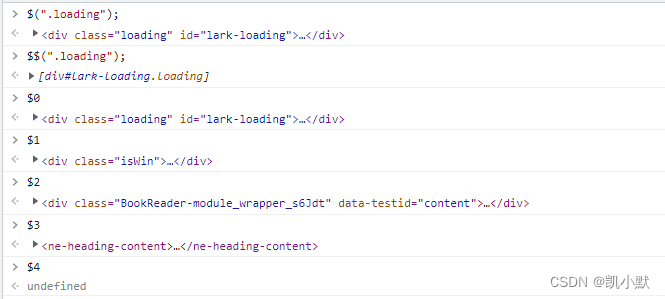
4.3 控制台里 $ 相关的简写命令
需要注意的是:这个 $ 跟 jQuery 的不是一回事,如果页面有引入 jQuery,那么这个 $ 就表示 jQuery。
$():document.querySelector() 的简写,返回第一个和css选择器匹配的元素。
$$():document.querySelectorAll() 的简写,返回一个和css选择器匹配的元素数组。
$0-$4:依次返回五个最近你在元素面板选择过的DOM元素的历史记录,$0 是最新的记录,以此类推。
$_:引用上一次操作的结果,不用每次都复制一遍

'kaimo'.split('') $_
5、开发者工具里 Elements
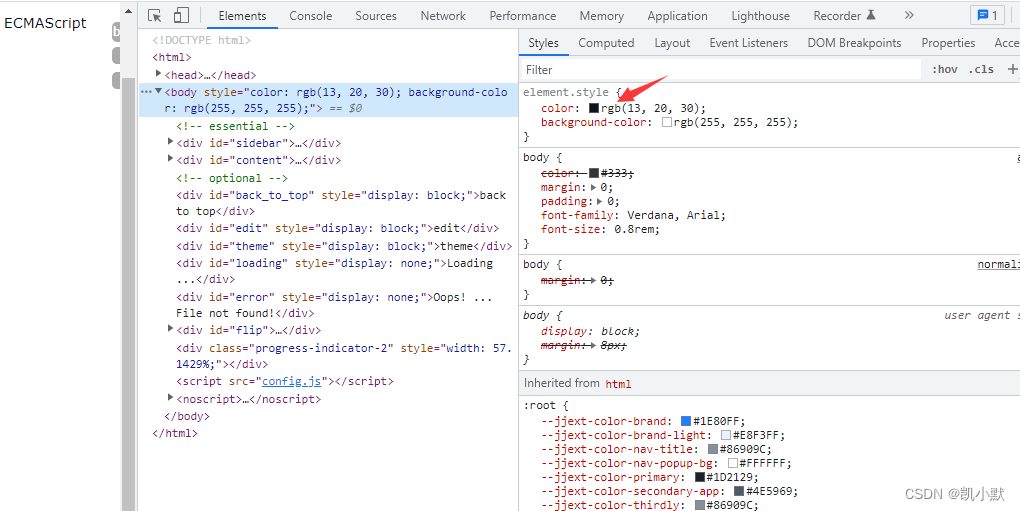
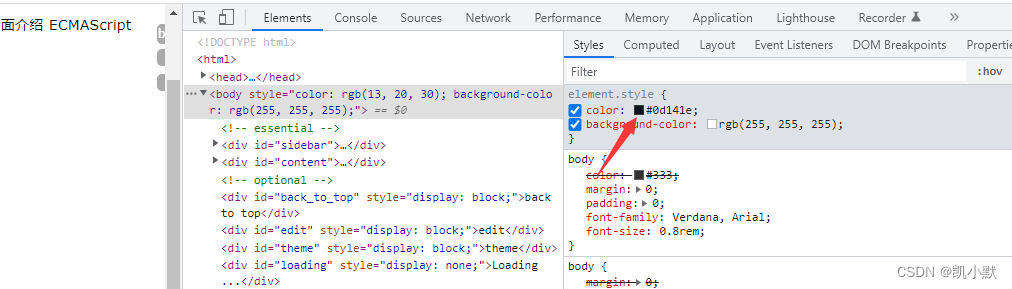
5.1 切换样式颜色格式
比如:下面的颜色显示格式是 rgb 的,我们可以按住 shift 点击颜色块进行切换。

切换之后

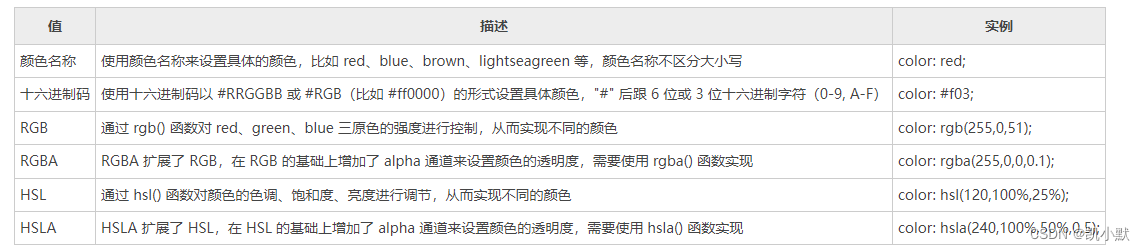
CSS颜色设置(6种方法):

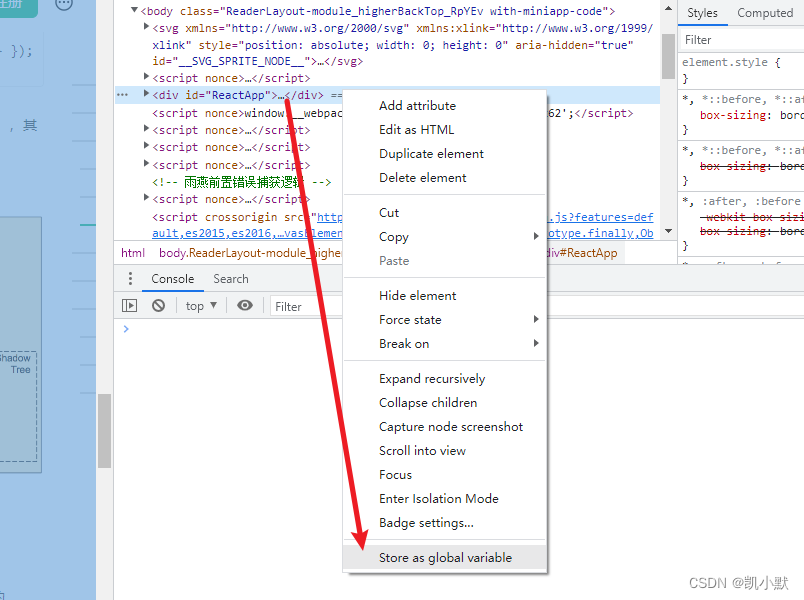
5.2 存储 DOM 元素到全局临时变量中
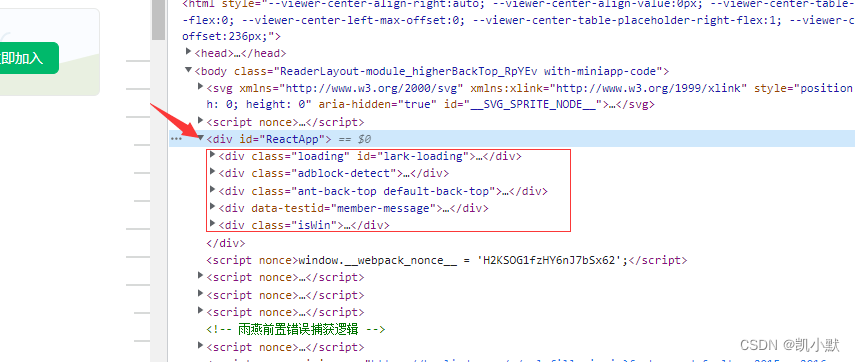
比如我要存储 ReactApp 这个 dom 元素,我们可以右键这个元素,找到最下那个 Store as global variable。

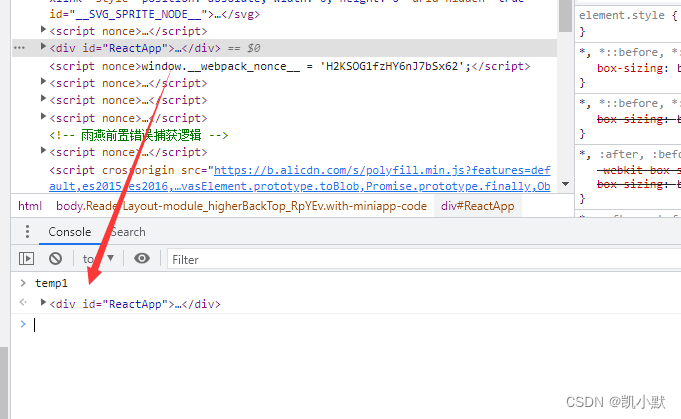
选择之后就会出现一个变量,供你使用,比如这里的 temp1 就是该 dom 元素:

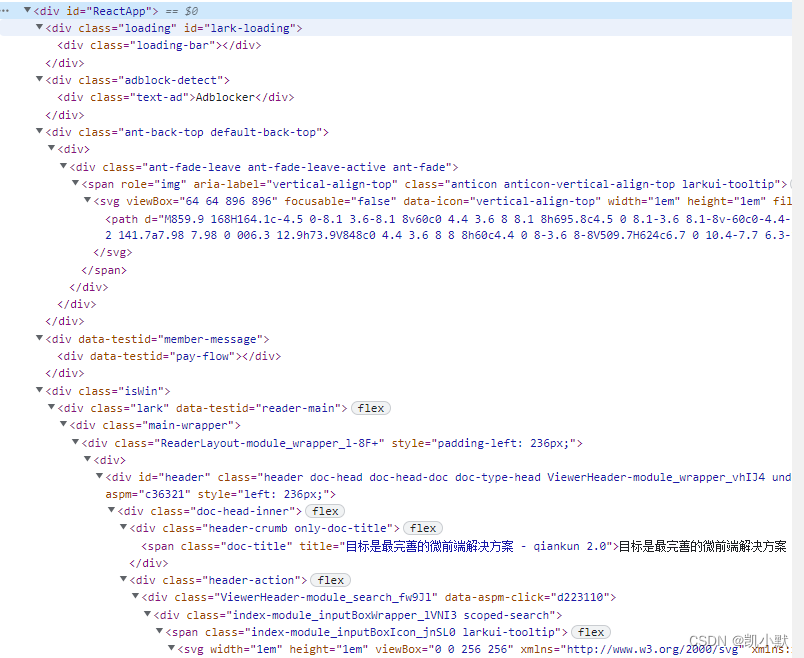
5.3 一键展开 DOM 下面的所有元素
我们普通展开时只会展开它的子节点,如果我们想全部展开,可以按住 alt 在点击展开即可。

全部展开效果:

相关文章
- 结合React源码,五分钟带你掌握优先队列
- 最近线上发生的两个坑爹锅!
- 不会真的有人以为C/S是拿枪干的吧?
- 动态规划:整数拆分,你要怎么拆?
- 一篇文章带你搞定Go语言基础之文件操作
- 这款漂亮的Vue3.0后台管理系统模板,我粉了
- Kubernetes 资源配额使用指南
- Kubernetes 存储原理解析
- 写作,被开发人员们忽略的最重要技能之一……
- Hive 内置的 Json 解析函数
- 新的量子算法破解了非线性方程,计算机能否代替人类成为先知?
- 答应我,这次要搞懂 Buffer Pool
- 关于SonarQube社区版使用问题及解决方法
- Web视频播放一杆到底
- 在 Kubernetes 上快速测试 Citus 分布式 PostgreSQL 集群
- 你不能忽视的13个CI/CD的好处
- 我是这样学Synchronized关键字的
- 项目管理软件KanbanFlow、Trello与nTask大比拼
- 一篇文章带你了解CSS Pseudo-classes(伪类 )
- 比看书还高效,这4种提高编程技能的方式你知道么?

