当前栏目
【蜻蜓点水】了解一下 vite 下一代前端开发与构建工具2
实列1:手动搭建原生 ES Module 开发形式
下面我们先不通过 Vite,而是手动搭建原生 ES Module 开发形式,通过引入 lodash-es 包,实现一个数组去重的小例子,来详细分析一下。
1、新建文件夹 ESM

2、初始化前端工程
在文件夹 ESM 里,执行下面命令初始化一个工程
npm init -y3、安装 lodash-es
lodash 为了良好的浏览器兼容性, 它使用了旧版 es5 的模块语法;而 lodash-es 使用了 es6 的模块语法。
npm i lodash-es -s
4、编写业务代码
先新建 index.html 文件,里面编写代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>手动搭建原生 ES Module 开发形式</title> </head> <body> <script type="module" src="./main.js"></script> </body> </html>
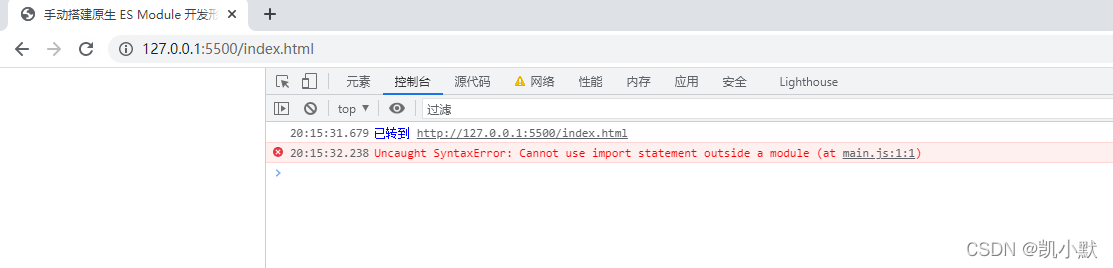
这里记得写 type="module",不然会报错 Uncaught SyntaxError: Cannot use import statement outside a module (at main.js:1:1)

然后再新建 main.js 文件,里面编写代码:
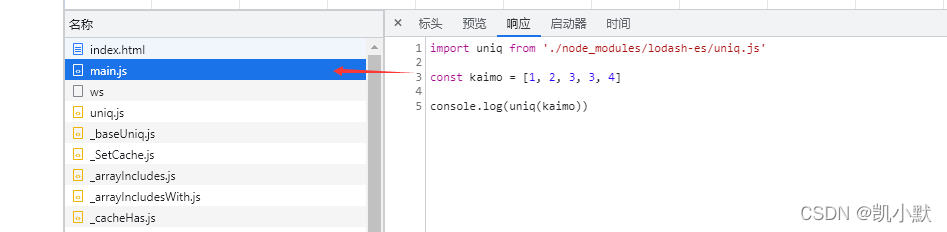
import uniq from './node_modules/lodash-es/uniq.js' const kaimo = [1, 2, 3, 3, 4] console.log(uniq(kaimo))
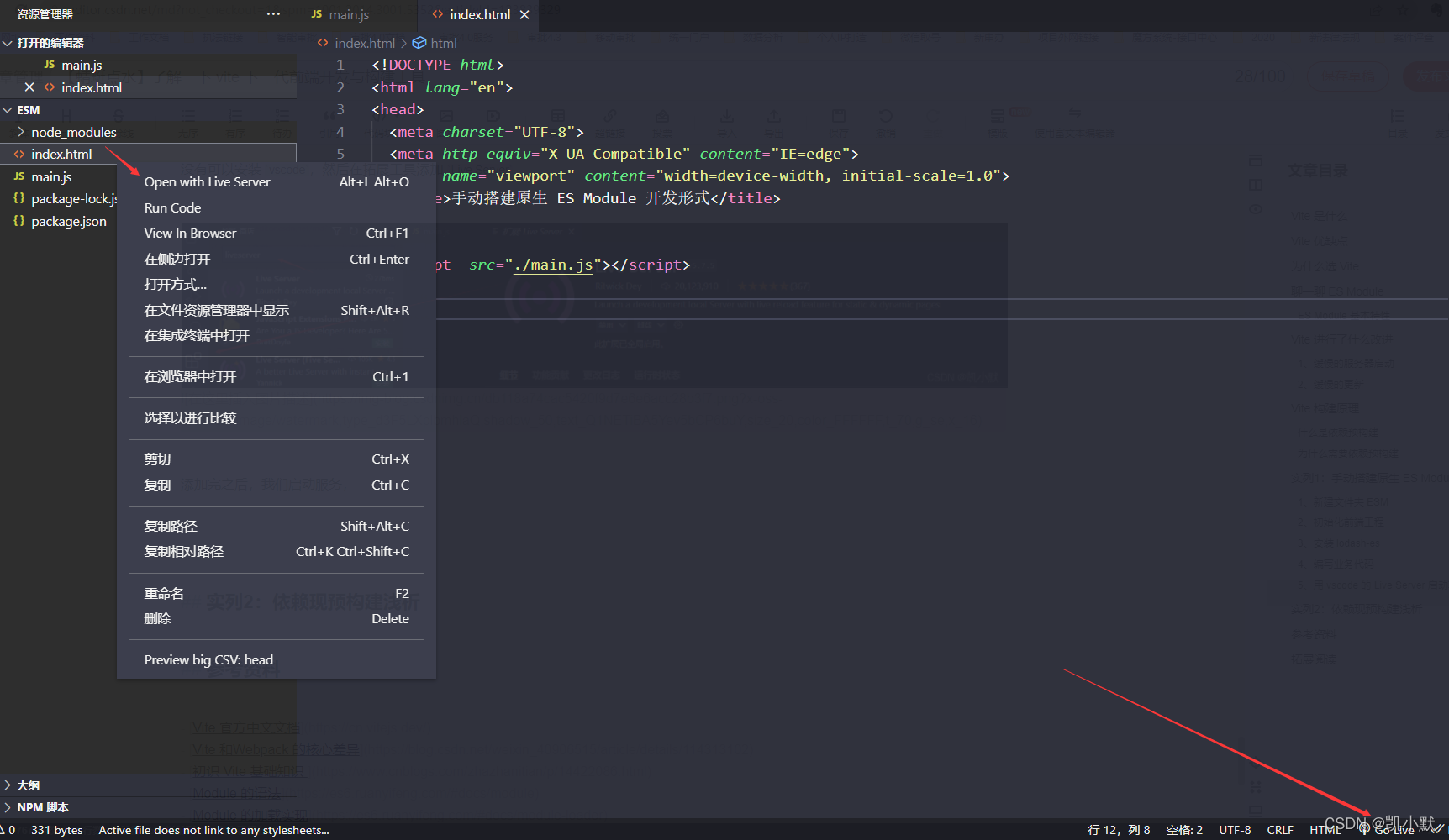
5、用 vscode 的 Live Server 启动项目
没有可以安装 vscode,然后在拓展工具添加 Live Server

添加完之后,我们启动服务,右击 html 打开 Live Server 或者 Go Live

启动一个 Web 服务后,会浏览器自动打开。
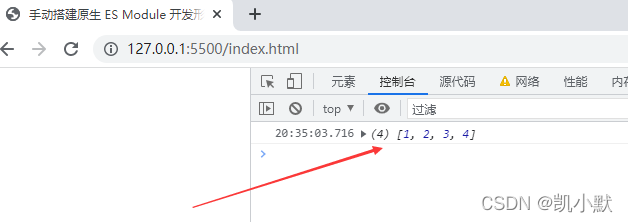
6、f12 查看结果
我们发现结果正常,重复的 3 被去掉了。

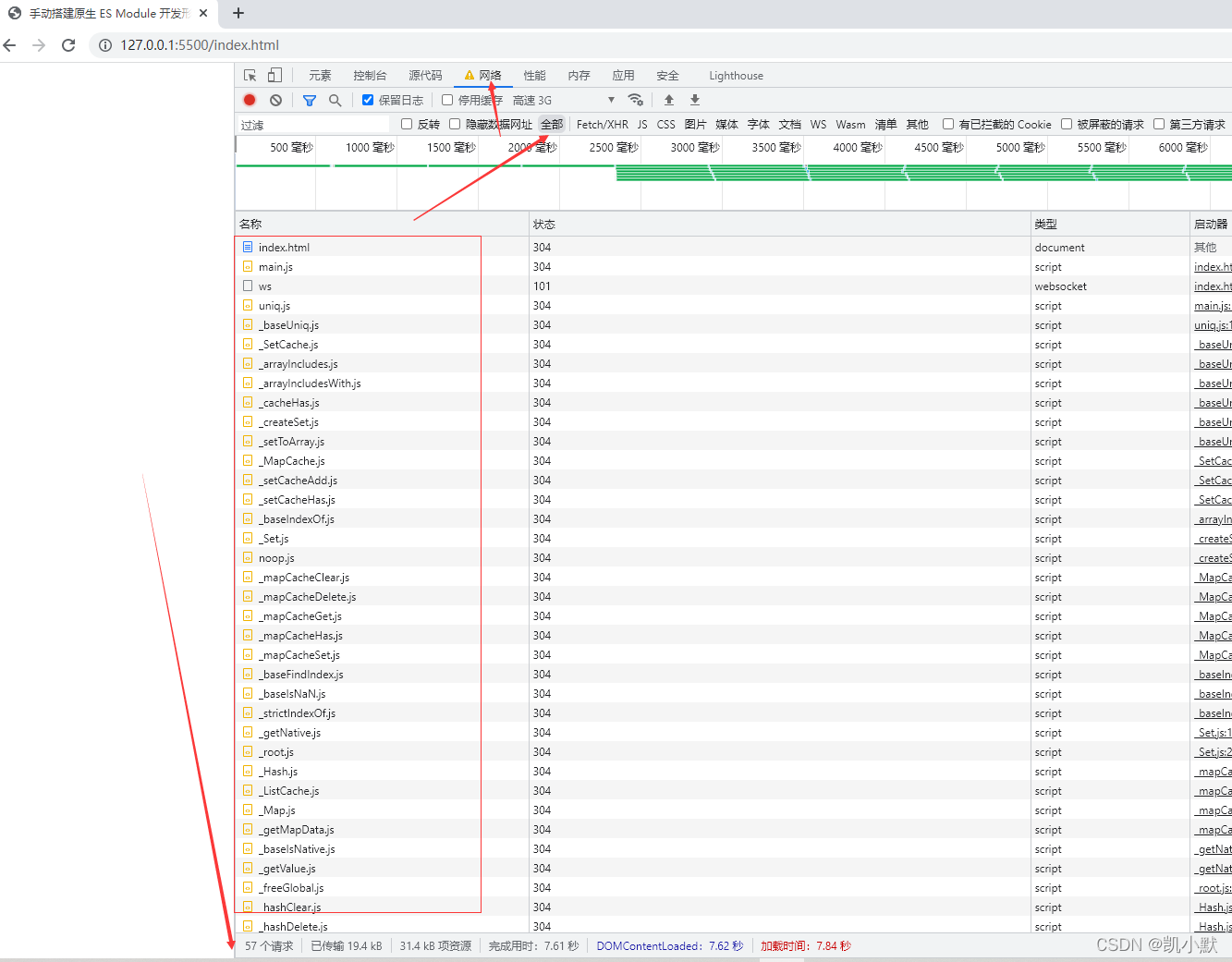
我们在检测一下网络:我们发现请求竟然有 50 多个。

那这是为什么?
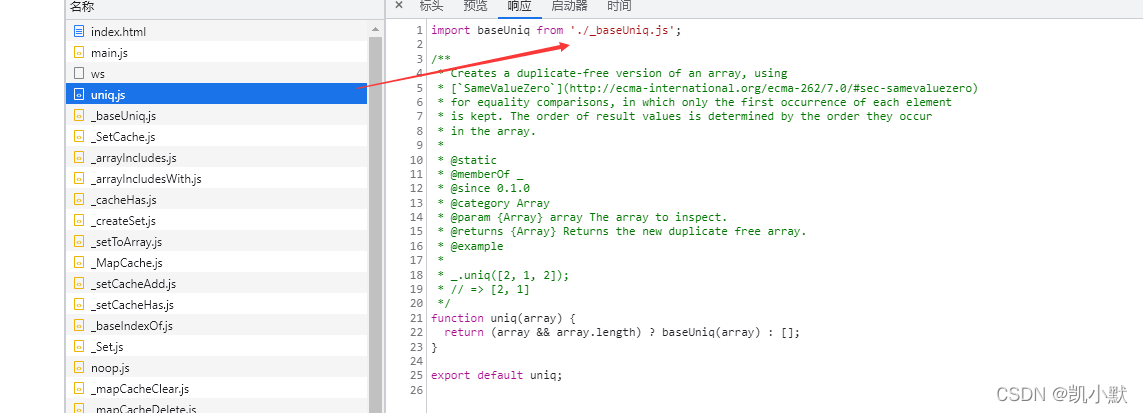
我们先点开 main.js,发现有一个 import。

再打开 uniq.js,发现又有一个 import。

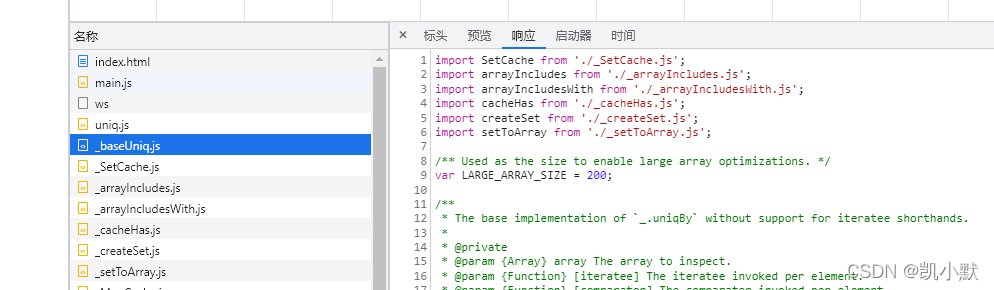
再打开 _baseUniq.js,发现又有 6 个 import。

而这种俄罗斯套娃的模式,会一直引用到 uniq.js 相关的所有脚本代码。
可想而知,如果我们太多的模块引入,势必浏览器顶不住。所以这时候 Vite 便引入了 「依赖预构建」 的概念。
实列2:依赖现预构建浅析
下面我们通过 Vite 构建出一个 React 项目,去实现上述逻辑,我们在去观察 Vite 是怎么处理的。
1、生成项目
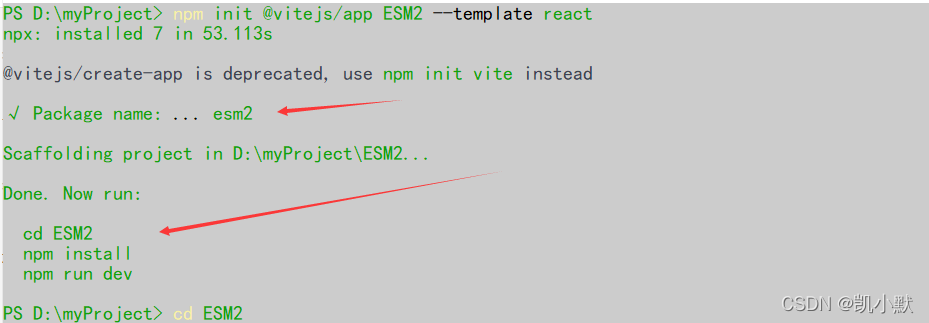
通过 Vite 指令生成项目
npm init @vitejs/app ESM2 --template react
2、安装 lodash-es
我们进入 ESM2 文件夹
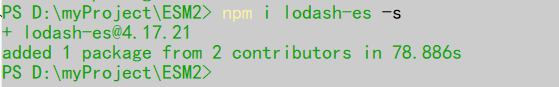
npm i lodash-es -s
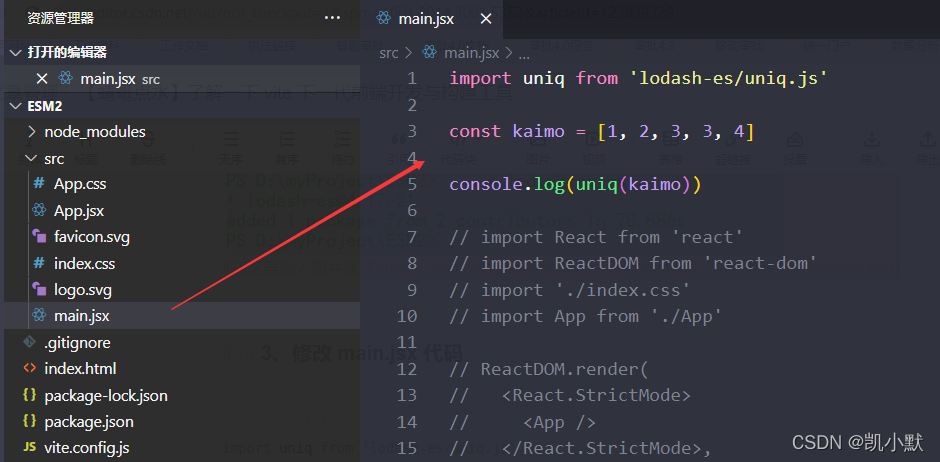
3、修改 main.jsx 代码
import uniq from 'lodash-es/uniq.js' const kaimo = [1, 2, 3, 3, 4] console.log(uniq(kaimo))

4、启动服务查看 f12
执行下面命令
npm run dev
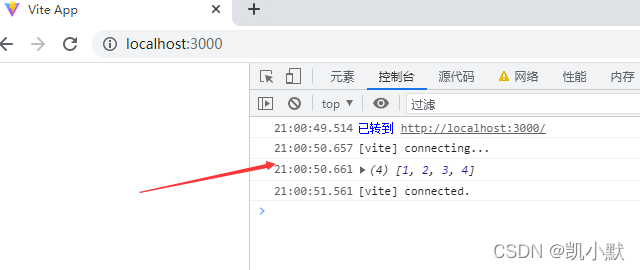
访问http://localhost:3000/,我们发现结果是正确的:

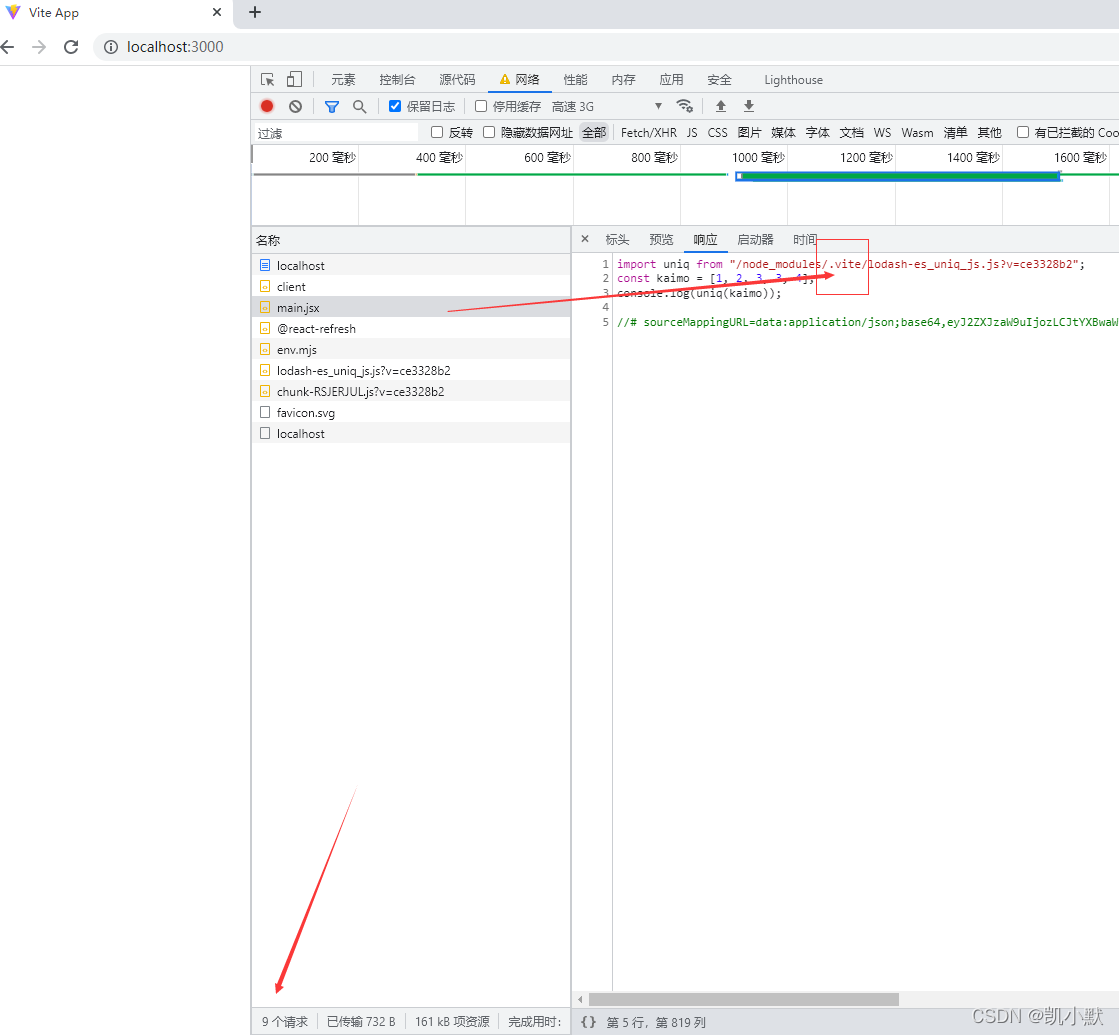
然后我们去看网络部分,我们发现请求资源数少了好多

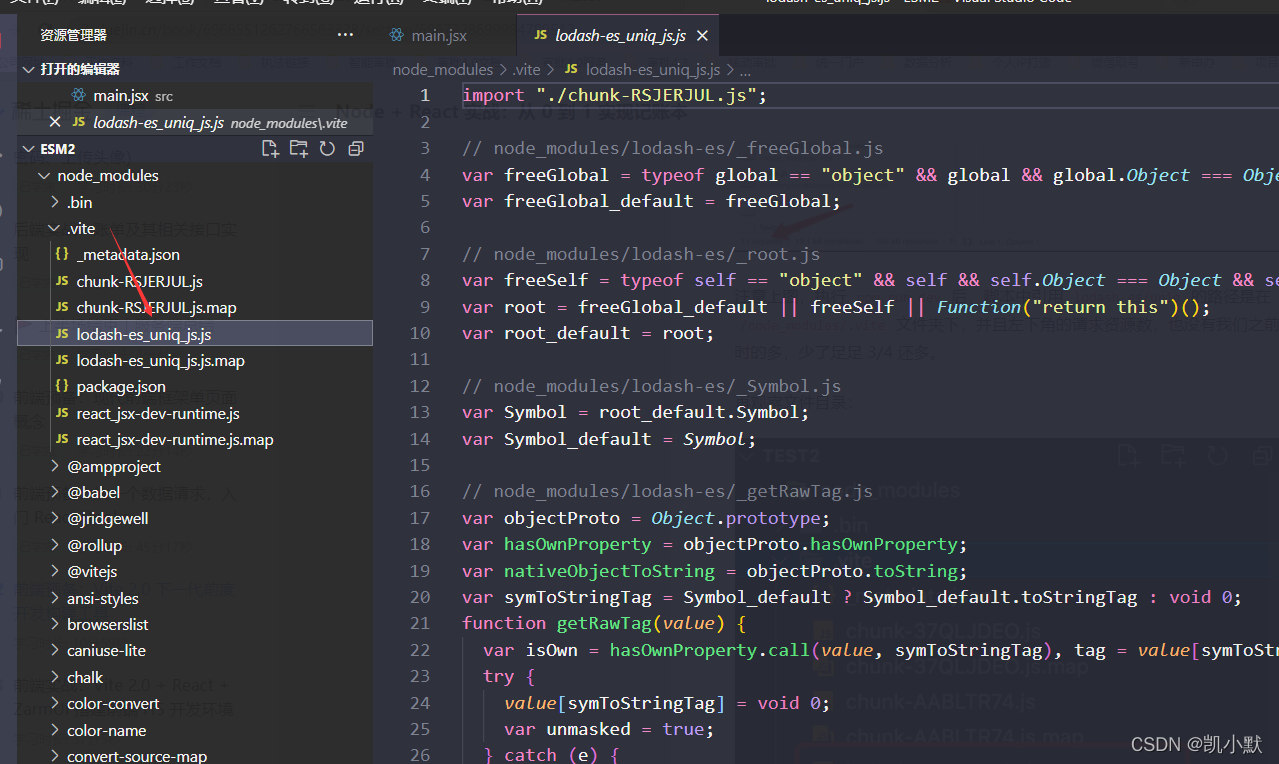
而 lodash-es/uniq 已经被 Vite 提前预编译到了 .vite 文件夹下

这样代码中直接去这个文件夹拿现成的包,就不必再递归地去加载很多静态资源脚本。
参考资料
Vite 官方中文文档
Vite 和Webpack 的核心差异
初识 Vite 基础知识
Module 的语法
Module 的加载实现
拓展阅读
强力推荐:ES modules: A cartoon deep-dive
[Vue官方成员:Vite生态发展的怎么样了
MDN import
MDN export
相关文章
- 鲜为人知但很有用的 HTML 属性
- 翻转再翻转!有意思的水平横向溢出滚动
- 自定义计数器小技巧!CSS 实现长按点赞累加动画
- 过五关!React高频面试题指南
- 软件开发中的十个认知偏差
- 不需要 JS!仅用 CSS 也能达到监听页面滚动的效果!
- 一文读懂TypeScript类型兼容性
- Vue 的响应式原则与双向数据绑定
- 快速掌握 TypeScript 新语法:Infer Extends
- JWT教你如何证明你是我的人!
- 一篇带给你 V8 GC 的实现
- 面试官:请使用JS完成一个LRU缓存?
- 通过可视化来学习JavaScript事件循环
- 新的跨域策略:使用 COOP、COEP 为浏览器创建更安全的环境
- 为什么有人说 vite 快,有人却说 vite 慢?
- 种草 Vue3 中几个好玩的插件和配置
- 超全面的前端工程化配置指南
- Vue 状态管理未来样子
- Volatile关键字能保证原子性么?
- 面试突击:SpringBoot 有几种读取配置文件的方法?

