浅谈网站设计中KgCaptcha使用的心得
2023-03-14 22:57:50 时间
前言
在做项目中,其中包含了用户注册登录功能。有用户注册登录,就需要有提交表单前的验证码校验。
刚接下这个网站制作的工作时,对于验证码的生成与输入校验,可谓一窍不通,于是开始在网上找解决方案,功夫不负有心人,终于找到一款行为验证码,并顺利的将它集成到登录功能中。这个验证码叫KgCaptcha。大家可以直接搜索得到。非常感谢这款验证码的开发者及其分享者,帮助我解决了这个问题。
特点
- 精准识别:机器学习结合智能策略模型,精准判定人机操作;
- 极致体验:依托凯格先进架构,服务毫秒级响应;
- 布局美观:弹窗、嵌入等多种形态,适用于各种业务场景,覆盖电脑、手机;
- 全平台快速接入:SDK快速接入,仅需三步轻松搞定;
- 数据可视化:丰富的可视化图表,防御拦截数据尽收眼底;
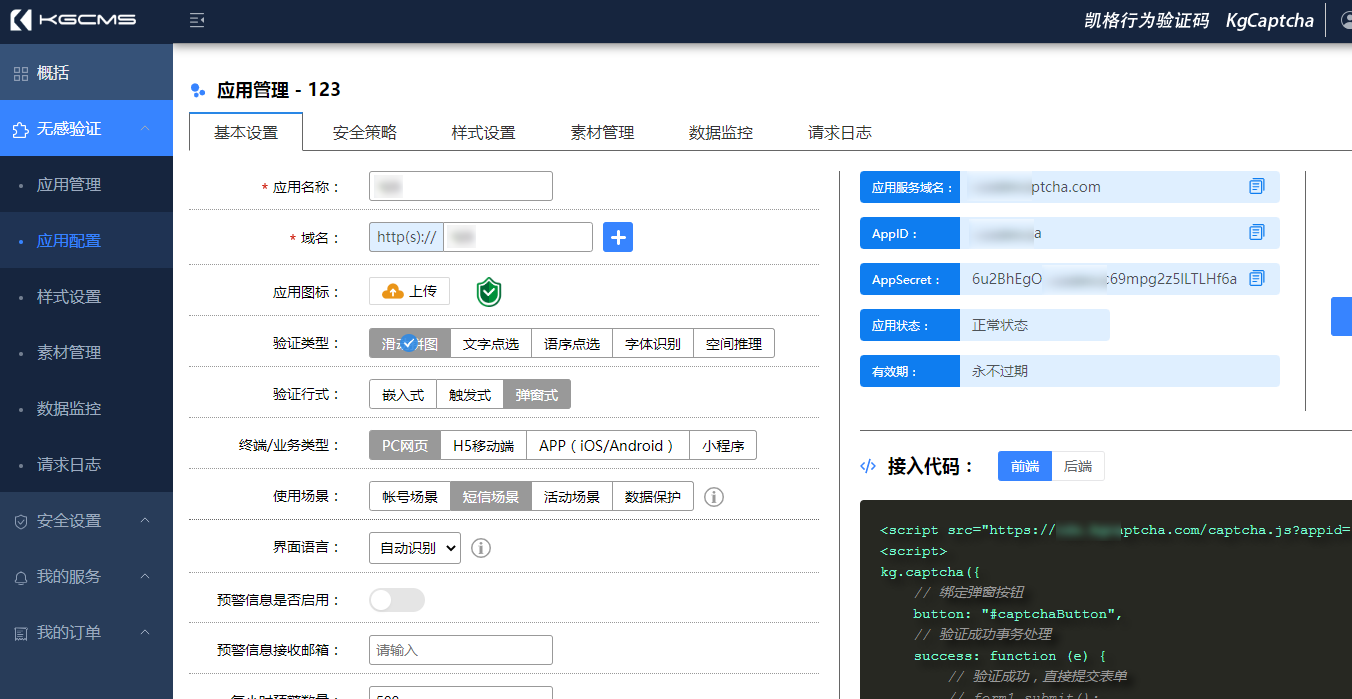
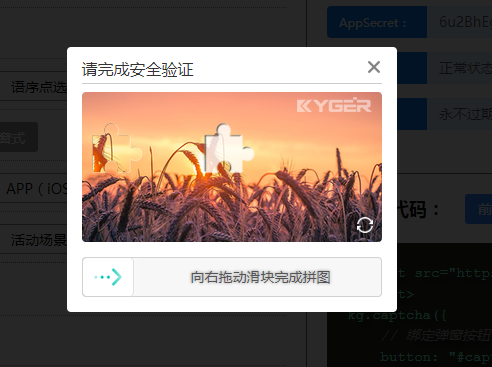
使用截图
效果展示

前端代码
<script src="https://cdn.kgcaptcha.com/captcha.js?appid=xxx"></script> <script> kg.captcha({ // 绑定弹窗按钮 button: "#captchaButton", // 验证成功事务处理 success: function (e) { // 验证成功,直接提交表单 // form1.submit(); console.log(e); }, // 验证失败事务处理 failure: function (e) { console.log(e); }, // 点击刷新按钮时触发 refresh: function (e) { console.log(e); } }); </script> <a id="captchaButton">点击弹出验证窗口</a>
PHP代码
include "public/KgCaptchaSDK.php"; // 填写你的 AppId,在应用管理中获取 $appId = "9xxxYQa"; // 填写你的 AppSecret,在应用管理中获取 $appSecret = "6u2BhEgORjQPkxxxxxmpg2z5lLTLHf6a"; $request = new kgCaptcha($appId, $appSecret); // 填写应用服务域名,在应用管理中获取 $request->appCdn = "https://cdn.kgcaptcha.com"; // 前端验证成功后颁发的 token,有效期为两分钟 $request->token = $_POST["kgCaptchaToken"]; // 当安全策略中的防控等级为3时必须填写 $request->userId = "kgCaptchaDemo"; // 请求超时时间,秒 $request->connectTimeout = 10; $requestResult = $request->sendRequest(); if ($requestResult->code === 0) { // 验签成功逻辑处理 echo "验证通过"; } else { // 验签失败逻辑处理 echo "验证失败,错误代码:{$requestResult->code}, 错误信息:{$requestResult->msg}"; }
最后
验证码的制作及使用方式已经介绍完了,有兴趣的朋友可以试试。
相关链接
官方地址:凯格行为验证码(KgCaptcha)滑动拼图验证,无感验证码,文字点选验证码
在线体验:凯格行为验证码在线体验
开发文档:凯格行为验证码-开发文档
相关文章
- 新增功能 – 适用于 Amazon Elastic File System 的更低成本存储类别
- Python urllib2
- AWS Fault Injection Simulator – 通过对照实验提高弹性
- 新的 Amazon EC2 X2gd 实例 – 利用 Graviton2 的强大性能助力处理内存密集型工作负载
- IAM Access Analyzer 更新 – 策略验证
- AWS 亚太地区(大阪)区域现已全面开放,提供三个可用区和更多服务
- 了解 2021 年第一批全新 AWS 精英!
- 如何将 Channel Assembly 与 AWS Elemental MediaTailor 结合使用以从现有的源启动虚拟频道
- 通过实例降价和 Amazon SageMaker Savings Plans 降低 Machine Learning 成本
- 使用Amazon SageMaker训练H2O模型并对其服务化
- 使用 Amazon Textract 与 Amazon Comprehend,通过 AWS Finance and Global Business Services 构建一套自动化合约处理平台
- 通过 Amazon Textract 提取手写信息
- java Synchronized关键字
- 快速开启云中渲染之路
- 使用AWS KMS对存储在自定义Amazon S3存储桶内的输出结果进行加密,并通过Amazon Textract实现多页文档处理
- Modern Apps Live – 在 5 月了解无服务器、容器等
- 使用全新的 AWS WAF Bot Control 减少您网站上不需要的流量
- 如何开始使用适用于 Amazon VPC 的 Amazon Route 53 Resolver DNS 防火墙
- CloudWatch Metric Streams – 实时将 AWS 指标发送给合作伙伴和您的应用程序
- 排查新版 EC2 串行控制台的启动和联网问题