当前栏目
手把手教你如何在生产环境检查 Vue 应用程序
本已经过原作者 Damian Mullins 授权翻译。
在开发环境中,Vue devtools 是很有用。 但是,一旦部署到生产环境,它就不再可以访问我们所编写的代码。 那么发布到生产环境时,我们要怎么检查应用程序呢? 在这篇文章中,我们会介绍一些技巧,用来检查和调试我们的代码。
触发 Prop 值并更新
除了弄清楚如何检查Vue内部变量外,我们还尝试更新组件属性值。
假设我们有一个组件,该组件的prop控制着一个元素的文本,那么我们如何强制改变该值以触发UI更新呢?
- <template>
- <h1>{{ msg }}</h1>
- </template>
- <script>
- export default {
- props: {
- msg: {
- type: String,
- default: ''
- }
- }
- };
- </script>
找到 Vue 组件实例
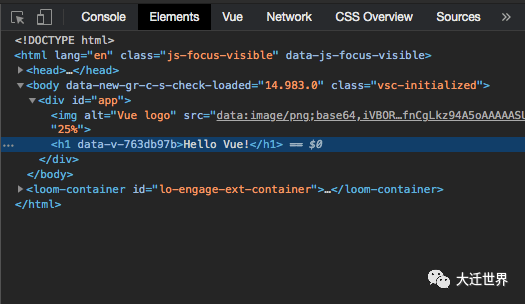
首先,我们需要使用Chrome devtools elements面板找到组件的顶级元素。在本例中,元素是h1:
使用$0命令
一旦我们选择了元素,就可以在控制台中输入$0,$0表示最后选择的元素。$1是之前选择的元素,依此类推.它记得最后五个元素$0 – $4.
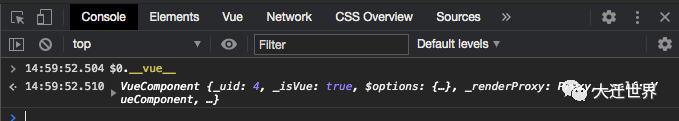
要查看Vue实例的详细信息,可以使用 $0.__vue__。
使用document.querySelector方法
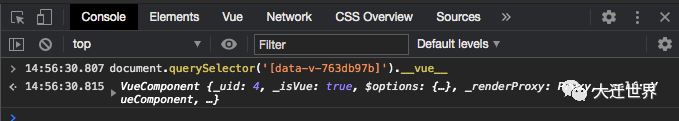
我们还可以使用任何DOM查找方法(例如querySelector或getElementById等)来选择元素。这里我们将使用document.querySelector来查看 Vue 实例:
- document.querySelector('[data-v-763db97b]').__vue__
这里我们使用通过data 属性查找元素,但是你可以在querySelector中使用任何有效的CSS选择器。
锁定 prop 值
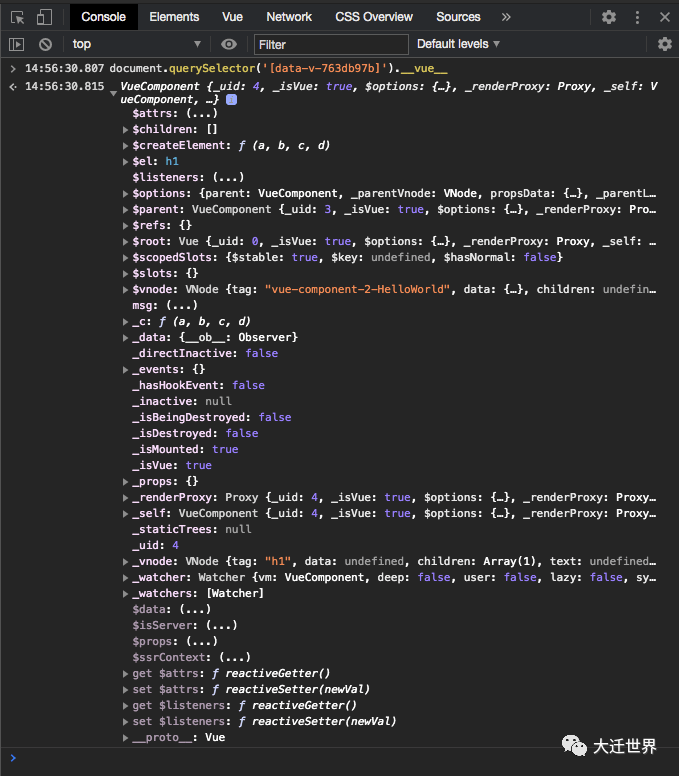
有了Vue组件实例的引用,我们就可以在控制台中展开它,看看里面有什么内容:
仔细看,在中间看到msg prop,单击三个点,就会看到当前值。
我们可以在控制台中使用下面命令查看prop值:
- // Using $0
- $0.__vue__.msg
- // Using querySelector
- document.querySelector('[data-v-763db97b]').__vue__.msg
更新 prop 值
现在,更新prop值就是将变量重新赋值给它。因此,可以在控制台上这么做:
- $0.__vue__.msg = 'Hello from the updated value!'
瞧,UI更新啦!
总结
在本文中,我们使用了Chrome devtools控制台来定位元素并检查相关的Vue组件实例详细信息,并操纵Vue实例对象以更新prop值。
需要注意的一件事是,更新不仅限于字符串值,还可以更新任何其他类型的属性,例如布尔值和数字。
当前这种更新方式也有局限性,例如无法更新计算的、属性,因为它们没有setter。但是,能够检查分配给生产中组件的值仍然非常有用。
作者:Damian Mullins, 译者:前端小智 来源:damimullins
原文:https://www.damimullins.com/inspecting-a-vue-applicaon-in-production/
本文转载自微信公众号「大迁世界」,可以通过以下二维码关注。转载本文请联系大迁世界公众号。
相关文章
- 低代码(可视化界面)入门OpenHarmony应用开发
- 强大的开源命令行 HTTP 工具包与好伴侣
- HarmonyOS Css样式与普通HTML Css样式之间存在的区别
- Firefox 的 UI 进化史:从 2002 到 2021
- Mozilla 谈 Web 发展愿景:简便、高安全性、强隐私保护
- HarmonyOS之CSS实现哆啦A梦头像
- OpenHarmony—Ets自定义弹窗UI组件封装
- OpenHarmony性能分析工具之Hiperf
- 漂亮的 Linux apt 命令前端,下载速度比 apt 快 16 倍
- 通过编写计算器学习ArkUI组件之四
- 通过编写计算器学习ArkUI组件之三
- OpenHarmony-JS封装Canvas组件饼状图
- 通过编写计算器学习ArkUI组件
- OpenHarmony—浅析ETS开发状态管理
- 知识分享—设计计算器的UI界面
- Mozilla 正在重新设计其开发者网站(MDN)
- OpenHarmony自定义单选组组件实现
- 一篇带给你OpenHarmony Toggle组件
- 小熊派北向通过JS自定义接口调用南向驱动(以点亮LED为例)
- 微软 Windows 11 Dev 预览版 22563 发布:平板电脑优化任务栏、动态小组件(附更新内容大全)