手把手教你用ECharts画散点图和气泡图
本文转载自微信公众号「大数据DT」,作者王大伟。转载本文请联系大数据DT公众号。
01 散点图
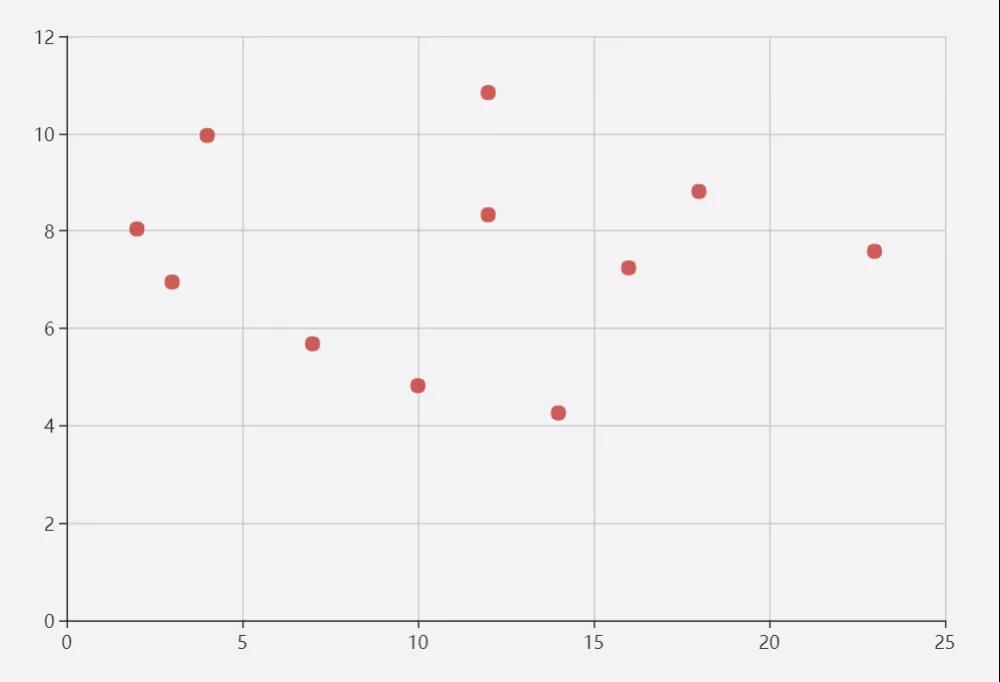
散点图是一种基础的可视化图,在ECharts中,制作散点图时需要将series中type参数值设置为scatter,一幅简单的散点图如图4-17所示。这里省略了很多组件,感兴趣的读者可以自行查阅。
▲图4-17 散点图
代码如下:
- option = {
- xAxis: {},
- yAxis: {},
- series: [{
- data: [
- [2.0, 8.04],
- [3.0, 6.95],
- [23.0, 7.58],
- [18.0, 8.81],
- [12.0, 8.33],
- [4.0, 9.96],
- [16.0, 7.24],
- [14.0, 4.26],
- [12.0, 10.84],
- [10.0, 4.82],
- [7.0, 5.68]
- ],
- type: 'scatter'
- }]
- };
需要注意的是,图4-17的散点图是在二维直角坐标系上绘制的,所以每个点需要用两个维度表示,同时要注意data参数中的数据结构,这和之前几种可视化的数据结构差异较大。
我们常常需要将不同类别的散点展现在同一张图中,按照之前几幅图的学习经验,只需要在series中增加新的数据即可,代码如下:
- option = {
- xAxis: {},
- yAxis: {},
- legend: {
- data: ['类别1','类别2']
- },
- series: [{
- name: '类别1',
- data: [
- [2.0, 8.04],
- [3.0, 6.95],
- [23.0, 7.58],
- [18.0, 8.81],
- [12.0, 8.33],
- [4.0, 9.96],
- [16.0, 7.24],
- [14.0, 4.26],
- [12.0, 10.84],
- [10.0, 4.82],
- [7.0, 5.68]
- ],
- type: 'scatter'
- },
- {
- name: '类别2',
- data: [
- [1.0, 2.04],
- [2.0, 15.95],
- [26.0, 17.58],
- [13.0, 7.81],
- [22.0, 5.33],
- [14.0, 9.96],
- [6.0, 4.24],
- [4.0, 4.26],
- [22.0, 13.84],
- [16.0, 14.82],
- [17.0, 15.68]
- ],
- type: 'scatter'
- }
- ]
- };
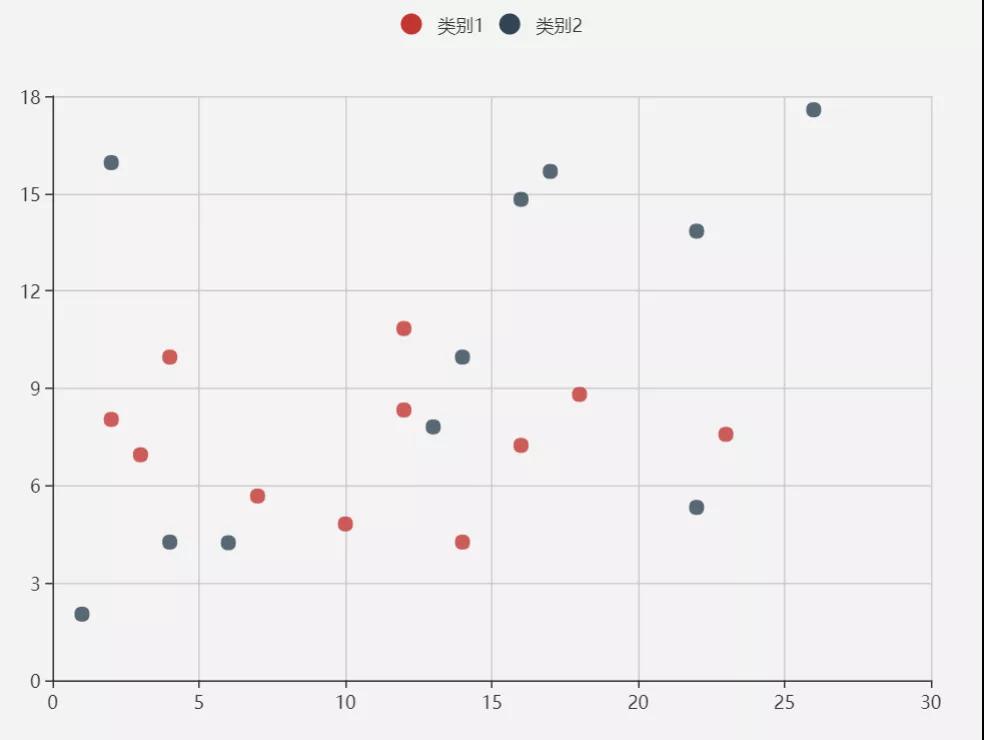
这里为数据赋予了name参数,所以可以使用legend区分两种散点。
可视化结果如图4-18所示。
▲图4-18 多类别的散点图
02 气泡图
气泡图和散点图类似,区别是二维散点图展现的是两个维度信息,而二维气泡图可以展现三个维度的信息,因为多了一个展示气泡大小的维度信息。
我们修改散点图的代码,在类别1的数据中增加一个维度数据作为气泡大小,这里会使用到function函数功能,函数返回当前气泡信息(三维数据)的第三个维度数据,也就是气泡的大小,需要注意的是,data[2]代表第三维数据,因为是从data[0]开始计算。具体代码如下:
- option = {
- xAxis: {},
- yAxis: {},
- legend: {
- data: ['类别1','类别2']
- },
- series: [{
- name: '类别1',
- data: [
- [2.0, 8.04, 10],
- [3.0, 6.95, 20],
- [23.0, 7.58, 30],
- [18.0, 8.81, 15],
- [12.0, 8.33, 16],
- [4.0, 9.96, 5],
- [16.0, 7.24, 18],
- [14.0, 4.26, 35],
- [12.0, 10.84, 20],
- [10.0, 4.82, 50],
- [7.0, 5.68, 13]
- ],
- symbolSize: function (data) {
- return data[2];
- },
- type: 'scatter'
- },
- {
- name: '类别2',
- data: [
- [1.0, 2.04],
- [2.0, 15.95],
- [26.0, 17.58],
- [13.0, 7.81],
- [22.0, 5.33],
- [14.0, 9.96],
- [6.0, 4.24],
- [4.0, 4.26],
- [22.0, 13.84],
- [16.0, 14.82],
- [17.0, 15.68]
- ],
- type: 'scatter'
- }
- ]
- };
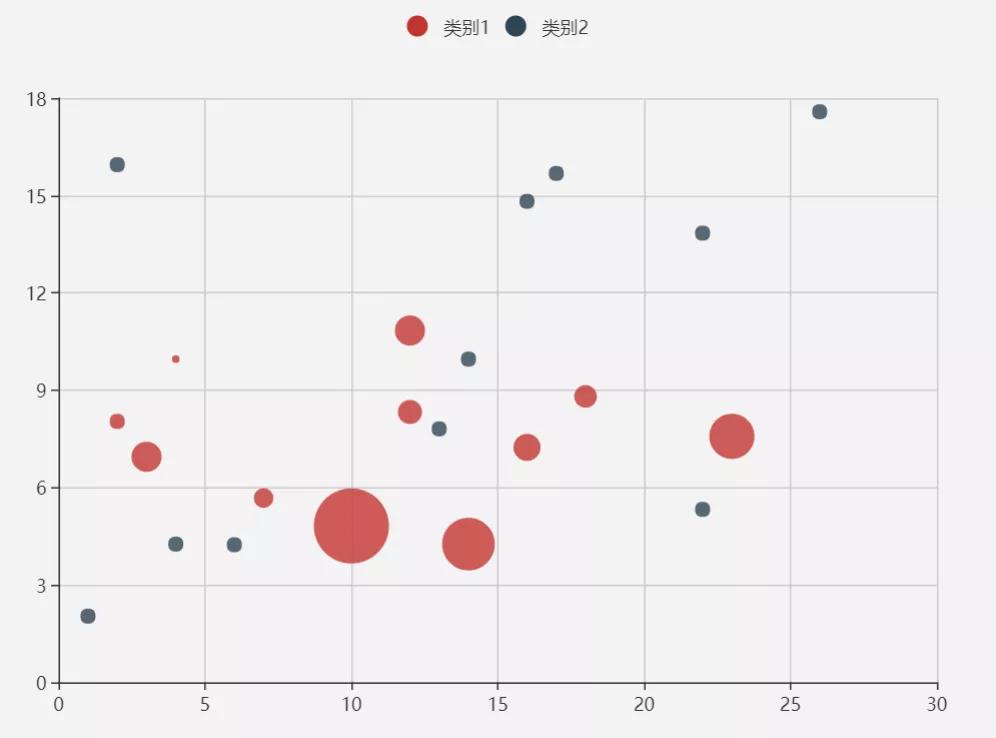
可视化结果如图4-19所示,类别1的气泡大小不一,而类别2的气泡大小相同,为一般散点图。
▲图4-19 气泡图
关于作者:王大伟,毕业于华东理工大学,硕士学历,目前就职于平安金融壹账通,从事数据挖掘算法工作,擅长ECharts、Python、自然语言处理、数据分析挖掘、机器学习。曾获微软最有价值专家(MVP)荣誉称号。
本文摘编自《ECharts数据可视化:入门、实战与进阶》,经出版方授权发布。
相关文章
- 数据孤岛是业务效率的无声杀手
- 2023展望:新的一年将给大数据分析领域带来什么?
- 阿里云ADB基于Hudi构建Lakehouse的实践
- 大数据在医疗保健领域的使用案例
- 微软增加说明:KB5021751 更新扫描已经 / 即将过时 Office 过程中不会触碰用户隐私
- 2022 Gartner全球云数据库管理系统魔力象限发布 腾讯云数据库入选
- 场景化、重实操,分享一个实时数仓实践案例
- Arctic的湖仓一体践行之路
- 分布式计算MapReduce究竟是怎么一回事?
- 淘系数据模型治理优秀实践
- 大数据分析对医疗保健的影响
- 当我们说大数据Hadoop,究竟在说什么?
- 2022年及以后大数据的五个发展趋势
- 网易严选离线数仓治理实践
- 2023 年数据治理趋势
- 一份“靠谱”的年度经营计划,你学会了吗?
- 漫谈对大数据的思考
- 测试一下,读懂数据的能力,你有吗?
- 用艺术的眼光探索数据之美
- 聊聊数据分析成果如何落地