如何让你的开源项目更有展现力?
2023-03-07 09:49:16 时间
如何让你的开源项目有个漂亮的README.md ?
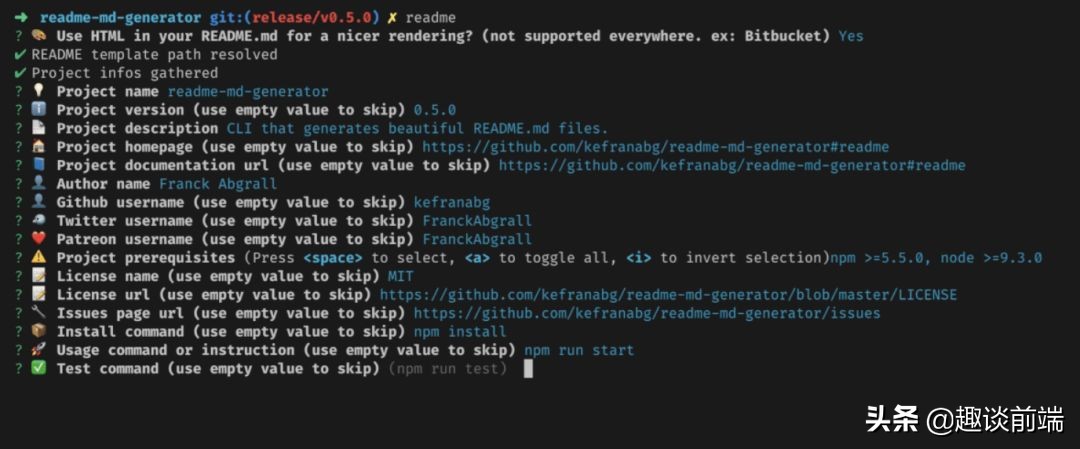
逛了一圈社区之后笔者发现了readme-md-generator
readme-md-generator通过阅读我们的package.json和git配置来建议我们使用对应的readme结构。

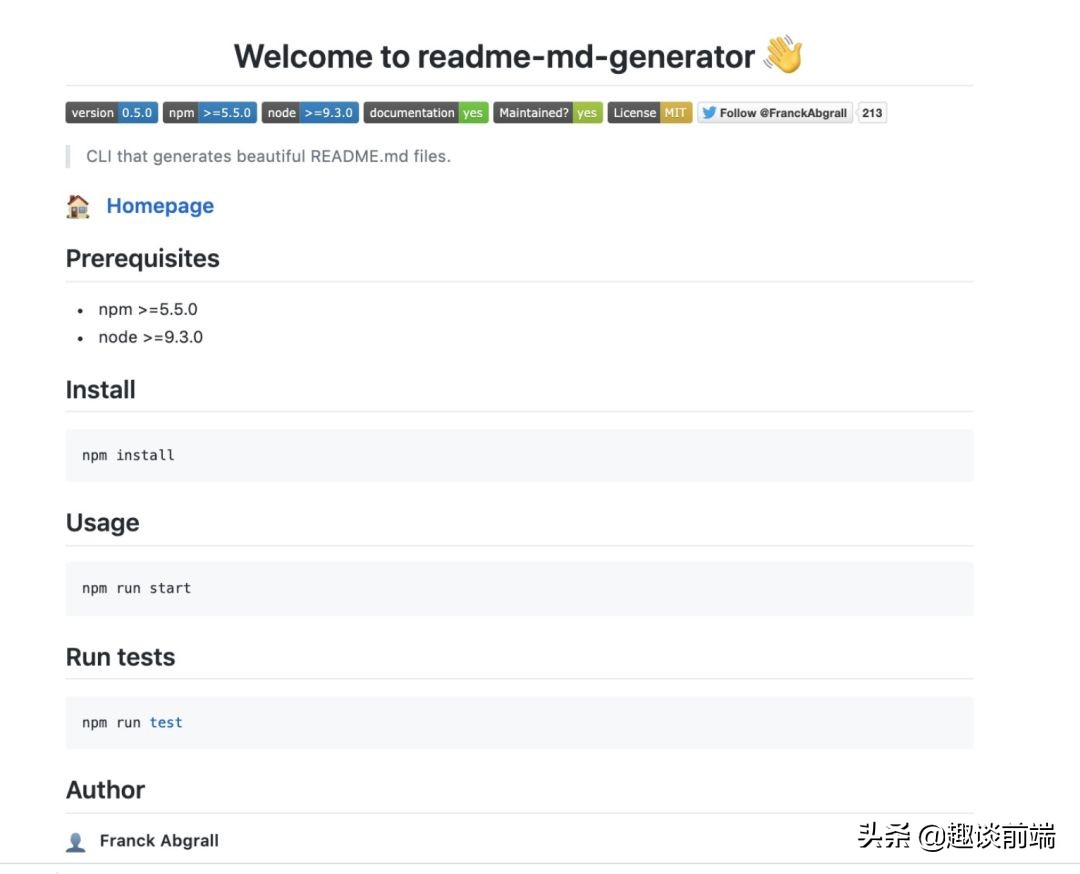
产生的README.md类似如下展现:

另外, 一个优秀的package.json应该包含如下几个元数据:
{
"name": "H5-Dooring",
"version": "1.1.3",
"description": "H5-Dooring是一款功能强大,开源免费的H5可视化页面配置解决方案,致力于提供一套简单方便、专业可靠、无限可能的H5落地页最佳实践。技术栈以react为主, 后台采用nodejs开发。",
"author": "作者信息",
"license": "开源协议",
"homepage": "主页地址",
"repository": {
"type": "git",
"url": "git仓库地址"
},
"bugs": {
"url": "供他人提issue的地址"
},
"engines": {
"npm": ">=5.5.0",
"node": ">=9.3.0"
}
}
大家在做开源项目的时候也可以参考如上规范, 让自己的开源项目更可靠健壮吧~
使用git-emoji让你的代码提交可视化
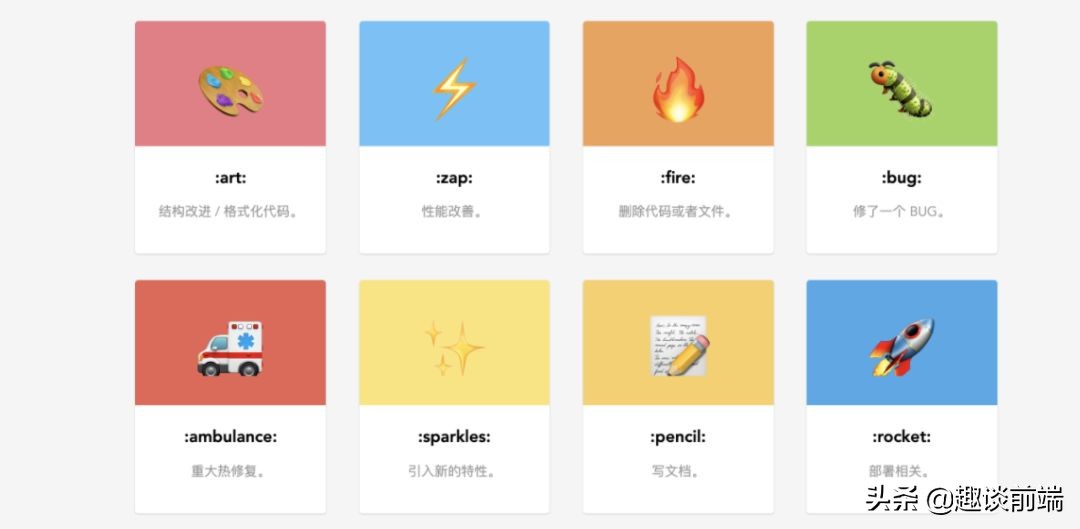
git-emoji是git 提交信息的 emoji 指南, 我们按照它的规范提交log日志, 将会生成形象易懂的提交表情, 如下:

我们看到的比较有名的开源项目提交都会有形象的emoji, 也都是遵循了对应的提交规范. 下面是它的介绍网站:

在线地址: https://gitmoji.js.org/
我们可以使用它的指南来轻松优化我们开源的提交log, 赶紧来试试吧~
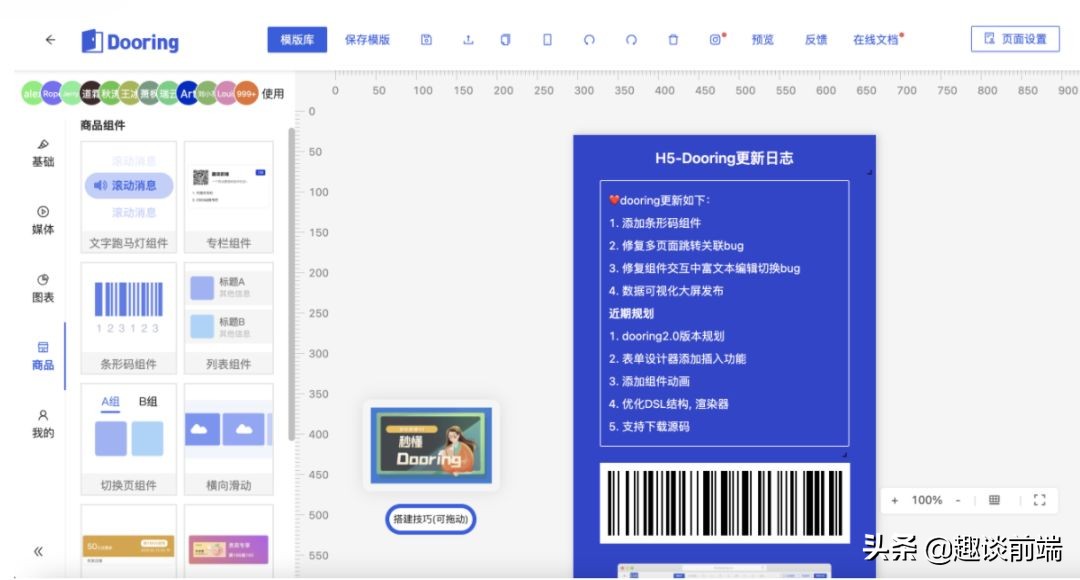
H5-Dooring编辑器更新日志

- 添加条形码组件
- 修复多页面跳转关联bug
- 修复组件交互中富文本编辑切换bug
- 数据可视化大屏发布
近期规划
- dooring2.0版本规划
- 表单设计器添加插入功能
- 添加组件动画
- 优化DSL结构, 渲染器
- 支持下载源码
地址: http://h5.dooring.cn
V6.Dooring更新日志
后期会持续优化bug和迭代功能, 敬请期待.
相关文章
- 云财务管理全家桶新成员— Amazon Cost Anomaly Detection 成本异常检测加入中国区
- 思而科基于亚马逊云科技助力品牌转型数字化电商
- 利用AWS EKS CA结合AWS GameLift与Agones能力,实现游戏房间容器化调度
- python leveldb
- 推荐系统系列之排序任务的样本工程
- 一款直观易用的服务控制策略新替代方案
- Fortinet SD-WAN集成亚马逊云科技Cloud-WAN实现云网融合
- 快速构建安全规范和架构完善的云上多账户运行环境
- SAP on Amazon云原生备份解决方案
- Amazon EMR 之 YARN Label 和 Amazon EC2 Spot 实例的天作之合
- EC2自动化注册自定义私有域名A记录和PTR记录
- 使用 CodeBuild 在 EC2 VT1 建构 EKS 影音多媒体解决方案
- Python lambda
- 利用Trusted Advisor和架构完善框架审核达到成本优化
- AWS 一周回顾 – 2022 年 10 月 10 日
- Python lambda
- 如何实现私有Amazon EKS集群通过Http代理访问互联网
- Spark on EKS在Graviton2实例上的性能调优实践
- Amazon File Cache — AWS 上用于本地文件系统的高性能缓存
- AWS 一周回顾 — 2022 年 10 月 3 日


