[前端] 前端bootstrap col-xs-6 col-md-3的布局意思
2023-02-18 15:36:48 时间
bootstrap布局是栅格系统
页面分为12格子
col-6 表示占6格
col-3表示占3格
v5版本的新表示
| xs <576px | sm ≥576px | md ≥768px | lg ≥992px | xl ≥1200px | xxl ≥1400px | |
|---|---|---|---|---|---|---|
Container max-width |
None (auto) | 540px | 720px | 960px | 1140px | 1320px |
| Class prefix | .col- |
.col-sm- |
.col-md- |
.col-lg- |
.col-xl- |
.col-xxl- |
实测-md就是大于768px
col后面啥也不写,就是小于768px
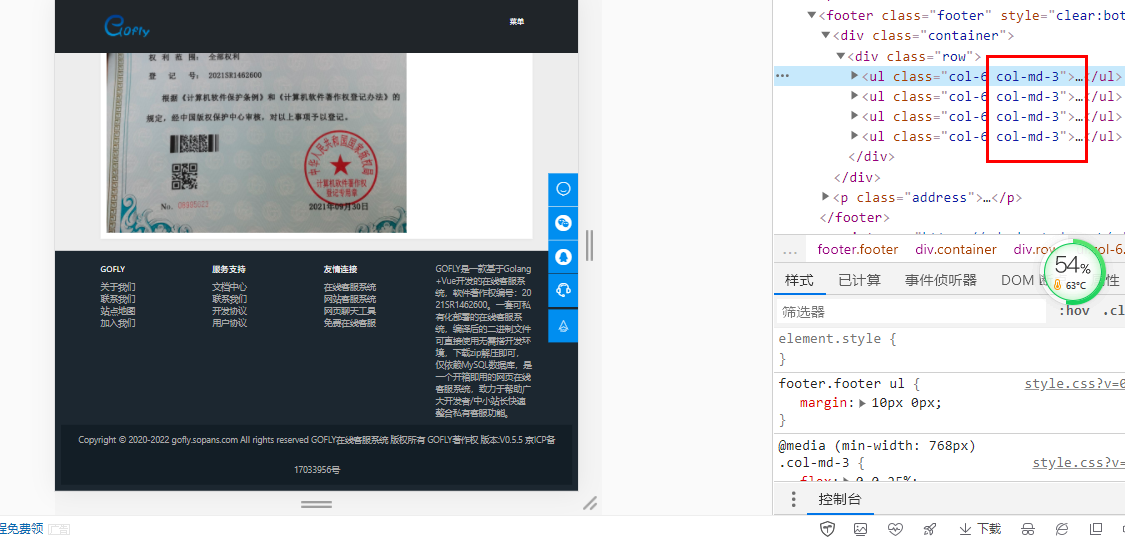
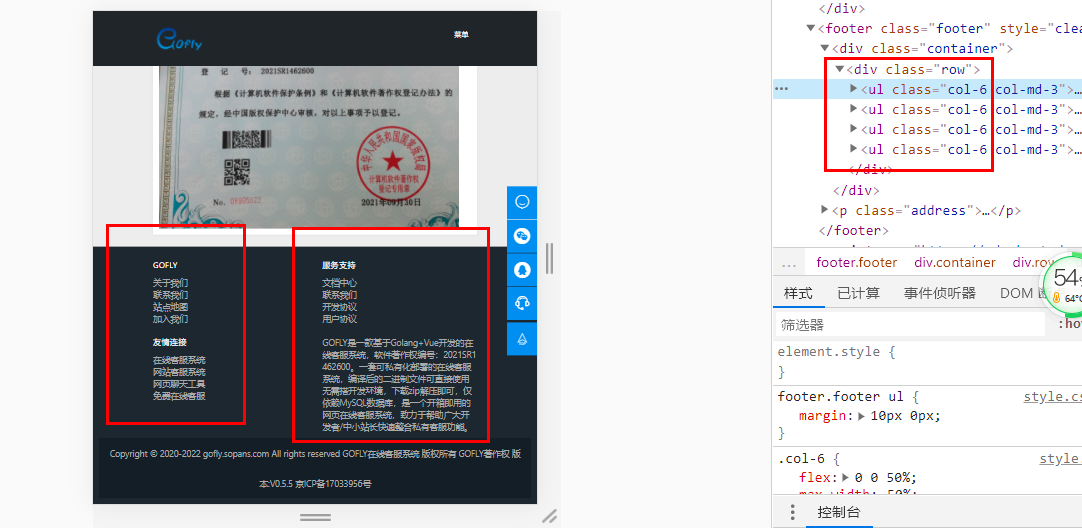
例如下面的布局
大于768px 占四分之一

小于768px 占一半

相关文章
- 开发H5程序或者小程序的时候,后端Web API项目在IISExpress调试中使用IP地址,便于开发调试
- 基于SqlSugar的开发框架循序渐进介绍(10)-- 利用axios组件的封装,实现对后端API数据的访问和基类的统一封装处理
- 使用uView UI+UniApp开发微信小程序--微信授权绑定和一键登录系统
- 使用uView UI+UniApp开发微信小程序--判断用户是否登录并跳转
- 使用uView UI+UniApp开发微信小程序
- 循序渐进BootstrapVue,开发公司门户网站(6)--- 门户网站后端内容管理
- 循序渐进BootstrapVue,开发公司门户网站(5)--- 使用实际数据接口代替本地Mock数据
- 循序渐进BootstrapVue,开发公司门户网站(4)--- 使用b-carousel-slide组件实现图片轮播以及vue-awesome-swiper实现图片滑动展示
- 循序渐进BootstrapVue,开发公司门户网站(3)--- 结合邮件发送,收集用户反馈信息
- 在Bootstrap开发框架基础上增加WebApi+Vue&Element的前端
- 在Bootstrap开发框架中使用Grid++报表
- 基于Metronic的Bootstrap开发框架--资产编码打印处理
- 基于Metronic的Bootstrap开发框架经验总结(14)--条码和二维码的生成及打印处理
- 基于Metronic的Bootstrap开发框架经验总结(10)--优化Bootstrap图标管理
- 基于Metronic的Bootstrap开发框架经验总结(7)--数据的导入、导出及附件的查看处理
- 基于Metronic的Bootstrap开发框架经验总结(6)--对话框及提示框的处理和优化
- 基于Metronic的Bootstrap开发框架经验总结(5)--Bootstrap文件上传插件File Input的使用
- 基于Metronic的Bootstrap开发框架经验总结(4)--Bootstrap图标的提取和利用
- 基于Metronic的Bootstrap开发框架经验总结(3)--下拉列表Select2插件的使用
- 基于Metronic的Bootstrap开发框架经验总结(1)-框架总览及菜单模块的处理

