windows下安装Electron并测试加载网址
2023-02-18 15:36:59 时间
查看官网的教程,根本就安装不了,索性随便查了其他资料总结
配置淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
执行全局安装
cnpm install electron -g
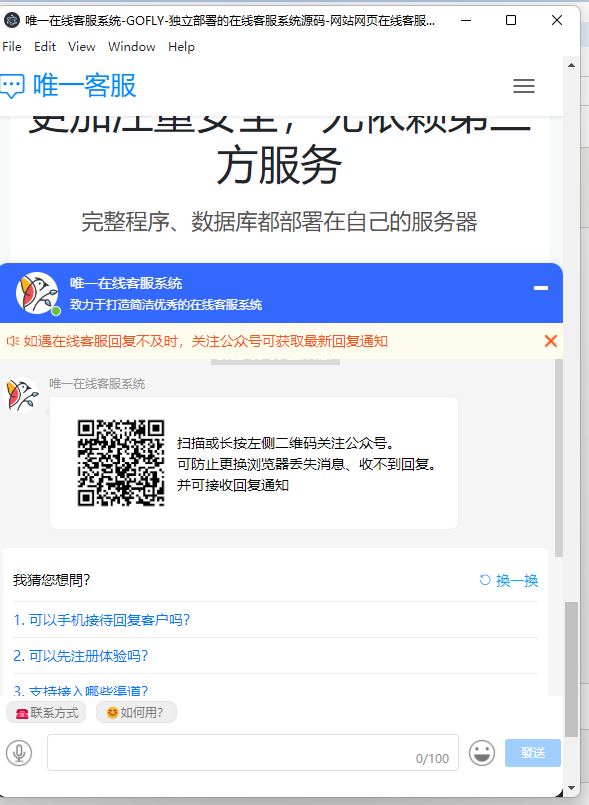
测试

加载一个url
index.js
const electron = require('electron'); const app = electron.app; const BrowserWindow = electron.BrowserWindow; // 保持一个对于 window 对象的全局引用,不然,当 JavaScript 被 GC, // window 会被自动地关闭 var mainWindow = null; // 当 Electron 完成了初始化并且准备创建浏览器窗口的时候 // 这个方法就被调用 app.on('ready', function() { // 创建浏览器窗口。 mainWindow = new BrowserWindow({width: 600, height: 800}); // 加载应用的 index.html mainWindow.loadURL("https://gofly.v1kf.com"); // 当 window 被关闭,这个事件会被触发 mainWindow.on('closed', function() { // 取消引用 window 对象,如果你的应用支持多窗口的话, // 通常会把多个 window 对象存放在一个数组里面, // 但这次不是。 mainWindow = null; }); });
执行
electron .

相关文章
- 3xx HTTP状态码的终极指南
- React报错之React.Children.only expected to receive single React element child
- React报错之Element type is invalid
- React报错之Too many re-renders
- React报错之Function components cannot have string refs
- 如何发布一个 TypeScript 编写的 npm 包
- 如何使用zx编写shell脚本
- 13个构建RESTful API的最佳实践
- 什么是REST API
- React报错之Rendered more hooks than during the previous render
- 如何使用CSS伪类选择器
- React报错之Property 'value' does not exist on type EventTarget
- React报错之Parameter 'event' implicitly has an 'any' type
- React报错之Parameter 'props' implicitly has an 'any' type
- React报错之Property 'value' does not exist on type 'HTMLElement'
- React报错之You provided a `checked` prop to a form field
- React报错之Invalid hook call
- React报错之React hook 'useState' cannot be called in a class component
- React报错之React Hook 'useEffect' is called in function
- React报错之React hook 'useState' is called conditionally

