当前栏目
Htmx:后端主导的前端框架是啥样的?

大家好,我卡颂。
前端领域这几年涌现了很多新兴的前端框架,比如Qwik、Svelte、Astro等。
这些框架多以「前端工程师」作为受众。
那么,以「后端工程师」作为受众的前端框架是啥样的,他与前者有什么区别呢?
介绍htmx
htmx是一款在Django技术栈最近比较热门的前端框架。
他的理念是 —— 「让网页回归HTML的本质,不再受JS束缚」。是不是很有web1.0的风格?
他是怎么做到的呢?答案是:通过大量预制的自定义HTML属性。
当你在页面中引入htmx.org.js后,可以在HTML中书写以hx-开头的自定义属性。比如下面的代码:
点击按钮(hx-trigger指定的click事件)后,会向data接口(hx-post指定)发起post请求。
那请求返回的数据如何显示呢?我们再增加2个自定义属性:
hx-target指代「返回的HTML结构」会被注入到哪里。这里会被注入到「id为parent-div的DOM」中。
hx-swap指代「返回的HTML结构会以什么形式注入」。这里会直接替换「id为parent-div的DOM」。
如果hx-swap="innerHTML",则代表会以「id为parent-div的DOM」的innerHTML形式注入。
如果要表达复杂的逻辑,需要结合很多自定义属性与属性值,比如下面的代码:
当input触发keyup事件且值改变后,延迟500ms,向trigger_delay接口发起请求,返回的HTML结构被注入到「id为search-results的DOM」中。
与其说htmx是一款前端框架,更贴切的说,他应该是一款「HTML自定义属性工具库」。
他将很多常见JS交互逻辑收敛到自定义HTML属性中,借此减少JS代码量。
现代前端框架通常是「状态驱动UI」,而htmx的理念是「过程驱动UI」(类似jQuery时代编写页面的方式)。
如果希望引入状态,需要以插件的形式引入alpine-morph。
相比于:
- React:基于JSX。
- Vue:基于模版语法。
alpine是一款基于HTML的前端框架。
这意味着使用alpine需要直接在HTML中以自定义属性的形式书写状态(与Vue v1类似)。所以,他能很好的融入htmx的体系中。
比如下面这段代码是段结合htmx与alpine的HTML,其中以hx-开头的是htmx属性,以x-开头的是alphine属性:
这段代码包含了交互逻辑与前端状态,最重要的是:他是合法的HTML(而不是JSX或模版语法这样的DSL),这意味着他能轻松的在前后端之间传递,并在前端展示。
交互逻辑守恒
本质来说,网页的最终消费品是HTML与CSS。开发者编写交互逻辑改变HTML与CSS。
前端工程师习惯在网页中通过JS编写交互逻辑。
后端工程师习惯在后端编写交互逻辑。比如在htmx中,请求返回的是HTML结构,这部分「生成HTML的逻辑」是在后端controller中实现的(而不是在前端通过JS生成)。
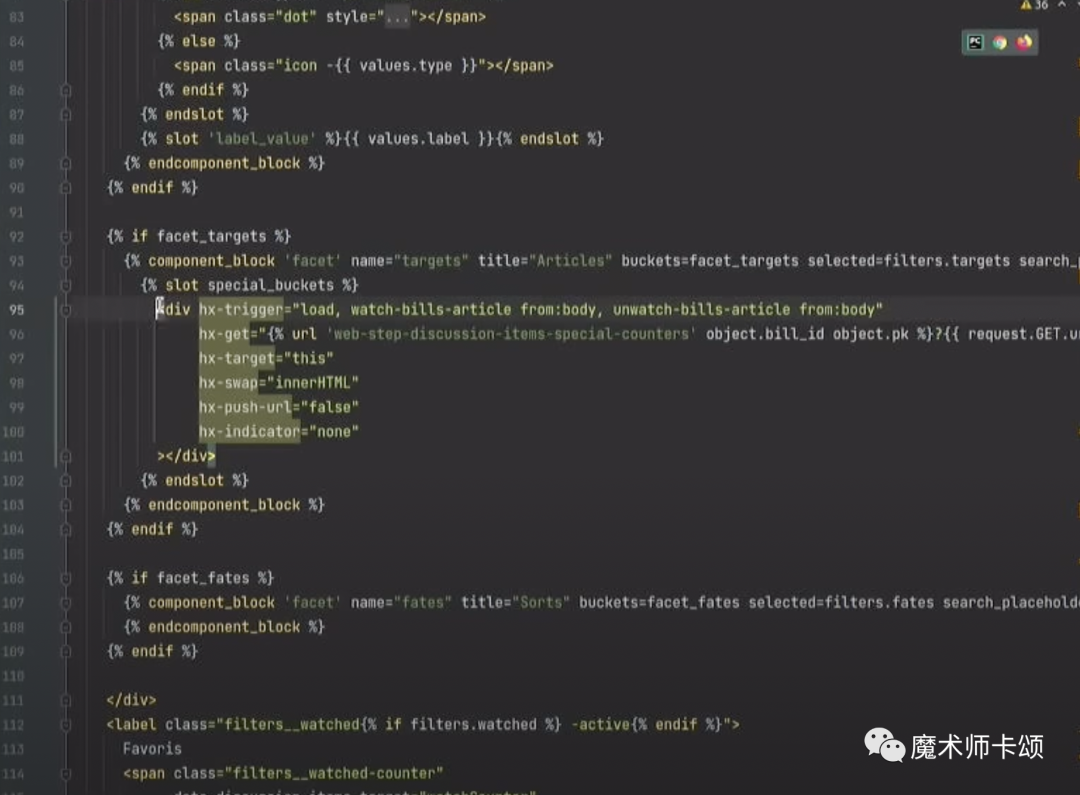
除此之外,还有一部分交互逻辑是在后端「HTML模版」中产生的。下图是Django中结合htmx的后端模版代码示例:

不管交互逻辑在前端还是后端实现,也不管用哪种语言实现,他是一定需要实现的,也就是说「交互逻辑守恒」。
但是,交互逻辑在前端还是后端实现,对页面带来的影响是不同的。
对页面性能的影响
交互逻辑在前端实现的越多,意味着「越多的JS代码」,如果这部分代码是首屏渲染所需的,那意味着更差的FCP[1]指标。
如果这部分代码是后续交互所需的,那意味着更差的TTI[2]指标。
为了减少前端JS资源对性能的影响,前端框架都在逐步向后迭代,比如Next.js之于React,Nuxt.js之于Vue。
新兴框架中的Astro、Qwik等也是类似思路。
而本文聊的htmx作为后端主导的前端框架,本身的立足点就是后端的view层,所以天生就是页面性能友好的。
总结
根据「交互逻辑守恒」,交互逻辑一定需要实现,不是在前端就是在后端。
传统来说,前端框架将交互放在前端,这会造成JS资源变大,影响性能。
单纯从功能来讲,htmx仅仅是个「HTML自定义属性工具库」,他将一部分交互收敛到自定义属性中,减少前端交互逻辑。
剩下的交互逻辑放在后端的view(作为页面模版),或controller(将HTML作为接口返回值),以此减少前端JS资源的体积。
对于页面交互复杂度不高,且是后端主导的项目(不想写JS逻辑),相信htmx会是不错的选择。
参考资料
[1]FCP:https://web.dev/fcp/。
[2]TTI:https://web.dev/tti/。
相关文章
- JDK中内嵌JS引擎介绍及使用
- 49195,npm最后的疯狂?盘点10款最有前途JavaScript构建工具
- 译文:5个增强Node.js应用程序增强功能
- 4个例子,吃透 JavaScript 实现的二叉搜索树 BST
- Vue中使用XML和JSON格式互转插件
- JDK中Jshell简单使用(JDK9版本以上或者JDK9版本)
- shiro中的JSP标签支持
- Java技术点-json转对象,对象转json
- SpringBoot+SpringDataJpa @Query之 JPQL使用书写模板(模糊查询and条件查询)
- Spring Boot中的Freemarker模版引擎引用css和js的正确姿势
- Node.js解压版的环境配置及相关常用命令
- JSP学习笔记(6)—— 自定义MVC框架
- JSP学习笔记(5)——Servlet、监听器、过滤器、MVC模式介绍
- Jsp学习笔记(4)——分页查询
- APIJSON简单使用
- JSP学习笔记(3)——JSTL 标签库
- JSP学习笔记(1)——Jsp指令、动作元素和内置对象
- JavaScript ES6 Promise对象
- Web前端——JavaScript扩展补充
- Web前端——表单提交和Js添加选项

