当前栏目
前端开发中的各种居中问题,小小总结一下

因为工作原因,我们先前发过许多 Linux 相关的文章。今天是周末,恰好刚刚又参与一些涉及前端开发的项目,所以我们今天找到其中一个关于页面居中的点,来跟大家聊一聊。
关于这个问题,在许多前端大佬看来是很简单的事情,况且现在还有这么多成熟的框架可用。但是我们本着修炼技术的原则,所以不考虑用框架,只是原始的 css + js 来实现。
1,水平居中
行内元素
行内元素(比如文字,span,图片等)的水平居中比较简单,在其父元素中设置 text-align 为 center 即可:
块级元素
块级元素,比如 div,其默认宽度是100%,无所谓居中对齐。但是给定一个其他宽度的时候,比如多少像素,或者多少百分比,那就会有居中对齐的需求。这种情况下,可以利用左右 margin 来设置其水平居中对齐,如下:
除了上述方式,还有一种方法可以实现居中对齐,那就是使用绝对定位,但是我们将它放在后面说,因为它不仅仅可以实现水平居中,也可以实现垂直居中。
2,垂直居中
对于单行文字居中,可以设置父元素的行高来实现,将其行高与元素高度设置为相同的值即可:
对于多行文字,可设置如下 css(也适用于单行文字):
上述 css 代码对于行内元素也同样适用。
另外,对于图片的居中对齐,一般情况使用上述代码就可以,但是因为浏览器的兼容问题,在有些时候,td 中的图片无法垂直居中,此时给 img 标签加上 align 属性,应该就可以:
块元素的垂直居中,一般情况下,块元素及其父标签元素高度都是给定的,所以可以事先计算出块元素距离顶部的高度,设置 margin-top 属性。这种方式是不太灵活,但应该会满足绝大多数的页面布局需求。如果高度不定,那么可参考下面一章节。
3,水平垂直居中
水平垂直均需要居中,有一个常见的场景:比如一个弹出框,其宽度、高度均不是固定的,那么这个时候,可以使用终极武器:绝对定位。
对于绝对定位,任何时候都可以使用,主要看是不是方便。对于单一元素的布局,且在尺寸不固定的情况下,使用绝对定位是很方便的。
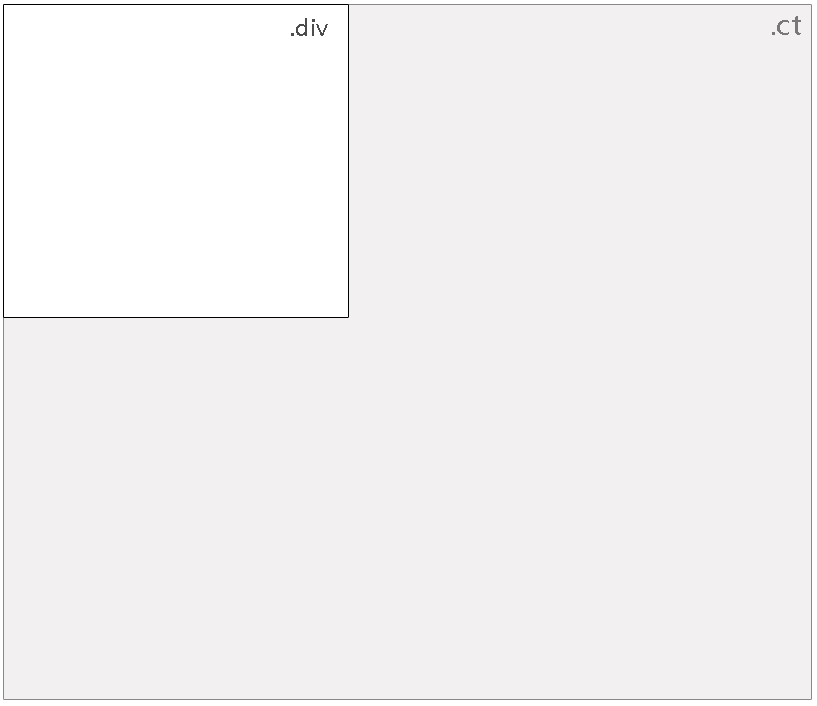
假如我们有如下两个元素,.ct 为父元素,其中有一个 class 为 div 的 div 元素:

首先我们为其设置定位,如下:
对于如何让 .div 居中,如果 .div 的尺寸是固定的,那么大可以设置其 left 和 top 值。但很不幸的是,其尺寸不固定,那么我们需要用到另外一个 css 属性:transform。
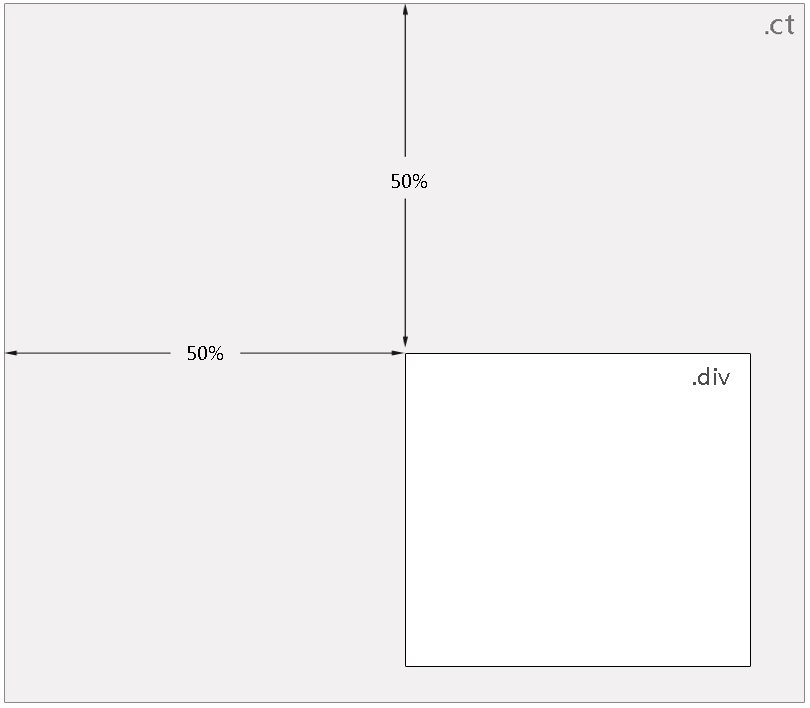
首先,设置 .div 的位置:

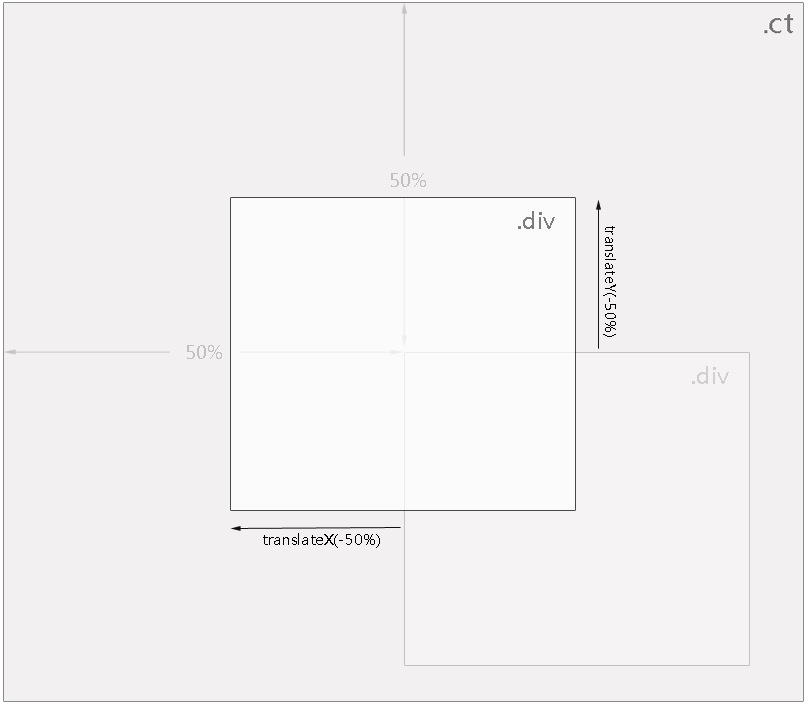
然后在使用 transform 属性,让 .div 在水平和垂直方向各做 50% 的偏移量:
完整代码如下:
如此,即可实现 .div 位置居中。

以上就是本次分享全部内容。
相关文章
- JDK中内嵌JS引擎介绍及使用
- 49195,npm最后的疯狂?盘点10款最有前途JavaScript构建工具
- 译文:5个增强Node.js应用程序增强功能
- 4个例子,吃透 JavaScript 实现的二叉搜索树 BST
- Vue中使用XML和JSON格式互转插件
- JDK中Jshell简单使用(JDK9版本以上或者JDK9版本)
- shiro中的JSP标签支持
- Java技术点-json转对象,对象转json
- SpringBoot+SpringDataJpa @Query之 JPQL使用书写模板(模糊查询and条件查询)
- Spring Boot中的Freemarker模版引擎引用css和js的正确姿势
- Node.js解压版的环境配置及相关常用命令
- JSP学习笔记(6)—— 自定义MVC框架
- JSP学习笔记(5)——Servlet、监听器、过滤器、MVC模式介绍
- Jsp学习笔记(4)——分页查询
- APIJSON简单使用
- JSP学习笔记(3)——JSTL 标签库
- JSP学习笔记(1)——Jsp指令、动作元素和内置对象
- JavaScript ES6 Promise对象
- Web前端——JavaScript扩展补充
- Web前端——表单提交和Js添加选项

