当前栏目
React团队是技术领域的旋转门么?

大家好,我卡颂。
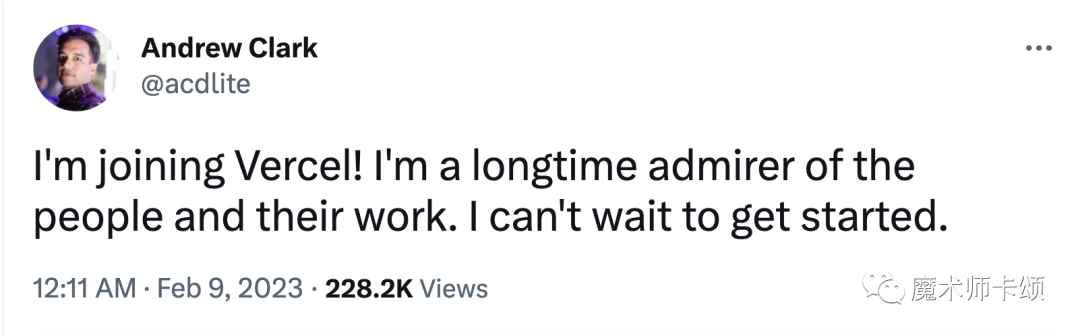
继Hooks的发明者「Sebastian Markbåge」后,又一名React核心成员「Andrew Clark」加入Vercel,从事Next.js相关工作。

「Andrew」在React团队时,主导了React新的优先级算法Lane模型的实现。
加盟Next.js后,他将以外部参与者的身份继续参与React新特性(比如Server Component)的开发。
实际上,从React的发展策略看,React成员加盟Vercel是很自然的结果,这是Next.js用户(普通开发者)、React成员、Vercel三赢的局面。
整个过程,有点类似政界的旋转门。
什么是旋转门
所谓旋转门,一般指政府人员退休后加入企业,从事政府关系相关的工作。比如,FDA(美国食品药品管理局)负责药品审核的专家,可能会在退休后加入药企工作。
这条隐藏的职业发展路径会对在职的药品审核专家的审核结果产生影响。毕竟,自己从政府退休后可能想加入这家药企。
在公共领域,旋转门会造成公众利益的受损。但在开源领域,类似的行为是个多赢的策略。
当我们想通过状态渲染UI时,可以使用React。此时,React的定位是「渲染UI的库」。
但是,当我们想构建一个完备的应用,单纯使用React就不够了,还缺少:
- 状态管理方案
- 数据请求方案
- 路由方案
- ......
此时,React的定位变为「构建完备应用所需的元框架」,开发者还需在元框架的基础上填补上述解决方案。
随着上述解决方案的不断整合,逐渐出现「以React为元框架,囊括上述解决方案最佳实践的框架」(比如Gatsby、Next.js、Remix)。
当React与Vue、Angular竞争时,如何提高自身的装机量呢?
在最初,个大框架都是凭借自身特点(语法、性能、上手难度...)吸引目标用户。
随着前端发展,大而全的解决方案逐渐成为主流。此时,提高React装机量并不是因为开发者使用了React,而是因为开发者使用了Next.js(或其他类似方案),而Next.js依赖了React。
所以,React团队的发展方向逐渐变为:聚焦在「渲染UI的库」本身,并为「上层框架面向开发者的特性」提供底层支持。
在这样的策略驱动下,我们会发现一个很奇怪的现象:React18声势浩大的推出了并发更新,但相关的API(比如useTransition、useSyncExternalStore)开发者却很少使用。
这是因为这些新出的API并不是面向开发者的,而是面向上层框架。
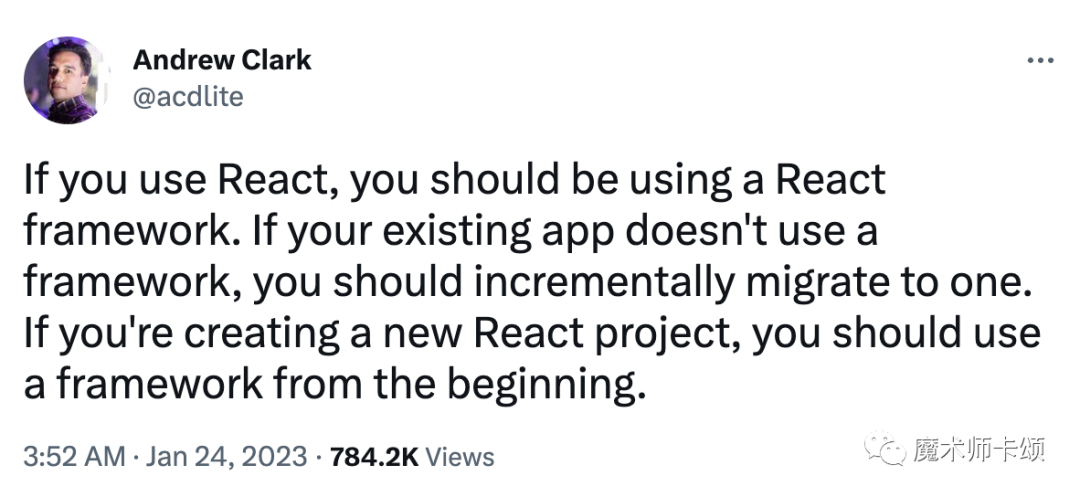
正因如此,React团队不推荐大家直接用React,而是推荐用各种上层框架。

旋转门之于React
2020年React圣诞特辑,走进React核心团队[1]一文中,React核心成员「Rachel Nabors」谈到了让她失意的地方 —— 可能你忙碌了一年,但你的尝试并没有为项目带来实际的进步(比如在15年,团队尝试使用worker提升性能,但以失败告终)。
虽然小姐姐在文末强调 —— 要有信念,不能因为你没有新的特性产出,就意味着你没有提供价值。
但是,如果有更保险的方式能够获得稳定的产出,为什么不做呢?
这个更保险的方式就是 —— 与业界紧密合作。
与Vercel这样的开源大厂合作,能够确保React的新特性能够通过Next.js这一平台快速普及,相比React自己下场教育开发者接受新特性,前一种方式显然更高效、成功率更高。
随着合作的加深,再加上自身努力,Next.js逐渐成为React领域事实上的第一大框架。
React团队几位成员也完成了从「业界大厂细分领域团队」,到「独角兽企业核心业务」的转变。
在这一转变中:
- Vercel收获了核心业务的大佬加盟
- React成员完成了职业生涯的进步
- Next.js开发者得到更好的特性
属实是三赢局面。
后记
在这三赢的过程中,受损的是谁呢?
答案是:包括Nuxt(或者背后的Vue)在内的竞品。
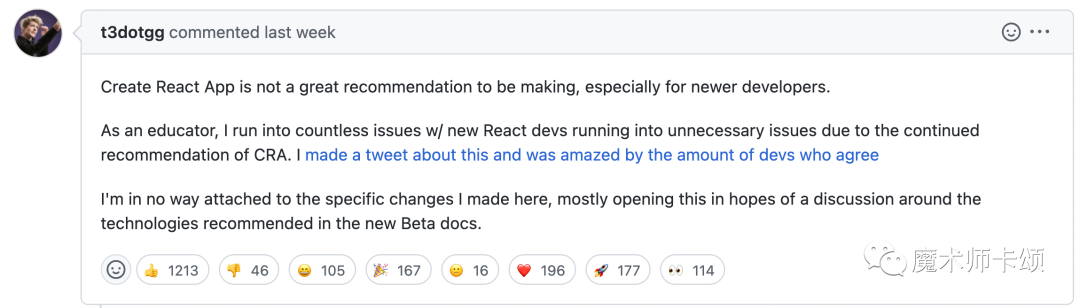
近日,油管10w粉丝的前端网红「Theo」就在React文档仓库发起了一个PR[2],号召React文档不要再默认推荐CRA,而是应该将Vite作为构建应用的首选。

这个号召得到众多网友响应。如果从开发者角度看,这个提议是中肯的,「Dan」也对此作出回应。
但是,如果从生意的角度看,如果React和Vercel关系已经如此之深,而Vercel拥有Vite的竞品Turbopack,那么CRA不启用Vite的本质原因是不是因为他姓的这个V,不是Vercel的V呢?
参考资料
[1]走进React核心团队:https://www.bekk.christmas/post/2020/24/inside-the-react-core-team。
[2]PR:https://github.com/reactjs/reactjs.org/pull/5487。
相关文章
- JDK中内嵌JS引擎介绍及使用
- 49195,npm最后的疯狂?盘点10款最有前途JavaScript构建工具
- 译文:5个增强Node.js应用程序增强功能
- 4个例子,吃透 JavaScript 实现的二叉搜索树 BST
- Vue中使用XML和JSON格式互转插件
- JDK中Jshell简单使用(JDK9版本以上或者JDK9版本)
- shiro中的JSP标签支持
- Java技术点-json转对象,对象转json
- SpringBoot+SpringDataJpa @Query之 JPQL使用书写模板(模糊查询and条件查询)
- Spring Boot中的Freemarker模版引擎引用css和js的正确姿势
- Node.js解压版的环境配置及相关常用命令
- JSP学习笔记(6)—— 自定义MVC框架
- JSP学习笔记(5)——Servlet、监听器、过滤器、MVC模式介绍
- Jsp学习笔记(4)——分页查询
- APIJSON简单使用
- JSP学习笔记(3)——JSTL 标签库
- JSP学习笔记(1)——Jsp指令、动作元素和内置对象
- JavaScript ES6 Promise对象
- Web前端——JavaScript扩展补充
- Web前端——表单提交和Js添加选项

