您现在的位置是:首页 > Javascript
当前栏目
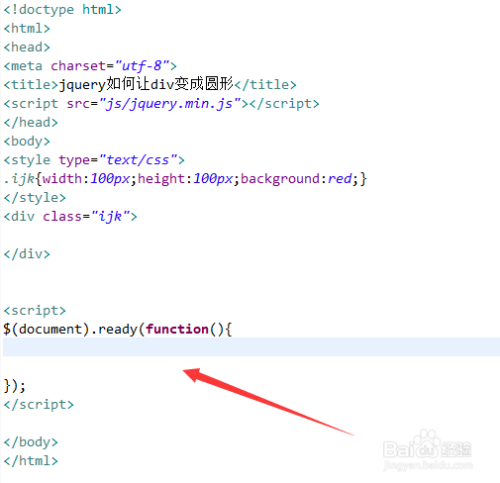
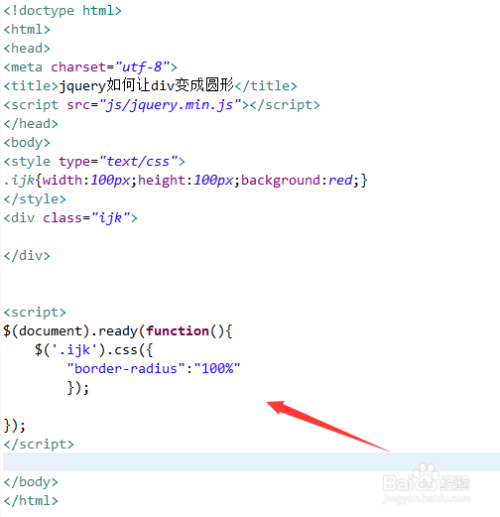
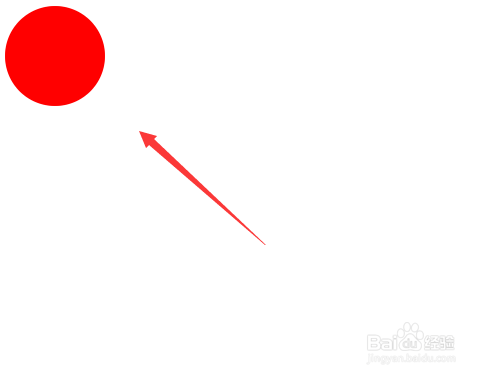
jquery如何让div变成圆形
2023-02-19 12:17:37 时间
相关文章
- php返回json格式的{}花括号
- 如何编写高质量的 JS 函数(3) --函数式编程[理论篇]
- 如何编写高质量的 JS 函数(2) -- 命名/注释/鲁棒篇
- 如何编写高质量的 JS 函数(1) -- 敲山震虎篇
- 做一名合格的前端开发工程师(12篇)——第一篇 Javascript加载执行问题探索
- JavaScript 的 6 种设计模式
- 第 1 篇:Vue.js 很高兴认识你
- 0-完全开源的 Vue.js 入门级教程:HelloVue,发车啦!
- 【译】15 个有用的 JavaScript 技巧
- Node.js躬行记(25)——Web自动化测试
- Node.js躬行记(24)——低代码
- Node.js躬行记(23)——Worker threads
- Node.js躬行记(22)——Node环境升级日志
- Node.js精进(11)——Socket.IO
- Node.js精进(10)——性能监控(下)
- Node.js精进(9)——性能监控(上)
- Node.js精进(8)——错误处理
- Node.js精进(7)——日志
- Node.js精进(6)——文件
- Node.js精进(5)——HTTP