bootstrap-fileinput 简单使用
2023-02-18 15:32:27 时间
bootstrap-fileinput 是一款图片/文件上传 bootstrap 插件,简单示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link href="/lib/bootstrap/dist/css/bootstrap.min.css" rel="stylesheet">
<link href="/lib/bootstrap-fileinput/css/fileinput.min.css" media="all" rel="stylesheet" type="text/css" />
<script src="/lib/jquery/dist/jquery.min.js"></script>
<script src="/lib/bootstrap-fileinput/js/plugins/canvas-to-blob.min.js" type="text/javascript"></script>
<script src="/lib/bootstrap-fileinput/js/fileinput.min.js"></script>
<script src="/lib/bootstrap/dist/js/bootstrap.min.js" type="text/javascript"></script>
<script src="/lib/bootstrap-fileinput/js/fileinput_locale_zh.js"></script>
</head>
<body>
<input id="fileinput" name="fileinput" type="file" multiple accept="image/*" class="file-loading">
<script>
$("#fileinput").fileinput({
language: 'zh',
uploadUrl: "/ajax/upload",
uploadAsync: true,
allowedFileExtensions: ['jpg', 'gif', 'png', 'jpeg']
});
//上传成功后执行
$("#fileinput").on("fileuploaded", function (event, data, previewId, index) {
console.log(data.response.msg);
});
</script>
</body>
</html>
后端代码:
public class AjaxController : Controller
{
public IActionResult Upload()
{
var file = HttpContext.Request.Form.Files[0];
return Json(new { success = true, msg = "image url after upload" });
}
}
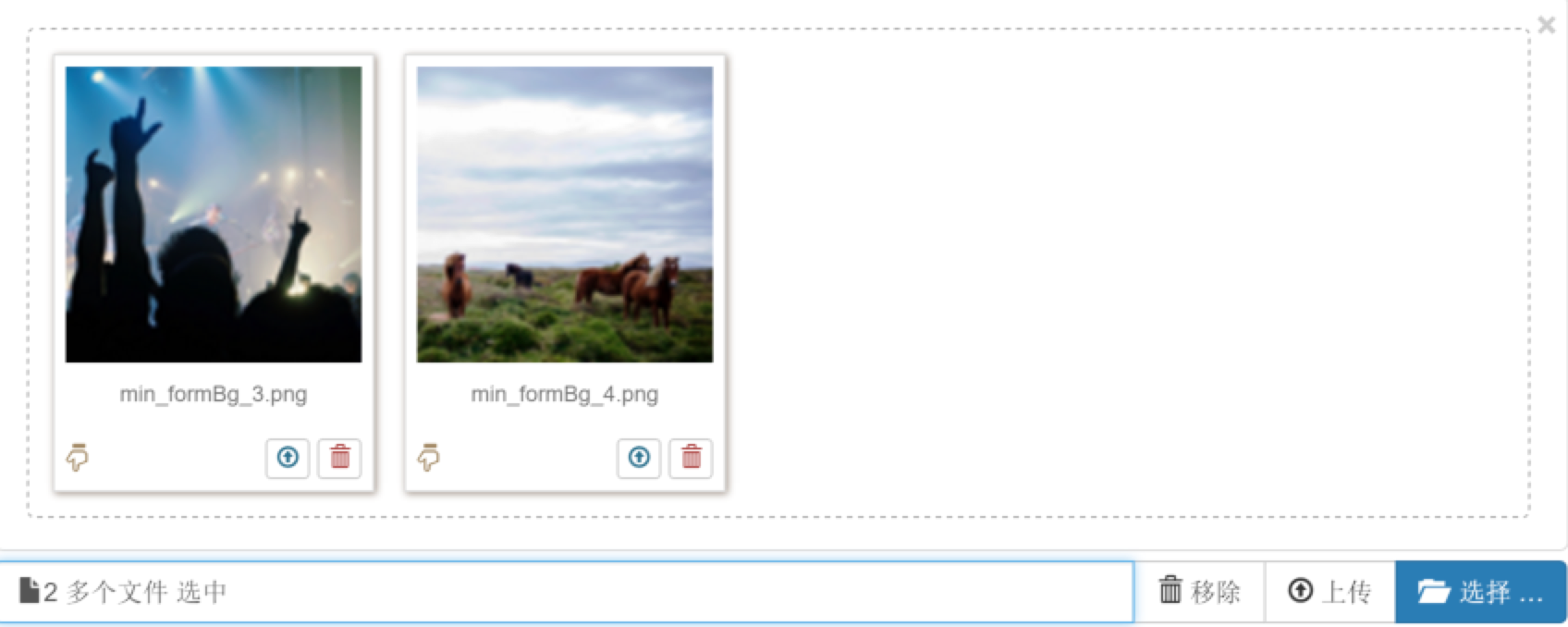
演示效果:

头像上传示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link href="/lib/bootstrap/dist/css/bootstrap.min.css" rel="stylesheet">
<link href="/lib/bootstrap-fileinput/css/fileinput.min.css" media="all" rel="stylesheet" type="text/css" />
<script src="/lib/jquery/dist/jquery.min.js"></script>
<script src="/lib/bootstrap-fileinput/js/plugins/canvas-to-blob.min.js" type="text/javascript"></script>
<script src="/lib/bootstrap-fileinput/js/fileinput.min.js"></script>
<script src="/lib/bootstrap/dist/js/bootstrap.min.js" type="text/javascript"></script>
<script src="/lib/bootstrap-fileinput/js/fileinput_locale_zh.js"></script>
</head>
<body>
<style>
.kv-avatar .file-preview-frame, .kv-avatar .file-preview-frame:hover {
margin: 0;
padding: 0;
border: none;
box-shadow: none;
text-align: center;
}
.kv-avatar .file-input {
display: table-cell;
max-width: 220px;
}
</style>
<!-- the avatar markup -->
<div id="kv-avatar-errors-1" class="center-block" style="width:800px;display:none"></div>
<form class="text-center" action="/ajax/upload" method="post" enctype="multipart/form-data">
<div class="kv-avatar center-block" style="width:200px">
<input id="fileinput" name="fileinput" type="file" class="file-loading">
</div>
</form>
<script>
$("#fileinput").fileinput({
language: 'zh',
overwriteInitial: true,
maxFileSize: 1500,
showClose: false,
showCaption: false,
browseLabel: '',
removeLabel: '',
browseIcon: '<i class="glyphicon glyphicon-folder-open"></i>',
removeIcon: '<i class="glyphicon glyphicon-remove"></i>',
removeTitle: 'Cancel or reset changes',
elErrorContainer: '#kv-avatar-errors-1',
msgErrorClass: 'alert alert-block alert-danger',
defaultPreviewContent: '<img src="/images/default_avatar_male.jpg" alt="Your Avatar" style="width:160px">',
layoutTemplates: { main2: '{preview} {upload} {browse}' },
allowedFileExtensions: ["jpg", "png", "gif"]
});
//上传成功后执行
$("#fileinput").on("fileuploaded", function (event, data, previewId, index) {
console.log(data.response.msg);
});
</script>
</body>
</html>
演示效果:

参考资料:
相关文章
- Android Activity Deeplink启动来源获取源码分析
- Android构建工具--AAPT2源码解析(一)
- Android模块化开发实践
- 手把手教你实现Android编译期注解
- 打通“任督二脉”:Android 应用安装优化实战
- Android系统Bitmap内存分配原理与优化
- Android客户端网络预连接优化机制探究
- Android内存泄露检测 LeakCanary2.0(Kotlin版)的实现原理
- 存量用户运营企业微信的“用户端小程序”优化方案
- 一文帮你搞懂 Android 文件描述符
- Android NativeCrash 捕获与解析
- axios的简单使用
- IDEA整合Android
- 羊了个羊逆天改命过关法!PC小程序抓包教程
- AndroidQ兼容性适配指南
- AndroidR兼容性适配指南
- Android代码静态检查(lint、Checkstyle、ktlint、Detekt)
- 开发时遇到监听的事件处理机制和SoundPool播放音效解决方法以及外部类的使用【Android】
- 深入学习Android
- 基于Axios封装HTTP类库

