这六个 CSS 开源项目超牛!
本文盘点了 6 个让人惊叹的开源项目,让你体会 CSS 的强大。之所以惊叹是因为如下项目都是使用 CSS 实现:
-
instagram 滤镜
-
CSS 实现设备展示
-
CSS 艺术画
-
30 个 CSS 碎片拼图,30 种濒临灭绝动物
-
红白机风格的 CSS 框架
-
Magic CSS
01. instagram.css
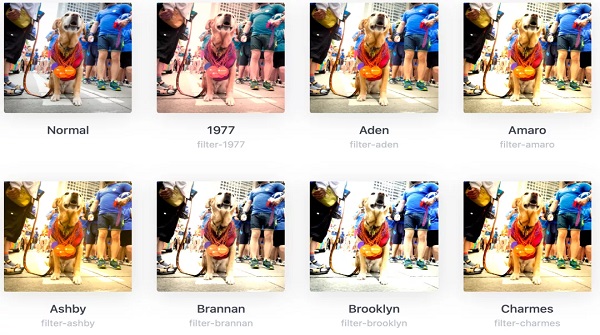
这是一个纯 CSS 实现的 instagram 滤镜。
下载开源的 instagram.css 文件,在 HTML 中引入这个 instagram.css 文件。
开源地址: https : //picturepan2.github.io/instagram.css/
< link rel = "stylesheet" href = "dist/instagram.css" >
然后,可以将下方代码复制粘贴到 HTML 文件中,通过 [filter-name] 设置你想要的滤镜模式。
- <figure
- class = "filter-[filter-name]" >
- < img src = "assets/img/instagram.jpg" >
- </ figure >
02. Devices.css
如果你想在网站增添 iPhone X、iPhone 8 等移动设备用于展示的话,那么一定不要错过 Devices.css. 它是一个使用了纯 CSS 实现主流移动设备的库,并以现代设备为模版。


地址: https : //picturepan2.github.io/devices.css/
-
iPhone X
-
iPhone 8
-
Google Pixel 2 XL
-
Google Pixel
-
Samsung Galaxy S8
-
iPad Pro
-
Surface Pro
-
Surface Book
-
MacBook
-
MacBook Pro
-
Surface Studio
-
iMac Pro
-
Apple Watch
03. CSS 实现的艺术
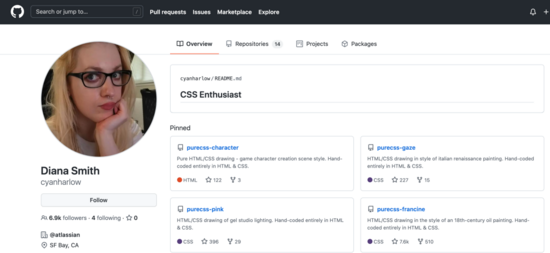
下面这个妹子只使用 CSS 和 HTML 来创作艺术。

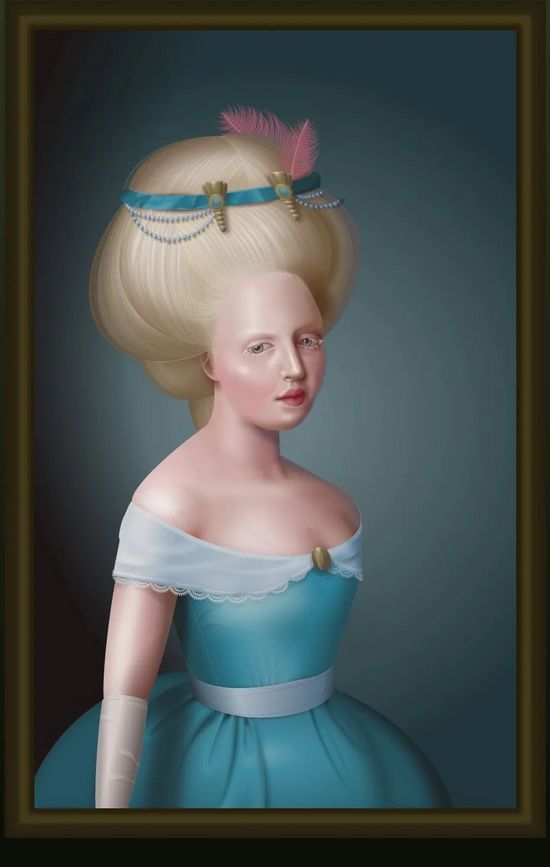
Francine 就是一个纯 CSS 制作、展示的 18 世纪风格的绘画作品。或许,你会惊讶 CSS 实现的效果竟能如此逼真。
地址:http s: //github. com /cyanharlow/purecss-francine

04. 濒临灭绝的动物
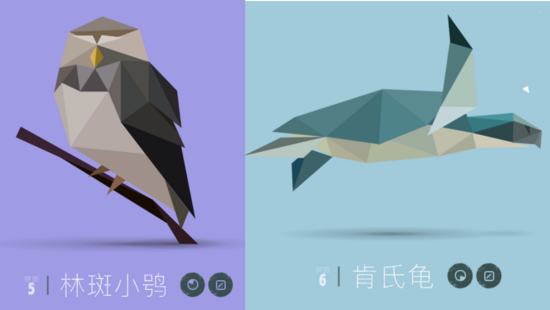
30 个 CSS 碎片拼图,30 种濒临灭绝动物
30 种稀有物种面临生存危机,通过 CSS 实现的 30 个碎片拼图呈现它们,你能看到它们在挣扎,在反抗,CSS 展现了 一场物种危机。
地址:http s: //www.webhek. com /misc- res /species-in-pieces/#

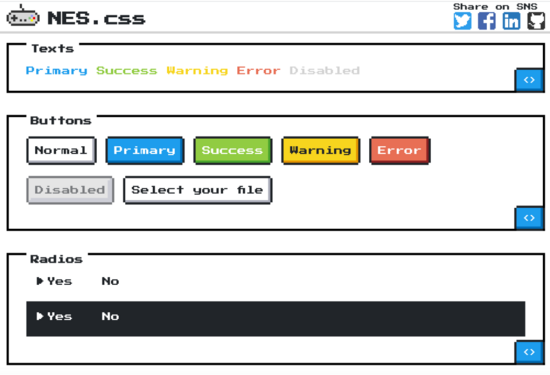
05. NES.css
NES.css 是红白机风格(像 8bit 一样)的 CSS 框架,但是该框架 只提供组件,你需要定义你自己的布局。
地址:http s: //github. com /nostalgic-css/NES.css
通过 package manager 安装
- npm install nes.css
- # or
- add
- nes.css
- JavaScript
- // script.js import "nes.css/css/nes.min.css";
您需要安装 css 加载程序
HTML
- <!-- index.html -->
- < html >
- < head >
- < link rel = "stylesheet" href = "./node_modules/nes.css/css/nes.min.css" >
- </ head >
- < body > </ body >
- </ html >
via CDN
- <!-- non-minified -->
- < link href = "https://unpkg.com/nes.css@2.3.0/css/nes.min.css" rel = "stylesheet" />
- <!-- latest -->
- < link href = "https://unpkg.com/nes.css@latest/css/nes.min.css" rel = "stylesheet" />
- <!-- core style only -->
- < link href = "https://unpkg.com/nes.css/css/nes-core.min.css" rel = "stylesheet" />

06. Magic CSS
Magic CSS 是一组简单的动画,可包含在 Web 或 app 项目中,提供具有特殊效果的 CSS3 动画。只需简单的在页面上引入 CSS 文件: magic.css 或者压缩版本 magic.min.css 就可以使用了。
地址:http s: //github. com /miniMAC/magic
相关文章
- 金融服务领域的大数据:即时分析
- 影响大数据、机器学习和人工智能未来发展的8个因素
- 从0开始构建一个属于你自己的PHP框架
- 如何将Hadoop集成到工作流程中?这6个优秀实践必看
- SEO公司使用大数据优化其模型的5种方法
- 关于Web Workers你需要了解的七件事
- 深入理解HTTPS原理、过程与实践
- 增强分析:数据和分析的未来
- PHP协程实现过程详解
- AI专家:大数据知识图谱——实战经验总结
- 关于PHP的错误机制总结
- 利用数据分析量化协同过滤算法的两大常见难题
- 怎么做大数据工作流调度系统?大厂架构师一语点破!
- 2019大数据处理必备的十大工具,从Linux到架构师必修
- OpenCV中的KMeans算法介绍与应用
- 教大家如果搭建一套phpstorm+wamp+xdebug调试PHP的环境
- CentOS下三种PHP拓展安装方法
- Go语言HTTP Server源码分析
- Go语言HTTP Server源码分析
- 2017年4月编程语言排行榜:Hack首次进入前五十