React全新文档终于来了
大家好,我卡颂。
React 一直被吐槽官方文档对新手不友好,而且自从 v16.8 出现 Hooks 后, Hooks 逐渐成为 React 主要发展方向,新特性都会基于 Hooks 开发。
但是当前官方文档还是基于 class component 讲解。所以从去年10月开始, React 团队的 「Rachel Nabors」 开始推进新文档的编写。
关于 「Rachel Nabors」 的经历,可以参考我之前写的一篇文章 从失学二次元少女到React核心成员
时隔一年,21年10月22日, React新文档Beta版 [1]终于上线了。
本文会介绍新文档相比老文档的不同之处,以及当前进度。
新文档的特色
一句话概括新老文档的区别:
如果说老文档是论文,那新文档就是教科书
具体来说,新文档有三个特点:
1. 所有示例都会用 Hooks 完成
Hooks 是 React 的未来,相比老文档使用 Class Component 做示例,新文档全面拥抱 Hooks 。
2. 加入大量交互示例和图表
光是 从React视角思考 [2]这一节就包括6段代码示例、2张图、3个可交互的示例。
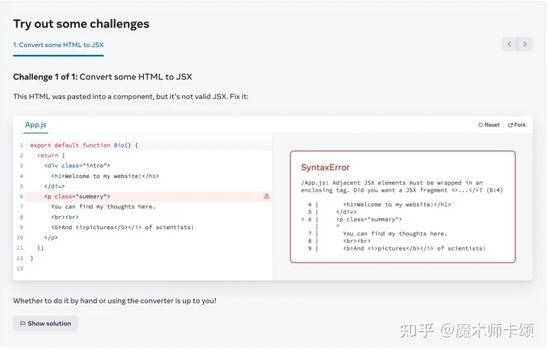
3. 提供习题用来检验学习成果
比如, 学习JSX [3]这一节最后有一道习题,需要你修复错误的 JSX 语法:
新文档主要包括两部分内容:
- API
新手入门
我们可以从 「新手入门」 的章节设计体会 React 的用意:
- 安装
- 用
React的方式思考 - 描述
UI - 增加交互
- 管理状态
- 如何绕过
React去手动操作DOM
简言之就是,通过大量示例、试题循序渐进让新手学习 React 的基本概念。
「新手入门」 部分当前整体进度为:完成70%
API介绍
「API介绍」 围绕 Hooks 展开,同样包含大量示例。当前整体进度为:完成5%
和 class component 相关的老 API 应该不会出现在新文档中,这部分 API 介绍会被重定向到老文档中。
总结
不管是 React18 讨论组,还是新文档开发,都提供了反馈渠道。任何人都可以通过 Github issue #3308 [4]和 匿名论坛 [5]提出意见。
新文档地址:
https:// beta.reactjs.org/
相关文章
- 金融服务领域的大数据:即时分析
- 影响大数据、机器学习和人工智能未来发展的8个因素
- 从0开始构建一个属于你自己的PHP框架
- 如何将Hadoop集成到工作流程中?这6个优秀实践必看
- SEO公司使用大数据优化其模型的5种方法
- 关于Web Workers你需要了解的七件事
- 深入理解HTTPS原理、过程与实践
- 增强分析:数据和分析的未来
- PHP协程实现过程详解
- AI专家:大数据知识图谱——实战经验总结
- 关于PHP的错误机制总结
- 利用数据分析量化协同过滤算法的两大常见难题
- 怎么做大数据工作流调度系统?大厂架构师一语点破!
- 2019大数据处理必备的十大工具,从Linux到架构师必修
- OpenCV中的KMeans算法介绍与应用
- 教大家如果搭建一套phpstorm+wamp+xdebug调试PHP的环境
- CentOS下三种PHP拓展安装方法
- Go语言HTTP Server源码分析
- Go语言HTTP Server源码分析
- 2017年4月编程语言排行榜:Hack首次进入前五十