验证码的花式玩法
2023-03-14 22:59:23 时间
01 前言
滑动验证码的常见样式有很多种,下面我就使用KgCaptcha来就给大家举例说说!
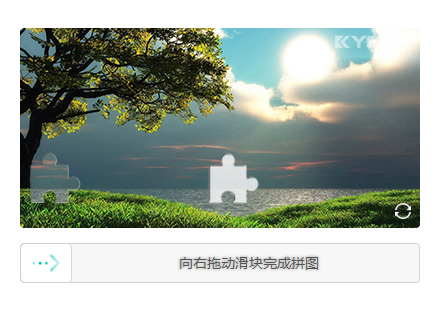
02 嵌入式
这种样式最常见,也是默认样式,直接在页面上展现。
// 引入js <script src="https://cdn.kgcaptcha.com/captcha.js?appid=XXX"></script> <script> kg.captcha({ // 绑定元素,验证框显示区域 bind: "#captchaBox", // 验证成功事务处理 success: function(e) { console.log(e); }, // 验证失败事务处理 failure: function(e) { console.log(e); }, // 点击刷新按钮时触发 refresh: function(e) { console.log(e); } }); </script> <div id="captchaBox"></div>
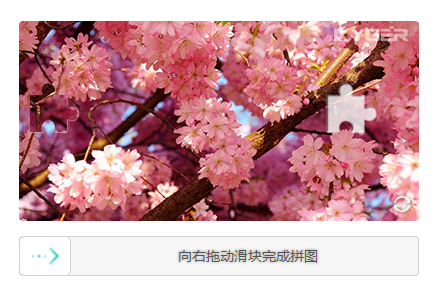
03 触发式
这种样式占用面积较小,通过hover悬浮在指定元素上展现。
// 引入js <script src="https://cdn.kgcaptcha.com/captcha.js?appid=XXX"></script> <script> kg.captcha({ // 绑定显示区域 bind: "#captchaBox", // 向上或向下浮出,top|down float: "top", // 验证成功事务处理 success: function (e) { console.log(e); }, // 验证失败事务处理 failure: function (e) { console.log(e); }, // 点击刷新按钮时触发 refresh: function (e) { console.log(e); } }); </script> <div id="captchaBox"></div>

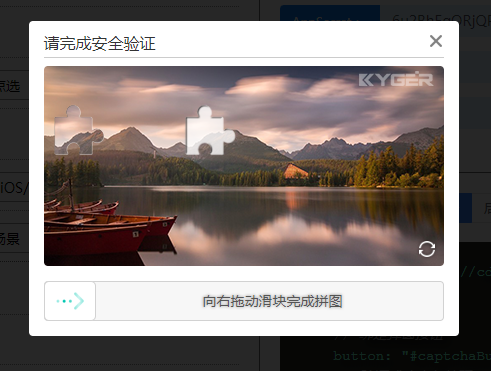
04 弹窗式
这种样式验证码默认不可见,通过点击或调用指定的方法后将以浮层的形式展现。
// 引入js <script src="https://cdn.kgcaptcha.com/captcha.js?appid=XXX"></script> <script> kg.captcha({ // 绑定弹窗按钮 button: "#captchaButton", // 验证成功事务处理 success: function (e) { // 验证成功,直接提交表单 // form1.submit(); console.log(e); }, // 验证失败事务处理 failure: function (e) { console.log(e); }, // 点击刷新按钮时触发 refresh: function (e) { console.log(e); } }); </script> <a id="captchaButton"></a>

05 相关链接
官方地址:凯格行为验证码(KgCaptcha)滑动拼图验证,无感验证码,文字点选验证码
在线体验:凯格行为验证码在线体验
开发文档:凯格行为验证码-开发文档
相关文章
- 在 Go 里用 CGO?这 7 个问题你要关注!
- 9款优秀的去中心化通讯软件 Matrix 的客户端
- 求职数据分析,项目经验该怎么写
- 在OKR中,我看到了数据驱动业务的未来
- 火山引擎云原生大数据在金融行业的实践
- OpenHarmony富设备移植指南(二)—从postmarketOS获取移植资源
- 《数据成熟度指数》报告:64%的企业领袖认为大多数员工“不懂数据”
- OpenHarmony 小型系统兼容性测试指南
- 肯睿中国(Cloudera):2023年企业数字战略三大趋势预测
- 适用于 Linux 的十大命令行游戏
- GNOME 截图工具的新旧截图方式
- System76 即将推出的 COSMIC 桌面正在酝酿大变化
- 2GB 内存 8GB 存储即可流畅运行,Windows 11 极致精简版系统 Tiny11 发布
- 迎接 ecode:一个即将推出的具有全新图形用户界面框架的现代、轻量级代码编辑器
- loongarch架构介绍(三)—地址翻译
- Go 语言怎么解决编译器错误“err is shadowed during return”?
- 敏捷:可能被开发人员遗忘的部分
- Denodo预测2023年数据管理和分析的未来
- 利用数据推动可持续发展
- 在 Vue3 中实现 React 原生 Hooks(useState、useEffect),深入理解 React Hooks 的