webpack优化篇(四十):速度分析:使用 speed-measure-webpack-plugin
2023-03-14 22:59:16 时间
说明
玩转webpack学习笔记
使用 speed-measure-webpack-plugin
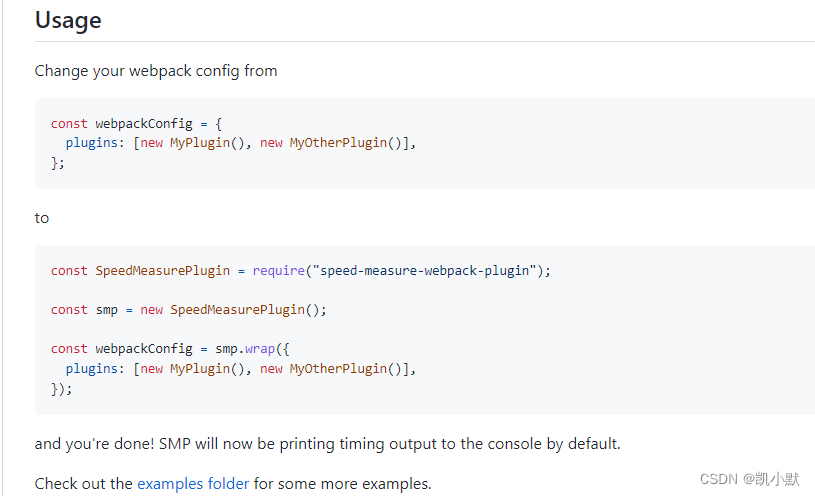
代码示例:
const SpeedMeasurePlugin = require("speed-measure-webpack-plugin"); const smp = new SpeedMeasurePlugin(); const webpackConfig = smp.wrap({ plugins: [ new MyPlugin(), new MyOtherPlugin() ] });
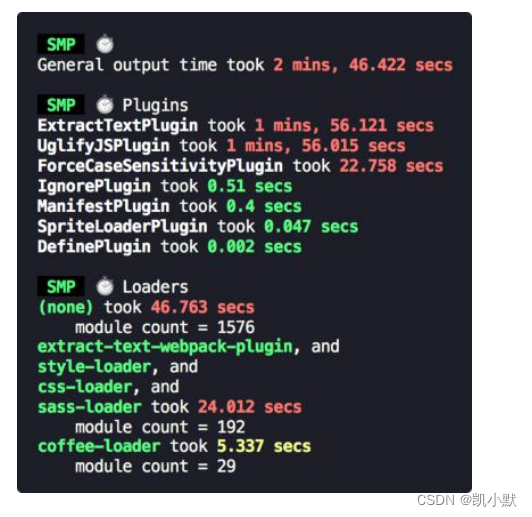
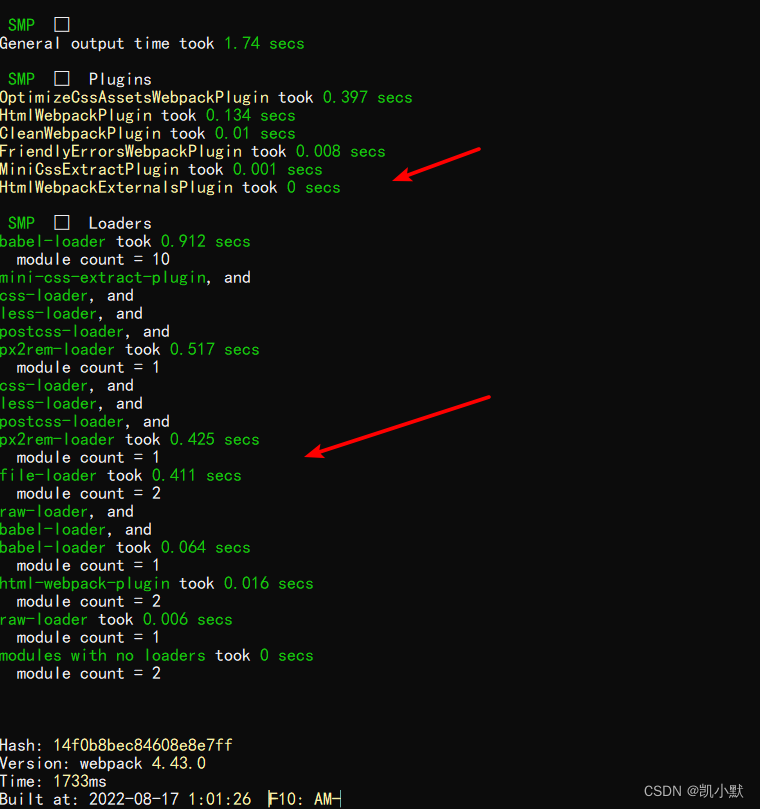
可以看到每个 loader 和插件执行耗时,比较耗时的用红色的标记出来

速度分析插件作用
- 分析整个打包总耗时
- 每个插件和 loader 的耗时情况
实战
参考:https://github.com/stephencookdev/speed-measure-webpack-plugin

安装插件
npm install --save-dev speed-measure-webpack-plugin
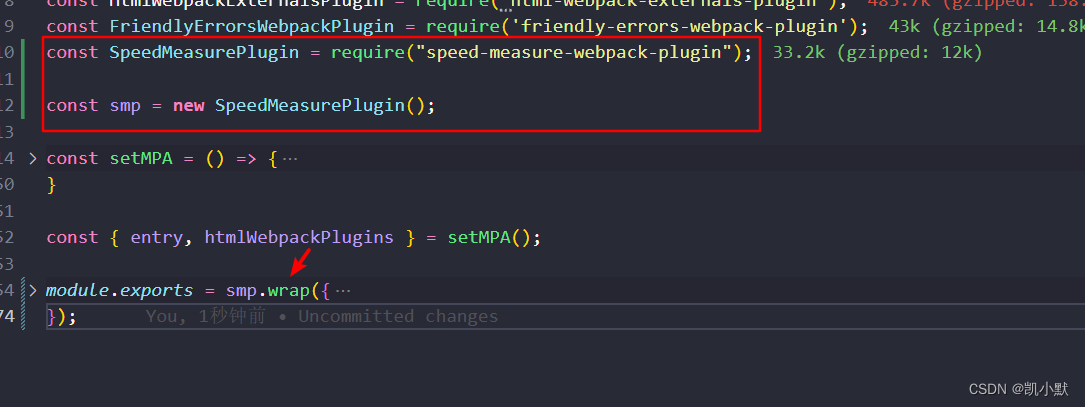
然后在 webpack.prod.js 添加用法
const SpeedMeasurePlugin = require("speed-measure-webpack-plugin"); const smp = new SpeedMeasurePlugin(); const webpackConfig = smp.wrap({ });

运行 npm run build,我们可以看到每个插件loader的耗时

相关文章
- 深度生成模型用于设计新颖多样的抗菌肽
- Linux学习——vim
- 真正“搞”懂HTTPS协议18之TLS特性解析
- 真正“搞”懂HTTPS协议19之HTTPS优化
- Brief Bioinform | 最新深度学习癌症药敏预测算法评测
- 配置环境变量
- 网络安全应急响应预案方案和报告
- 前端面经(1)
- CSS写一个圣诞树Chrome浏览器小插件
- element的select控制输入格式
- AIGC×蛋白质设计,天壤xCREATOR「一键生成」全新的蛋白质
- 李洪林团队发布分子切割算法MacFrag快速生成高质量药物片段
- TP6.0 命令行生成类库文件
- Nat. Struct. | 旨在解析人类蛋白质相互作用结构的网络
- PHP之内置web服务器
- Chemical Science | SDEGen:基于随机微分方程的构象生成模型
- 刚刚,微软推出支持chatGPT的必应
- 刚刚,体验了一把Bing chat很爽
- pytest参数化:@pytest.mark.parametrize
- Nat. Bio. Eng. | 社论:情境学习几乎能满足你所有需求

