五分钟上手IoT小程序
IoT小程序框架
在上手操作IoT小程序之前,首先了解一下什么是IoT小程序框架,IoT是一套跨平台应用显示框架,它利用JS语言低门槛和API标准化大幅度降低了IoT应用的研发难度,全面拥抱JavaScript开源生态,且系统服务通过统一的JSAPI,实现一端开发,多端运行策略。官方说明文档地址:https://www.yuque.com/wcye0k/haasui,下面话不多说,直接上手操作吧!
搭建开发环境
首先安装NodeJs
安装NodeJs
下载安装包
首先我们需要下载我们需要的开发环境的版本,下载地址:https://nodejs.org/zh-cn/download/,这里我选择windows 64bit版本的安装包,
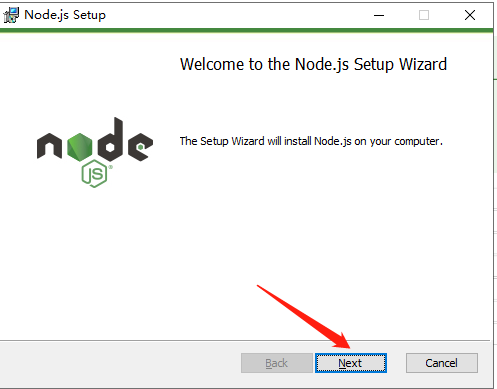
 下载完成之后找到对应的安装文件双击安装,点击【next】
下载完成之后找到对应的安装文件双击安装,点击【next】

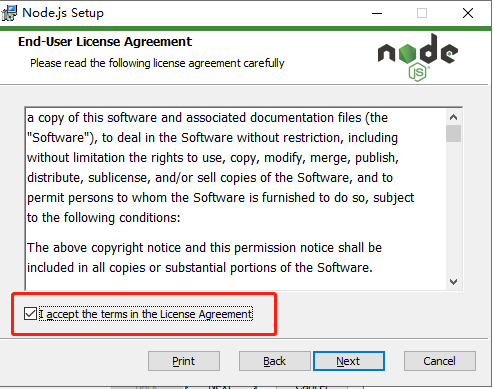
勾选同意之后继续点击【next】

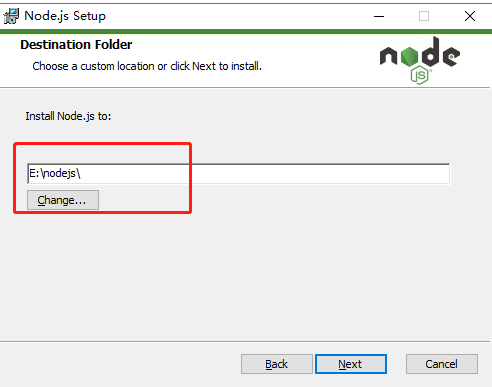
选择你想要安装的目录位置,继续点击【next】

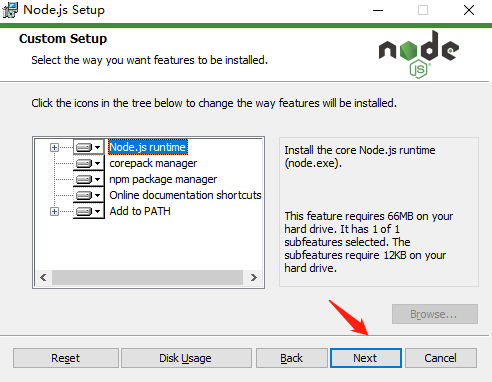
再次点击【next】

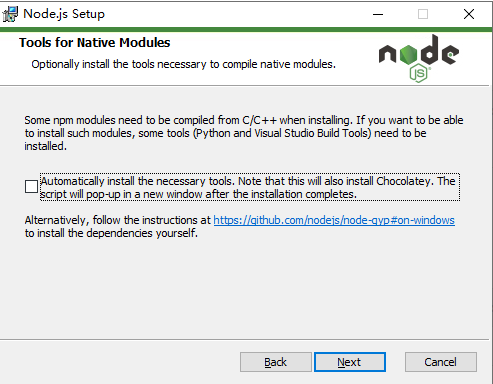
这个页面的选项这里先不要选,继续点击【next】

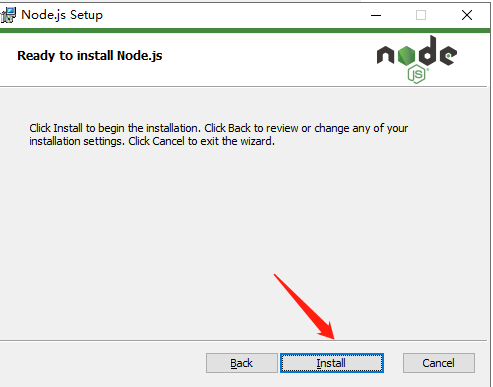
点击按钮【install】

看到这个页面表示你已经安装成功了

验证安装成功
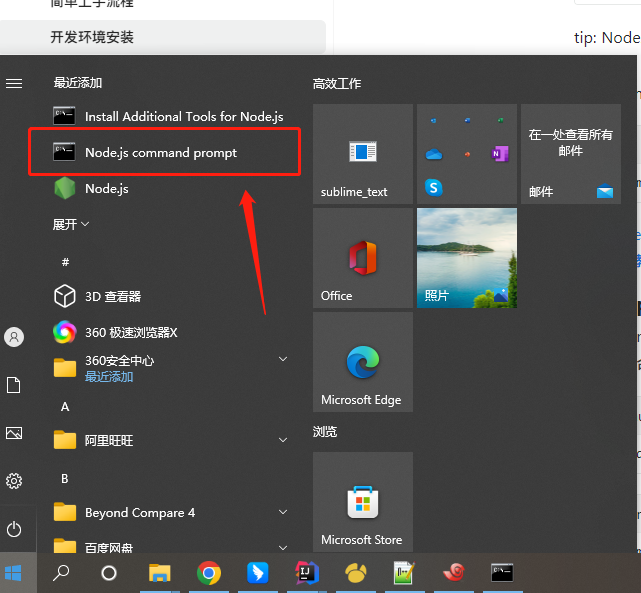
安装完成之后我们在windows开始菜单中找到node.js的命令行窗口,打开

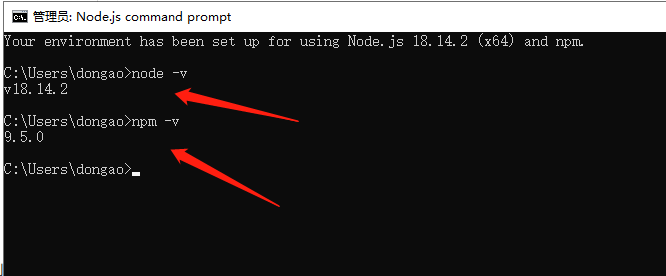
输入命令
node -v npm -v
验证一下是否安装成功

安装cnpm
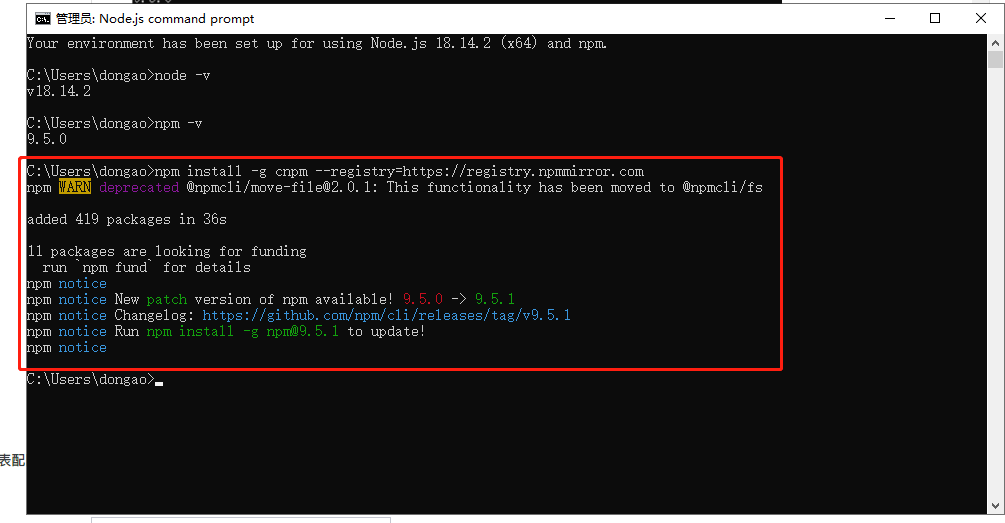
安装完NodeJs之后再安装一下cnpm命令,命令行操作
npm install -g cnpm --registry=https://registry.npmmirror.com执行结果如图

安装完cnpm之后我们继续安装开发ide
安装VSCode 开发IDE
下载开发IDE
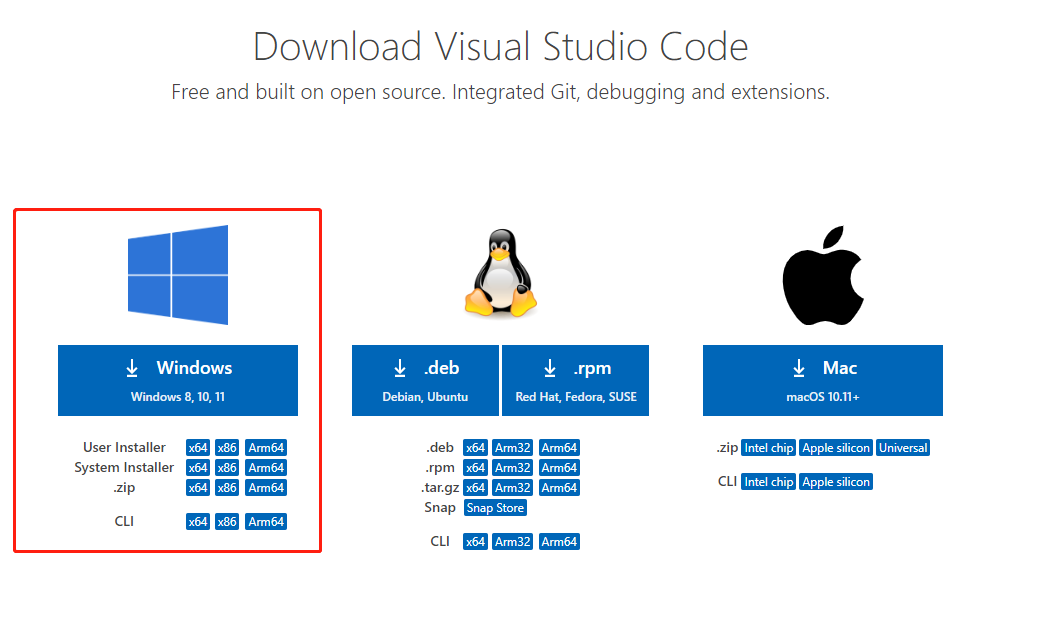
找到下载开发IDE的官网地址:https://code.visualstudio.com/Download

选择windows版本的点击下载按钮,点击之后发现国外的网址下载的速度相当慢,这里按照IoT官方文档推荐的国内下载地址:https://vscode.cdn.azure.cn/stable/899d46d82c4c95423fb7e10e68eba52050e30ba3/VSCodeUserSetup-x64-1.63.2.exe 重新点击下载,下载完成后进入IDE安装步骤。
安装开发IDE
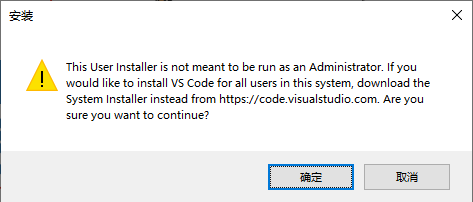
双击下载的VSCode IDE,出现弹框提示,点击【确定】,继续后面的安装

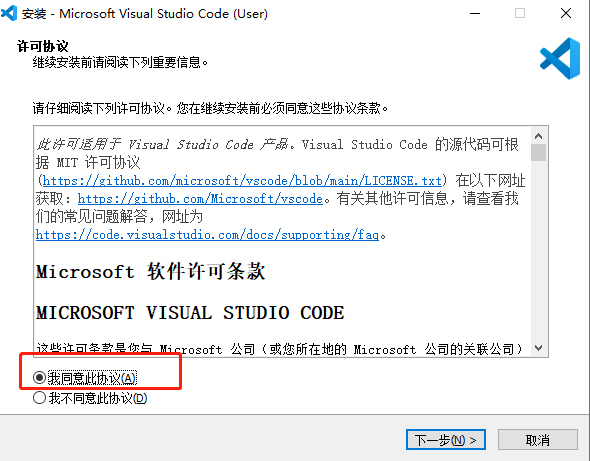
勾选同意协议,点击【下一步】

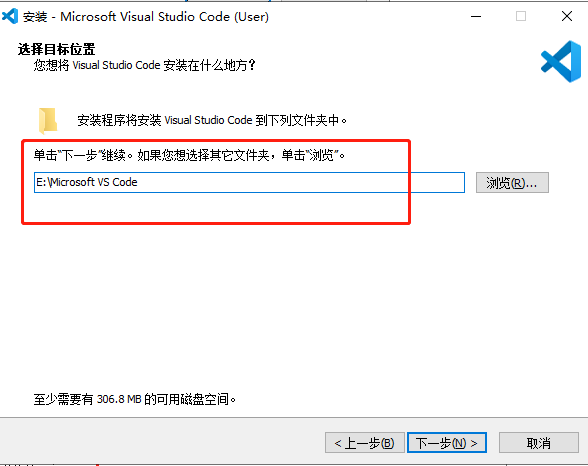
设置安装路径,点击【下一步】

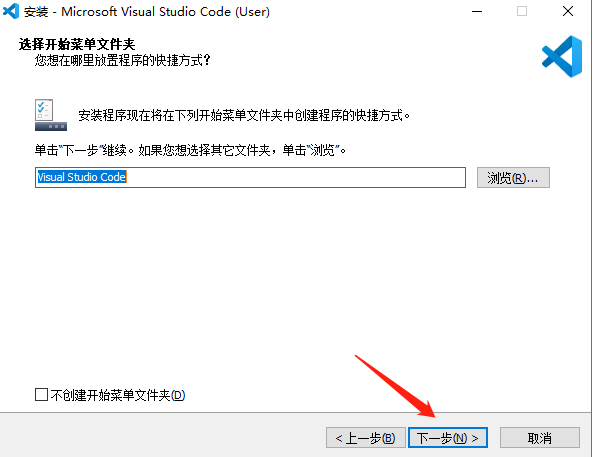
继续点击【下一步】

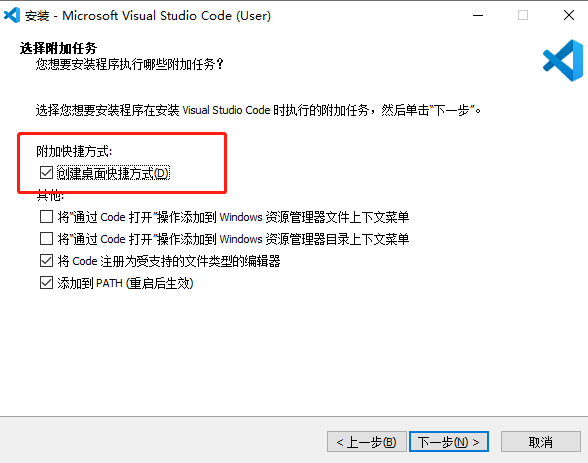
勾选【创建桌面快捷方式】,其他的选项按默认即可,点击【下一步】

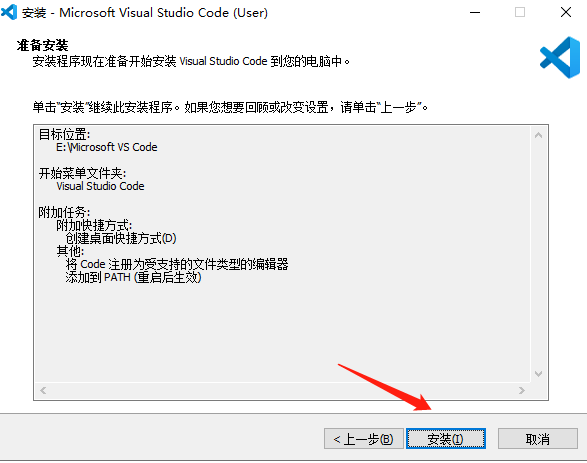
点击【安装】

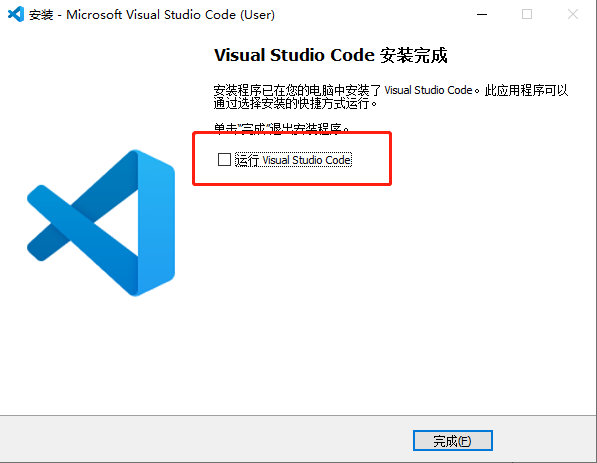
安装成功可以看到页面,这里先不要直接运行,点击【完成】

安装框架脚手架
框架脚手架提供项目创建、构建Debug & Release包、运行模拟器等能力
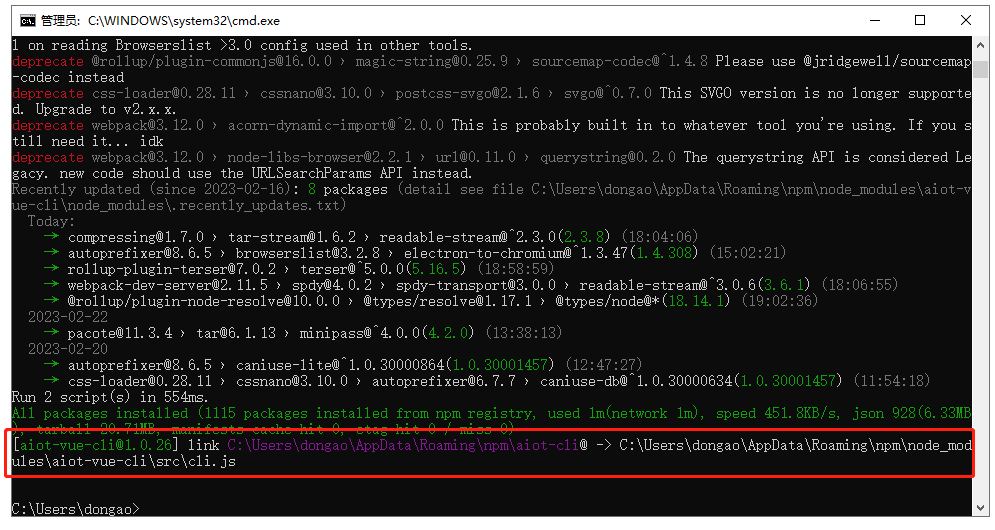
cnpm i aiot-vue-cli -g //-g 表示全局安装,必须输入安装完成如图

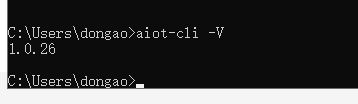
安装完成之后查看aiot-cli版本号
aiot-cli -V可以看到如图效果

如果需要删除框架脚手架,可以执行如下命令
cnpm uninstall aiot-vue-cli下载模拟器
模拟器下载地址:https://hli.aliyuncs.com/o/config/haasui/simulator/windows_x64/haasui-simulator-windows-64.zip 点击下载,下载成功之后直接解压

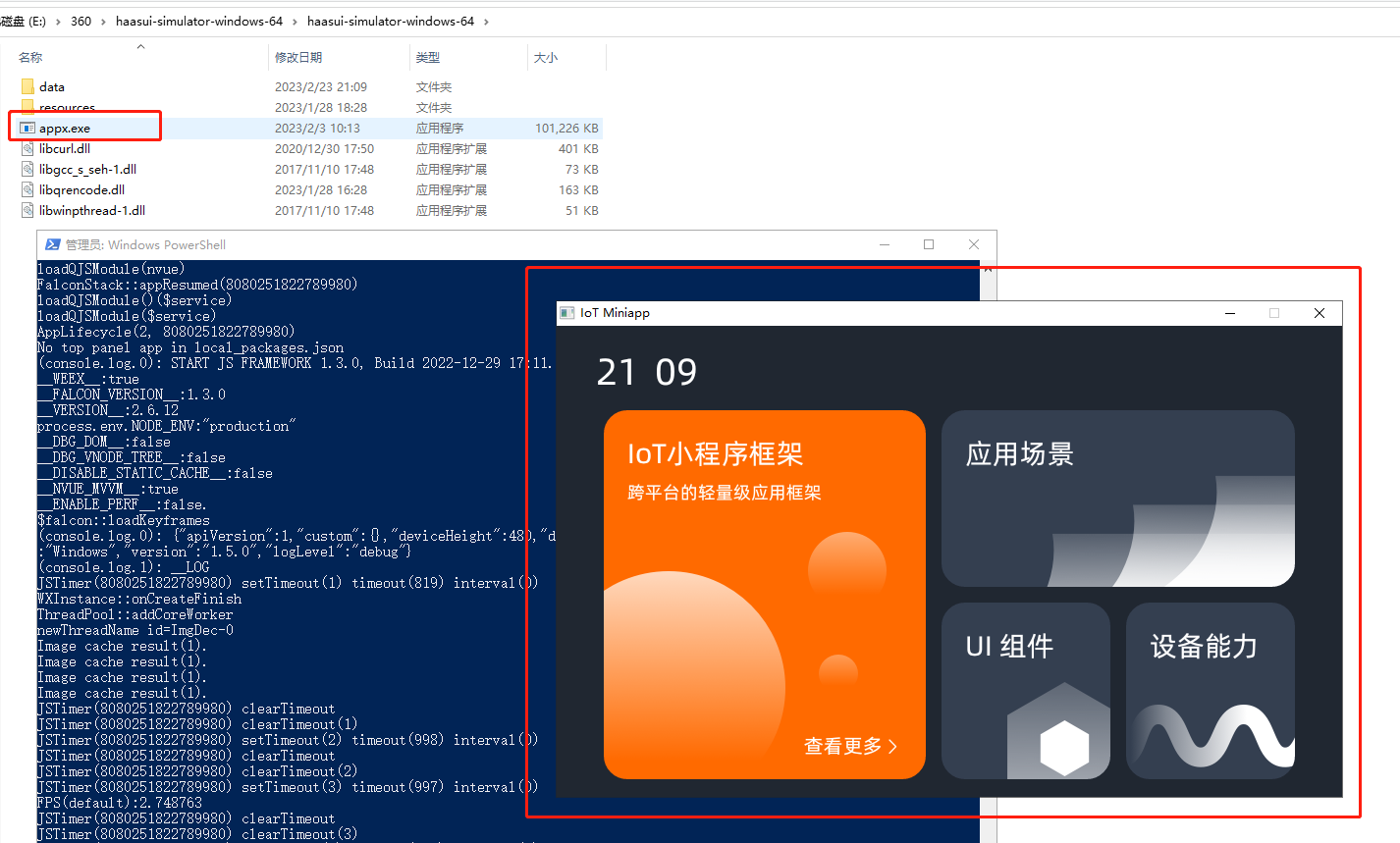
在当前文件夹下打开windows命令窗口,输入命令
./appx.exe可以看到模拟器 运行成功后页面

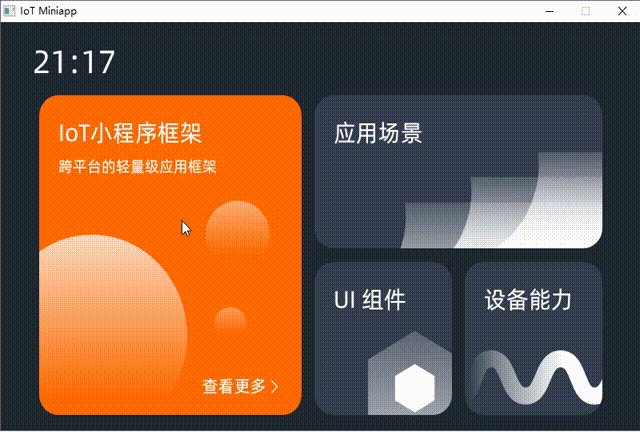
这里我录了一个动态的模拟器图,如下

到此,整个一套IoT小程序从搭建环境到下载VSCode IDE以及下载模拟器的整体操作就完成了,下面将进入另一片天地,项目开发。
创建工程项目
我们通过命令行的方式创建工程项目,首先需要创建工程,输入命令,
# name为你的工程名称 aiot-cli create [name] # 进入工程目录 cd [name] #安装应用依赖 cnpm install
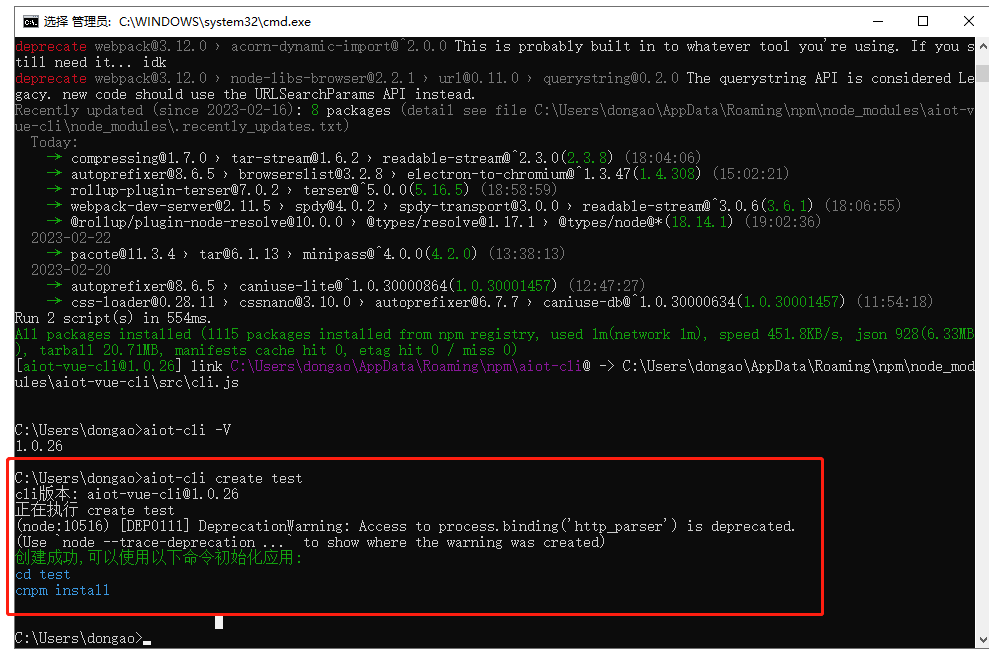
工程创建成功如图

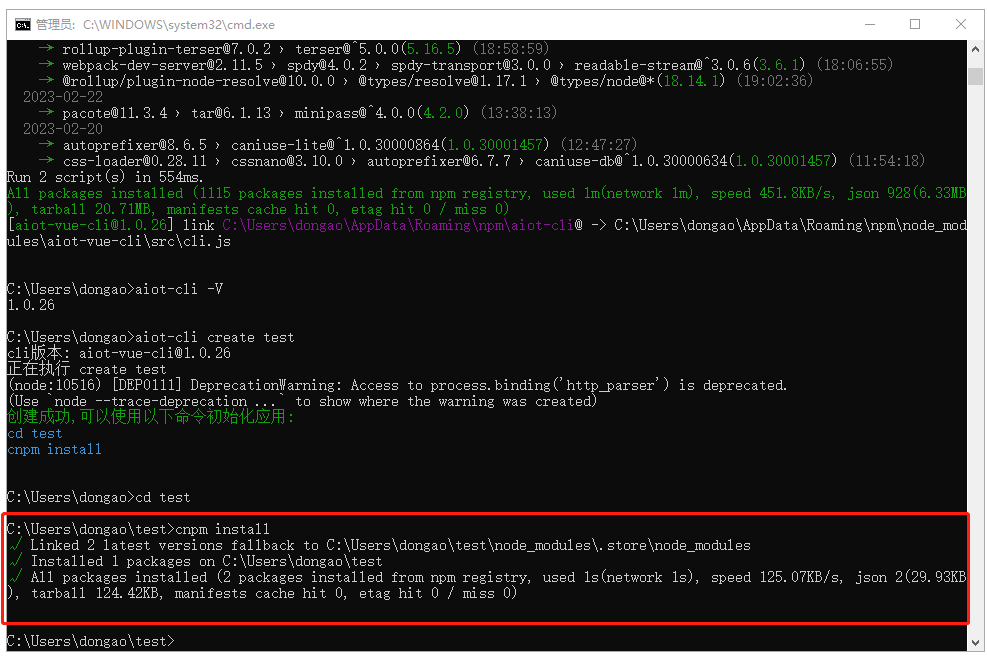
下面我们进入工程目录安装应用依赖,可以看到依赖安装成功

应用编译(打包构建)
工程或者说应用创建成功之后,我们输入编译命令
#编译Debug测试应用包 或者 cnpm run build #编译release 正式应用包 cnpm run build:prod
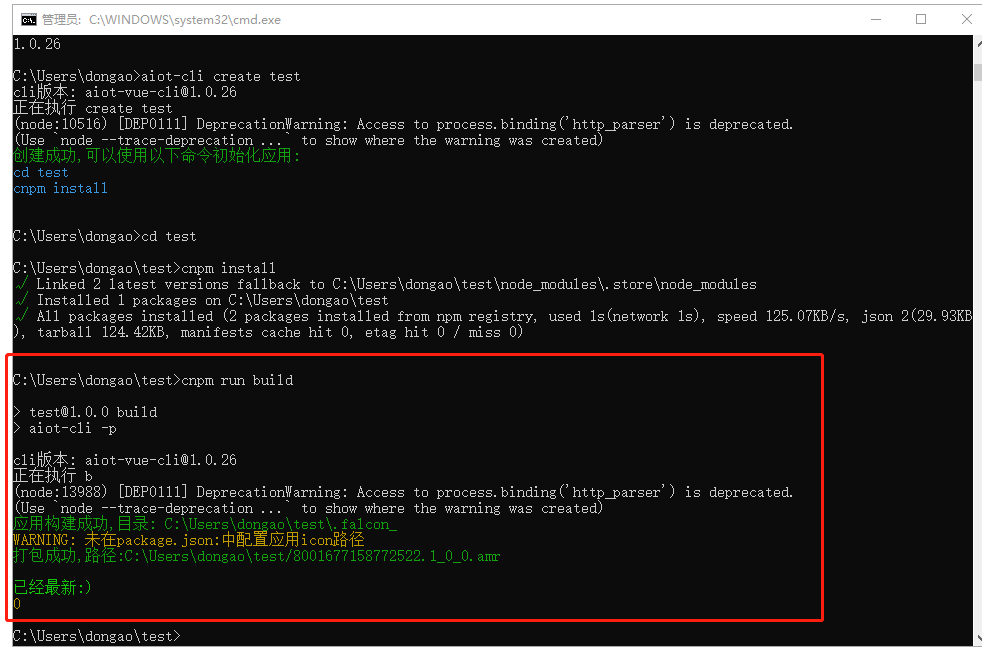
执行编译命令,可以看到应用构建成功

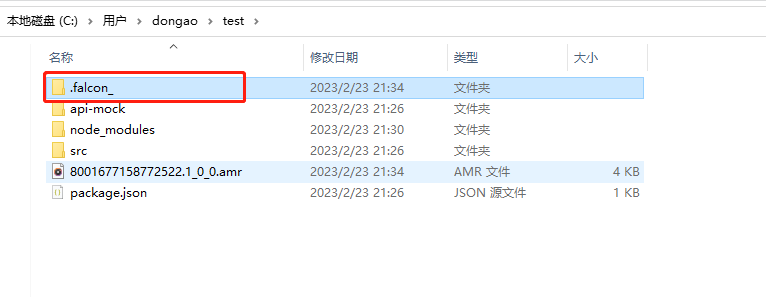
在应用路径可以看到生成的.falcon_文件夹

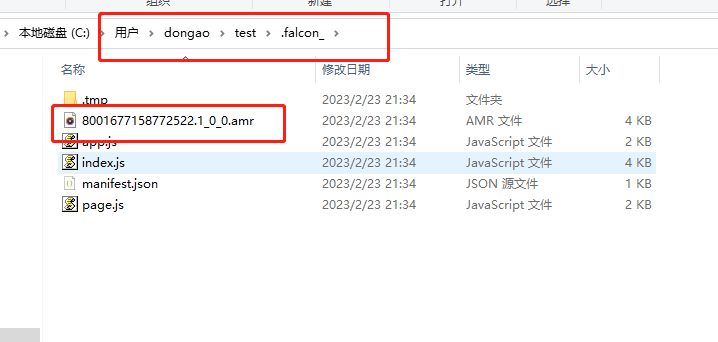
以及.falcon_文件夹下的{appId}.amr应用包

应用编译打包之后我们需要去模拟器查看项目运行效果
VSCode 开发IDE安装插件
在系统开始菜单找到VSCode开发工具

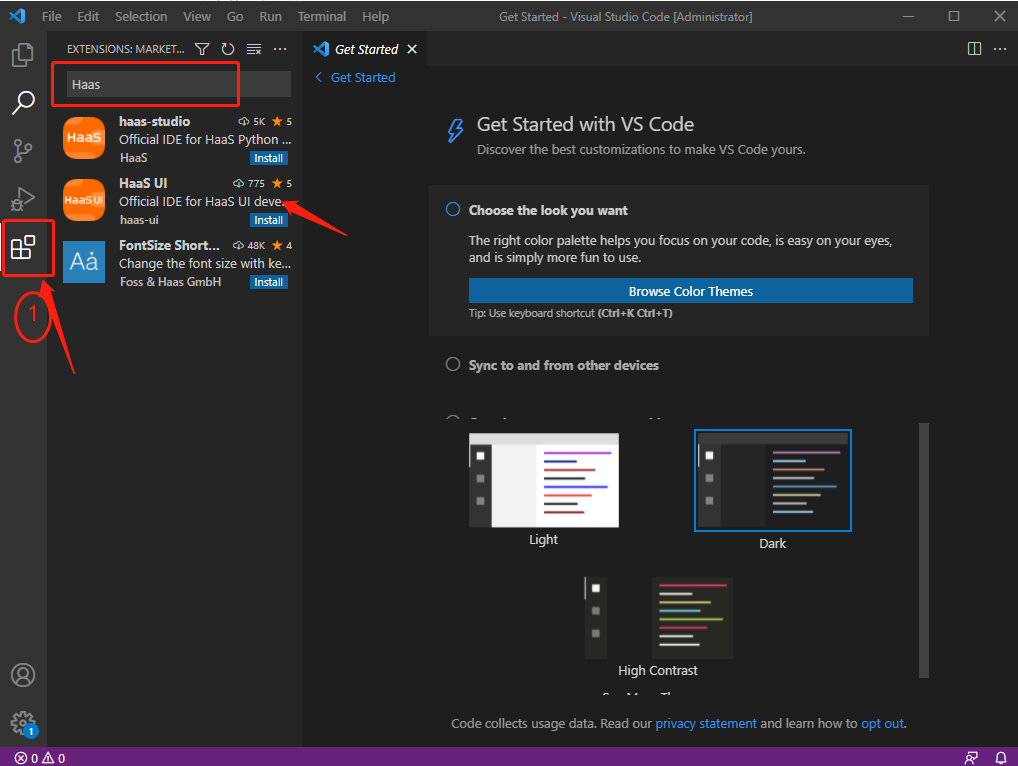
打开VSCode ,点击应用商店输入Haas

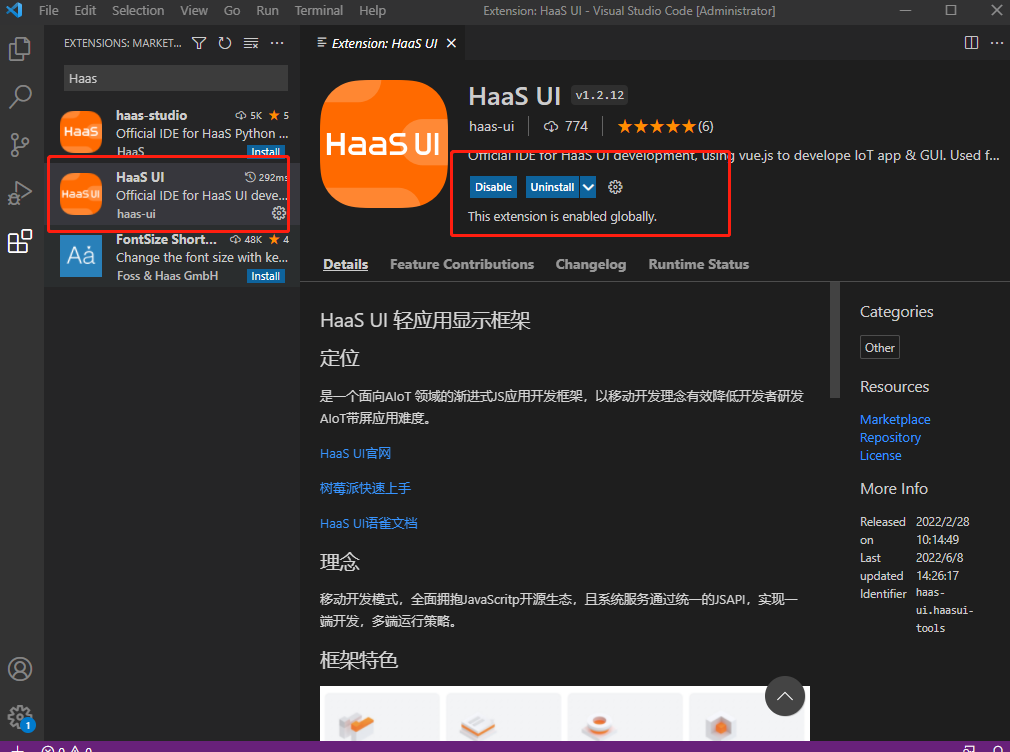
找到Haas UI 点击安装插件,安装成功

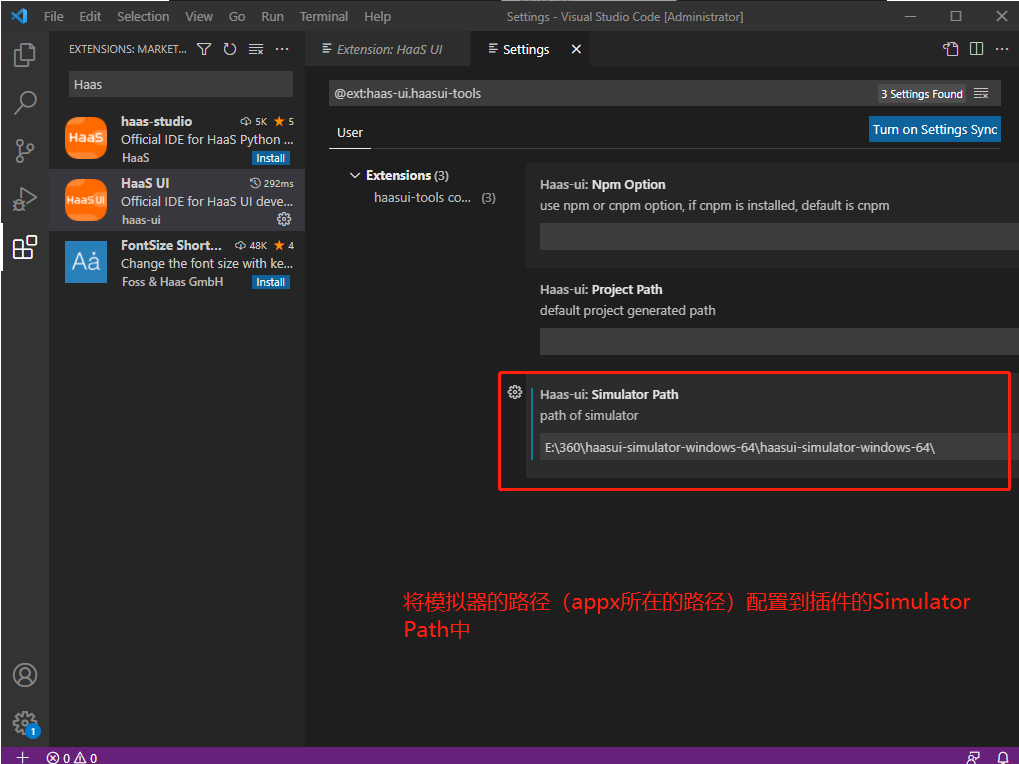
点击已经安装好的Haas UI插件设置按钮【Extension Settings】,将模拟器的路径(appx所在的路径)配置到插件的Simulator Path中

通过开发插件创建工程
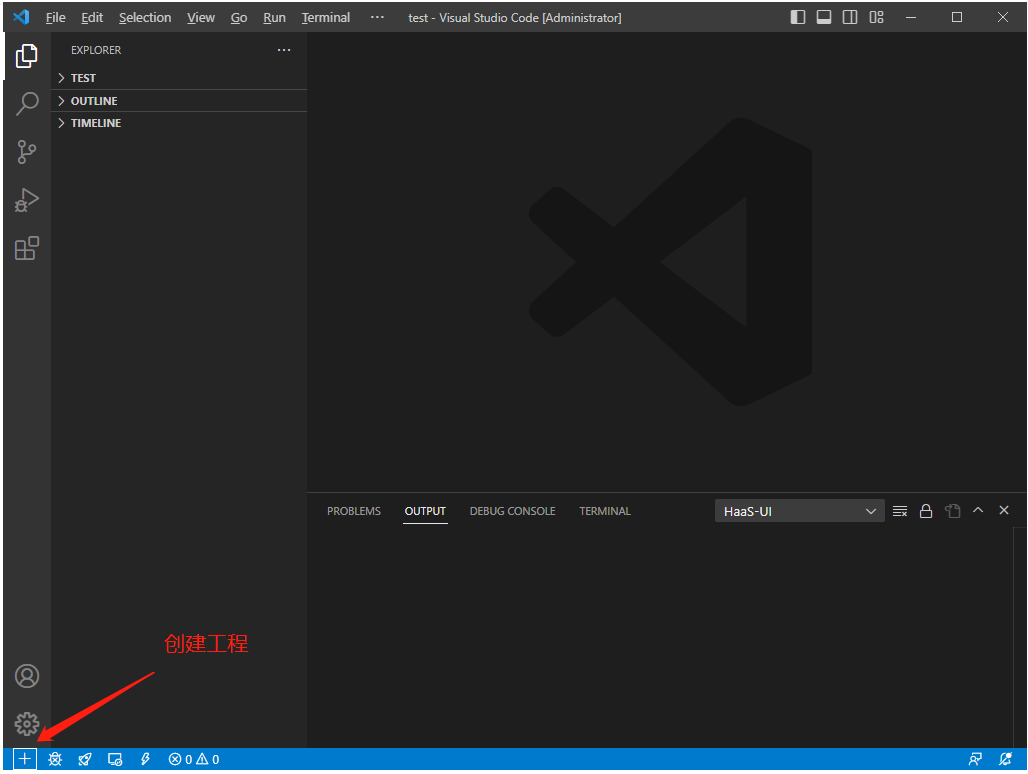
打开VSCode 点击创建按钮

输入工程名称test02

可以看到默认的工作区路径

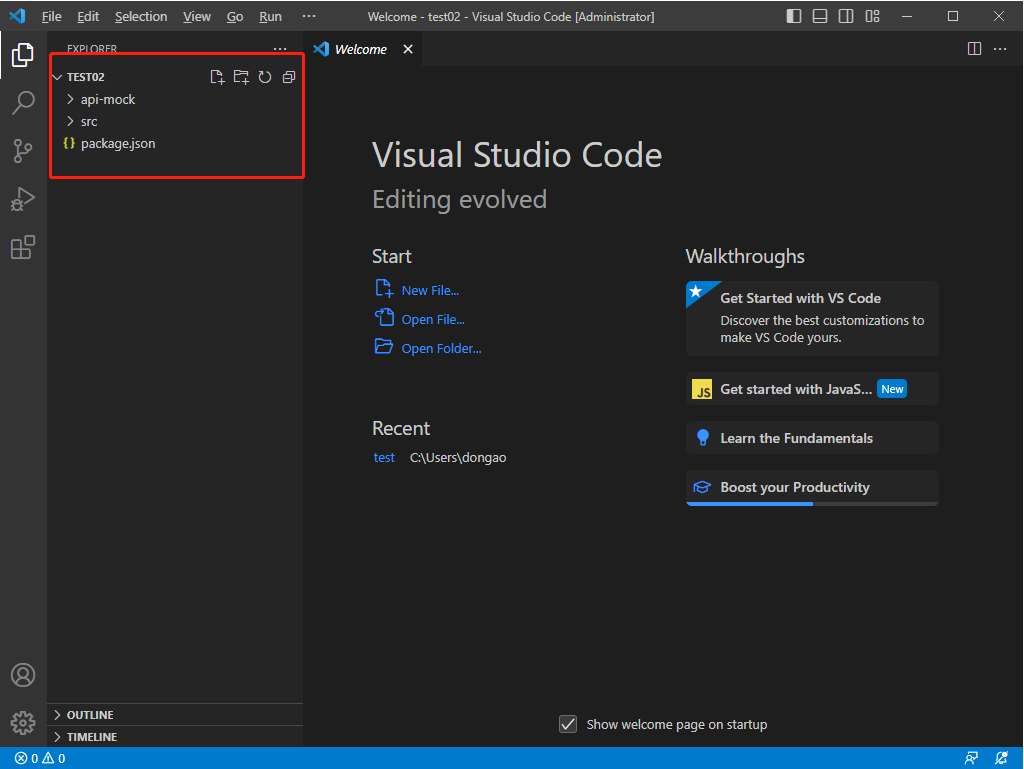
创建成功之后如图

编译工程
debug编译
编译工程,点击编译按钮

这个执行过程比较慢,我这边等了挺久也没有提示完成,但是如果通过命令行模式的话直接输入 cnpm install却很快执行完成

编译太慢问题处理
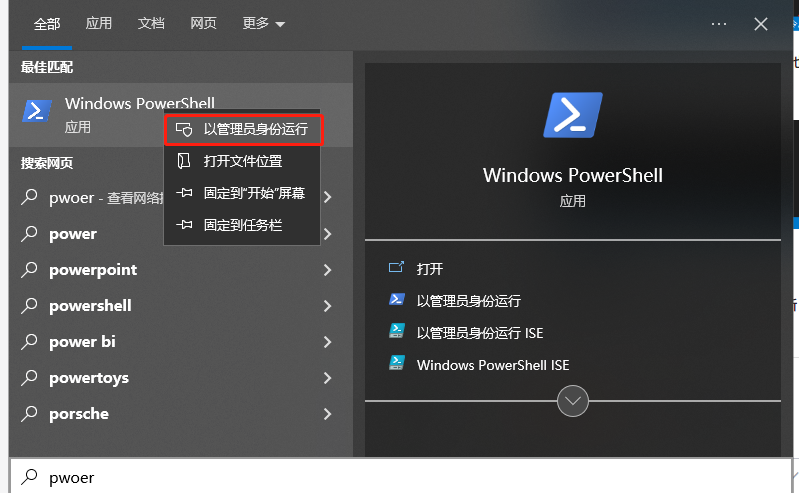
这里我的nodejs版本已经是v18+了,所以采取第二种方案,以管理员身份打开powershell,

然后输入命令,开启权限
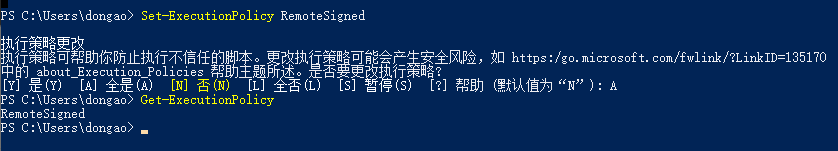
Set-ExecutionPolicy RemoteSigned #查询是否操作成功 Get-ExecutionPolicy
结果如图

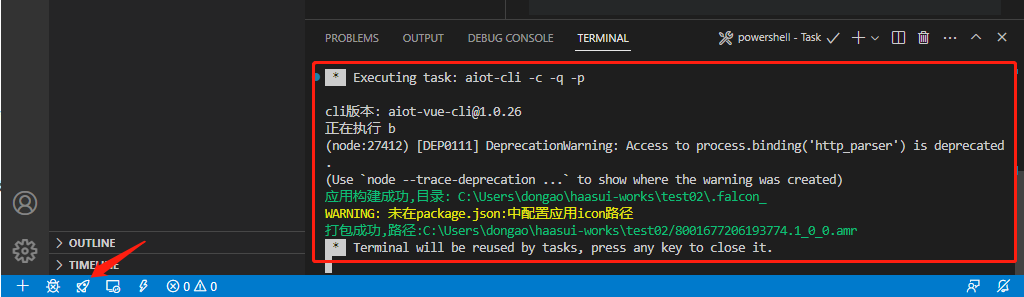
再次回到VSCode重新点击编译可以看到,编译成功

release编译
点击release编译按钮可以看到编译成功页面

启动模拟器
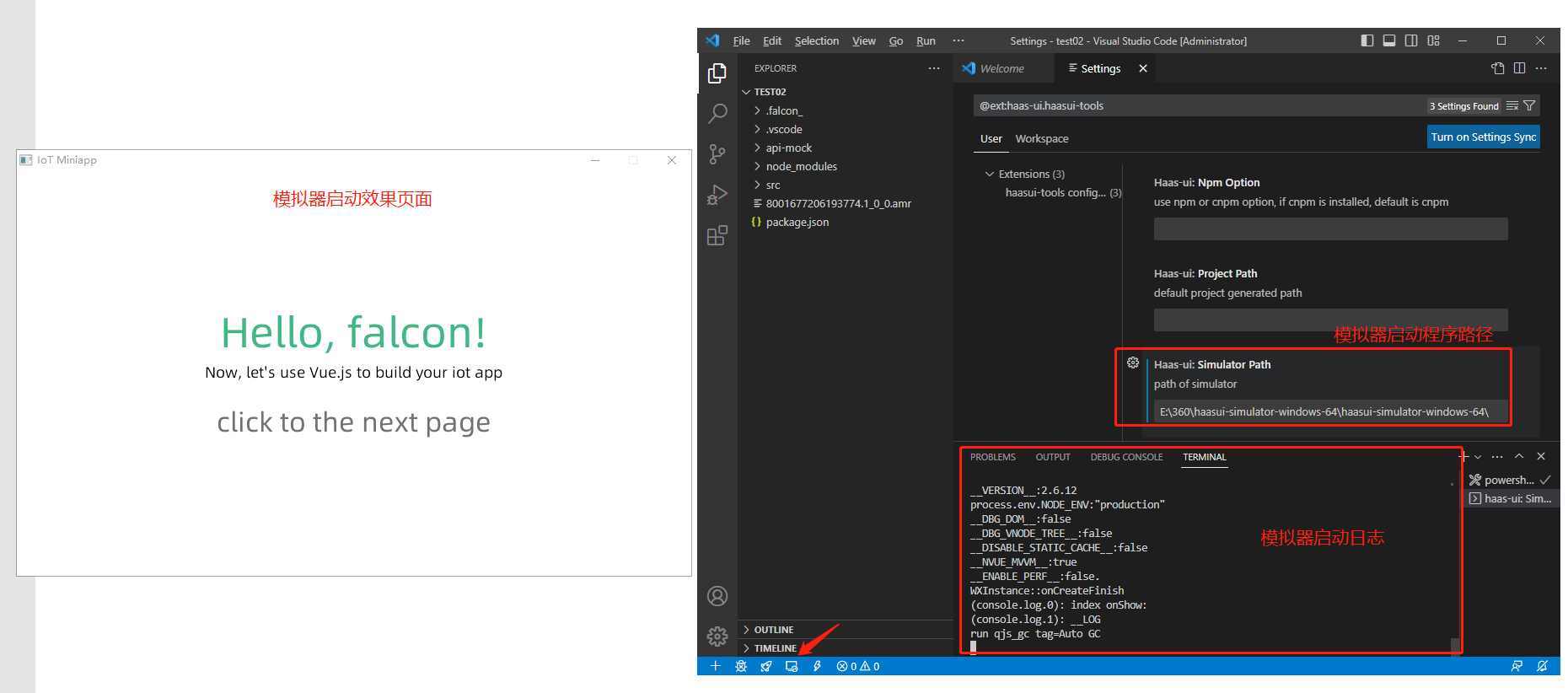
点击VSCode 启动模拟器按钮Simulator,等待十几秒可以看到模拟器启动成功效果

更改index.vue然后Ctrl+S保存,模拟器会自动刷新成最新内容,如下动图

至此整个IoT小程序从搭建环境,安装VSCode IDE开发工具再到命令行创建工程,VSCode插件安装,插件使用及模拟器效果验证,整个操作流程就全部完成了,整个操作过程中有疑问的欢迎咨询哈,个人实际投入时间可远远不止五分钟,但是大家按我的操作步骤一套流程下来的话,五分钟足矣。
demo案例导入
打开VSCode IDE,点击【File】>【Open Folder...】打开本地下载的公板案例项目,公板案例下载地址:https://hli.aliyuncs.com/o/config/public-examples/falcon-demo.zip
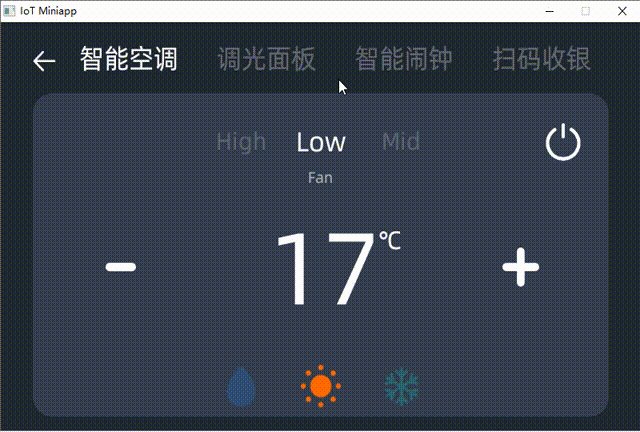
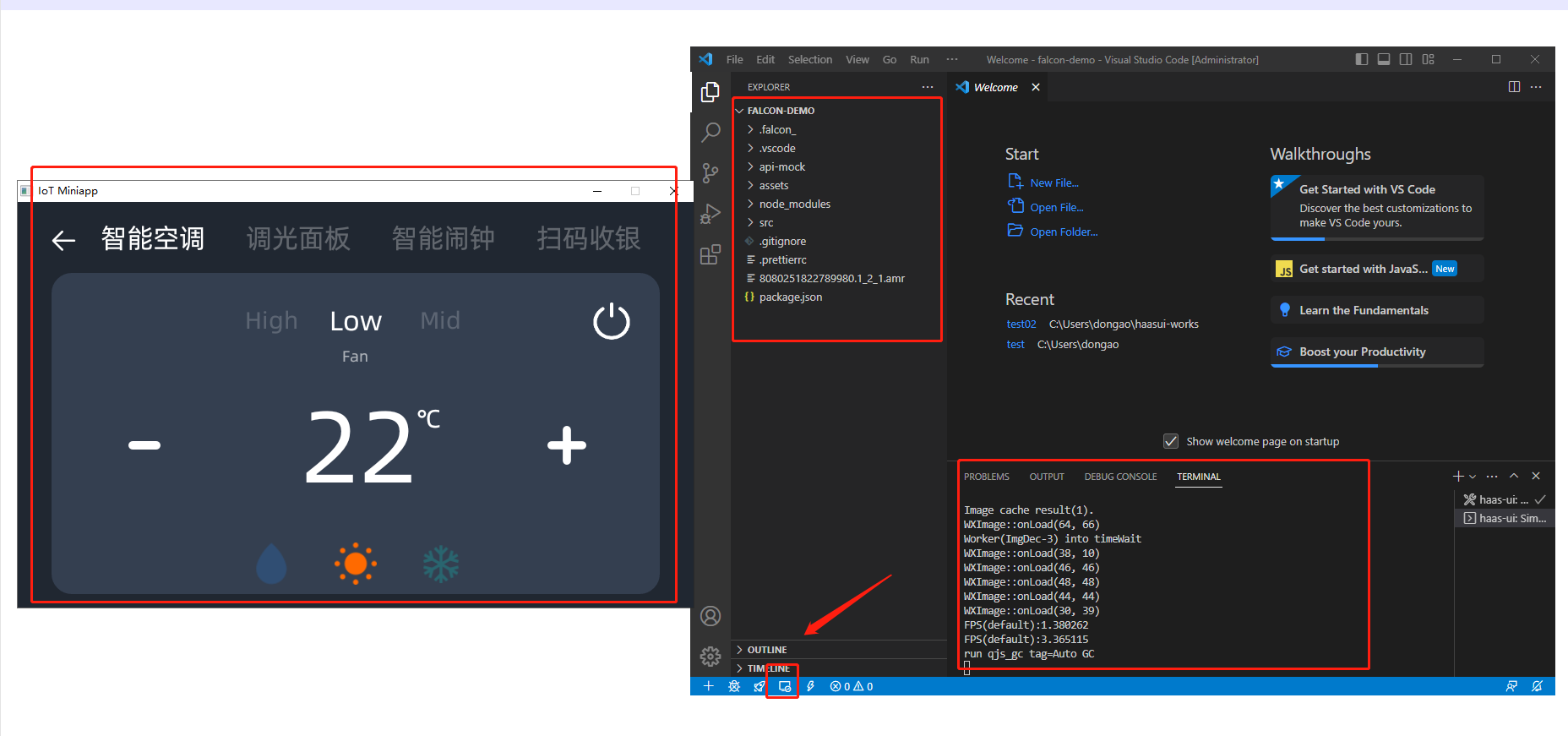
打开项目之后按照步骤debug编译,编译完成之后点击Simulator启动模拟器可以看到

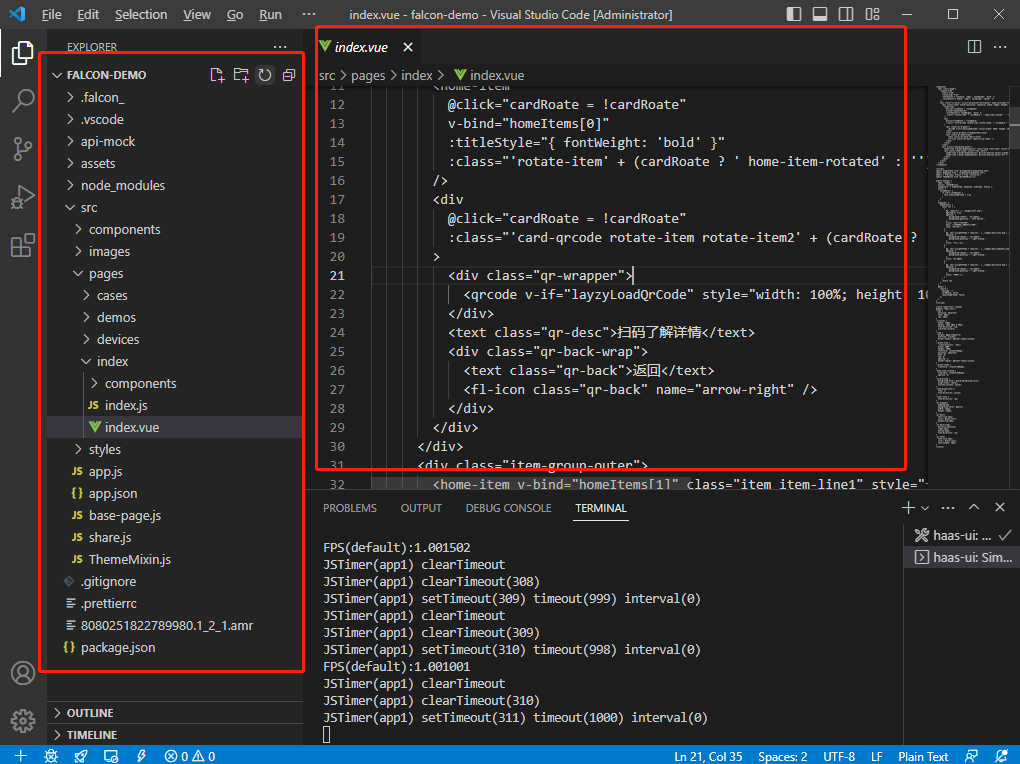
打开公板案例工程文件,找到需要修改的内容,修改后快捷键Ctrl+S保存,模拟器即可刷新成最新内容

有需要的也可以尝试哈。
IoT小程序体验
首先声明一下,以上步骤是经过本人实测验证的,完全可以放心参考操作,官方文档的步骤可以参考,但是个人感觉写的不很连贯,并且多个说明文档页面来回跳转,有时候看着看着就不知道该进行哪一步了。
另外就是有个疑问?是否可以通过命令行模式启动模拟器呢?具体的启动命令是什么?文档中没有明确说,而是在命令行执行完cnpm run build之后又重新跳回了模拟器运行页面,而模拟器运行页面又需要通过VSCode打开工程,然后点击Simulator来启动模拟器,没有直接通过命令行唤起模拟器的命令。在实验操作中最开始我是想全程通过命令行操作的,但到了启动模拟器这一步不得不下载VSCode 插件来完成启动模拟器的操作。
官方文档提供了对应的模板案例,比如公板案例,下载之后可以直接通过VSCode IDE打开,编辑其中的内容可以方便开发者更快的上手熟悉IoT小程序框架。但是对于初学者来说的话,对于整个demo工程的文件结构不太熟悉,希望关于这方面也可以补充一下文档,比如src下是代码以及其他每个文件夹中对应内容的用途等。
关于产品联动,IoT小程序可以和物联网产品联动,比如远端设备是温度湿度感测装置,IoT小程序可以收集远端设备数据分析给出远端设备响应的返回,比如湿度不达标提醒等;再比如和空调联动,IoT小程序接收屋内环境数据进行分析,设置合适的空调温度,自动适应人体;总之,通过IoT小程序可以和未来的物联网时代实现无平台交互,有物联网的地方就有IoT小程序,未来已来,一起加油吧,IoT。
相关文章
- 在 Go 里用 CGO?这 7 个问题你要关注!
- 9款优秀的去中心化通讯软件 Matrix 的客户端
- 求职数据分析,项目经验该怎么写
- 在OKR中,我看到了数据驱动业务的未来
- 火山引擎云原生大数据在金融行业的实践
- OpenHarmony富设备移植指南(二)—从postmarketOS获取移植资源
- 《数据成熟度指数》报告:64%的企业领袖认为大多数员工“不懂数据”
- OpenHarmony 小型系统兼容性测试指南
- 肯睿中国(Cloudera):2023年企业数字战略三大趋势预测
- 适用于 Linux 的十大命令行游戏
- GNOME 截图工具的新旧截图方式
- System76 即将推出的 COSMIC 桌面正在酝酿大变化
- 2GB 内存 8GB 存储即可流畅运行,Windows 11 极致精简版系统 Tiny11 发布
- 迎接 ecode:一个即将推出的具有全新图形用户界面框架的现代、轻量级代码编辑器
- loongarch架构介绍(三)—地址翻译
- Go 语言怎么解决编译器错误“err is shadowed during return”?
- 敏捷:可能被开发人员遗忘的部分
- Denodo预测2023年数据管理和分析的未来
- 利用数据推动可持续发展
- 在 Vue3 中实现 React 原生 Hooks(useState、useEffect),深入理解 React Hooks 的

