ES6 从入门到精通 # 07:解构赋值
2023-03-14 22:58:23 时间
说明
ES6 从入门到精通系列(全23讲)学习笔记。
解构赋值
解构赋值是对赋值运算符的一种拓展,它针对数组和对象来进行操作。
优点:代码书写上简单易读
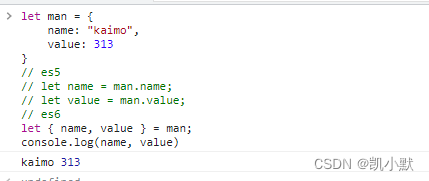
let man = { name: "kaimo", value: 313 } // es5 let name = man.name; let value = man.value; // es6 完全解构 let { name, value } = man; console.log(name, value)

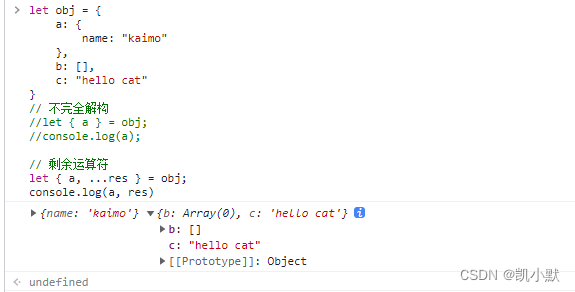
let obj = { a: { name: "kaimo" }, b: [], c: "hello cat" } // 不完全解构 let { a } = obj; console.log(a); // 剩余运算符 let { a, ...res } = obj; console.log(a, res) // 默认值 let { a, b = 30 } = { a: 20 };

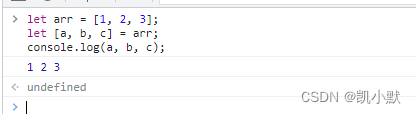
对数组解构
let arr = [1, 2, 3]; let [a, b, c] = arr; console.log(a, b, c);

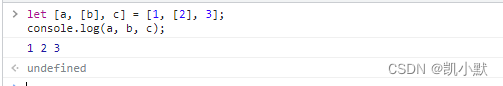
// 可嵌套 let [a, [b], c] = [1, [2], 3]; console.log(a, b, c);

相关文章
- HDFS 为何在大数据领域经久不衰?
- OpenHarmony BLE低功耗蓝牙
- Ubuntu 现支持暂时 / 永久禁用 snap 软件包自动更新
- 适用于 Linux 的 八 个文件备份应用程序
- 浅谈 Function Programing 编程范式
- 为什么企业必须采用大数据战略?
- Linux 中如何将输出和错误重定向到 /dev/null
- Linux系统nfs共享文件夹的配置
- 携程基于 GraphQL 的前端 BFF 服务开发实践
- 初学者需掌握的12条基本 Linux 命令
- OpenHarmony集成OCR三方库实现文字提取
- 从Go程序第一行代码,到在 K8s 上运行,要经历多少步?
- Fedora Linux 37 发布
- Linux 中的相对路径和绝对路径有什么区别?
- 面试官:哥们,Go语言互斥锁了解到什么程度了?
- Linux 中 /etc/hosts 文件的用途是什么?
- 深入理解 Happens-Before 原则
- 专家视点:数据无处不在的云原生路径
- 大数据研究引用挑战预测增长
- 这四种分析方法,大牛产品经理都在用

