ES6 从入门到精通 # 06:箭头函数 this 指向和注意事项
2023-03-14 22:57:38 时间
说明
ES6 从入门到精通系列(全23讲)学习笔记。
箭头函数 this 指向
es5 中的 this 指向:取决于调用该函数的上下文对象
箭头函数没有 this 指向。箭头函数内部 this 值只能通过查找作用域链来确定。
例子:
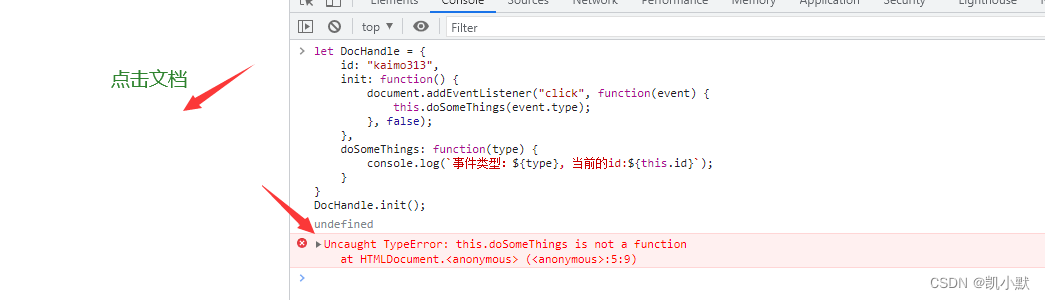
let DocHandle = { id: "kaimo313", init: function() { document.addEventListener("click", function(event) { this.doSomeThings(event.type); }, false); }, doSomeThings: function(type) { console.log(`事件类型:${type}, 当前的id:${this.id}`); } } DocHandle.init();
点击文档报错:this.doSomeThings is not a function

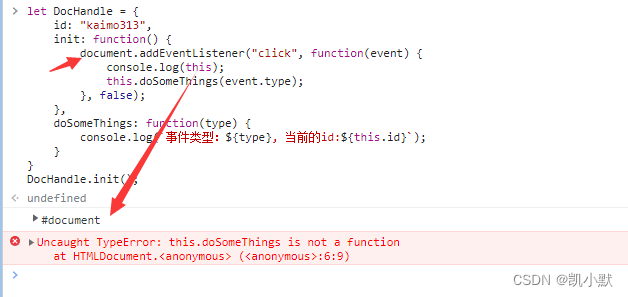
说明 this 指向有问题,我们可以打印一下,我们发现这个 this 指向了 document 了:

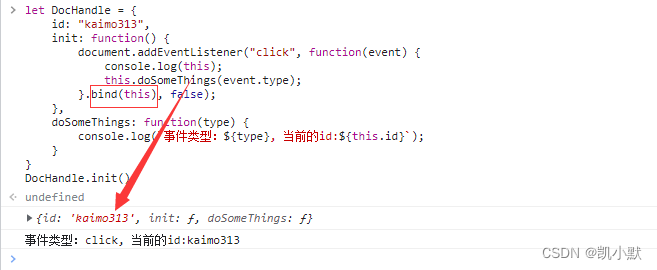
es5 处理方式:使用 bind 改变 this 指向。
let DocHandle = { id: "kaimo313", init: function() { document.addEventListener("click", function(event) { console.log(this); this.doSomeThings(event.type); }.bind(this), false); }, doSomeThings: function(type) { console.log(`事件类型:${type}, 当前的id:${this.id}`); } } DocHandle.init();

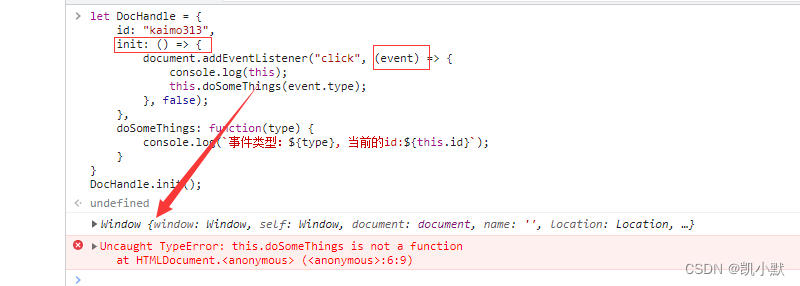
es6 的处理方式:

这里我们不能包 init 改成箭头函数,不然 this 会指向 window:因为箭头函数内部 this 值只能通过查找作用域链来确定。

注意事项
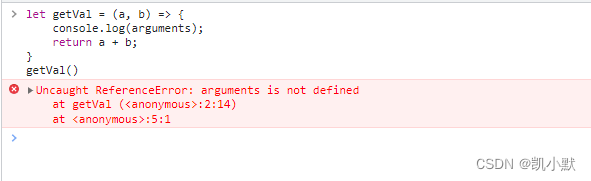
1、使用箭头函数后,函数内部没有 arguments。
let getVal = (a, b) => { console.log(arguments); return a + b; } getVal()
因为这里的 this 指向了 window。

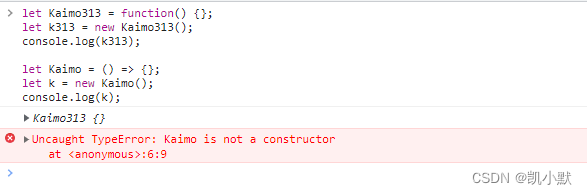
2、箭头函数不能使用 new 关键字来实例化对象。
function 函数也是一个对象,但是箭头函数不是一个对象,它其实就是一个语法糖。
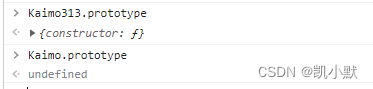
let Kaimo313 = function() {}; let k313 = new Kaimo313(); console.log(k313); let Kaimo = () => {}; let k = new Kaimo(); console.log(k);


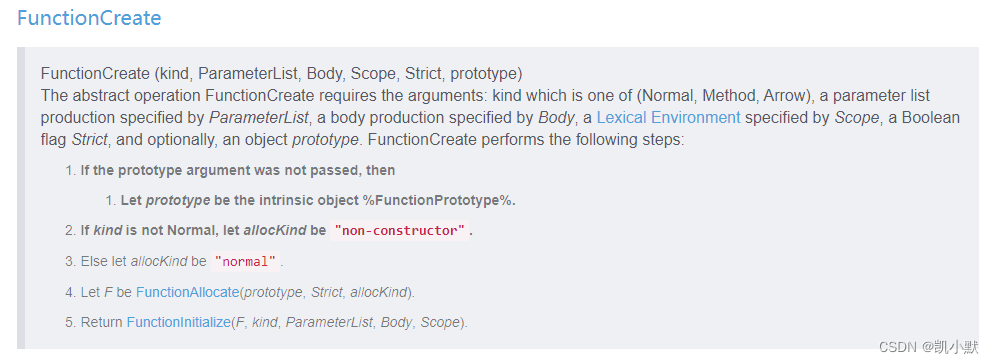
所以,只有 Normal 类型的函数(也就是用 function 关键字构造的函数)是可作为构造器使用的,其他类型的函数(箭头函数、方法简写,generator)都无法使用构造器,也就是说,不能用 new 操作符调用。
每个函数创建的定义都归结为 FunctionCreate EcmaScript 规范中的定义。

相关文章
- 在 Go 里用 CGO?这 7 个问题你要关注!
- 9款优秀的去中心化通讯软件 Matrix 的客户端
- 求职数据分析,项目经验该怎么写
- 在OKR中,我看到了数据驱动业务的未来
- 火山引擎云原生大数据在金融行业的实践
- OpenHarmony富设备移植指南(二)—从postmarketOS获取移植资源
- 《数据成熟度指数》报告:64%的企业领袖认为大多数员工“不懂数据”
- OpenHarmony 小型系统兼容性测试指南
- 肯睿中国(Cloudera):2023年企业数字战略三大趋势预测
- 适用于 Linux 的十大命令行游戏
- GNOME 截图工具的新旧截图方式
- System76 即将推出的 COSMIC 桌面正在酝酿大变化
- 2GB 内存 8GB 存储即可流畅运行,Windows 11 极致精简版系统 Tiny11 发布
- 迎接 ecode:一个即将推出的具有全新图形用户界面框架的现代、轻量级代码编辑器
- loongarch架构介绍(三)—地址翻译
- Go 语言怎么解决编译器错误“err is shadowed during return”?
- 敏捷:可能被开发人员遗忘的部分
- Denodo预测2023年数据管理和分析的未来
- 利用数据推动可持续发展
- 在 Vue3 中实现 React 原生 Hooks(useState、useEffect),深入理解 React Hooks 的

