pdf.js 怎么预览 base64 类型的 pdf 文件
2023-03-14 22:50:53 时间
代码实现
<!DOCTYPE html> <html> <head> <title>kiamo自定义渲染pdf页demo</title> </head> <body> <input type="file" onchange='handelChange(this)'/> <canvas id="canvas"></canvas> <script src="https://cdnjs.cloudflare.com/ajax/libs/pdf.js/2.2.2/pdf.min.js"></script> <script> function handelChange (e) { console.log(e.files) var file = new File(e.files, "kaimo"); var reader = new FileReader(); // readAsDataURL方法可以将读取到的文件编码成DataURL ,可以将资料(例如图片、excel文件)内嵌在网页之中,不用放到外部文件 reader.readAsDataURL(file); console.log(reader) // FileReader 提供一个完整的事件模型,用来捕获读取文件的状态 // onload:文件读取成功时触发 reader.onload = function () { // base64格式PDF console.log(reader.result); // data:application/octet-stream;base64, 长度37 var base64Str = reader.result.substring(37); renderPdf(base64Str); }; // onerror:读取文件错误时触发 reader.onerror = function (error) { console.log('Error: ', error); }; } function renderPdf(base64Str) { var pdfjsLib = window['pdfjs-dist/build/pdf']; // Base64是一组类似的二进制到文本(binary-to-text)的编码规则,使得二进制数据在解释成radix-64的表现形式后可以用ASCII字符串的格式表示出来。Base64编码将数据转为“安全字符”用于传输,编码会使内容变长1/3。 // atob() 对经过 base-64 编码的字符串进行解码。 // btoa() 方法可以将一个二进制字符串(例如,将字符串中的每一个字节都视为一个二进制数据字节)编码为 Base64 编码的 ASCII 字符串。 var pdfData = atob(base64Str); // GlobalWorkerOptions pdfjsLib.GlobalWorkerOptions.workerSrc = 'https://cdnjs.cloudflare.com/ajax/libs/pdf.js/2.2.2/pdf.worker.min.js'; // 异步下载pdf var loadingTask = pdfjsLib.getDocument({ data: pdfData }); // 加载pdf loadingTask.promise.then(function(pdf) { console.log('PDF loaded'); // 定义的pdf页面:这里使用第一页进行测试 var pageNumber = 1; // 调用getPage方法获取对应的页面 pdf.getPage(pageNumber).then(function(page) { // 倍数 var scale = 1.5; // 展示的倍数:用于修改 viewer.html 的倍数 var viewport = page.getViewport({scale: scale}); // 使用 canvas 绘制 var canvas = document.getElementById('canvas'); var context = canvas.getContext('2d'); canvas.height = viewport.height; canvas.width = viewport.width; // 内容 var renderContext = { canvasContext: context, viewport: viewport }; // 渲染 var renderTask = page.render(renderContext); renderTask.promise.then(function () { console.log('渲染完毕'); }); }); }, function(error){ // pdf加载错误 console.error('loading error', error); }) } </script> </body> </html>
实现的效果
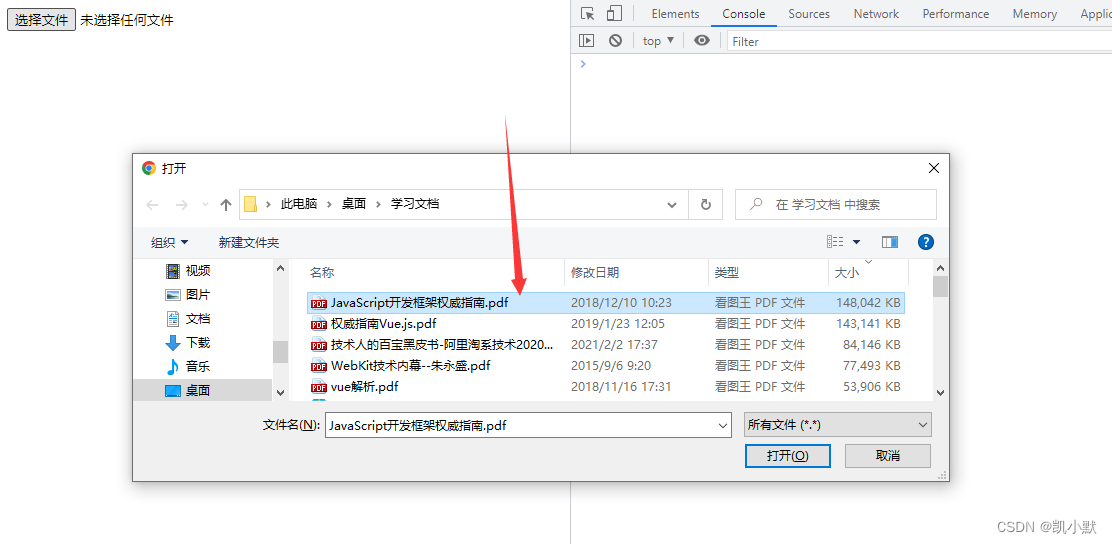
我们选择文件,然后确定,这里我选了一个比较大的文件

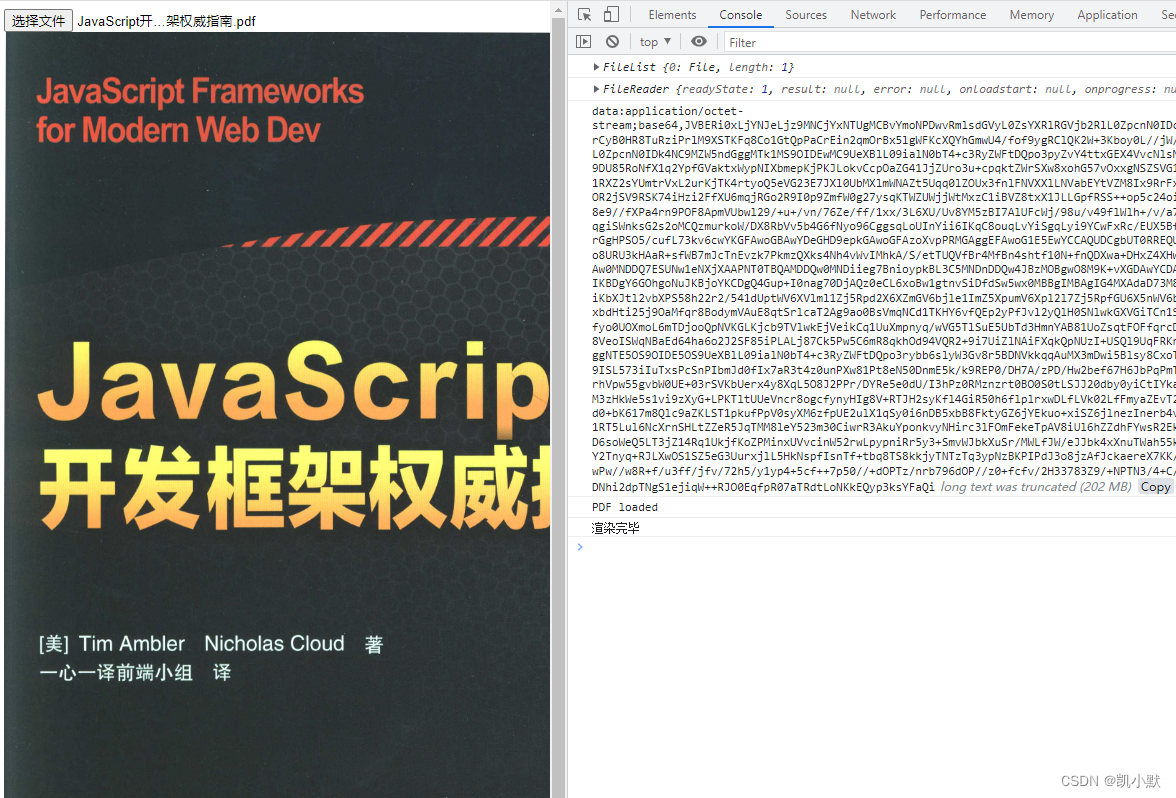
然后等待一下,就会渲染完毕:

注意:这里只会展示一页。上一页下一页的功能可以自己拓展,另外也可以考虑使用 pdf.js 的预览页面通过 file 传递 blob 地址预览,这种自带额外工具栏,可以下载,翻页等。不过这就需要你把 base64 的数据转为 blob 的地址,还需要依赖 pdf.js 的预览页。
相关文章
- 77%企业做不好的数据中心网络自动化,到底难在哪里?
- 远程桌面凭据无法正常工作时的六个步骤
- 七个基于 Fedora Linux 的优秀发行版
- 深入理解 Linux 上的虚拟内存
- 什么是 Linux 中的登录 Shell?
- 简单明了!理解 Linux 虚拟内存的所有信息
- Vue2剥丝抽茧-响应式系统之异步队列
- 基于Web浏览器对音视频编解码的探索和实践
- 如何在 Linux 中实时监控日志文件(桌面和服务器)
- 跟着小白一起学鸿蒙之运行OpenHarmony
- Linux 开发者好消息!原生 .NET 6 在 Ubuntu 22.04 中可用
- 教你如何在 Linux 中禁止普通用户使用 su 命令
- TIOBE四月榜单:MATLAB 即将跌出前 20、Python 继续领跑
- 在 Linux 上截屏的三种方法
- OpenHarmony轻量设备Hi3861芯片开发板启动流程分析
- 微软 Windows 11/10 Edge 浏览器 Beta 105 发布(附更新内容)
- 为什么说 Manjaro 是基于 Arch Linux 的优秀发行版
- 前端架构设计中如何做好技术决策?
- Chrome 94新增的跨域策略深层次解读
- Google 想让 Linux 内核漏洞更难被利用

