当前栏目
接私活福音,validation组件敏捷开发,效率提升5倍!
本文摘要
·对于10,000元以下的外包项目,有很多表单需要提交,一般我们需要在form表单、js代码、后端代码中重复写3遍元素name值,而且在前端页面无法对输入进行验证与拦截,这样接活赚钱的效率太低了(哈哈)!
·本文将介绍一个在jquery.validation框架上二开的组件,帮助大家无脑开发。
作者:CSDN 征途黯然.
一、组件介绍
本validation组件是基于jquery.validation进行二开的,其官方网址是: jQuery Validate 官网,文档与例子的参考地址是:jQuery Validate 插件。
组件的最终效果如下图:

本组件支持的功能如下:
· 前端数据验证
· 支持字长限制、控制限制、手机号限制、邮箱地址限制等等等等
· form表单ajax提交
· 选中(多)行数据
· 搜索表格内容
· 按表头排序
· 分页【这个是服务器端分页,即时请求】
二、组件使用说明
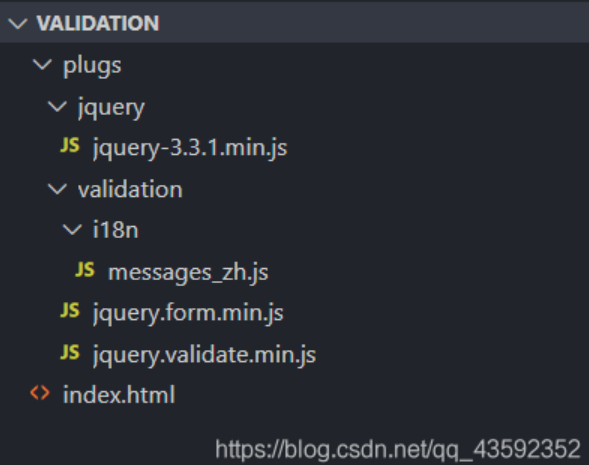
获取组件源代码,您可以关注公众号‘三黄工作室’回复‘validation’获取。项目的目录树如下图所示:

其中,message_zh.json存放国际化资源,主要用来做中文显示;其他都是组件需要用到的资源文件。
下载好源代码后,大家可以修改index.html里面的代码来测试不同的效果,最后移植到自己的项目中就可以了。
三、组件参数详解
index.html文件内容如下:
<html> <title>组件二 | 表单验证</title> <!-- jquery --> <script src="plugs/jquery/jquery-3.3.1.min.js" type="text/javascript"></script> <!-- 前端数据验证 --> <script src="plugs/validation/jquery.validate.min.js"></script> <!-- form表单ajax提交支持 --> <script src="plugs/validation/jquery.form.min.js"></script> <!-- 前端数据验证 国际化语言包 --> <script src="plugs/validation/i18n/messages_zh.js"></script> <body> <script> $().ready(function() { $("#commentForm").validate({ submitHandler: function(form) { // form表单提交 会跳转到新页面 // form.submit(); // ajax提交 $(form).ajaxSubmit({ success:(data)=>{ console.log(data) }, // 提交成功后清空表单 clearForm: true, // 提交成功后重置表单 resetForm: true }); }, // 验证无误 显示信息 success: function(label) { label.text("格式正确"); } }); // 重置表单按钮 $("#reset").click(function() { validator.resetForm(); }); }); </script> <form id="commentForm" method="post" action="API.php" > <fieldset> <legend>输入您的名字,邮箱,URL,备注。</legend> <p> <label for="cname">Name (必需, 最小两个字母)</label> <input id="cname" name="name" minlength="2" type="text" required> </p> <p> <label for="cemail">E-Mail (必需)</label> <input id="cemail" type="email" name="email" required> </p> <p> <label for="curl">URL (可选)</label> <input id="curl" type="url" name="url"> </p> <p> <label for="ccomment">备注 (必需)</label> <textarea id="ccomment" name="comment"></textarea> </p> <p> <input class="submit" type="submit" value="Submit"> </p> </fieldset> </form> </body> </html>
【引入资源文件】----第4-11行,引入了必要的css、js资源,各自的作用详见注释;
【表格基本样式】----第49-72行,添加了一个form表单,必须有id值,需要设置methon、action属性,方便jq插件自动提交表单。每个input标签可以写入必要的validation限制,详情参考网站::jQuery Validate 插件。
【引入资源文件】----第14-47行,初始化validation表单,详细配置见注释。21行是采用默认表单提交行为,24-32行是采用ajax提交行为,里面有成功回调函数、清除表单等。
相关文章
- python3 xml模块
- 如何在 AWS 上构建并行文件系统 BeeGFS
- Python XML解析
- Java Script变量
- Python Flask,abort函数
- Amplify Framework 更新 — 快速为您的 Web 和移动应用程序添加机器学习功能
- 支持 Apache 软件基金会
- python logging模块练习
- OpenSource | Amazon 加入 W3C
- java/Spring/IOC
- python_xml模块处理
- Python HTML操作(HTMLParser)
- java gui组件_JAVA GUI界面组件学习
- http rest JAVA_JAVA发HTTP请求 - RestTemplate 案例
- python unittest生成html报告_python+unittest框架生成HTML测试报告
- 快速构建一个用本地网络发送和接收消息的APP
- 2021年,排名前 15 的 Vue 后台管理模板
- Spring Boot一键换肤,so easy!
- 美国或将所有设计14nm以下中国芯片公司纳入出口管制?
- React的并发模式该如何使用?

