ES6 从入门到精通 # 03:模板字符串
2023-03-14 22:50:09 时间
说明
ES6 从入门到精通系列(全23讲)学习笔记。
模板字符串
使用 tab 键上面的反引号,插入变量时使用 ${变量名}。
例子:
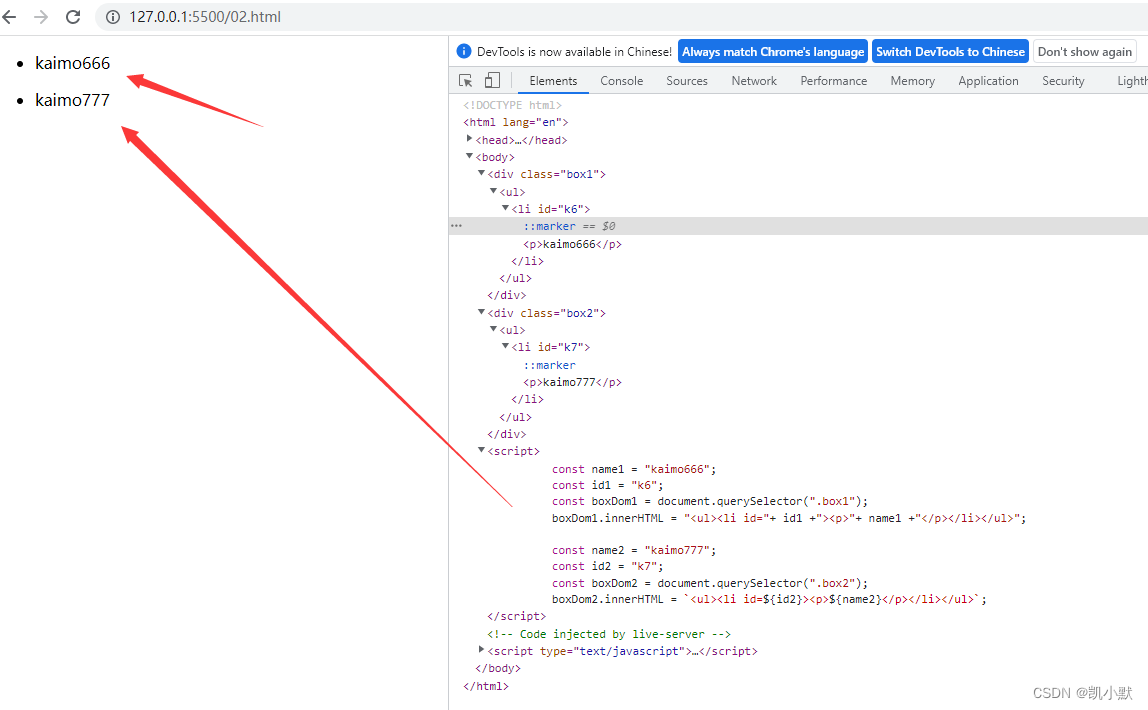
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div class="box1"> </div> <div class="box2"> </div> <script> const name1 = "kaimo666"; const id1 = "k6"; const boxDom1 = document.querySelector(".box1"); boxDom1.innerHTML = "<ul><li id="+ id1 +"><p>"+ name1 +"</p></li></ul>"; const name2 = "kaimo777"; const id2 = "k7"; const boxDom2 = document.querySelector(".box2"); boxDom2.innerHTML = `<ul><li id=${id2}><p>${name2}</p></li></ul>`; </script> </body> </html>

相关文章
- 如何高效开发相似图像搜索引擎?
- Linux Kernel 5.19 正式发布,支持龙芯 CPU架构
- Findex – 在 Linux 中搜索和启动应用程序的超快速工具
- 基于Spring接口,集成Caffeine+Redis两级缓存
- 新版Linux在M2 MacBook Air可用,Linus Torvalds发布最新内核
- Vue2剥丝抽茧-响应式系统之分支切换
- 比各种清理大师靠谱!Edge浏览器新技术大幅提速
- 谷歌 Chrome 浏览器 104 正式版发布:加快网页加载,蓝牙 API 改进
- 递归代码都可以转为非递归吗 ?
- DevEco Device Tool:HDF框架一键生成!
- HarmonyOS 实现一个滑块验证
- Linux终端居然也可以做文件浏览器?
- 什么是虚拟机,为什么它们如此有用?
- 为什么 Kubernetes 优先使用 Systemd 做为 Cgroup Driver?
- Chrome 插件开发指南
- 我是如何使用 Linux fmt 命令来格式化文本
- 如何利用迪米特法则实现“高内聚、低耦合”?
- Podman 和 Docker 的安装、部署和设置
- HarmonyOS 实现一个绘画板
- 你知道什么是 Linux 内核版本控制方案吗?

