ES6 从入门到精通 # 02:let 和 const 命令
2023-03-14 22:50:03 时间
说明
ES6 从入门到精通系列(全23讲)学习笔记。
let
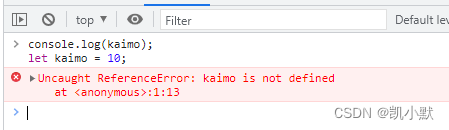
1、let 声明变量,没有变量提升
console.log(kaimo); let kaimo = 10;

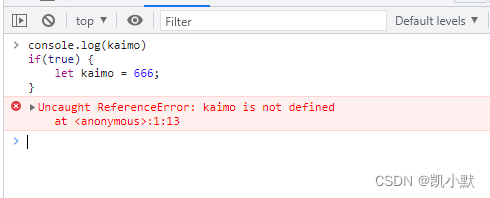
2、是一个块作用域
console.log(kaimo) if(true) { let kaimo = 666; }

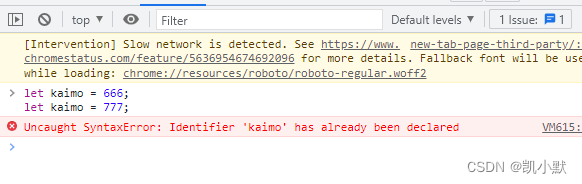
3、不能重复声明
let kaimo = 666; let kaimo = 777;

const
const 除了 let 的三个特性,还有下面的特性:
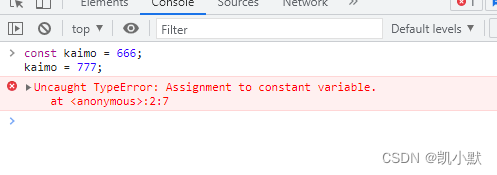
1、声明常量,一旦被声明,无法修改
const kaimo = 666; kaimo = 777;

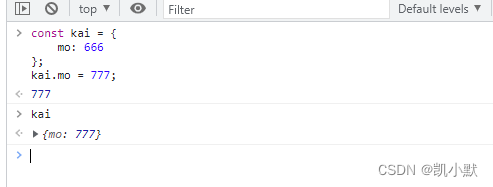
2、可以声明对象,并能修改对象里面的属性值
const kai = { mo: 666 }; kai.mo = 777;

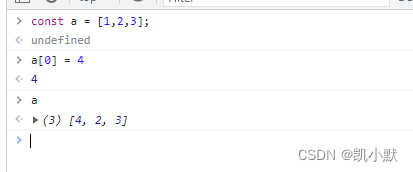
数组也可以修改元素的值:
const a = [1,2,3]; a[0] = 4

作用
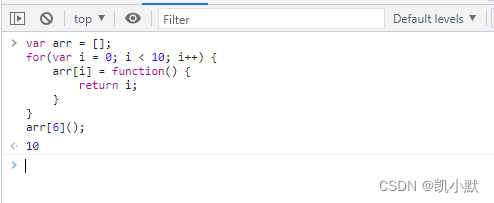
作用1、解决 for 变量提升的问题
var arr = []; for(var i = 0; i < 10; i++) { arr[i] = function() { return i; } } arr[6]();

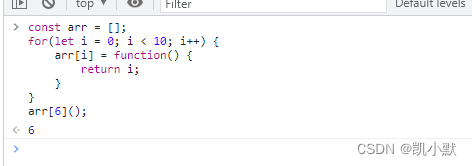
使用 let 跟 const 修改:
const arr = []; for(let i = 0; i < 10; i++) { arr[i] = function() { return i; } } arr[6]();

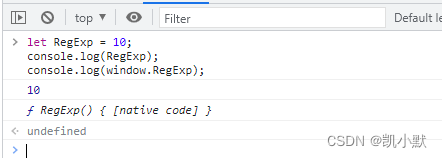
作用2:不会污染全局变量
let RegExp = 10; console.log(RegExp); console.log(window.RegExp);

建议:在默认的情况下用 const,而只有在你知道变量值需要被修改的情况下使用 let。
相关文章
- 在 Go 里用 CGO?这 7 个问题你要关注!
- 9款优秀的去中心化通讯软件 Matrix 的客户端
- 求职数据分析,项目经验该怎么写
- 在OKR中,我看到了数据驱动业务的未来
- 火山引擎云原生大数据在金融行业的实践
- OpenHarmony富设备移植指南(二)—从postmarketOS获取移植资源
- 《数据成熟度指数》报告:64%的企业领袖认为大多数员工“不懂数据”
- OpenHarmony 小型系统兼容性测试指南
- 肯睿中国(Cloudera):2023年企业数字战略三大趋势预测
- 适用于 Linux 的十大命令行游戏
- GNOME 截图工具的新旧截图方式
- System76 即将推出的 COSMIC 桌面正在酝酿大变化
- 2GB 内存 8GB 存储即可流畅运行,Windows 11 极致精简版系统 Tiny11 发布
- 迎接 ecode:一个即将推出的具有全新图形用户界面框架的现代、轻量级代码编辑器
- loongarch架构介绍(三)—地址翻译
- Go 语言怎么解决编译器错误“err is shadowed during return”?
- 敏捷:可能被开发人员遗忘的部分
- Denodo预测2023年数据管理和分析的未来
- 利用数据推动可持续发展
- 在 Vue3 中实现 React 原生 Hooks(useState、useEffect),深入理解 React Hooks 的

