谷粒学苑项目实战(七):搭建前端页面
2023-03-14 22:47:58 时间
一、使用压缩模板文件
找到 vue-admin-template-master 压缩文件,解压后,将文件夹放到vscode的工作区
二、下载依赖
cmd进入文件夹目录下,使用命令下载依赖:
npm install这个命令可能会出现错误,如果出现错误,可以重试(这个命令需要首先安装node.js,网上有很多安装教程);
也可以安装淘宝镜像:
npm install -g cnpm -registry=https://registry.npm.taobao.org安装后使用cnpm命令下载依赖,速度会快很多:
cnpm install三、启动
下载完成后,使用命令启动:
npm run dev此时应该可以看到跳出来的登录框 。
四、 一些修改
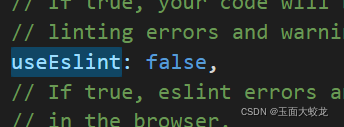
1、进入vue-admin-template-masterconfigindex.js,将useEslint的值从true改为false

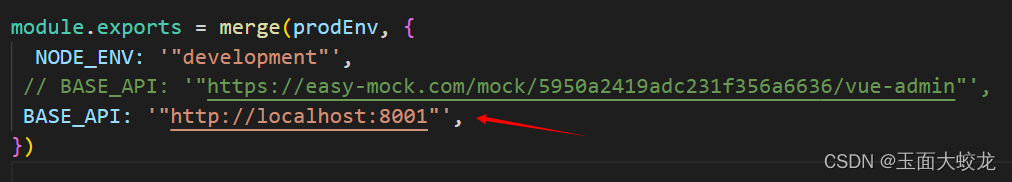
2、进入 vue-admin-template-masterconfigdev.env.js ,将 BASE_API 的值改为本地

相关文章
- Python06_阶段性作业
- 利用 AWS 打造高可用 SAP Hybris 系统
- 使用 AWS Global Accelerator 加速全球访问
- 构建您自己的 AWS Service Broker 服务
- 构建 AWS 无服务器开源社区
- AWS License Manager 简介
- OpsCenter – 简化 IT 运营的新功能
- 配置appnium+python环境
- Open Distro for Elasticsearch 版本 1.0.0 现已推出
- AWS Project Resilience — 最高获赠 2000 USD AWS 服务抵扣券以支持灾难恢复准备
- 在 AWS 上使用 SUSE HAE 架构高可用的 SAP 系统
- java native关键字
- AWS Marketplace 现已落地中国
- AWS 如何帮助我们的客户走向全球 – 来自韩国的报告
- 使用 Amazon Route 53 和 AWS Transit Gateway 对混合云进行集中式 DNS 管理
- 构建云上勒索病毒防护体系,轻松保护数据完整性
- EC2 实例更新 #8211;另外两种 M5 R5 实例大小
- 利用 AWS Transit Gateway 构建全球传输网络 Global Transit Network
- java volatile关键字
- AWS Security Hub 现已正式发布

