微信小程序开发实战(页面配置)
目录
全局配置文件及常用的配置项😶🌫️
小程序窗口的组成部分😶🌫️
了解 window 节点常用的配置项😶🌫️
设置导航栏的标题😶🌫️
设置导航栏的背景颜色😶🌫️
设置导航栏的标题颜色😶🌫️
全局配置下拉刷新😶🌫️
全局配置下拉刷新背景颜色😶🌫️
全局开启下拉刷新Loading的样式😶🌫️
上拉触底是移动端的专有名词😶🌫️
全局配置文件及常用的配置项😶🌫️
小程序根目录下的 app.json 文件是小程序的全局配置文件。
常用的配置项如 👇
pages
记录当前小程序所有页面的存放路径
window
全局设置小程序窗口的外观
tabBar
设置小程序底部的 tabBar 效果
style
是否启用新版的组件样式
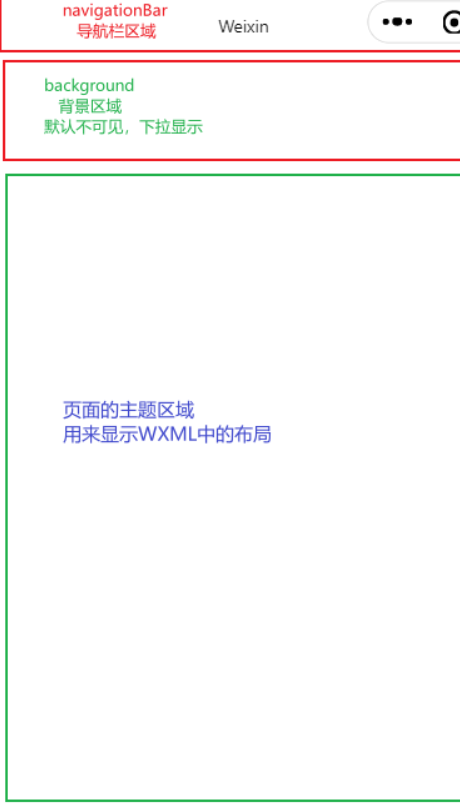
小程序窗口的组成部分😶🌫️
如 👇

了解 window 节点常用的配置项😶🌫️

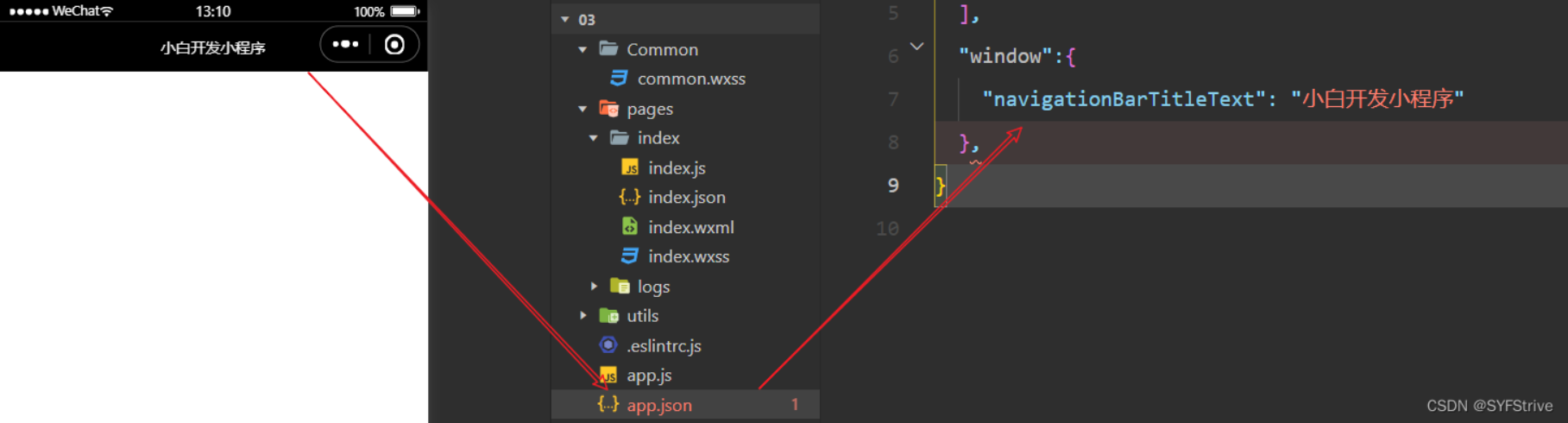
设置导航栏的标题😶🌫️
设置步骤:app.json 👉 window 👉 navigationBarTitleText
需求:把导航栏上的标题,修改成 “小白开发小程序”
效果如👇

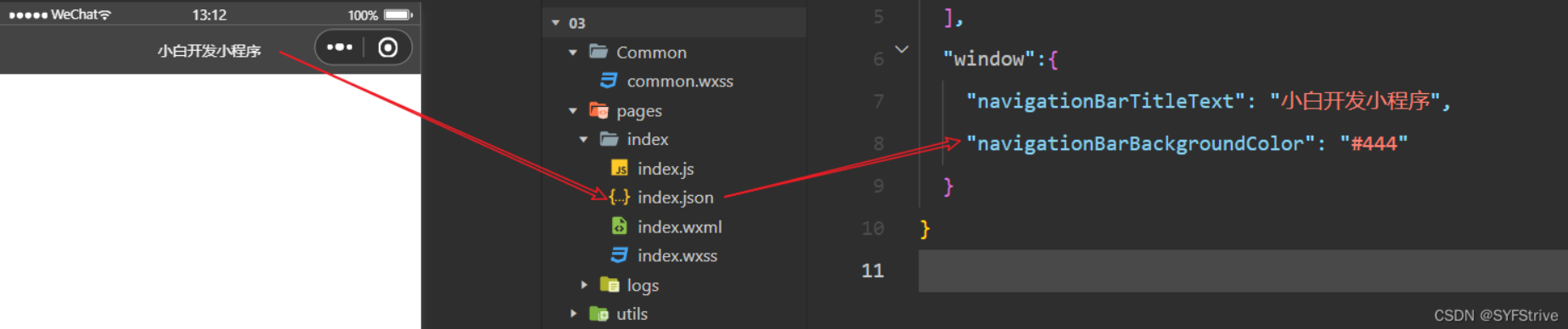
设置导航栏的背景颜色😶🌫️
设置步骤:app.json 👉 window 👉 navigationBarBackgroundColor
需求:把导航栏上的标题,修改成 “小白开发小程序”
效果如👇

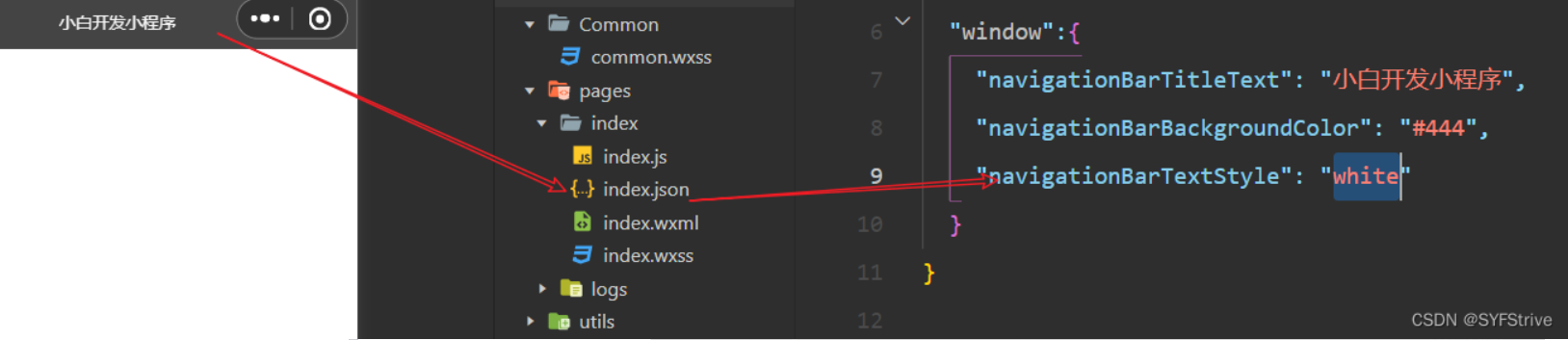
设置导航栏的标题颜色😶🌫️
设置步骤:app.json 👉 window 👉 navigationBarTextStyle
需求:把导航栏上的标题颜色,从默认的 black 修改为 white
注意❗: navigationBarTextStyle 的可选值只有 black 和 white
效果如👇

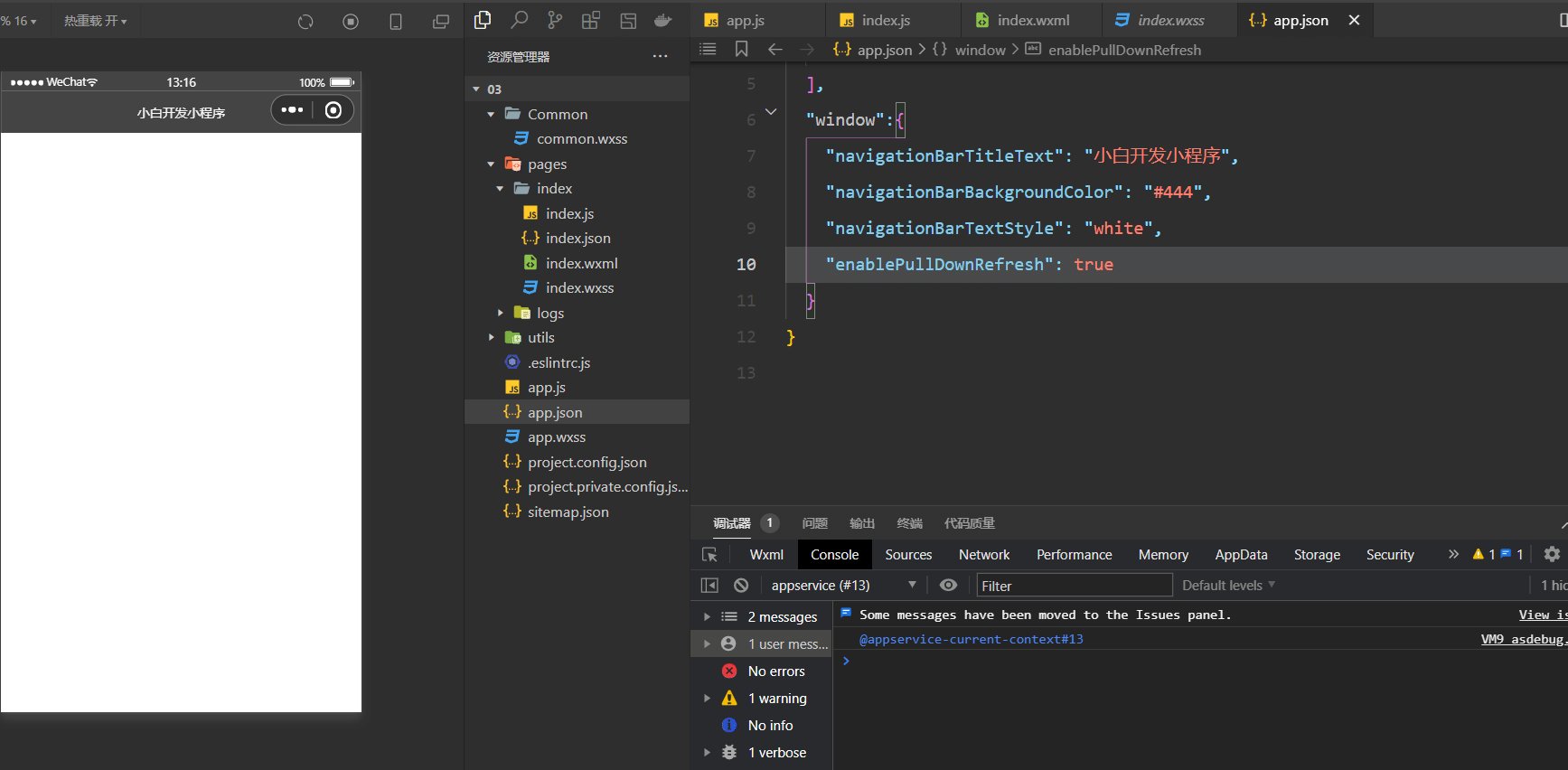
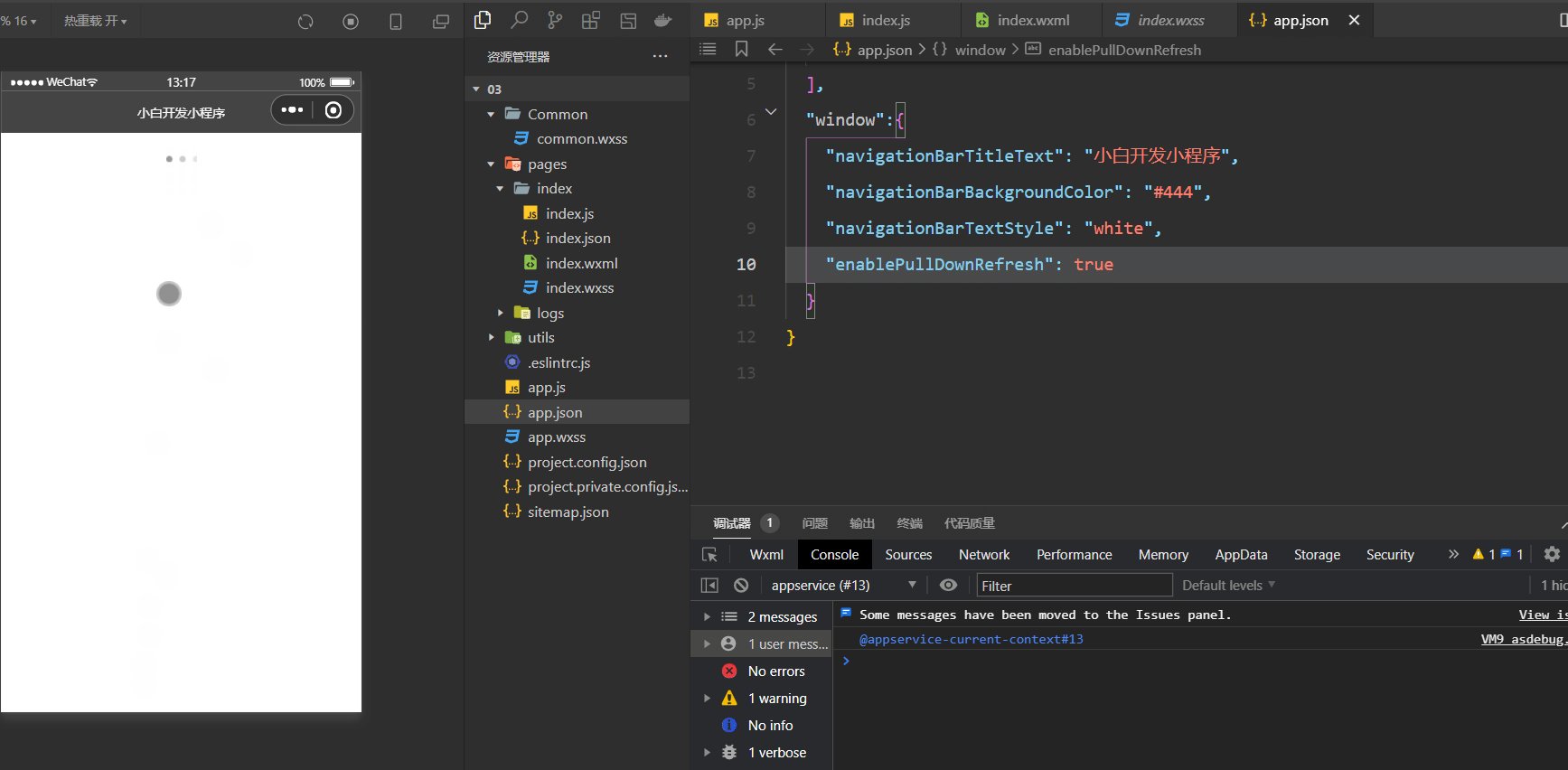
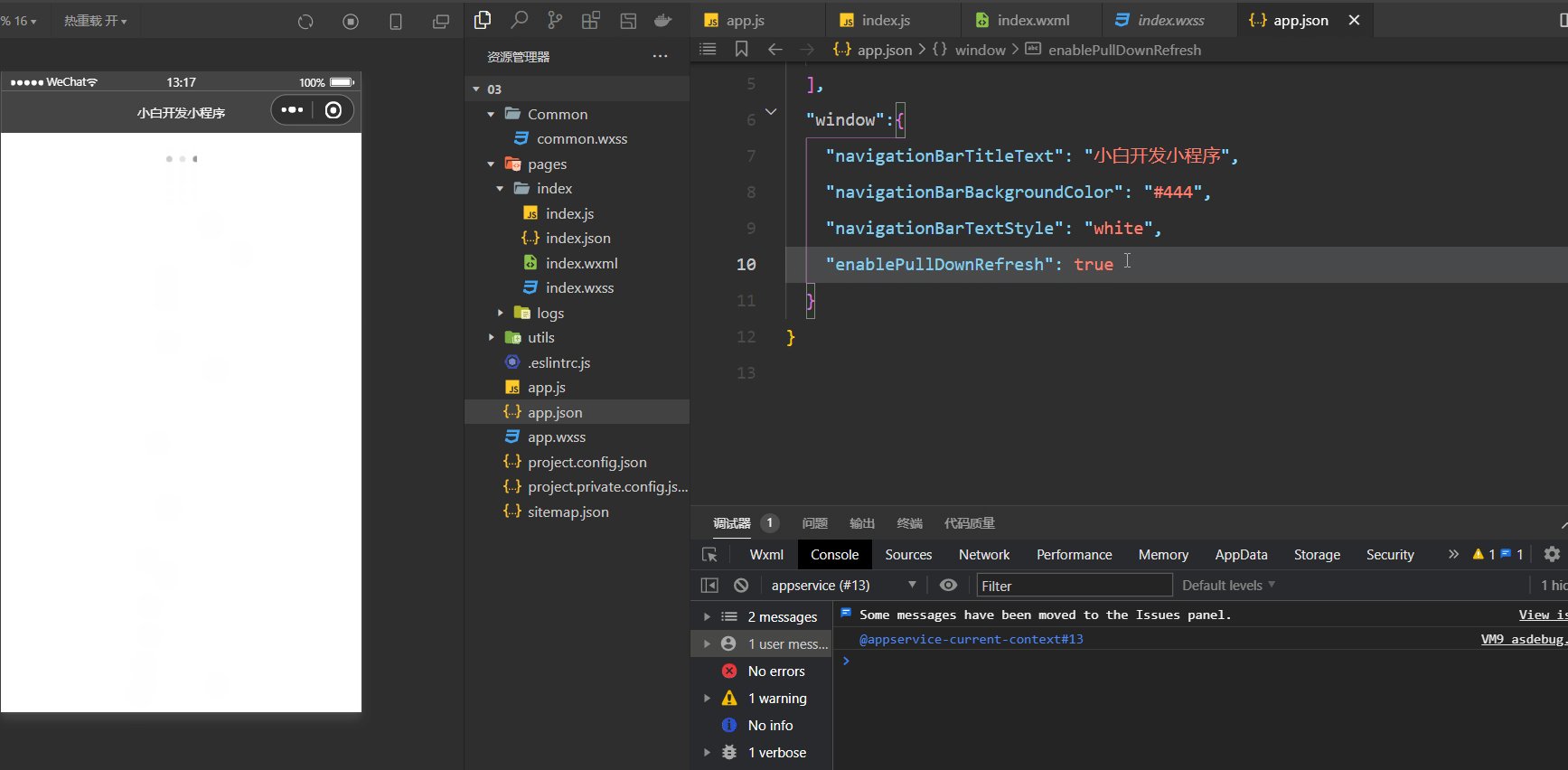
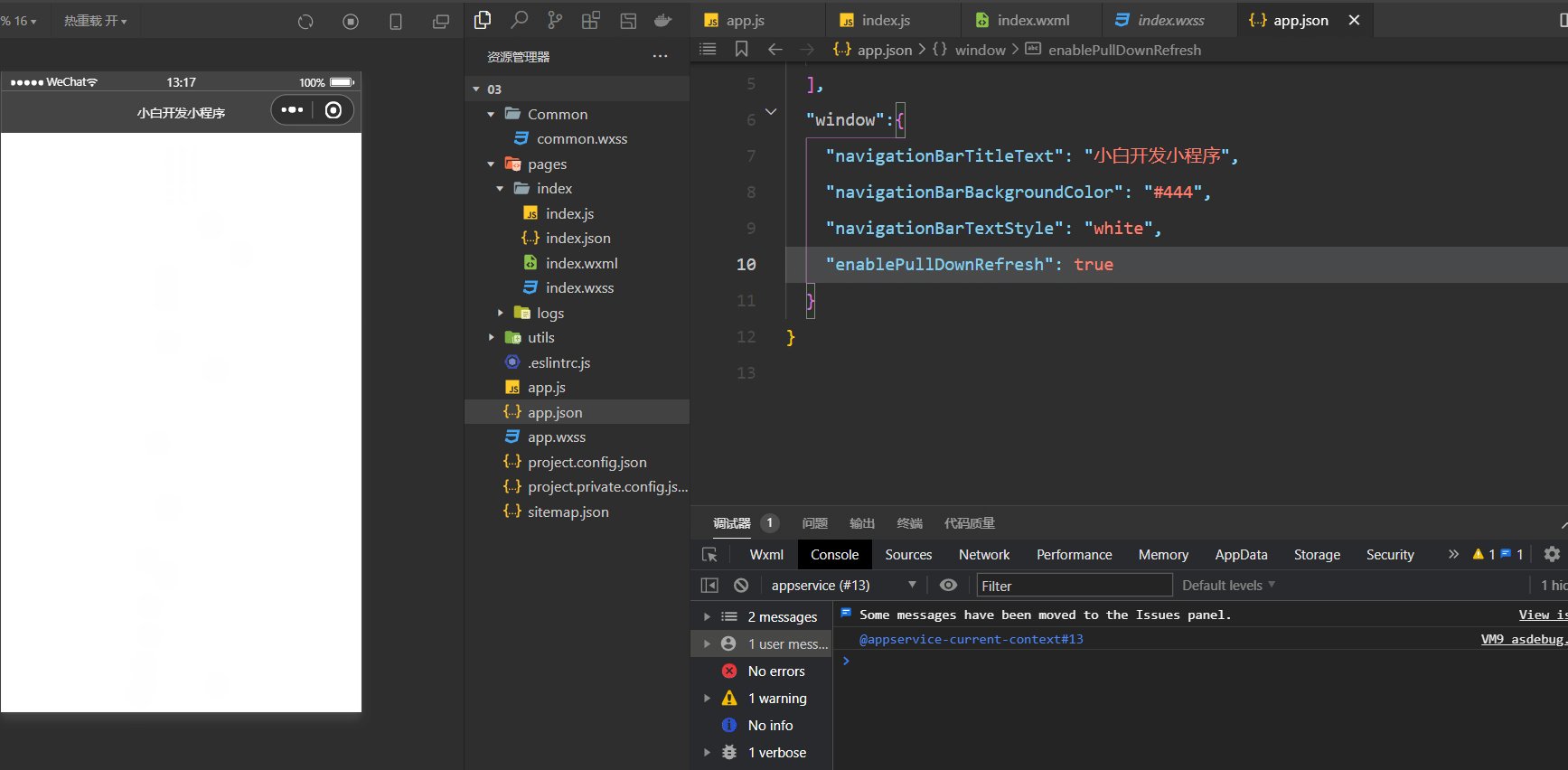
全局配置下拉刷新😶🌫️
概念:下拉刷新是移动端的专有名词,指的是通过手指在屏幕上的下拉滑动操作,从而重新加载页面数据的行为。
设置步骤:app. window 👉 把 enablePullDownRefresh 的值设置为 true
注意❗:在 app.json 中启用下拉刷新功能,会作用于每个小程序页面!
效果如👇

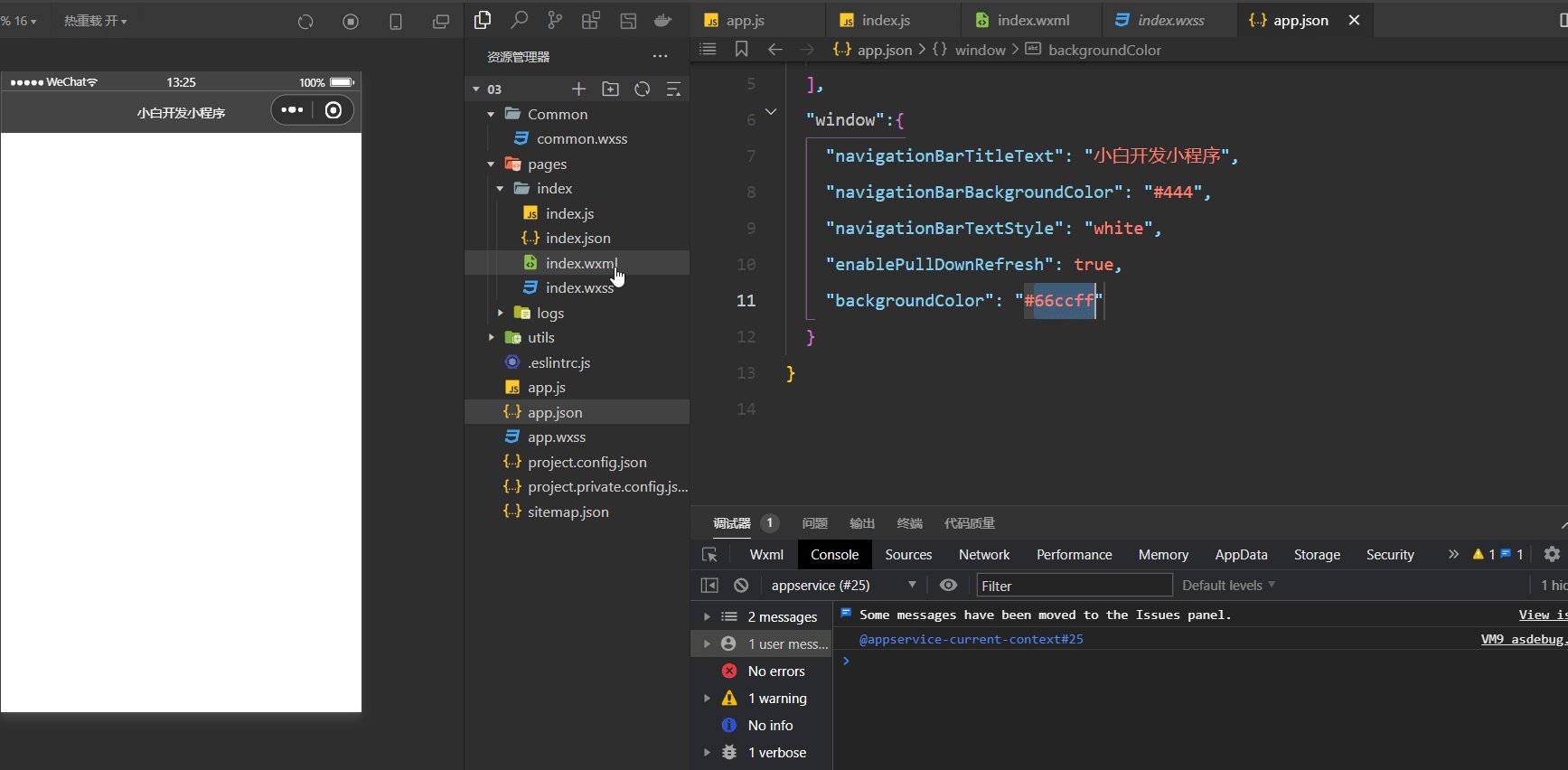
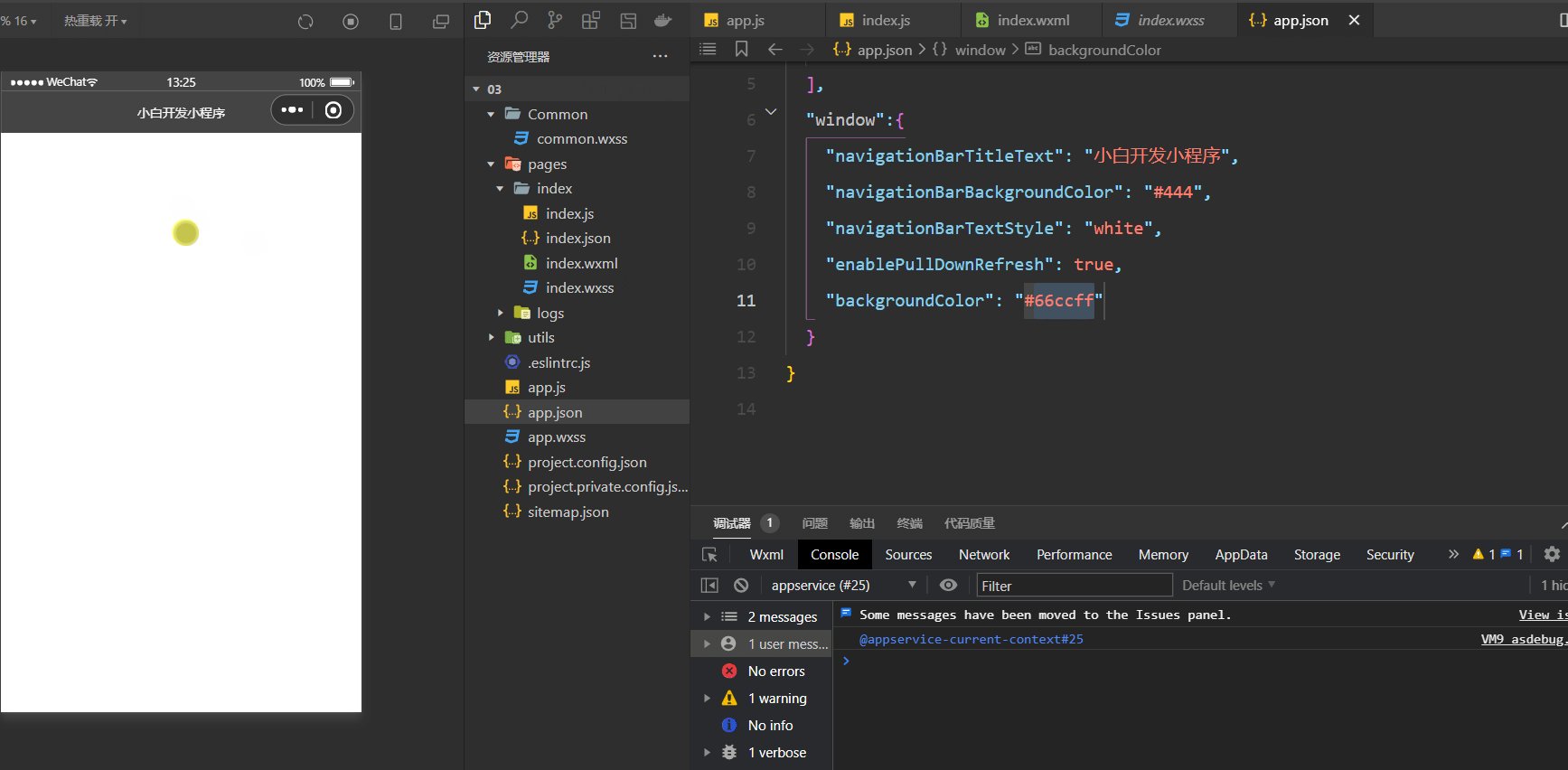
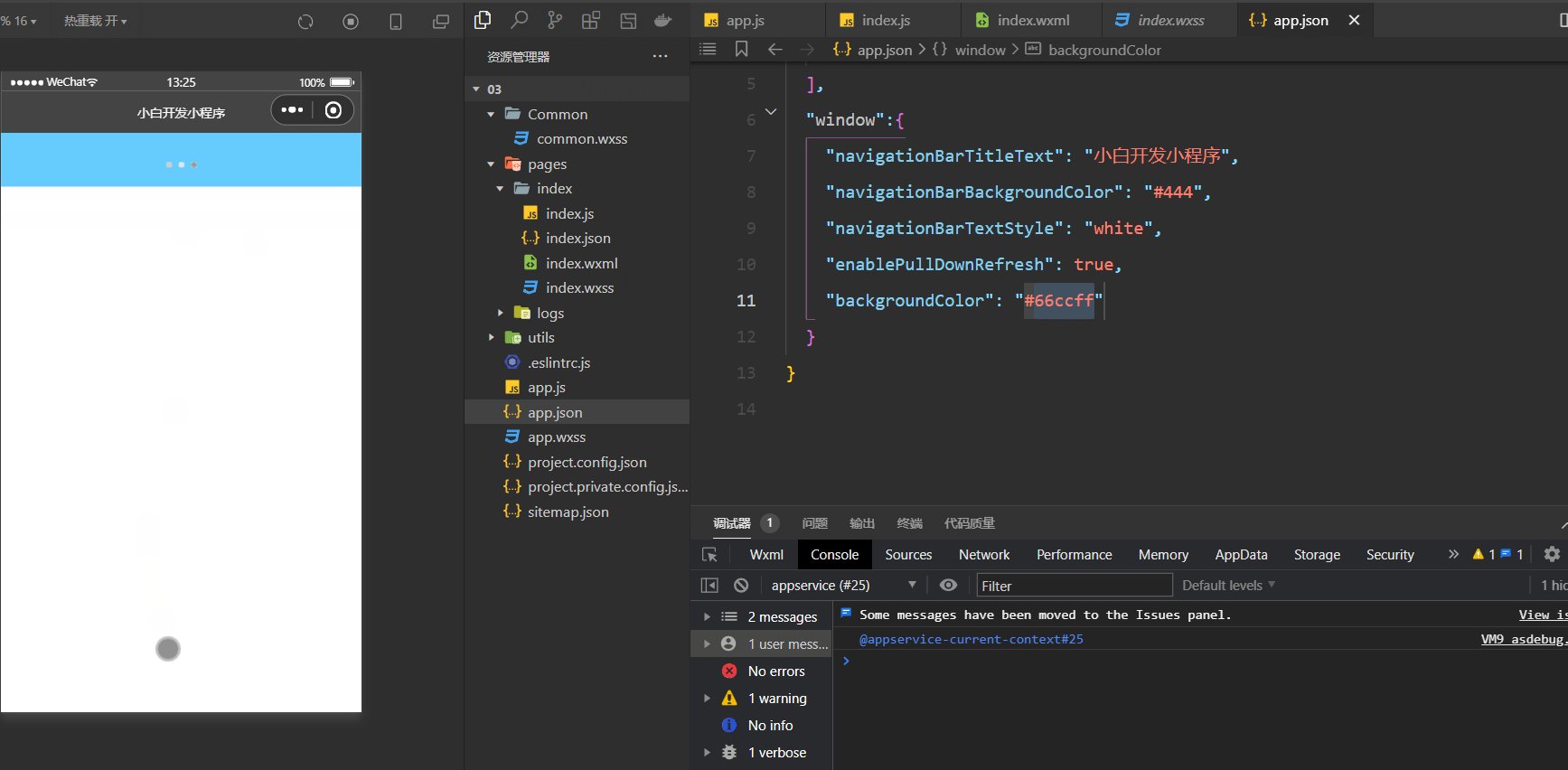
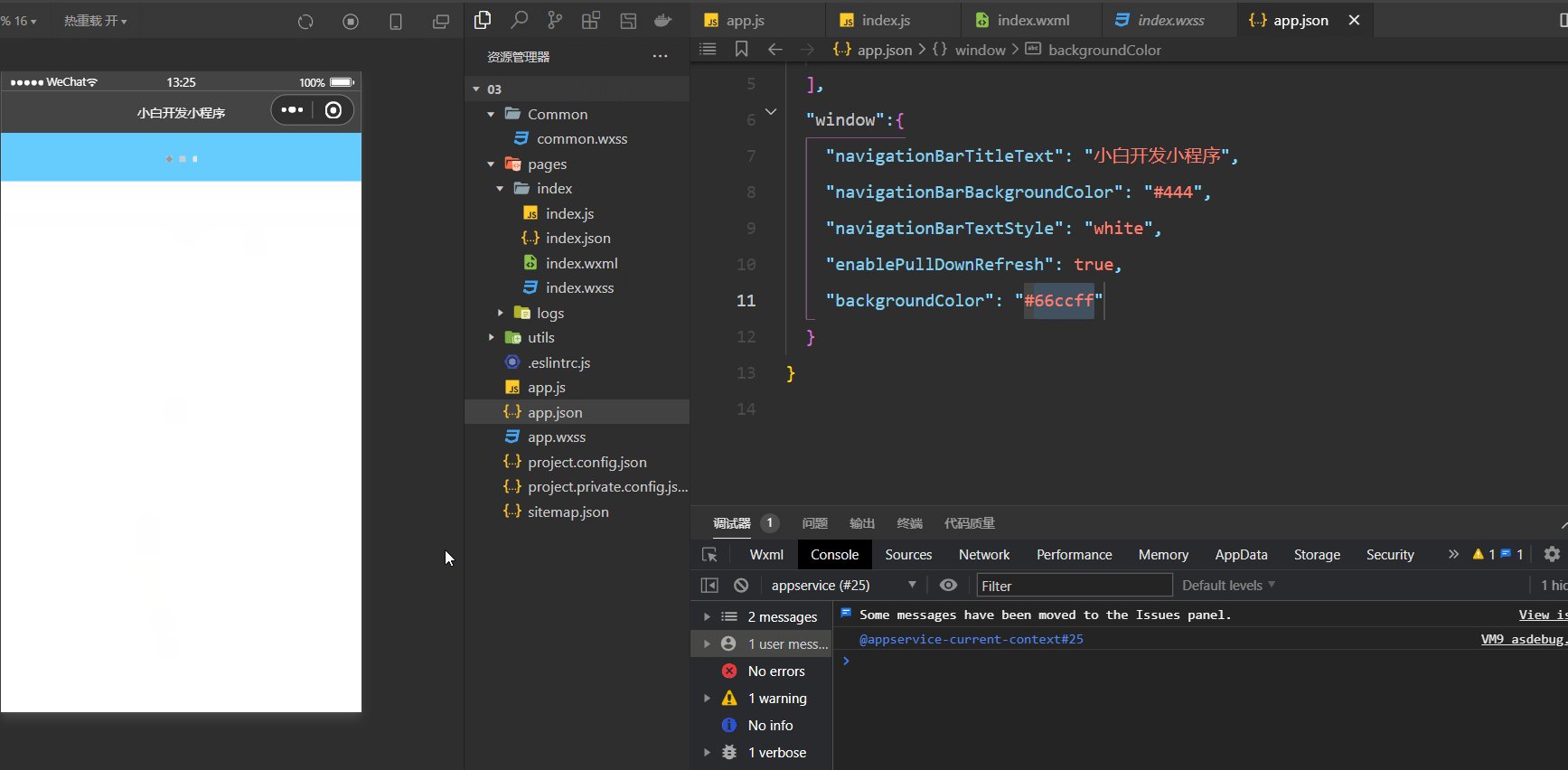
全局配置下拉刷新背景颜色😶🌫️
当全局开启下拉刷新功能之后,默认的窗口背景为白色。如何自定义下拉刷新窗口背景色,
设置步骤: app.json 👉 window 👉 为 backgroundColor 指定16进制的颜色值 #66ccff。
注意❗:在 app.json 中启用下拉刷新功能,会作用于每个小程序页面!
效果如👇

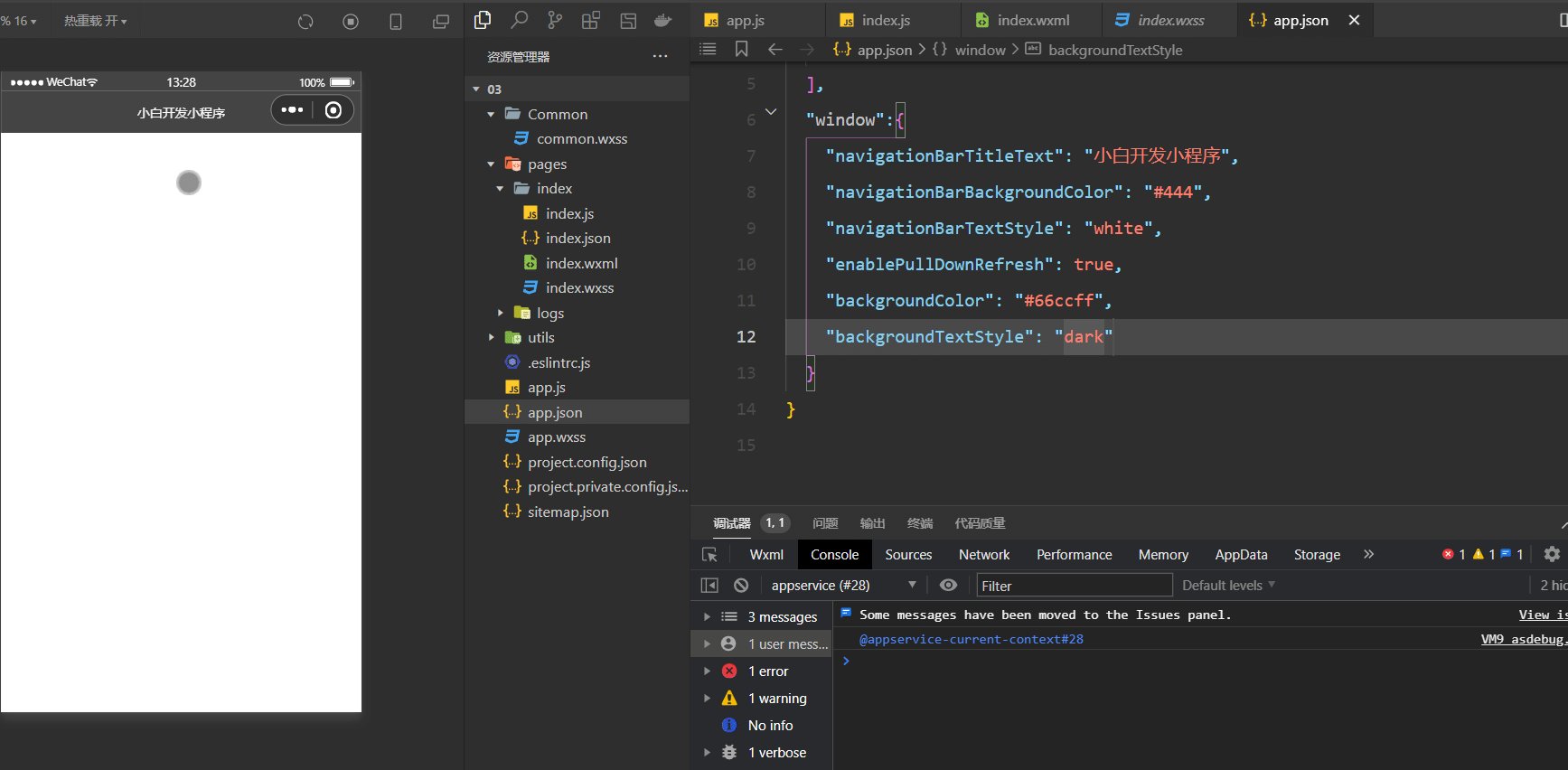
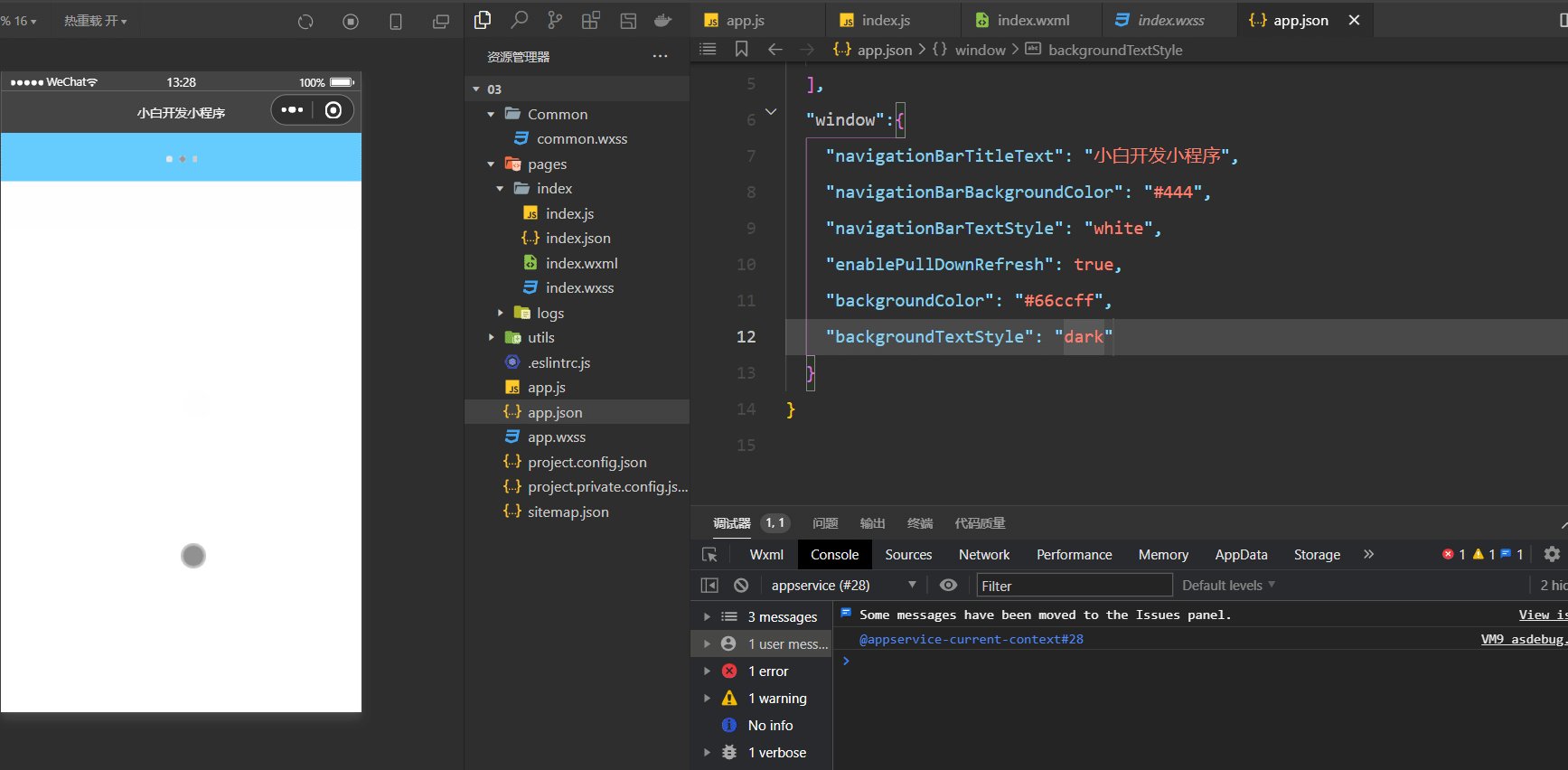
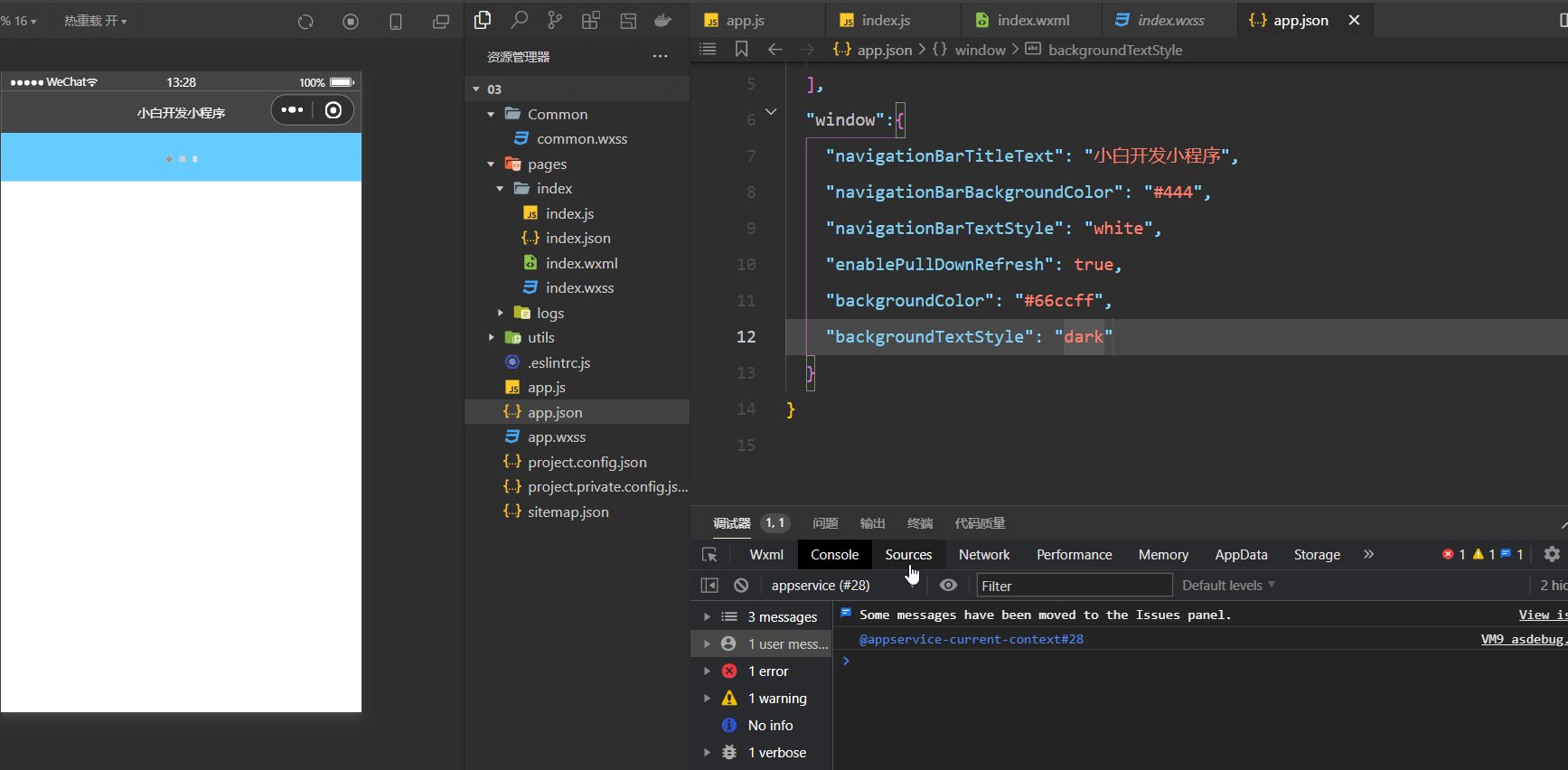
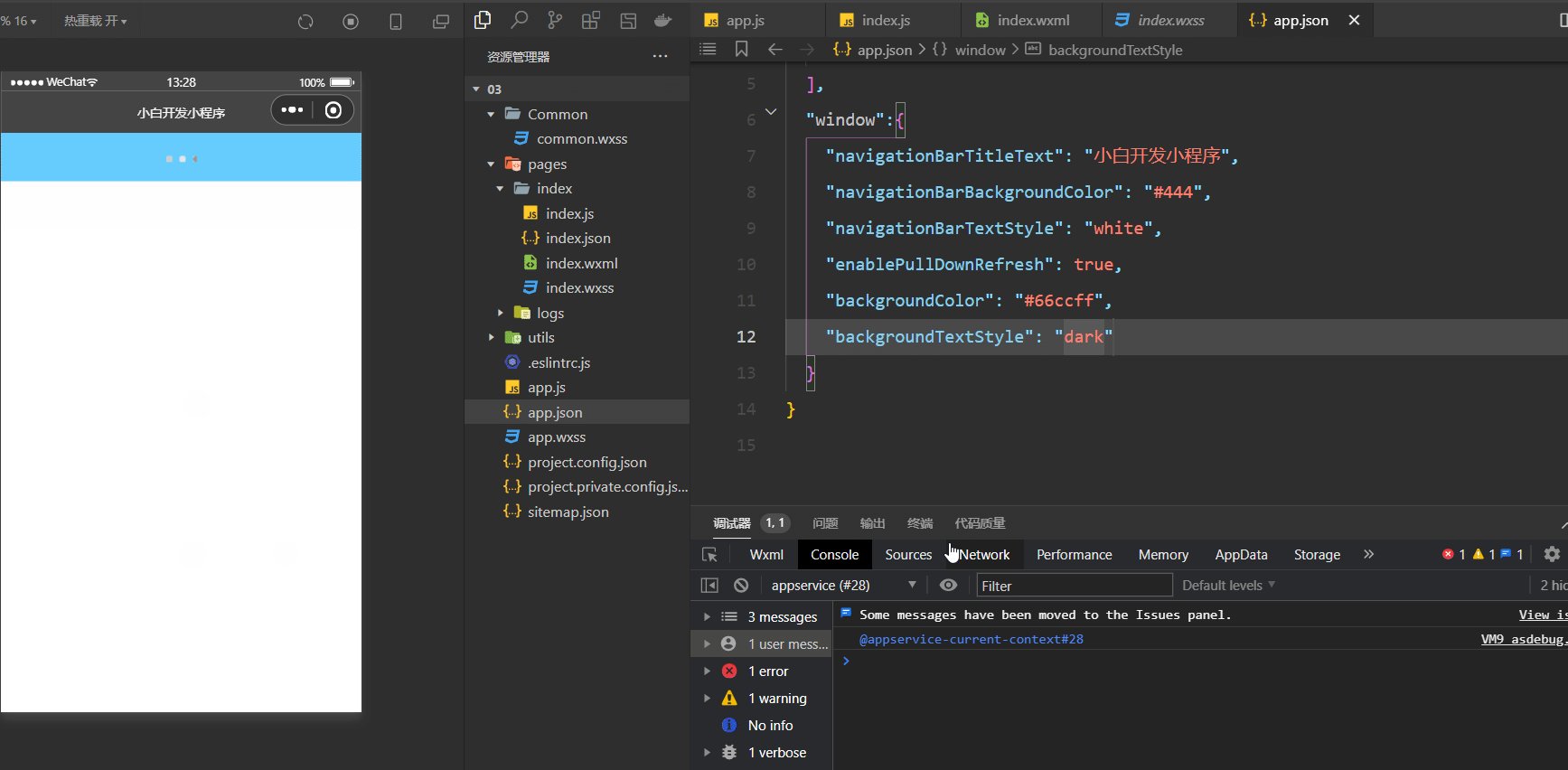
全局开启下拉刷新Loading的样式😶🌫️
当全局开启下拉刷新功能之后,默认窗口的 loading 样式为白色,如果要更改 loading 样式的效果 👇
设置步骤为 app.json 👉 window 👉 为 backgroundTextStyle 指定 dark 值。
注意: backgroundTextStyle 的可选值只有 light 和 dark
效果如👇

上拉触底是移动端的专有名词😶🌫️
概念:上拉触底是移动端的专有名词,通过手指在屏幕上的上拉滑动操作,从而加载更多数据的行为。
设置步骤: app.json 👉 window 👉 为 onReachBottomDistance 设置新的数值
注意❗:默认距离为50px,如果没有特殊需求,建议使用默认值即可。
最后

下篇文章再见ヾ( ̄▽ ̄)ByeBye

相关文章
- 澳大利亚政府大数据应用六个方向
- 中国即将面临“大数据人才荒”
- 各有千秋的三大数据阵营
- 大数据产业莫让人才拖后腿
- 英国政府大数据的七大应用
- 大数据应用对教育行业的“五大”影响
- 医疗大数据趋热 十大细分产业蓄势待发
- 大数据应用对教育行业的“五大”影响
- 互联网金融未来的核心在于大数据挖掘
- 国家大数据平台知多少?八大平台前景可期!
- 中国大数据产业投资及应用现状分析
- 大数据迎来生态时代 海云数据开启数据落地新思路
- 澳大利亚政府大数据6大应用
- 从概念到应用 一站式区分大数据和BI
- Spark与Hadoop MapReduce大比拼,谁实力更强
- 智慧交通对大数据实时计算提出挑战
- 从概念到应用 一站式区分大数据和BI
- 看道客巴巴十亿文档的数据挖掘与应用
- 3秒帮你用大数据搞定微信公众号运营!
- 大数据应用的下一阶段发展方向在哪里?

