微信小程序开发实战(页面导航)
目录
页面导航
1、什么是页面导航
2、页面导航的两种方式
声明式导航
1. 导航到 tabBar 页面
2. 导航到非 tabBar 页面
3. 后退导航
编程式导航
1. 导航到 tabBar 页面
2. 导航到非 tabBar 页面
3. 后退导航
导航传参
1、声明式导航传参
2、编程式导航传参
3、在 onLoad 中接收导航参数
最后
页面导航
1、什么是页面导航
页面导航指的是页面之间的相互跳转。
浏览器中实现页面导航的方式有如 👇:
① 《a》链接
② 类似 HTTP 重定向
window.location.replace(“url”);
③ 类似点击(a 标签)
window.location.href = “url”;
……
2、页面导航的两种方式
① 声明式导航
- 在页面上声明一个《navigator》导航组件
- 通过点击 《navigator》组件实现页面跳转
② 编程式导航
调用小程序的导航 API,实现页面的跳转
声明式导航
1. 导航到 tabBar 页面
- abBar 页面指的是被配置为 tabBar 的页面。
在使用 《navigator》 组件跳转到指定的 tabBar 页面时,需要指定 url 属性和 open-type 属性,其中需要注意两点:
1、 url 表示要跳转的页面的地址,必须以 / 开头
2、 open-type 表示跳转的方式,必须为 switchTab
注意❗:open-type为switchTab时必须有 底tabBar页面
如 👇

代码如 👇
<view class="home"> <button> <navigator url="/pages/page1/page1" open-type="switchTab">首页</navigator> </button> </view>
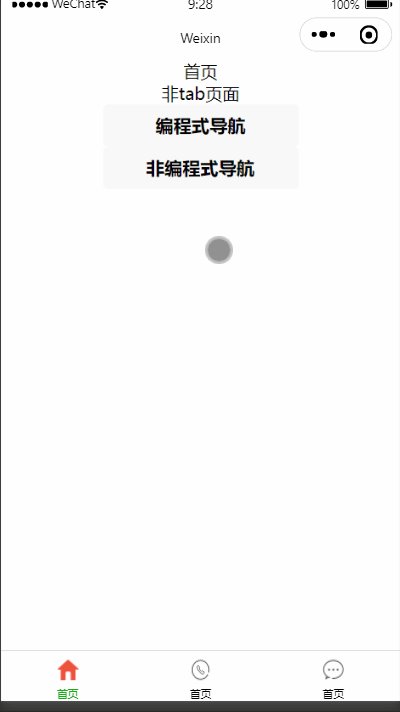
效果如 👇

2. 导航到非 tabBar 页面
非 tabBar 页面指的是没有被配置为 tabBar 的页面。
在使用 《navigator》 组件跳转到普通的非 tabBar 页面时,则需要指定 url 属性和 open-type 属性,其中需要注意两点:
url 表示要跳转的页面的地址,必须以 / 开头
open-type 表示跳转的方式,必须为 navigate
注意:为了简便,在导航到非 tabBar 页面时,open-type=“navigate” 属性可以省略。
3. 后退导航
如果要后退到上一页面或多级页面,则需要指定 open-type 属性和 delta 属性,其中需要注意两点:
open-type 的值必须是 navigateBack,表示要进行后退导航
delta 的值必须是数字,表示要后退的层级
注意:为了简便,如果只是后退到上一页面,则可以省略 delta 属性,因为其默认值就是 1。
代码如 👇
<navigator open-type="navigateBack" delta="1">后退</navigator>
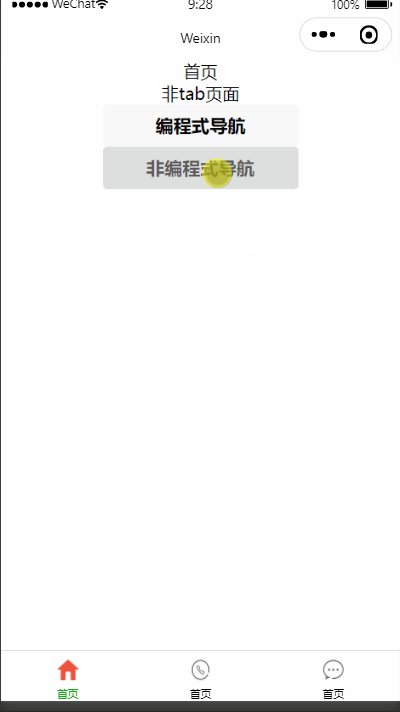
效果如 👇

编程式导航
1. 导航到 tabBar 页面
调用 wx.switchTab(Object object) 方法,可以跳转到 tabBar 页面。
其中 Object 参数对象的属性列表如 👇

代码如 👇
// 导航到tabbar页面 programming(){ wx.switchTab({ url: '/pages/page2/page2', }) },
2. 导航到非 tabBar 页面
调用 wx.navigateTo(Object object) 方法,可以跳转到非 tabBar 的页面。
其中 Object 参数对象的属性列表 如 👇

代码如 👇
// 导航到非tabbar页面 feiProgramming(){ wx.navigateTo({ url: '/pages/page3/page3', }) },
3. 后退导航
调用 wx.navigateBack(Object object) 方法,可以返回上一页面或多级页面。
其中 Object 参数对象可选的属性列表如 👇

代码如 👇
// 后退 //非tab导航 houtui(){ wx.navigateBack() },
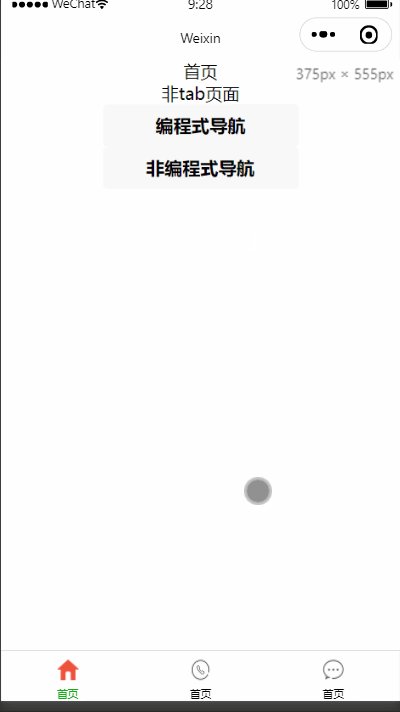
效果 如 👇

导航传参
1、声明式导航传参
navigator 组件的 url 路径的后面可以携带参数 如 👇
- 参数与路径之间使用 ? 分隔
- 参数键与参数值用 = 相连
- 不同参数用 & 分隔
代码示例如 👇
<navigator url="/pages/page3/page3?name=小明&age=18" open-type="navigate">非tab页面</navigator>
2、编程式导航传参
调用 wx.navigateTo(Object object) 方法跳转页面时,也可以携带参数.
代码示例如 👇
// 导航到非tabbar页面 feiProgramming(){ wx.navigateTo({ url: '/pages/page3/page3?name=张三&age=18', }) },
3、在 onLoad 中接收导航参数
通过声明式导航传参或编程式导航传参所携带的参数,可以直接在 onLoad 事件中直接获取到.
代码示例如 👇
onLoad:function(options) { this.setData({ query:options }) },
效果 如 👇

最后

下篇文章再见ヾ( ̄▽ ̄)ByeBye

相关文章
- LibreOffice 7.5 发布:漂亮的新应用图标和酷炫功能
- elementary OS 7 发布
- Windows 应用兼容层 Wine 8.1 发布:默认启用“Windows 10”前缀
- 微软正测试新功能:当 Windows 11 有新的小组件可用时会提醒通知
- 解析分布式存储选型和应用九个典型问题
- ClickHouse在自助行为分析场景的实践应用
- Chrome DevTools 远程调试安卓网页的原理
- Uni-app + Vue3 页面如何跳转及传参?
- 微软证实系统还原点会损坏 Windows 11 22H2 版本应用程序
- 巧用 Transition 实现短视频 APP 点赞动画
- 初学者试试,HarmonyOS应用开发者基础认证
- 媒体实测微软 Windows 开发工具包 2023:存在不兼容 HDR 显示器、某些应用无法运行等问题
- 快速了解Navigator API SetAppBadge
- 微软 Windows 11 Dev 预览版 Build 25276 发布,应用兼容问题对话框 UI 改进
- 基于Next.js、Prisma、Postgres和Fastfy构建全栈APP
- 开始菜单搜索框变圆角,微软 Windows 11 Beta 预览版 22621.1095 和 22623.1095 发布
- 2022-2023 十大应用开发趋势
- 观远数据发布业内首部《移动BI白皮书》,深入业务数字化场景重新定义移动BI
- Windows 10 学院:不借助第三方工具如何卸载 Windows 10 预装应用
- 正处高质量发展期,我国大数据产业突破1.3万亿元

