当前栏目
Vite 2.x + React + Zarm + Less + React Router v6 + Axios + flexible.js 搭建前端 H5 开发环境
项目地址
环境准备
兼容性注意:Vite 需要 Node.js 版本 >= 12.0.0。然而,有些模板需要依赖更高的 Node 版本才能正常运行,当你的包管理器发出警告时,请注意升级你的 Node 版本。
我的 node 版本是 v12.13.0,npm 版本是 6.12.0。
1、初始化 Vite + React 项目
直接用官方提供的模板,一键生成项目:项目命名为 kaimo-cost-h5
# npm 6.x npm init @vitejs/app kaimo-cost-h5 --template react

然后进入项目安装依赖,就可以启动服务了
cd kaimo-cost-h5 npm install npm run dev

2、添加 react-router-dom 路由
安装依赖
执行下面命令安装依赖
npm i react-router-dom -S
添加页面组件
在项目 src 目录下新增 container 目录用于放置页面组件,再在 container 下新增两个目录分别是 Index 和 About。

About/index.jsx 添加如下内容:
import React from 'react' export default function Index() { return <div> kaimo 的 about 页面 </div> }
Index/index.jsx 添加如下内容:
import React from 'react' export default function Index() { return <div> kaimo 的 index 页面 </div> }
添加路由数组
新建 src/router/index.js 配置路由数组,添加如下内容:
import Index from '../container/Index' import About from '../container/About' const routes = [ { path: "/", component: Index }, { path: "/about", component: About } ]; export default routes
引入路由配置
修改 App.jsx 里的代码,引入路由配置,实现切换浏览器路径,显示相应的组件:
import React from 'react' import { BrowserRouter, Routes, Route } from 'react-router-dom' import routes from '../src/router' function App() { return <BrowserRouter> <Routes> { routes.map(route => <Route key={route.path} path={route.path} element={<route.component />}></Route>) } </Routes> </BrowserRouter> } export default App
这里记得包裹一层 BrowserRouter,不然会报错 useRoutes() may be used only in the context of a <Router> component.
我们测试一下:
首先我们访问:http://localhost:3000/,没有问题

然后访问:http://localhost:3000/about,也没问题

3、添加 Zarm UI 组件库
安装依赖
npm install zarm -S
使用

下面我们在 App.jsx 里添加代码:
import React from 'react' import { BrowserRouter, Routes, Route } from 'react-router-dom' import { ConfigProvider } from 'zarm'; import zhCN from 'zarm/lib/config-provider/locale/zh_CN'; import 'zarm/dist/zarm.css'; import routes from '../src/router' function App() { return <BrowserRouter> <ConfigProvider locale={zhCN}> <Routes> { routes.map(route => <Route key={route.path} path={route.path} element={<route.component />}></Route>) } </Routes> </ConfigProvider> </BrowserRouter> } export default App
然后在 /container/Index/index.jsx 里添加按钮 Button 组件:
import React from 'react' import { Button } from 'zarm'; export default function Index() { return <div> kaimo 的 index 页面 <h3> 按钮 Button 基本用法 </h3> <Button>default</Button> <Button theme="primary">primary</Button> </div> }

按需引入
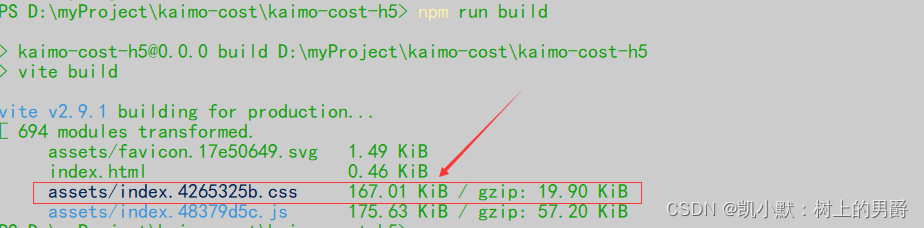
我们执行 npm run build 打包时,发现 css 文件过于太大,有必要进行按需引入。

我们使用插件vite-plugin-style-import:按需导入组件库样式
注意:这里我们用 1.0.1 的版本,我试了一下 2.0.0 的发现报错。

npm i vite-plugin-style-import@1.0.1 -D
安装好之后,我们修改 vite.config.js
import { defineConfig } from 'vite' import react from '@vitejs/plugin-react' import styleImport from 'vite-plugin-style-import' // https://vitejs.dev/config/ export default defineConfig({ plugins: [ react(), styleImport({ libs: [ { libraryName: 'zarm', esModule: true, resolveStyle: (name) => { return `zarm/es/${name}/style/css`; } } ] }) ] })
再修改 App.jsx 里,去掉样式全局引入
import React from 'react' import { BrowserRouter, Routes, Route } from 'react-router-dom' import { ConfigProvider } from 'zarm'; import routes from '../src/router' function App() { return <BrowserRouter> <ConfigProvider> <Routes> { routes.map(route => <Route key={route.path} path={route.path} element={<route.component />}></Route>) } </Routes> </ConfigProvider> </BrowserRouter> } export default App
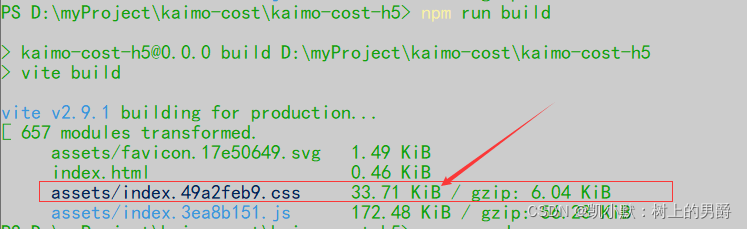
然后我们在打包 npm run build,我们发现 css 打包后的体积少了很多。

相关文章
- 鲜为人知但很有用的 HTML 属性
- 翻转再翻转!有意思的水平横向溢出滚动
- 自定义计数器小技巧!CSS 实现长按点赞累加动画
- 过五关!React高频面试题指南
- 软件开发中的十个认知偏差
- 不需要 JS!仅用 CSS 也能达到监听页面滚动的效果!
- 一文读懂TypeScript类型兼容性
- Vue 的响应式原则与双向数据绑定
- 快速掌握 TypeScript 新语法:Infer Extends
- JWT教你如何证明你是我的人!
- 一篇带给你 V8 GC 的实现
- 面试官:请使用JS完成一个LRU缓存?
- 通过可视化来学习JavaScript事件循环
- 新的跨域策略:使用 COOP、COEP 为浏览器创建更安全的环境
- 为什么有人说 vite 快,有人却说 vite 慢?
- 种草 Vue3 中几个好玩的插件和配置
- 超全面的前端工程化配置指南
- Vue 状态管理未来样子
- Volatile关键字能保证原子性么?
- 面试突击:SpringBoot 有几种读取配置文件的方法?

