开源三级联动,Vue.js编写省份、城市、区、县三级联动源码
2023-03-14 22:51:52 时间
开源三级联动,Vue.js编写省份、城市、区、县三级联动源码
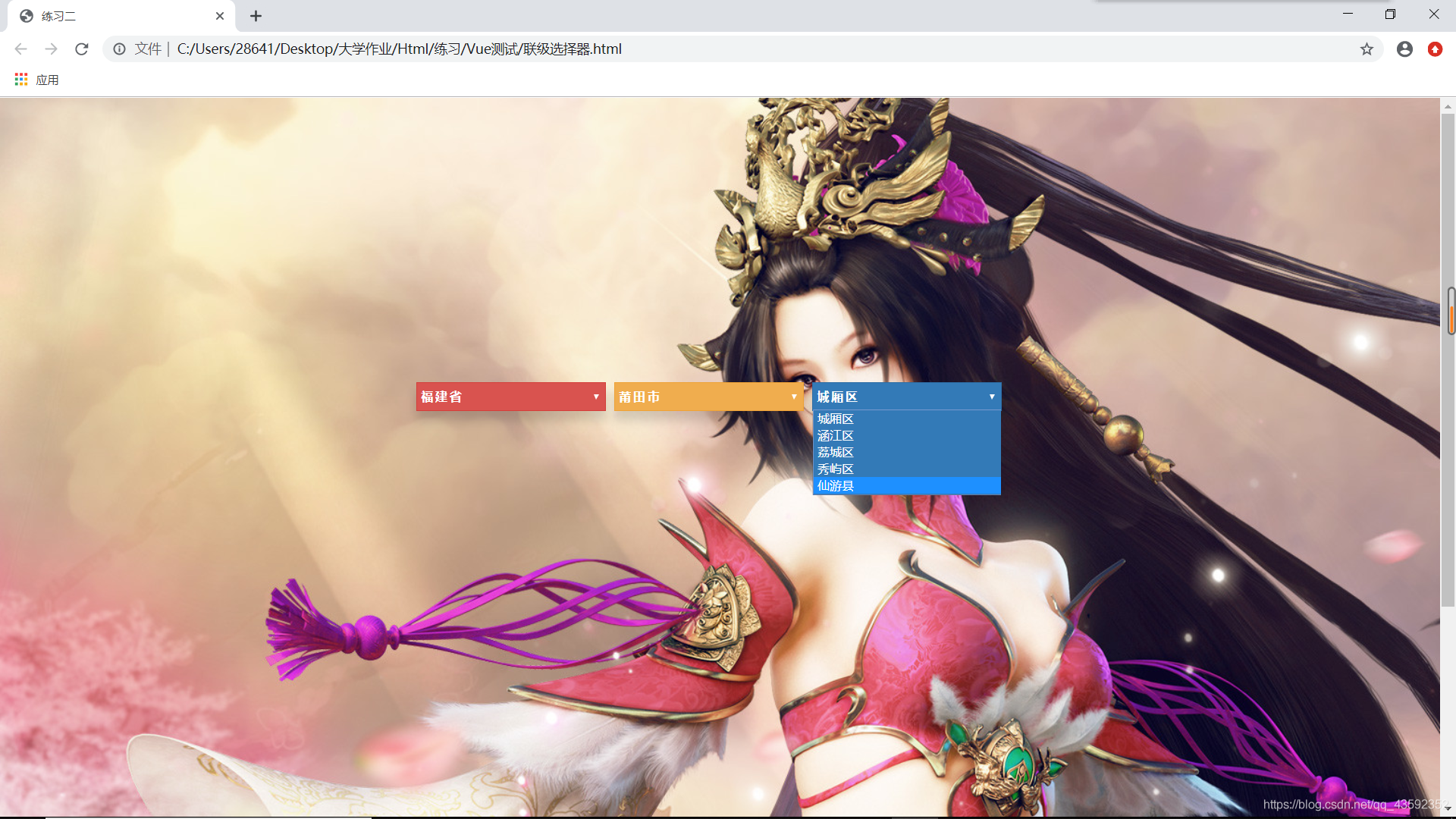
1.三级联动框样式
上图:
请访问:这里!! 查看三级联动器效果。
2.如何在html里面引用
文件的目录路径为:

data.js是存放我们中国省、市、区县信息的json格式文件。
需要的可以点击下载:https://download.csdn.net/download/qq_43592352/12374723
3.html代码
<html> <head> <script src="vue.js" type="text/javascript"></script> <script src="data.js" type="text/javascript"></script> <link rel="stylesheet" type="text/css" href="hcq.css"/> <style> body{ background: url('bg6.png') no-repeat; background-size: cover; height:100%; } #app{ width: 700px; margin: 300px 0 0 400px; text-align: center; } #app select{ width: 200px; height: 30px; } </style> </head> <body > <div id="app"> <select class="hcqbtn hcqbtn-danger" v-model='myprovice' @click="handleChangeCity()"> <option v-for='p in Allprovice' >{{p.name}}</option> </select> <select class="hcqbtn hcqbtn-warning" v-model='mycity' @click="handleChangeArea()"> <option v-for='c in Allcity.city'>{{c.name}}</option> </select> <select class="hcqbtn hcqbtn-primary"> <option v-for='a in Allarea'>{{a}}</option> </select> </div> </body> <script> var app=new Vue({ el:'#app', data:{ Allprovice:provice, Allcity:[], Allarea:[], myprovice:'', mycity:'' }, methods: { handleChangeCity:function(){ var index; for(var i=0;i<this.Allprovice.length;i++) { if(this.myprovice==this.Allprovice[i].name) index=i; } this.Allcity=this.Allprovice[index]; console.log(this.Allcity); }, handleChangeArea:function(){ var index; for(var i=0;i<this.Allcity.city.length;i++) { if(this.mycity==this.Allcity.city[i].name) index=i; } this.Allarea=this.Allcity.city[index].districtAndCounty; console.log(this.Allarea); } }, }) </script> </html>
相关文章
- 基于ECS的容器日志解决方案
- Amazon SageMaker 现在推出了 AWS CloudTrail 集成
- 借助 Microsoft Excel 构建 Amazon Lex 聊天机器人
- 全新 AWS Auto Scaling – 适用于云应用程序的统一扩展
- 为您的聊天机器人部署 Web UI
- 限制门槛已解除 – EC2 实例的网络带宽增加
- AWS DeepLens Lambda 函数与新 Model Optimizer 详解
- Amazon SageMaker BlazingText:在多个 CPU 或 GPU 上并行处理 Word2Vec
- 使用 NNPACK 库加速 Apache MXNet
- 新功能 – 区域间 VPC 对等连接
- ClearView Social 使用 Amazon Comprehend 来衡量社交分享的影响力
- 最新 EC2 好东西 – 启动模板与分布置放
- 利用机器学习和 BI 服务构建社交媒体控制面板
- AWS Organizations —— 管理众多账号再也不是难题
- 现已开放 – 伦敦的第三个 AWS 可用区
- 搭建DX Gateway,轻松互联全球架构
- 使用 AWS Glue 和 Amazon Athena 实现无服务器的自主型机器学习
- 国际消费电子展 (CES) 上的 AWS IoT、Greengrass 和 Machine Learning 车联网应用介绍
- Amazon SageMaker 现已推出 DeepAR 算法,用于实现更精确的时间序列预测
- 在 Amazon EMR 中构建由 Spark 支持的 Amazon SageMaker Notebook

