不要用100vh做移动响应,有问题?
2023-03-14 09:48:42 时间

一般来说,我们使用 height:100vh 进行全屏布局,这是一种很方便的响应式方法。
.content {
height: 100vh;
}
但当在实际设备上测试我们的设计时,我们遇到了几个问题:
- 大部分移动端的Chrome和Firefox浏览器在顶部都有一个UI(地址栏等)。
- 在Safari浏览器上,地址栏在底部,这就变得更加棘手了。
- 不同的浏览器有不同大小的视口
- 移动设备计算浏览器视口为(顶栏+文档+底栏)=100vh
- 整个文档使用 100vh 填充到页面中
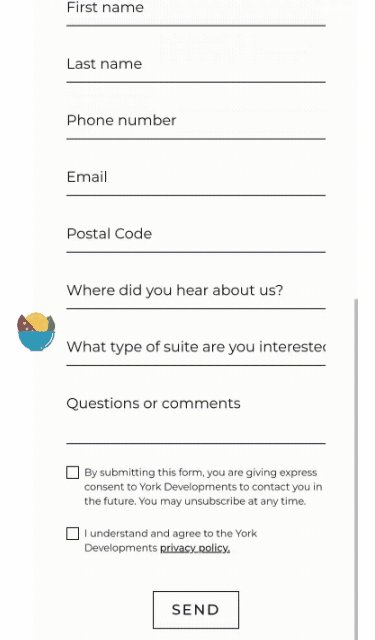
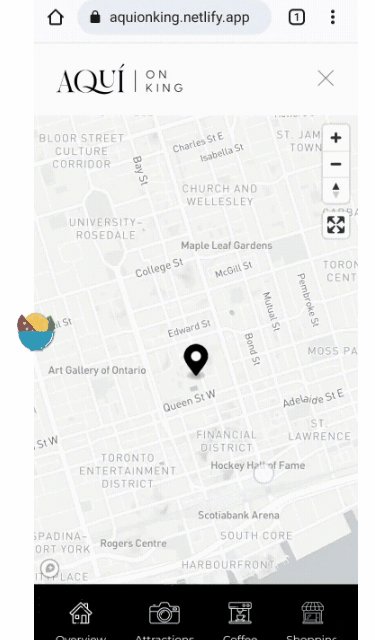
问题
谷歌:

已检测到滚动条问题。糟糕的用户滚动和难以浏览的内容。
注意:在Safari上测试了这个问题,它更加糟糕。
解决方案
通过JS检测应用程序的高度
const documentHeight = () => {
const doc = document.documentElement
doc.style.setProperty('--doc-height', `${window.innerHeight}px`)
}
window.addEventListener(‘resize’, documentHeight)
documentHeight()
使用 css 变量:
:root {
--doc-height: 100%;
}
html,
body {
padding: 0;
margin: 0;
height: 100vh; /* fallback for Js load */
height: var(--doc-height);
}
最后结果

现在没有任何额外的垂直滚动条出现,Safari也没有问题,这样的用户体验得到很大的提升。
相关文章
- 在 Go 里用 CGO?这 7 个问题你要关注!
- 9款优秀的去中心化通讯软件 Matrix 的客户端
- 求职数据分析,项目经验该怎么写
- 在OKR中,我看到了数据驱动业务的未来
- 火山引擎云原生大数据在金融行业的实践
- OpenHarmony富设备移植指南(二)—从postmarketOS获取移植资源
- 《数据成熟度指数》报告:64%的企业领袖认为大多数员工“不懂数据”
- OpenHarmony 小型系统兼容性测试指南
- 肯睿中国(Cloudera):2023年企业数字战略三大趋势预测
- 适用于 Linux 的十大命令行游戏
- GNOME 截图工具的新旧截图方式
- System76 即将推出的 COSMIC 桌面正在酝酿大变化
- 2GB 内存 8GB 存储即可流畅运行,Windows 11 极致精简版系统 Tiny11 发布
- 迎接 ecode:一个即将推出的具有全新图形用户界面框架的现代、轻量级代码编辑器
- loongarch架构介绍(三)—地址翻译
- Go 语言怎么解决编译器错误“err is shadowed during return”?
- 敏捷:可能被开发人员遗忘的部分
- Denodo预测2023年数据管理和分析的未来
- 利用数据推动可持续发展
- 在 Vue3 中实现 React 原生 Hooks(useState、useEffect),深入理解 React Hooks 的

