如何为Jenkins设置自定义UI主题
2023-03-14 09:35:16 时间
如果您对旧的Jenkins UI,其字体和图标不满意,则可以使用带有自定义徽标的自定义CSS样式对Jenkins进行改头换面。自定义CSS样式会更加美观些。
自定义CSS主要功能:
- 平面UI字体
- 更好的语法突出显示Shell块
- 更好地突出显示 console output
准备工作首先安装插件simple theme,安装主题并重新启动Jenkins。转到Manage Jenkins–> Manage Plugins。单击available选项卡并搜索simple theme插件。

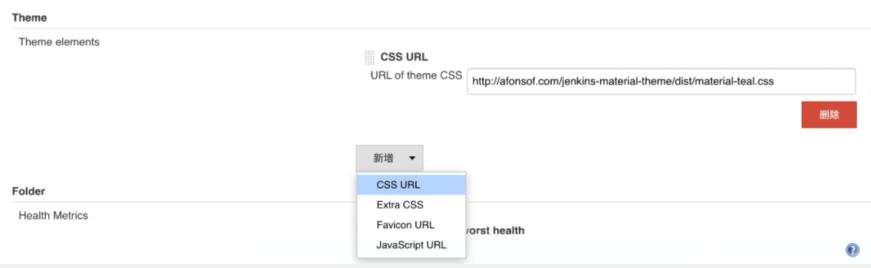
使用在线CSS样式
- http://afonsof.com/jenkins-material-theme/dist/material-teal.css
系统设置 -> Theme,转到Manage Jenkins–> Configure并搜索Theme配置,然后在CSS字段中输入以下URL并保存。

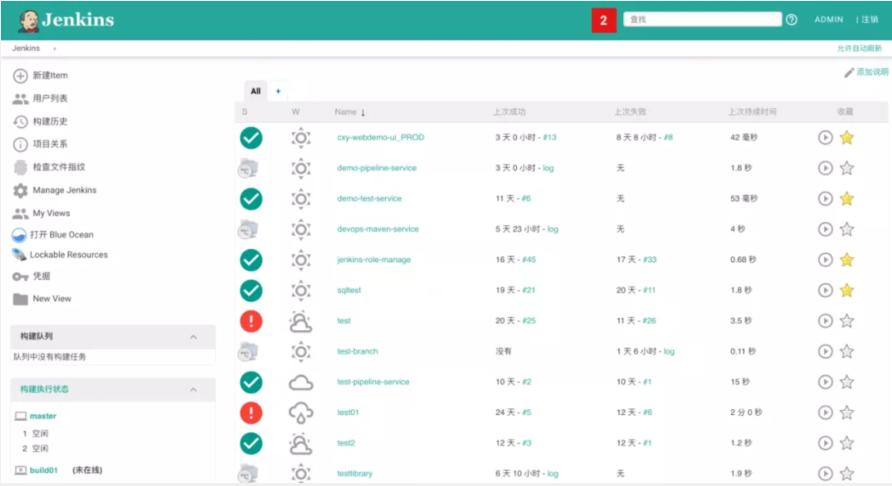
保存设置,此时Jenkins主题已经发生了变化。

本地样式
进入JENKINS_HOME/userContent目录,创建一个css文件。
- cd userContent
- mkdir layout
- vim style.css
在浏览器中访问以下URL,复制整个CSS内容,并将其粘贴到style.css文件中并保存。
- http://afonsof.com/jenkins-material-theme/dist/material-teal.css
测试是否可以访问,正常的显示是这样的。

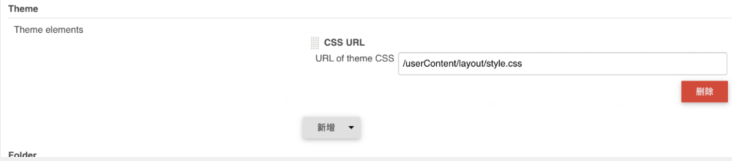
重新配置URL地址
- /userContent/layout/style.css
扩展自定义CSS样式:http://afonsof.com/jenkins-material-theme/

相关文章
- Java要抛弃祖宗的基业,Java程序员危险了!
- 十大 Java 语言特性
- JVM 三色标记算法,原来是这么回事!
- 聊聊 Spring 事务控制策略以及 @Transactional 失效问题避坑
- 写给 Java 程序员的前端 Promise 教程
- 写给 Java 程序员的前端 Promise 教程,你学会了吗?
- Java 中为什么不全部使用 Static 方法?
- Java 池化技术你了解多少?
- Java 服务 Docker 容器化优秀实践
- Spring Boot + EasyExcel导入导出,简直太好用了!
- 我们一起聊聊 Java 内存泄漏
- CentOS 下安装 Docker 极简教程
- JDK 19 功能集冻结:Java 19 只有七个新特性
- 关于 CMS 垃圾回收器,你真的懂了吗?
- 为什么会有这么多编程语言?
- 改善Java代码的八个建议
- 接口流量突增,如何做好性能优化?
- Java 以编程方式创建JAR文件
- POJO、Java Bean是如何定义的
- Spring 的 Bean 明明设置了 Scope 为 Prototype,为什么还是只能获取到单例对象?