14 张有趣深动图解 FlexBox,还不快进收藏夹吃灰
本文已经过原作者Joy Shaheb 授权翻译。
2021 年了,我们在来重新复习一下 flexbox 的用法,还有一些用的比较少的属性,方便大家理解,这里使用有趣的图片来讲解。
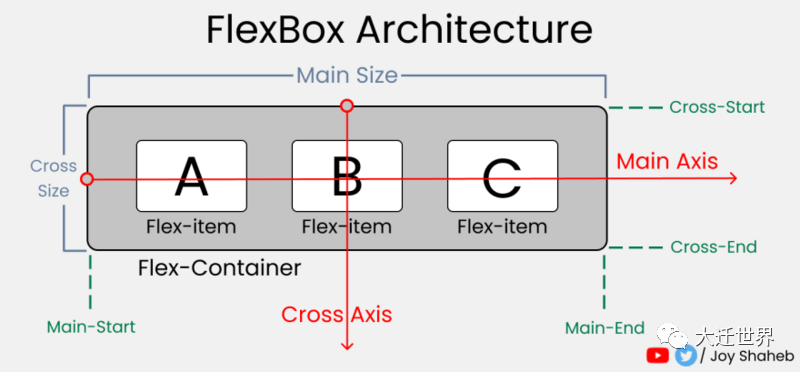
FlexBox 架构
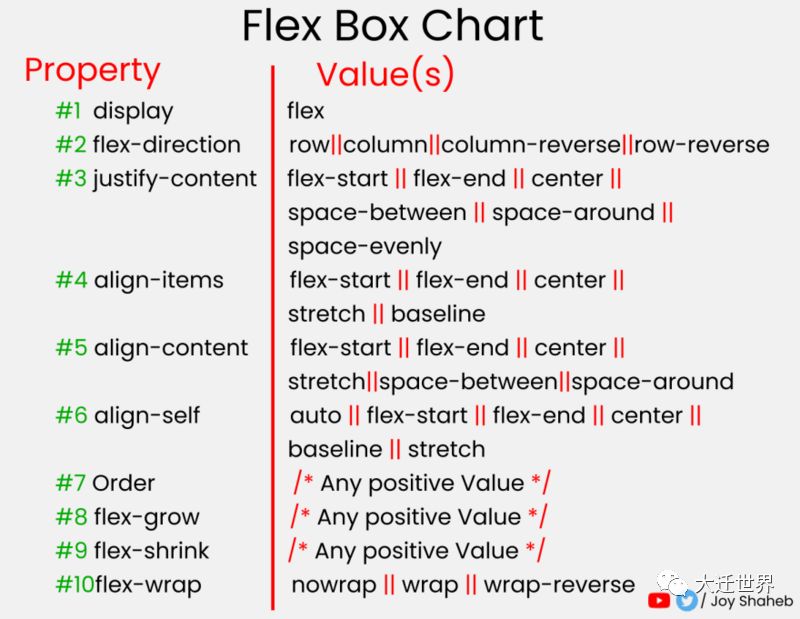
FlexBox图表
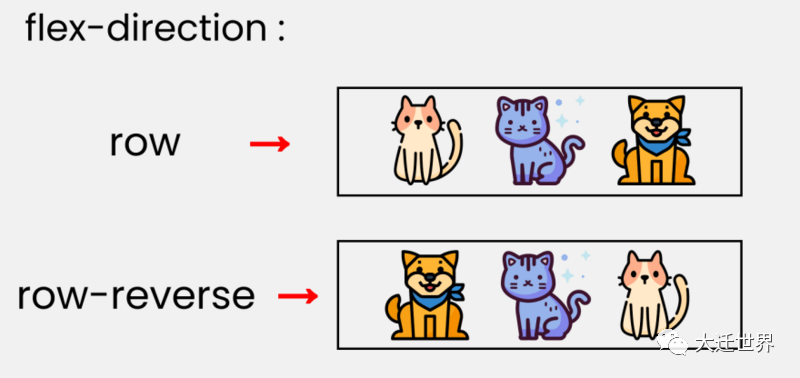
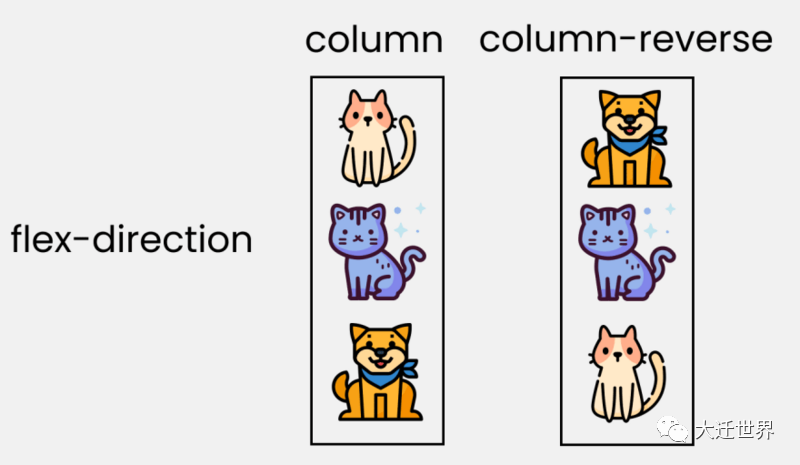
flex-directionflex-item在flex-container内部分布的行/列方向。
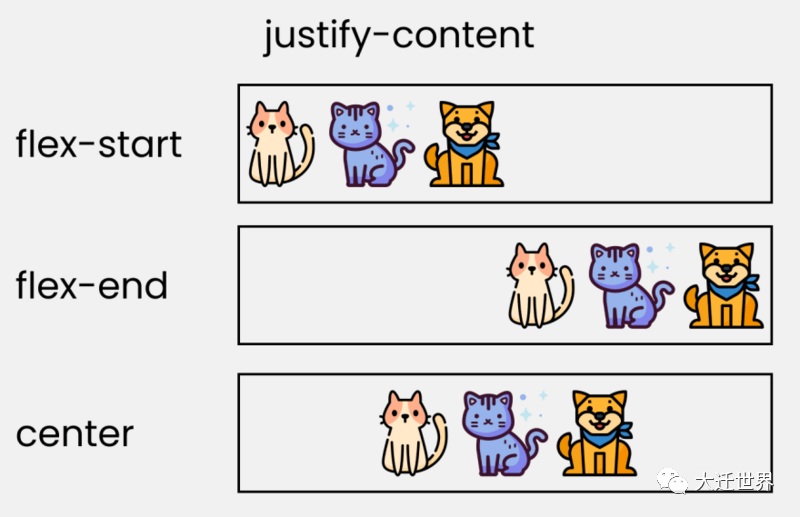
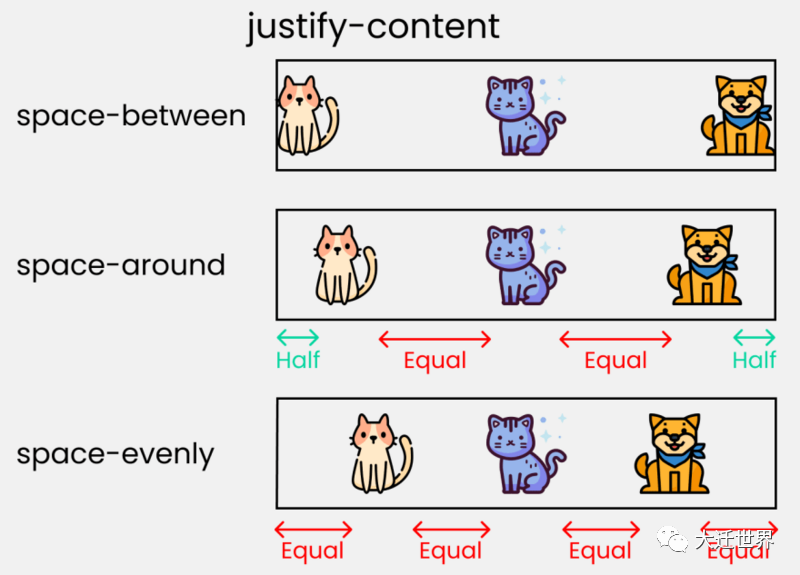
justify-contentjustify-content用于设置或检索弹性盒子元素在主轴(横轴)方向上的对齐方式
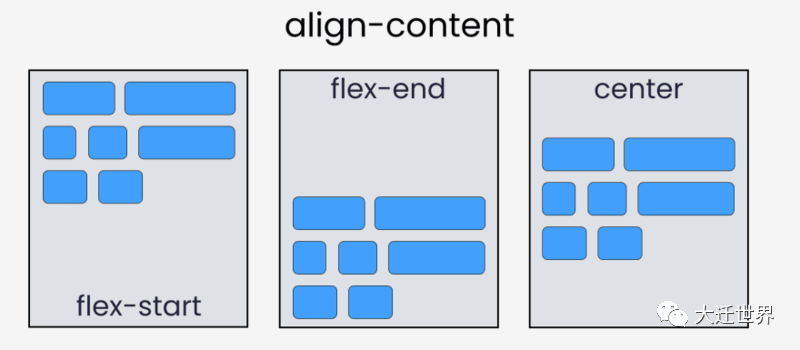
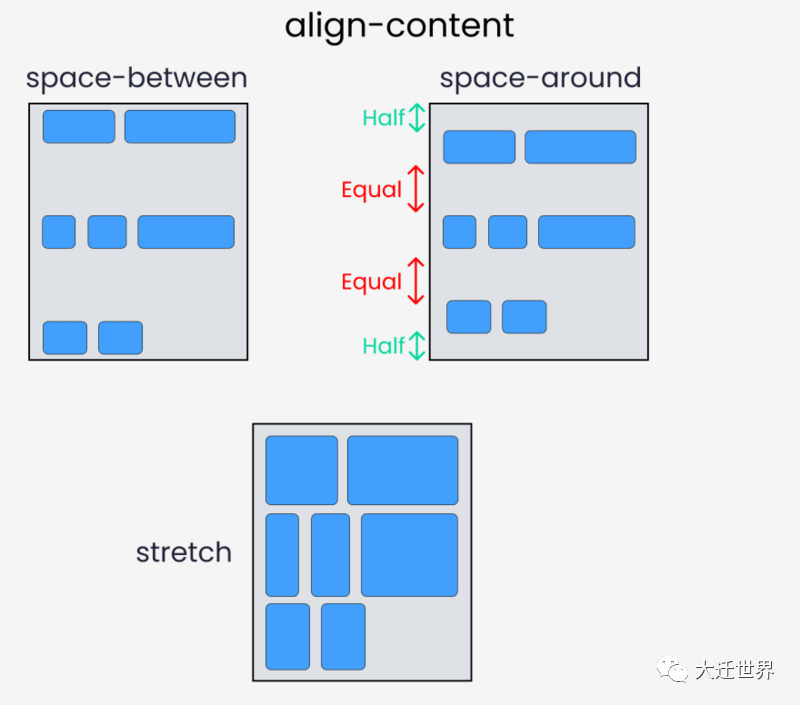
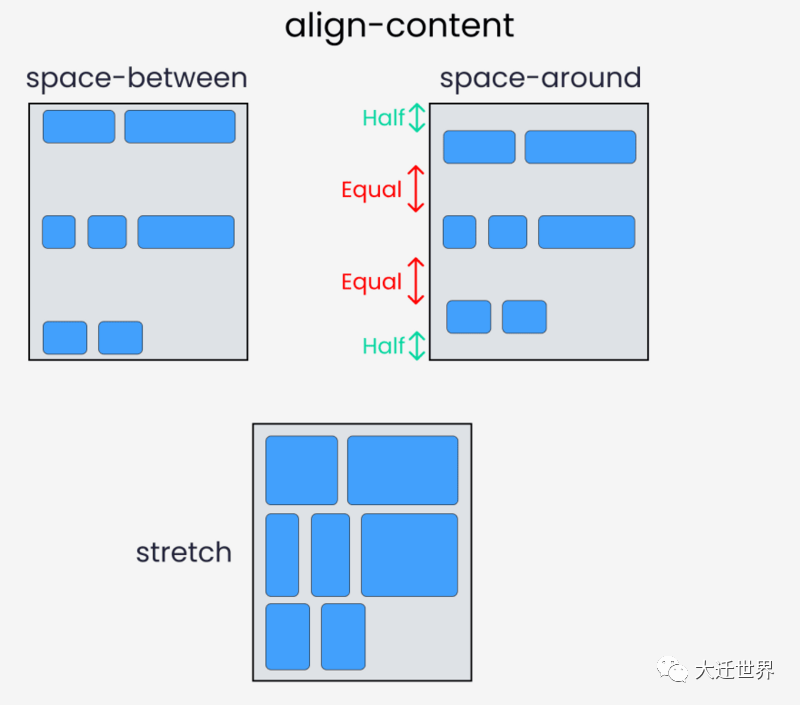
align-contentalign-content 属性设置了浏览器如何沿着弹性盒子布局的纵轴和网格布局的主轴在内容项之间和周围分配空间。
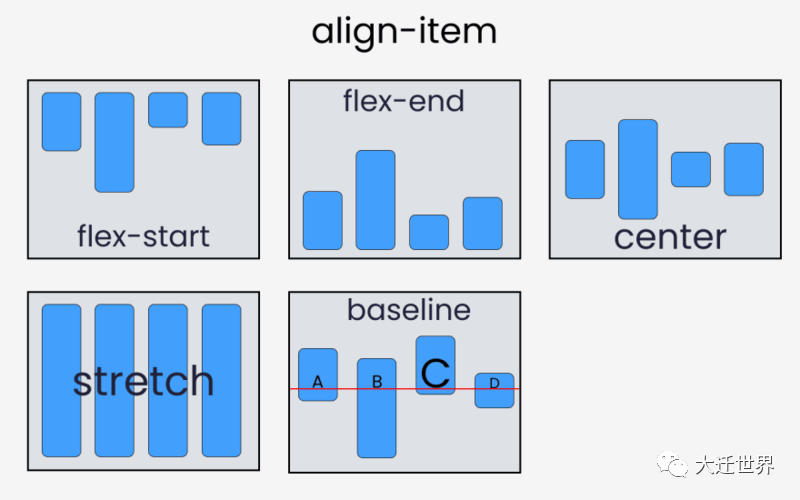
align-items和justify-content不同的是,align-items主要是垂直方向的对齐方式,属性介绍:flex-start、flex-end、center、initial、inherit。
align-content 和 align-items 区别:
align-items 适用于单行情况下,只有上对齐,下对齐,居中和拉伸
align-content 适应于换行(多行)的情况下(单行情况下无效),可以设置对齐,下对齐拉伸以及平均分配剩下空间等属性值。
总结就是单行找 align-items 多行找 align-content。
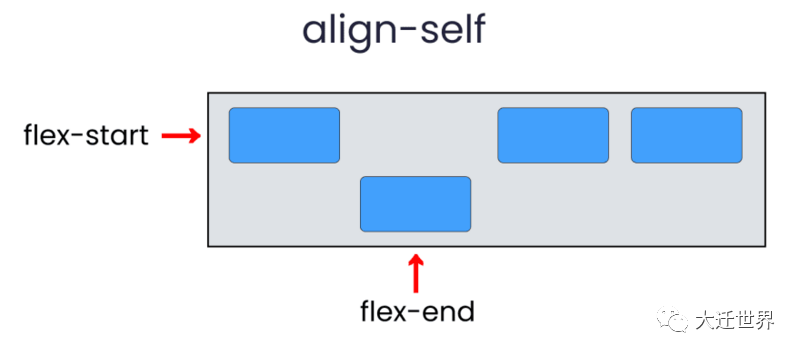
align-self
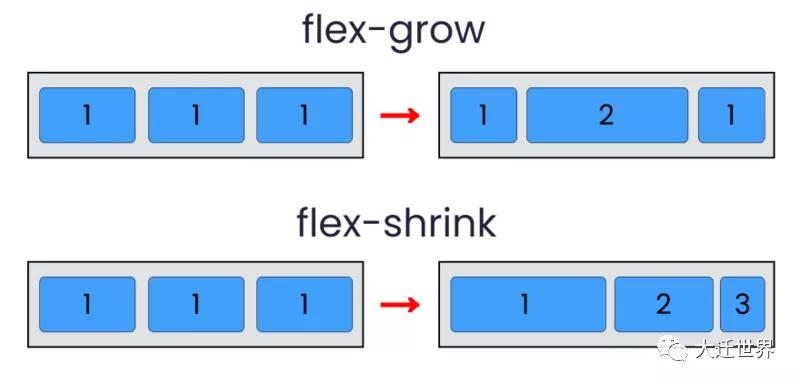
flex - grow | shrink | wrapflex-grow : 根据flex容器的宽度来增加flex-item的大小。
flex-shrink 属性指定了 flex 元素的收缩规则。flex 元素仅在默认宽度之和大于容器的时候才会发生收缩,其收缩的大小是依据 flex-shrink 的值。
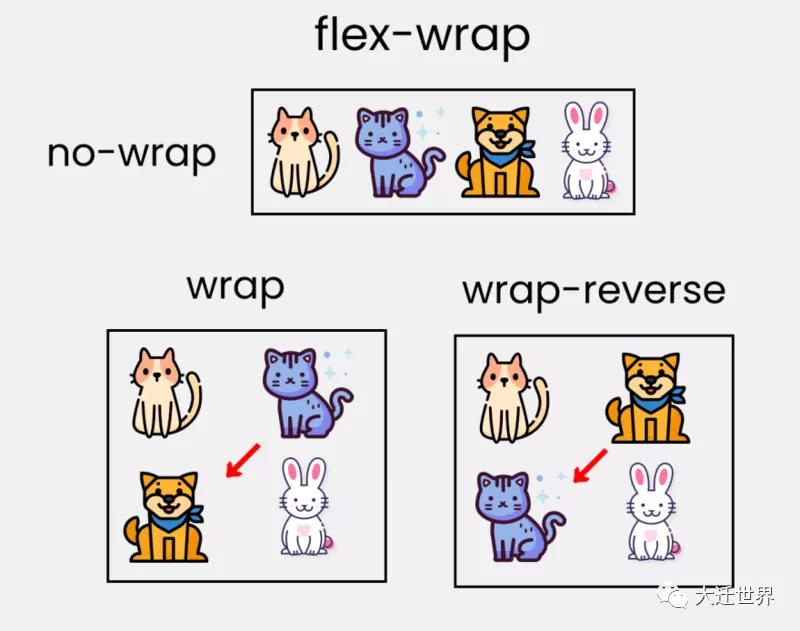
flex-wrap 指定 flex 元素单行显示还是多行显示 。如果允许换行,这个属性允许你控制行的堆叠方向。
简写
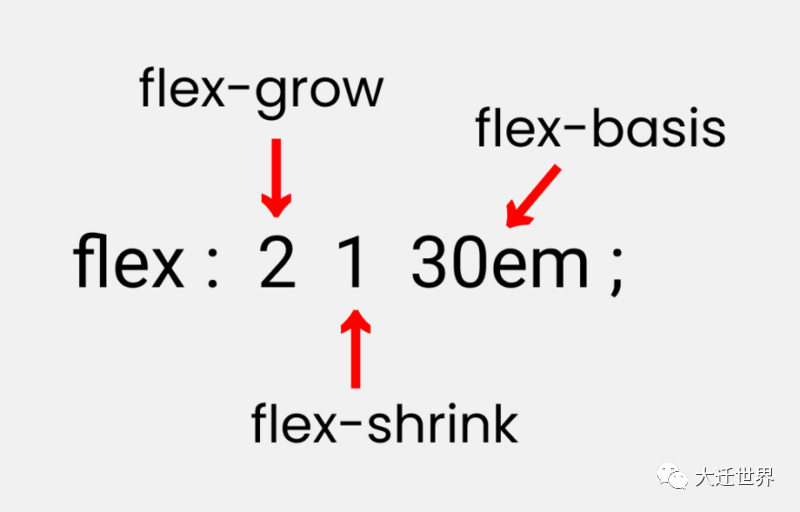
flex:它是flex-grow, flex-shrink和flex-basis组合的简写。
flex-basis:这类似于为flex-item添加宽度,只是更加灵活。flex-basis: 10em它将弹性项目的初始大小设置为10em,其最终大小将取决于可用空间,flex-grow和flex-shrink。
完~,我是小智,我要去刷碗了,我们下期见!
译者:前端小智 来源: dev 作者:Joy Shaheb原文:https://dev.to/joyshaheb/flexbox-sheets-in-2021-css-2021-3edl
本文转载自微信公众号「大迁世界」,可以通过以下二维码关注。转载本文请联系大迁世界公众号。
相关文章
- 开源 Amazon SageMaker XGBoost 算法容器介绍
- AMD Yes! EC2 实例的新选择
- 宣布新推出 AWS 社区构建者计划!
- 新增功能 – 适用于 Amazon FSx for Lustre 文件系统的高性能 HDD 存储
- python lcm()_Python LCM –找到LCM的2种方法
- 在 AWS 上实现无服务器视频字幕自动翻译架构
- 使用 Amazon Redshift 通过配额机制监控及控制 schema 存储空间
- Amazon EMR Managed Scaling 介绍——自动调整集群大小,高效节约运营成本
- Amazon Redshift Federated Query 最佳实践
- 如何在 ADFS 与 AWS 之间建立信任,并通过 Active Directory 凭证配合 ODBC 驱动程序接入 Amazon Athena
- 在EMR 6.0.0 中使用 Docker 简化您的 Spark 依赖项管理
- Komodo Health 公司如何在 EKS 与 EMR 6 上使用多租户 Notebook 平台建立自助服务分析方案
- Compass 公司使用 Amazon ES 推动房屋搜索流程的简化与现代化
- AWS Wavelength 区现已在波士顿和旧金山开放
- Alexa 使用 Amazon Translate 覆盖更多国际客户
- 使用 Amazon Kendra 强化企业搜索能力
- New – Using Amazon GuardDuty to Protect Your S3 Buckets
- Java ThreadLocal详解
- 云财务管理落户 AWS 中国
- Amazon Translate 现在支持 Office 文档