关于移动端布局的几种方式
2023-03-09 22:21:26 时间
关于移动端的布局有很多的方式,下面我就来谈谈个人的一些看法。
首先因为手机屏幕的多样化这为移动端的布局带来了一定的难度,如何让页面自适应,现在有很多种解决方案,以下就是我关于移动端的一些解决方案,仅供参考:
1.使用viewport进行布局:
在Html页面的head标签内引入这句代码:

这句代码可以让页面自动缩放,达到自适应的目的,最后在css文件中给html设置font-size:26.6vw;在接下来的内容中使用rem来进行布局,因为设计图都是放大的,所以你在实际写页面的过程中将测量的像素除以2就是你要用到的,单位就是rem,这样就实现移动端的一个布局。
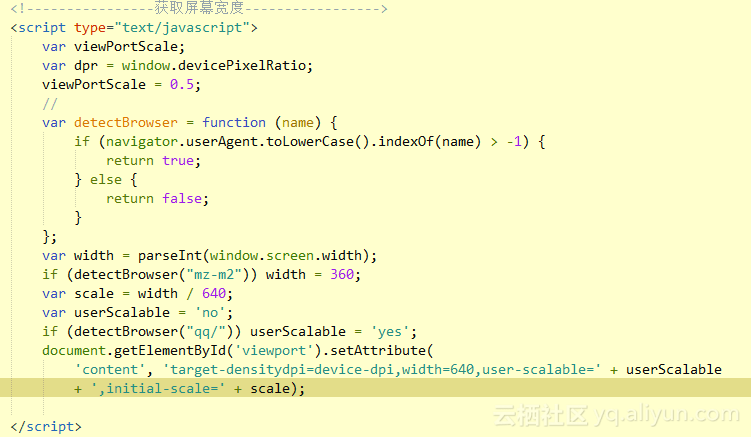
2.使用js自动获取屏幕的宽度
相关文章
- webpack postcss
- webpack browserslitrc工作流程
- webpack less-loader
- webpack依赖图
- webpack 初识配置文件
- 面试题
- 红宝书 ? 4.3 垃圾回收
- 如何管理项目干系人?
- 简单实现虚拟 dom 和渲染
- what is 模块化?
- 【我在做毕设】音乐歌曲播放[1]
- 【我在做毕设】音乐海报轮播
- typescript [接口]
- vue3 + elemenplus实现导航栏
- 栈 队列
- TypeScript不学?你养我啊[1]
- TypeScript不学?你养我啊[2]
- springdata入门(纯赶货)
- 原型与原型链
- ㊙️ 控制台的红色字体和图片

