当前栏目
CSS 推陈出新 | ::marker 让文字序号更有意思
本文将介绍 CSS 中一个比较有意思的伪元素 ::marker,利用它,我们可以让我们的文字序号变得更加的有意思!
什么是 ::marker
CSS 伪元素 ::marker 是从 CSS Pseudo-Elements Level 3[1] 开始新增,CSS Pseudo-Elements Level 4[2] 中完善的一个比较新的伪元素,从 Chrome 86+ 开始得到浏览器的支持。
利用它,我们可以给元素添加一个伪元素,用于生成一个项目符号或者数字。
正常而言,我们有如下结构:
- <ul>
- <li>Contagious</li>
- <li>Stages</li>
- <li>Pages</li>
- <li>Courageous</li>
- <li>Shaymus</li>
- <li>Faceless</li>
- </ul>
默认不添加任何特殊的样式,它的样式大概是这样:
利用 ::marker 我们可以对序号前面的小圆点进行改造:
- li {
- padding-left: 12px;
- cursor: pointer;
- color: #ff6000;
- }
- li::marker {
- content: '>';
- }
就可以将小圆点改造成任意我们想要的:
::marker 伪元素的一些限制
首先,能够响应 ::marker 的元素只能是一个 list item,譬如 ul 内部的 li,ol 内部的 li 都是 list item。
当然,也不是说我们如果想在其他元素上使用就没有办法,除了 list item,我们可以对任意设置了 display: list-item 的元素使用 ::marker 伪元素。
其次,对于伪元素内的样式,不是任何样式属性都能使用,目前我们只能使用这些:
- all font properties -- 所以字体属性相关
- color -- 颜色值
- the content property -- content 内容,类似于 ::before 伪元素 的 content,用于填充序号内容
- text-combine-upright (en-US), unicode-bidi and direction properties -- 文档书写方向相关
::marker 的一些应用探索
譬如我们经常见到标题前面的一些装饰:
或者,我们还可以使用 emoji 表情:
都非常适合使用 ::marker 来展示,注意用在非 list-item 元素上需要使用 display: list-item:
- <h1>Lorem ipsum dolor sit amet</h1>
- <h1>Lorem ipsum dolor sit amet</h1>
- h1 {
- display: list-item;
- padding-left: 8px;
- }
- h1::marker {
- content: '▍';
- }
- h1:nth-child(2)::marker {
- content: '😅';
- }
CodePen Demo -- ::marker example[3]
::marker 是可以动态变化的
有意思的是,::marker 还是可以动态变化的,利用这点,可以简单制作一些有意思的 hover 效果。
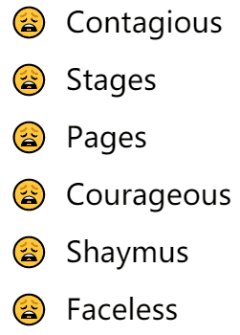
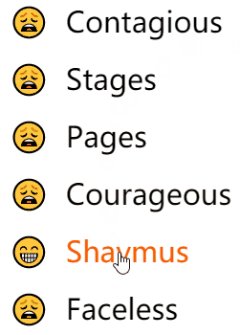
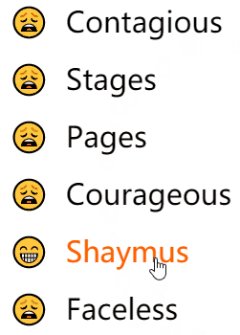
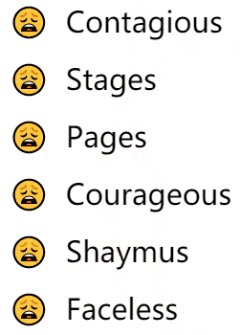
譬如这种,没被选中不开心,选中开心的效果:
- li {
- color: #000;
- transition: .2s all;
- }
- li:hover {
- color: #ff6000;
- }
- li::marker {
- content: '😩';
- }
- li:hover::marker {
- content: '😁';
- }

CodePen Demo -- ::marker example[4]
搭配 counter 一起使用
可以观察到的是,::marker 伪元素与 ::before、::after 伪元素是非常类似的,它们都有一个 content 属性。
在 content 里,其实是可以作用一些简单的字符串加法操作的。利用这个,我们可以配合 CSS 计数器 counter-reset 和 counter-increment 实现给 ::marker 元素添加序号的操作。
对 counter-increment 还不算很了解的可以移步这里:MDN -- counter-increment[5]
假设我们有如下 HTML:
- <h3>Lorem ipsum dolor sit amet.</h3>
- <p>Lorem ipsum dolor sit amet consectetur adipisicing elit.</p>
- <h3>Itaque sequi eaque earum laboriosam.</h3>
- <p>Ratione culpa reprehenderit beatae quaerat voluptatibus, debitis iusto?</p>
- <h3>Laudantium sapiente commodi quidem excepturi!</h3>
- <p>Lorem ipsum dolor sit amet consectetur adipisicing elit.</p>
我们利用 ::marker 和 CSS 计数器 counter-increment 实现一个自动计数且 h3 前面带一个 emoji 表情的有序列表:
- body {
- counter-reset: h3;
- }
- h3 {
- counter-increment: h3;
- display: list-item;
- }
- h3::marker {
- display: list-item;
- content: "✔" counter(h3) " ";
- color: lightsalmon;
- font-weight: bold;
- }
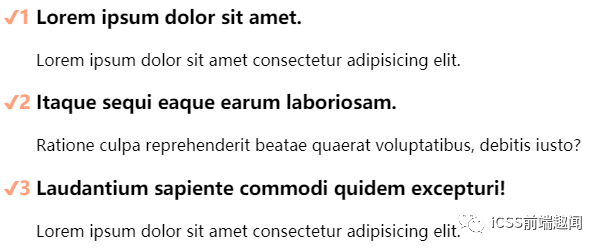
效果如下,实现了一个自动给 ::marker 元素添加序号的效果:
CodePen Demo -- ::marker example[6]
最后
本文介绍了什么是 ::marker 以及它的一些实用场景,可以看出虽然 ::before 、::after也能实现类似的功能,但 CSS 还是提供了更具有语义化的标签 ::marker,也表明了大家需要对自己的前端代码(HTML/CSS)的语义化更加注重。
好了,本文到此结束,希望对你有帮助 :)
更多精彩 CSS 技术文章汇总在我的 Github -- iCSS[7] 。
参考资料
[1]CSS Pseudo-Elements Level 3:
https://drafts.csswg.org/css-lists-3/#marker-pseudo
[2]CSS Pseudo-Elements Level 4:
https://drafts.csswg.org/css-pseudo-4/#marker-pseudo
[3]CodePen Demo -- ::marker example:
https://codepen.io/Chokcoco/pen/eYvZmpW
[4]CodePen Demo -- ::marker example:
https://codepen.io/Chokcoco/pen/eYvZmpW
[5]MDN -- counter-increment:
https://developer.mozilla.org/zh-CN/docs/Web/CSS/counter-increment
[6]CodePen Demo -- ::marker example:
https://codepen.io/chriscoyier/pen/ExNWmee
[7]Github -- iCSS:
https://github.com/chokcoco/iCSS
本文转载自微信公众号「iCSS前端趣闻」,可以通过以下二维码关注。转载本文请联系iCSS前端趣闻公众号。
相关文章
- 【前端23校招面经】瓜子二手车一面
- 【Rust日报】2023-01-07 shura-一个安全的2D 游戏引擎,易于创建易于管理的游戏
- 【Rust日报】2023-01-13 Chromium 正式开始支持 Rust
- 真正“搞”懂HTTP协议14之HTTP3
- SpringBoot依赖原理分析及配置文件
- $emit的用法
- 前端面试题归类-css
- Vue前端面试题
- js面试题
- CSS渐变-快来感受CSS的伟大吧(差点闪瞎我的狗眼)
- 性能优化-懒加载(图片 组件 路由)
- JavaScript的垃圾回收机制
- vue页面跳转
- vue父子传值方式
- vue静态图片不显示的问题
- el-element的时间选择器el-date-picker type="datetime" 组件使用时,错误信息 mask.replace is not a
- Vue 指令之插值 v-text、v-html、v-once
- Vue 实例、el、data
- 前端老司机 70+ 实用工具网站分享(建议收藏!)
- JavaScript专项算法题(6):Promises