一篇文章带你了解JavaScript window location
一、前言
window是DOM的核心对象,表示浏览器的一个实例。在浏览器中,window对象有双重角色,它是通过JS访问浏览器窗口的一个接口,也是Global对象(参考百度)。
任何在全局作用域中声明的变量和函数都会变成window对象的属性和方法。
虽然全局变量也是window对象的属性,但是与直接在window上定义的属性也是有点不同。全局变量不能通过delete操作符删除,而直接在window上定义的属性则可以。另外,直接访问未声明的变量会抛出错误,而通过window对象访问则不会,只是返回undefined。
window.location 对象可用于获取当前页地址(URL),并将浏览器重定向到新页。
二、Location 属性
对象可以不用窗口window前缀编写。

window.location和document.location互相等价的,可以交换使用。
location的8个属性都是可读写的,但是只有href与hash的写才有意义。例如改变location.href会重新定位到一个URL,而修改location.hash会跳到当前页面中的anchor(或者
等)名字的标记(如果有),而且页面不会被重新加载。
1. Window Location Href
window.location.href 属性返回当前页的URL。
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>项目</title>
</head>
<body style="background-color: aqua;">
<p>显示当前页的URL</p>
<p id="demo"></p>
<script>
document.getElementById("demo").innerHTML =
"Page location is: " + window.location.href;
</script>
</body>
</html>
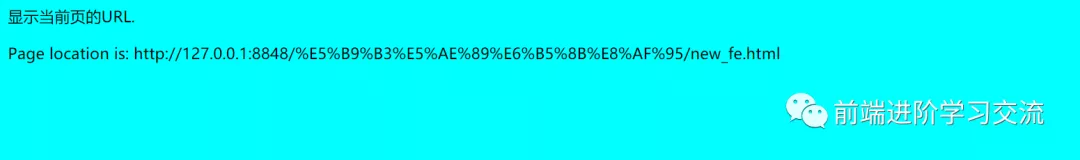
显示当前页的URL

2. Window Location Hostname
window.location.hostname 属性返回Internet主机(当前页)的名称。
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>项目</title>
</head>
<body style="background-color: aqua;">
<p>显示当前页的URL的hostname.</p>
<p id="demo"></p>
<script>
document.getElementById("demo").innerHTML =
"Page hostname is: " + window.location.hostname;
</script>
</body>
</html>
显示当前页的URL的hostname.

3. Window Location Pathname
window.location.pathname 属性返回当前页面的路径。
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>项目</title>
</head>
<body style="background-color: aqua;">
<p>显示当前URL的路径名称.</p>
<p id="demo"></p>
<script>
document.getElementById("demo").innerHTML =
"Page path is: " + window.location.pathname;
</script>
</body>
</html>
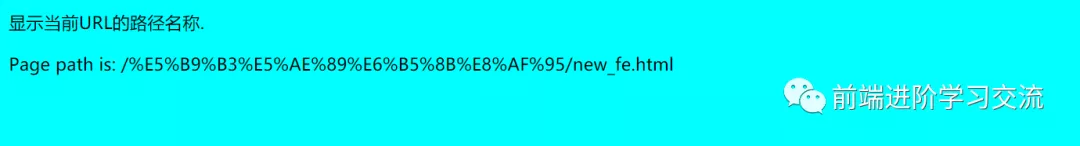
显示当前URL的路径名称.

4. Window Location Protocol
window.location.protocol 属性返回网页的web协议。
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>项目</title>
</head>
<body style="background-color: aqua">
<p>显示当前URL的协议部分.</p>
<p id="demo"></p>
<script>
document.getElementById("demo").innerHTML =
"Page protocol is: " + window.location.protocol;
</script>
</body>
</html>
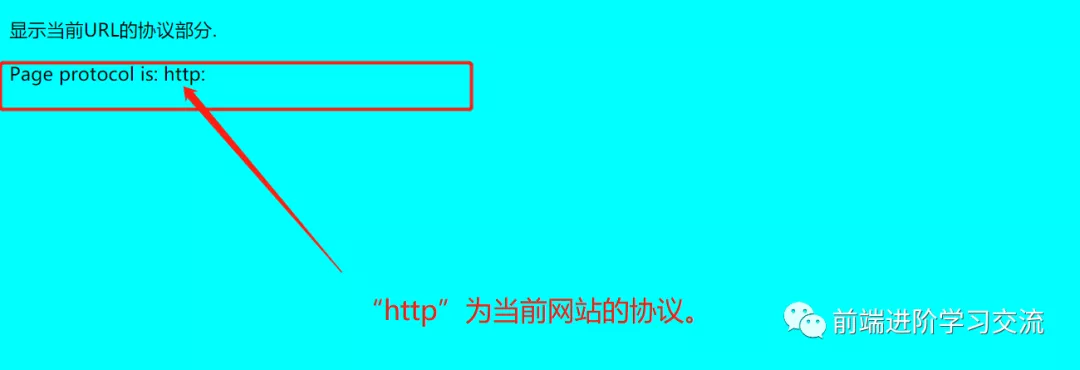
显示当前URL的协议部分.

5. Window Location Assign
window.location.assign() 方法加载新文档。
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>项目</title>
<script>
function newDoc() {
window.location.assign("http://www.baidu.com")
}
</script>
</head>
<body style="background-color: aqua;">
<input type="button" value="Load new document" onclick="newDoc()">
</body>
</html>

这里通过location.assign()方法,点击按钮打开百度首页。
三、总结
本文基于JavaScript基础,讲解了有关Window Location 的属性,对其中一些常见的属性 Href ,Hostname ,Protoco和web协议。对需要注意的点,难点,提供了一些方法解决这些问题。
希望大家可以根据文章的内容,积极尝试,有时候看到别人实现起来很简单,但是到自己动手实现的时候,总会有各种各样的问题,切勿眼高手低,勤动手,才可以理解的更加深刻。
使用JavaScript 语言,方便大家更好理解,希望对大家的学习有帮助。
相关文章
- Java 多线程(七):线程池
- Java 多线程(五):锁(三)
- Java 多线程(四):锁(二)
- Java 多线程(三):锁(一)
- Java 多线程(二):并发编程的三大特性
- Java 多线程(一):基础
- Java SE 18 新增特性
- Java SE 17 新增特性
- Java SE 16 新增特性
- Java SE 15 新增特性
- Java SE 14 新增特性
- Java SE 10 Application Class-Data Sharing 示例
- Java SE 13 新增特性
- Java SE 12 新增特性
- Java SE 11 新增特性
- Java SE 10 新增特性
- Java SE 9 模块化示例
- Java SE 9 多版本兼容 JAR 包示例
- Java SE 9 新增特性
- Java SE 8 新增特性

