您现在的位置是:首页 > Javascript
当前栏目
百分之四十的人都做错的一道 CSS 面试题
2023-02-25 18:26:43 时间
前天的啥时候在微头条放了一道关于 css 选择器权重的面试题,只有两个答案,但是 40% 的人都回答错了,今天就来详细地看看。
<style>
.box h1#title { color:red }
#box h1.title { color:blue }
</style>
<div id="box" class="box">
<h1 id="title" class="title">爱学习的前端人</h1>
</div>
正确的答案:文字应该是蓝色。
这是一道关于 css 选择器权重相关的面试题,今天就来学习学习 css 选择器权重如何计算?
css 选择器权重
如果两组选择器都定位到同一元素,且对同一属性设置不同的样式,此时到底使用的是哪个样式,就需要通过选择器权重来决定到底使用的是哪个样式?
具体的样式继承顺序应该为:
选中且设置 !important 的 > 权重高的 > 权重相同位置靠后的 > 来自继承的。
一个选择器的优先级可以由四部分计算得分:
- 千位:如果声明在 style 的属性里,则该部分得一分。
- 百位:选择器包含 id 选择器,则该位得一分。
- 十位:选择器包含类、属性选择器和伪类,则该位得一分。
- 个位:选择器包含标签、伪元素选择器,则该位得一分。
举例:
#header p.content.active
/*
选择器权重计算过程:
千位:0 。样式没有定义在 style 中 ,所以千位为 0
百位:1。有一个 id 选择器。
十位:2。有两个类选择器。
个位:1。包含一个标签。
最终权重值为:0121
*/
实例1:p 标签内的文字应该是什么颜色?
<p>爱学习的前端人</p>
<style>
p { color:red }
body { color:blue !important }
</style>
正确答案:红色。
解析:上述只有 p 标签选中到对应 p 元素了,body 它是属于 p 的父级元素,所以是属于继承的,来自继承的权重是最低的,所以文字是红色。
实例2:a 标签文字会继承父级样式还是会使用浏览器默认颜色?
<a href="#">前端人</a>
<style>
body { color:red !important }
</style>
正确答案:蓝色。
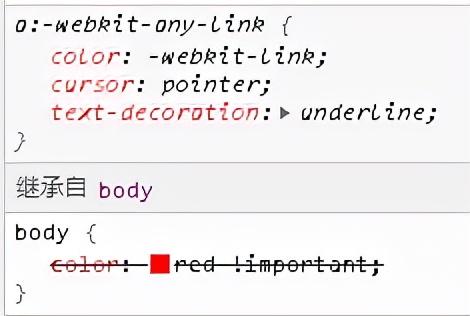
解析:虽然 a 标签没有设置样式,但是浏览器会有内置的默认颜色,使用调试工具可以看到:

按照权重规则来计算:
a:any-link -> 0011
body -> 0001
所以浏览器会优先使用内置默认的文字颜色。
实例3:40% 都做错的面试题。
<style>
.box h1#title { color:red }
#box h1.title { color:blue }
</style>
<div id="box" class="box">
<h1 id="title" class="title">爱学习的前端人</h1>
</div>
正确答案:蓝色。
解析:
.box h1#title
/*
选择器权重计算过程:
千位:0 。样式没有定义在 style 中 ,所以千位为 0
百位:1。有一个 id 选择器。
十位:1。有 1 个类选择器。
个位:1。包含一个标签。
最终权重值为:0111
*/
#box h1.title
/*
选择器权重计算过程:
千位:0 。样式没有定义在 style 中 ,所以千位为 0
百位:1。有一个 id 选择器。
十位:1。有 1 个类选择器。
个位:1。包含一个标签。
最终权重值为:0111
*/
上述两个选择器的权重都是 0111。
css 选择器权重相同的时候,继承靠后面的样式。所以 h1 标签会继承后面的样式是蓝色。
上面这三个实例题都是非常典型的例子,可以对应着实例,好好理解上边的 css 权重介绍,内容总结性比较强。
相关文章
- JavaScript 的 6 种设计模式
- 第 1 篇:Vue.js 很高兴认识你
- 0-完全开源的 Vue.js 入门级教程:HelloVue,发车啦!
- 【译】15 个有用的 JavaScript 技巧
- Node.js躬行记(25)——Web自动化测试
- Node.js躬行记(24)——低代码
- Node.js躬行记(23)——Worker threads
- Node.js躬行记(22)——Node环境升级日志
- Node.js精进(11)——Socket.IO
- Node.js精进(10)——性能监控(下)
- Node.js精进(9)——性能监控(上)
- Node.js精进(8)——错误处理
- Node.js精进(7)——日志
- Node.js精进(6)——文件
- Node.js精进(5)——HTTP
- Node.js精进(4)——事件触发器
- Node.js精进(3)——流
- Node.js精进(2)——异步编程
- Node.js精进(1)——模块化
- Node.js躬行记(21)——花10分钟入门Node.js

