当前栏目
玩着游戏就把前端知识学了,贼爽!!!
一、基础知识
这是一款塔防类游戏,有点像保卫萝卜,该款游戏共12个关卡,为了通关需要了解Flex布局的一些知识,下面就来简单科普一下需要用到的小知识点【注:本文仅科普需要用到的知识点,更加详细的可看官方文档】。
1.1 justify-conent
justify-content属性定义了项目在主轴上的对齐方式。
- flex-start(默认值):左对齐
- flex-end:右对齐
- center:居中
- space-between:两端对齐,项目之间的间隔都相等。
- space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
1.2 align-items
align-items属性定义项目在交叉轴上如何对齐。
- flex-start:交叉轴的起点对齐。
- flex-end:交叉轴的终点对齐。
- center:交叉轴的中点对齐。
- baseline: 项目的第一行文字的基线对齐。
- stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
1.3 flex-direction
flex-direction属性决定主轴的方向(即项目的排列方向)
- row(默认值):主轴为水平方向,起点在左端。
- row-reverse:主轴为水平方向,起点在右端。
- column:主轴为垂直方向,起点在上沿。
- column-reverse:主轴为垂直方向,起点在下沿。
1.4 order
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
1.5 align-self
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
二、游戏攻略
基础知识已经储备完毕,下面就靠这些三板斧进行通关操作了,一言不合就是砍。
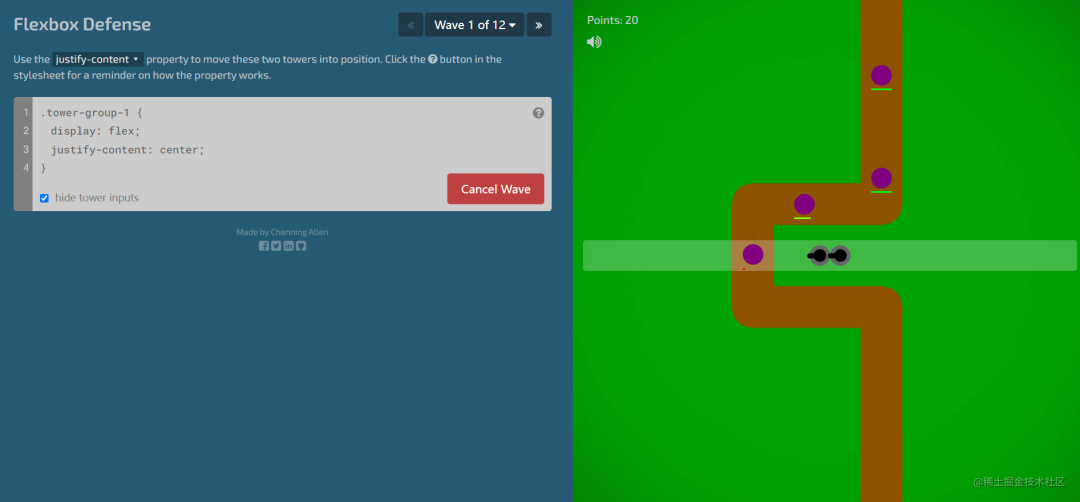
2.1 关卡1
用justify-content就可以解决。

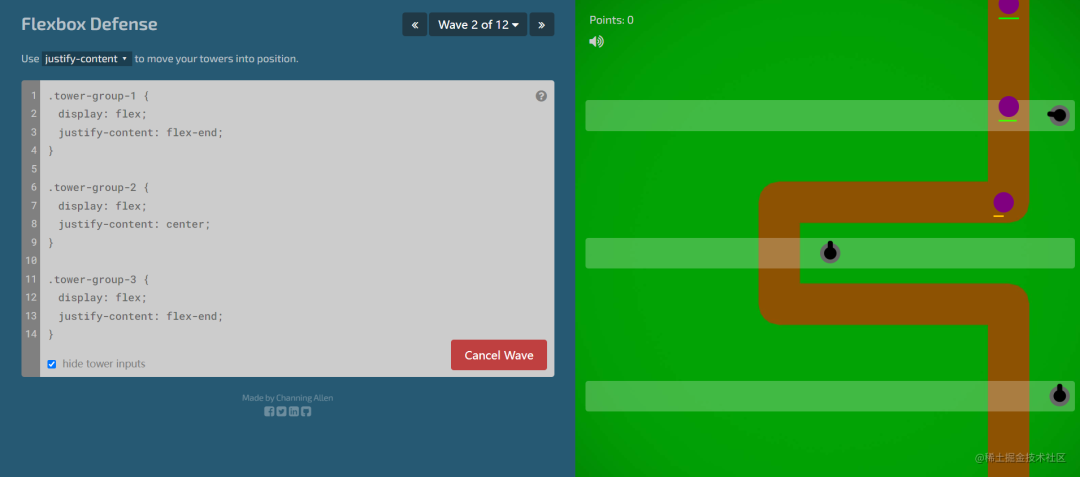
2.2 关卡2
用justify-content就可以解决。

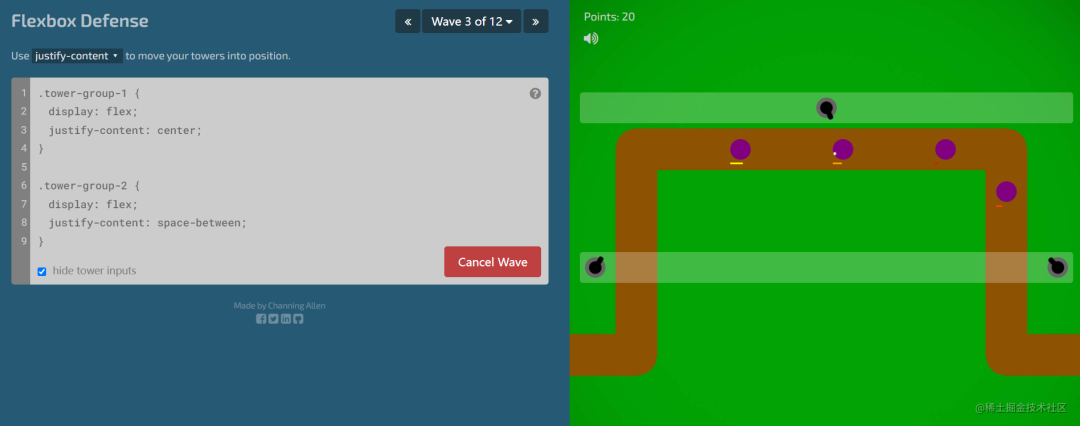
2.3 关卡3
用justify-content就可以解决。

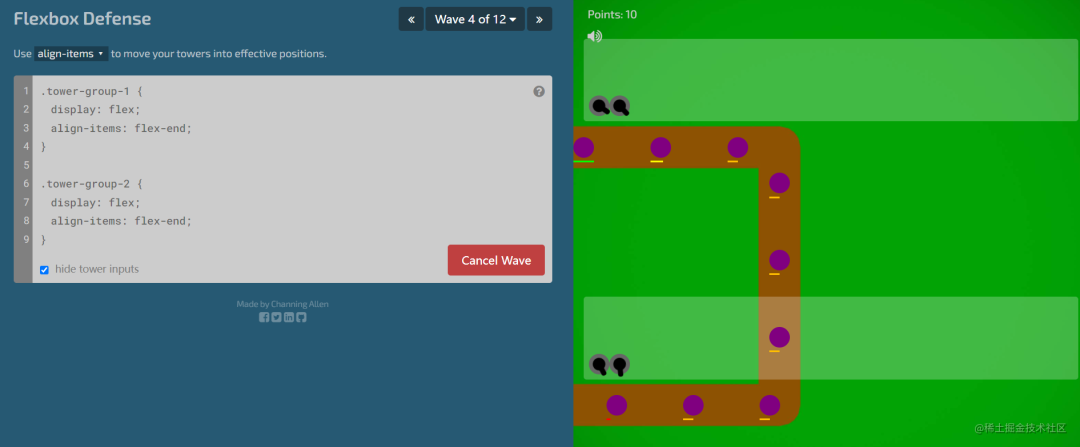
2.4 关卡4
用align-items就可以解决。

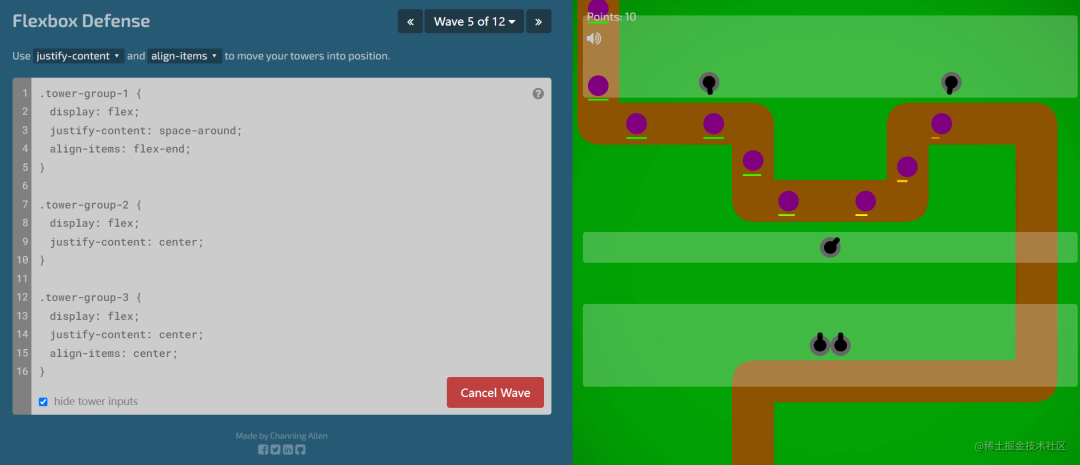
2.5 关卡5
用justify-content、align-items就可以解决。

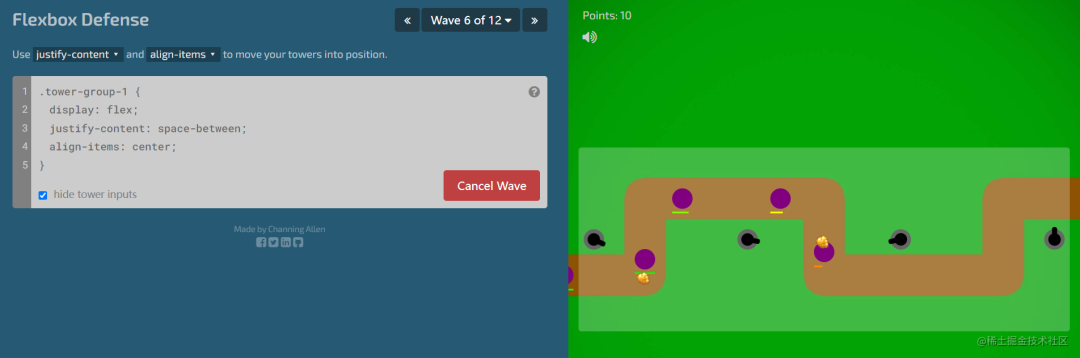
2.6 关卡6
用justify-content、align-items就可以解决。

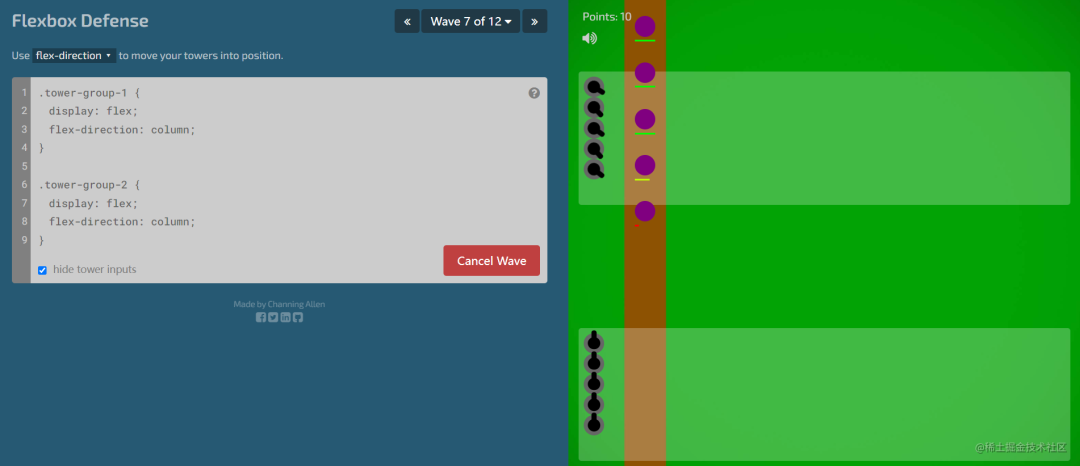
2.7 关卡7
用flex-direction就可以解决。

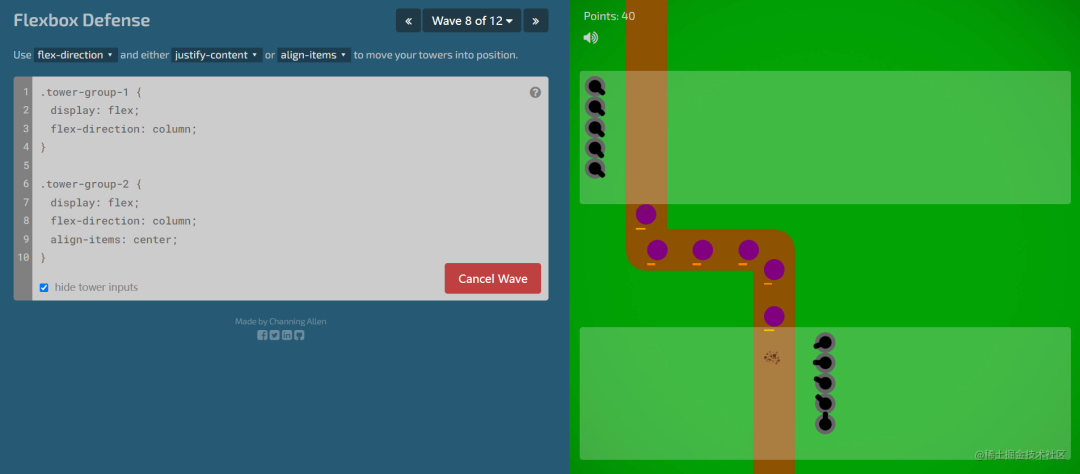
2.8 关卡8
用flex-direction、align-items就可以解决。

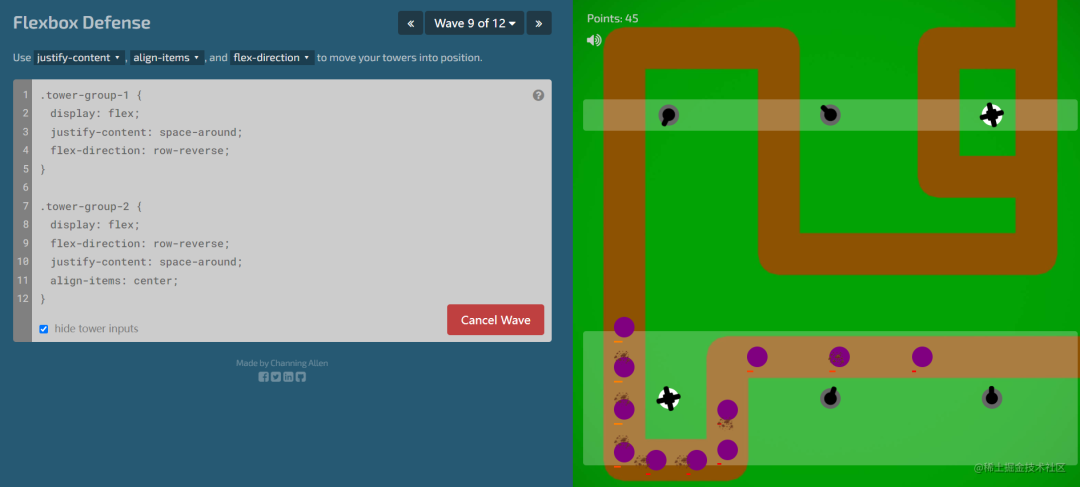
2.9 关卡9
这个关卡增加了新的武器——散弹炮,这个位置千万要注意,此关卡用flex-direction、justify-content、align-items就可以解决。

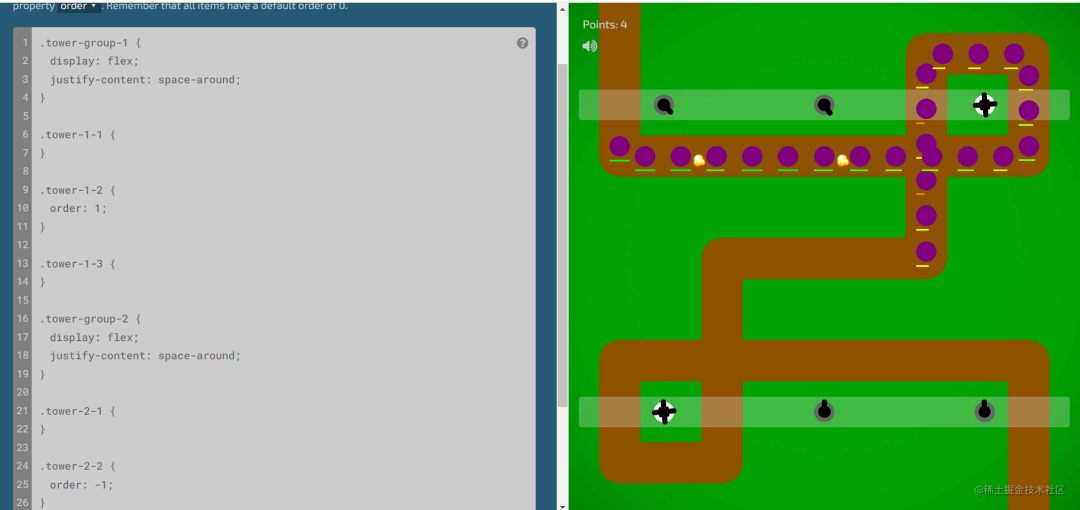
2.10 关卡10
用justify-content、order就可以解决。

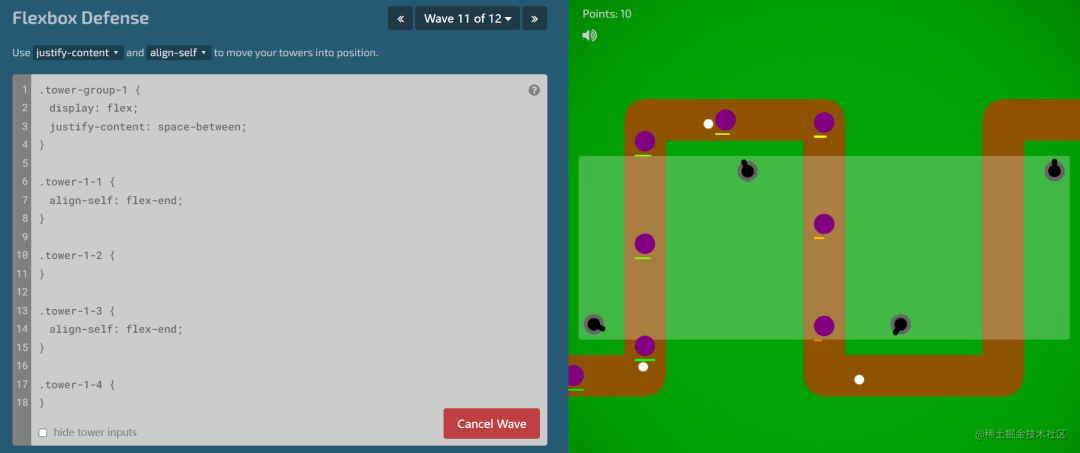
2.11 关卡11
用justify-content、align-self就可以解决。

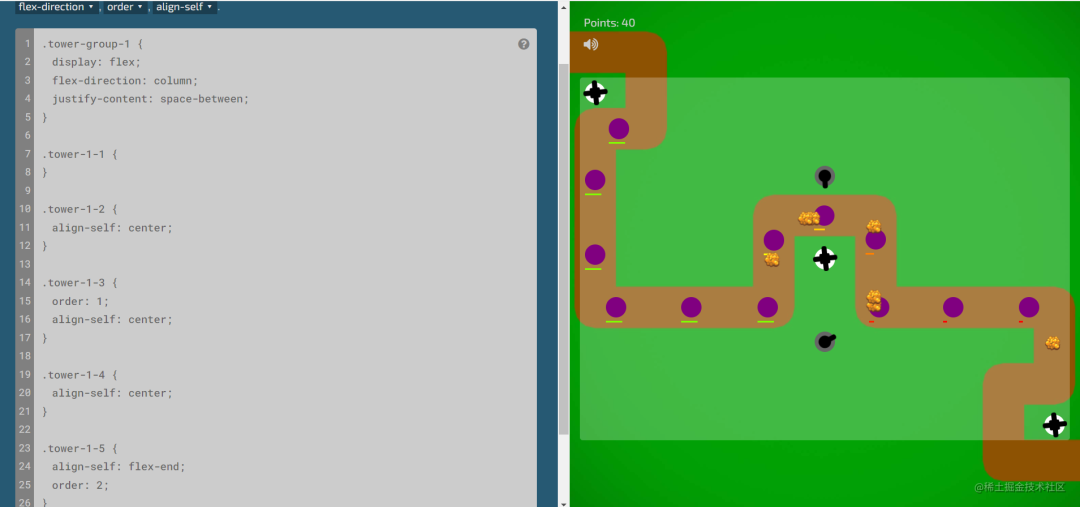
2.12 关卡12
用flex-direction、justify-content、align-self、order就可以解决。

相关文章
- JDK中内嵌JS引擎介绍及使用
- 49195,npm最后的疯狂?盘点10款最有前途JavaScript构建工具
- 译文:5个增强Node.js应用程序增强功能
- 4个例子,吃透 JavaScript 实现的二叉搜索树 BST
- Vue中使用XML和JSON格式互转插件
- JDK中Jshell简单使用(JDK9版本以上或者JDK9版本)
- shiro中的JSP标签支持
- Java技术点-json转对象,对象转json
- SpringBoot+SpringDataJpa @Query之 JPQL使用书写模板(模糊查询and条件查询)
- Spring Boot中的Freemarker模版引擎引用css和js的正确姿势
- Node.js解压版的环境配置及相关常用命令
- JSP学习笔记(6)—— 自定义MVC框架
- JSP学习笔记(5)——Servlet、监听器、过滤器、MVC模式介绍
- Jsp学习笔记(4)——分页查询
- APIJSON简单使用
- JSP学习笔记(3)——JSTL 标签库
- JSP学习笔记(1)——Jsp指令、动作元素和内置对象
- JavaScript ES6 Promise对象
- Web前端——JavaScript扩展补充
- Web前端——表单提交和Js添加选项

