您现在的位置是:首页 > Javascript
当前栏目
遇到奇葩面试题了,x !== x 可以为 true ?
2023-02-25 18:05:29 时间
前言
最近,我被问到几个奇怪的面试问题。它们与普通的问题不同:这些面试问题看起来非常简单,但却考验你对JavaScript的透彻理解。你能正确回答多少个?
x !== x 可以为 true ?
请问当 x 值为什么时,才会打印 大迁世界
const x = ? // ??
if (x !== x) {
console.log('大迁世界')
}
奇怪,到底有什么值是不等于自身的吗?在 JS 中确实有一个值 NaN,它不等于任何值,甚至不等于自己。
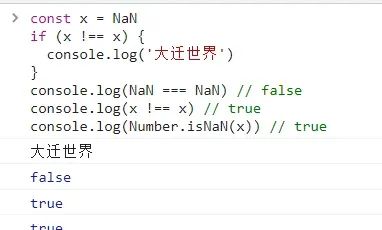
const x = NaN
if (x !== x) {
console.log('大迁世界')
}
console.log(NaN === NaN) // false
console.log(x !== x) // true
console.log(Number.isNaN(x)) // true

(!isNaN(x) && x !== x) 可以为 true?
现在我们排除 NaN,那么还有什么值可以不等于它自身的?
const x = ?
if(!isNaN(x) && x !== x) {
console.log('hello fatfish')
}
view rawq2-1.js hosted with
也许你知道 object. Defineproperty,它可以帮助我们解决这个问题。
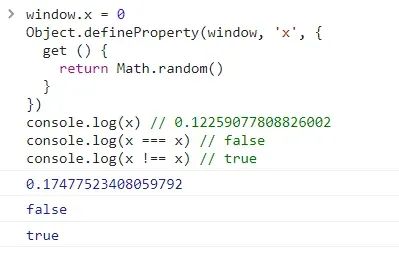
window.x = 0
Object.defineProperty(window, 'x', {
get () {
return Math.random()
}
})
console.log(x) // 0.12259077808826002
console.log(x === x) // false
console.log(x !== x) // true

3.如何让 x === x + 1
这个问题可能不容易,但只要你了解 JS,你会知道 Number.MAX_SAFE_INTEGER,它表示 常量表示在 JavaScript 中最大的安全整数(maxinum safe integer)(2^53 - 1)。
所以,我们可以把 Number.MAX_SAFE_INTEGER 赋给 x:
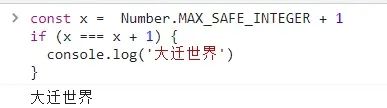
const x = Number.MAX_SAFE_INTEGER + 1
if (x === x + 1) {
console.log('大迁世界')
}

4. x > x 可以为 true?
我不想再读了,这是什么垃圾问题?
const x = ?
if (x > x) {
console.log('hello fatfish')
}
虽然看起来不太可能,一个值怎么可能大于它自己呢?但是,我们可以使用 Symbol.toPrimitive功能来完成这个问题。
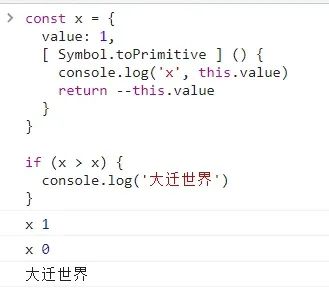
const x = {
value: 1,
[ Symbol.toPrimitive ] () {
console.log('x', this.value)
return --this.value
}
}
if (x > x) {
console.log('大迁世界')
}

真的很神(垃)奇(圾)。
5. typeof x === 'undefined' && x.length > 0
const x = ?
if(typeof x === 'undefined' && x.length > 0) {
console.log('大迁世界')
}
我不得不承认,JS 是一种神奇的语言。除了 undefined 本身,还有什么值可以使 typeof x === undefined 为 true?
答案就是 document.all,它表示页面上的所有元素。
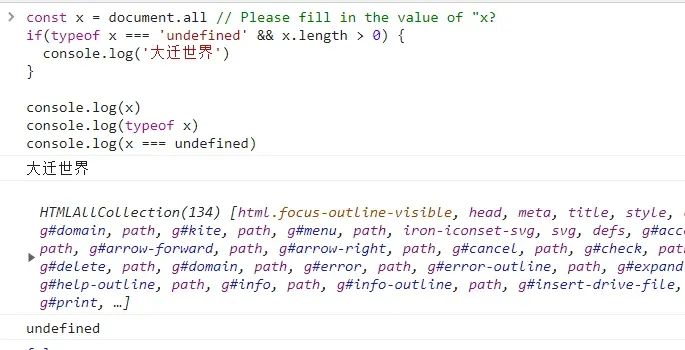
const x = document.all
if(typeof x === 'undefined' && x.length > 0) {
console.log('大迁世界')
}
console.log(x)
console.log(typeof x)
console.log(x === undefined)

最后
你还遇到过什么奇葩的面试题,欢迎留言补充!!
作者:fatfish
译者:前端小智 来源:medium
原文:https://javascript.plnenglish.io/interviewer-can-x-x-return-true-in-javascript-7e1d1a7b5cd
相关文章
- JDK中内嵌JS引擎介绍及使用
- 49195,npm最后的疯狂?盘点10款最有前途JavaScript构建工具
- 译文:5个增强Node.js应用程序增强功能
- 4个例子,吃透 JavaScript 实现的二叉搜索树 BST
- Vue中使用XML和JSON格式互转插件
- JDK中Jshell简单使用(JDK9版本以上或者JDK9版本)
- shiro中的JSP标签支持
- Java技术点-json转对象,对象转json
- SpringBoot+SpringDataJpa @Query之 JPQL使用书写模板(模糊查询and条件查询)
- Spring Boot中的Freemarker模版引擎引用css和js的正确姿势
- Node.js解压版的环境配置及相关常用命令
- JSP学习笔记(6)—— 自定义MVC框架
- JSP学习笔记(5)——Servlet、监听器、过滤器、MVC模式介绍
- Jsp学习笔记(4)——分页查询
- APIJSON简单使用
- JSP学习笔记(3)——JSTL 标签库
- JSP学习笔记(1)——Jsp指令、动作元素和内置对象
- JavaScript ES6 Promise对象
- Web前端——JavaScript扩展补充
- Web前端——表单提交和Js添加选项

