您现在的位置是:首页 > Javascript
当前栏目
e.target 和 e.currentTarget 的区别?你到底知不知道?
2023-02-25 18:06:11 时间
背景
大家开发中经常会跟DOM的事件打交道,也会经常用到e.target和e.currentTarget这两个对象,但是却有很多人根本就不知道这两个有什么区别~~~
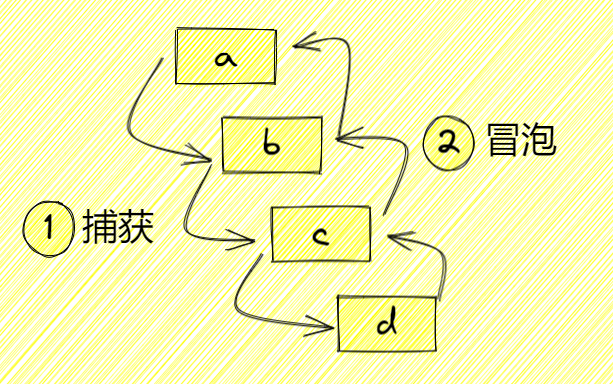
冒泡 & 捕获
当你触发一个元素的事件的时候,该事件从该元素的祖先元素传递下去,此过程为捕获,而到达此元素之后,又会向其祖先元素传播上去,此过程为冒泡
<div id="a">
<div id="b">
<div id="c">
<div id="d">哈哈哈哈哈</div>
</div>
</div>
</div>

addEventListener
addEventListener是为元素绑定事件的方法,他接收三个参数:
- false:默认,代表冒泡时绑定
- true:代表捕获时绑定
- 第一个参数:绑定的事件名
- 第二个参数:执行的函数
- 第三个参数:
target & currentTarget
false
我们给四个div元素绑定事件,且addEventListener第三个参数不设置,则默认设置为false
const a = document.getElementById('a')
const b = document.getElementById('b')
const c = document.getElementById('c')
const d = document.getElementById('d')
a.addEventListener('click', (e) => {
const {
target,
currentTarget
} = e
console.log(`target是${target.id}`)
console.log(`currentTarget是${currentTarget.id}`)
})
b.addEventListener('click', (e) => {
const {
target,
currentTarget
} = e
console.log(`target是${target.id}`)
console.log(`currentTarget是${currentTarget.id}`)
})
c.addEventListener('click', (e) => {
const {
target,
currentTarget
} = e
console.log(`target是${target.id}`)
console.log(`currentTarget是${currentTarget.id}`)
})
d.addEventListener('click', (e) => {
const {
target,
currentTarget
} = e
console.log(`target是${target.id}`)
console.log(`currentTarget是${currentTarget.id}`)
})
现在我们点击,看看输出的东西,可以看出触发的是d,而执行的元素是冒泡的顺序
target是d currentTarget是d
target是d currentTarget是c
target是d currentTarget是b
target是d currentTarget是a
true
我们把四个事件第三个参数都设置为true,我们看看输出结果,可以看出触发的是d,而执行的元素是捕获的顺序
target是d currentTarget是a
target是d currentTarget是b
target是d currentTarget是c
target是d currentTarget是d
区别
我们可以总结出:
-
e.target:触发事件的元素 -
e.currentTarget:绑定事件的元素
相关文章
- JDK中内嵌JS引擎介绍及使用
- 49195,npm最后的疯狂?盘点10款最有前途JavaScript构建工具
- 译文:5个增强Node.js应用程序增强功能
- 4个例子,吃透 JavaScript 实现的二叉搜索树 BST
- Vue中使用XML和JSON格式互转插件
- JDK中Jshell简单使用(JDK9版本以上或者JDK9版本)
- shiro中的JSP标签支持
- Java技术点-json转对象,对象转json
- SpringBoot+SpringDataJpa @Query之 JPQL使用书写模板(模糊查询and条件查询)
- Spring Boot中的Freemarker模版引擎引用css和js的正确姿势
- Node.js解压版的环境配置及相关常用命令
- JSP学习笔记(6)—— 自定义MVC框架
- JSP学习笔记(5)——Servlet、监听器、过滤器、MVC模式介绍
- Jsp学习笔记(4)——分页查询
- APIJSON简单使用
- JSP学习笔记(3)——JSTL 标签库
- JSP学习笔记(1)——Jsp指令、动作元素和内置对象
- JavaScript ES6 Promise对象
- Web前端——JavaScript扩展补充
- Web前端——表单提交和Js添加选项


