您现在的位置是:首页 > Javascript
当前栏目
TypeScript 类型挑战:实现 Pick
2023-02-25 18:05:50 时间
高质量的类型可以提高项目的可维护性并避免一些潜在的漏洞。
一些大厂在前端面试中也考察到了 TypeScript 高级类型的定义,本系列主要解答来自 Type Challenges 中的 TS 类型挑战问题,以此更好的了解 TS 的类型系统,编写自己的类型工具。
下面来看一个难度为简单的题目:实现 Pick
题目描述
实现 TS 内置的 Pick,但不可以使用它。
从类型 T 中选择出属性 K,构造成一个新的类型。
例如:
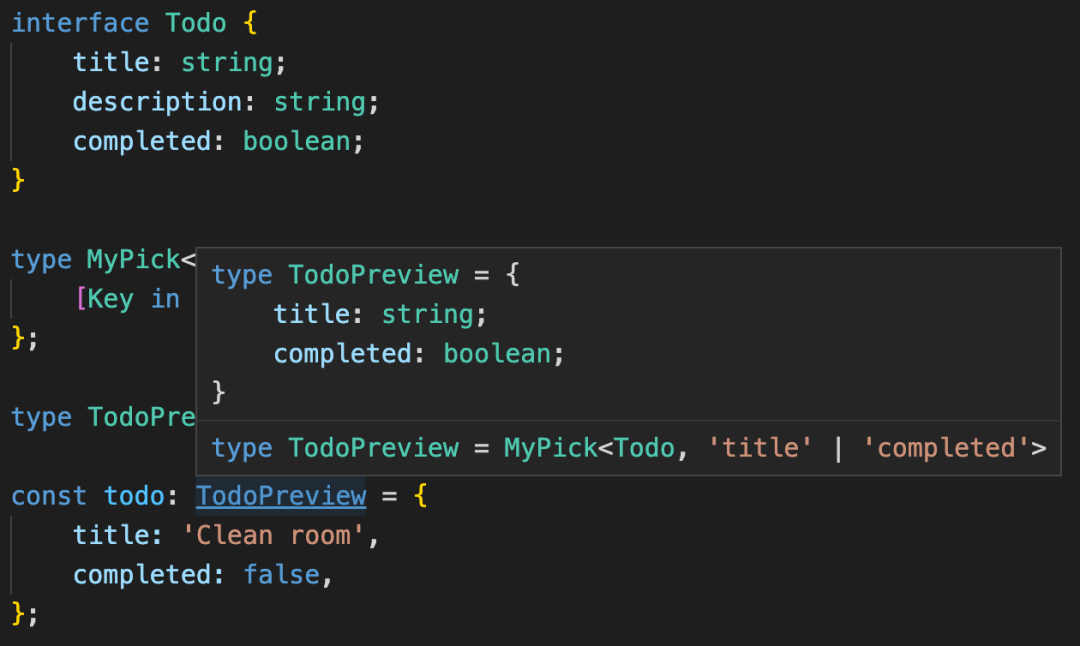
interface Todo {
title: string
description: string
completed: boolean
}
type TodoPreview = MyPick<Todo, 'title' | 'completed'>
const todo: TodoPreview = {
title: 'Clean room',
completed: false,
}
题目解答
Pick 类型用于从T类型中选择部分属性K来构造新的类型。
首先,我们需要遍历对象 T。那就要使用映射类型来遍历:
type MappedType<T> = {
[Key in keyof T]: T[Key];
};
- keyof T用于从对象类型T中获取键值 key;
- in用于对对象键值key进行迭代;
- Key 就是对象键值 key 本身;
- T[Key]是指定 Key 的值;
然后,要想迭代获取对象的某个部分,就需要指定要迭代的key:
type MappedType<T, Keys> = {
[Key in Keys]: T[Key];
};
但是,这样写就会有两个错误:
- 不能将类型“Keys”分配给类型“string | number | symbol”。
- 类型“Key”无法用于索引类型“T”。
这两个错误都与迭代规则有关:
- key 可以是string、number、symbol;
- 如果T中不存在Key,就不能调用T[Key]。
如果规则 2 成立,那么规则 1 一定是成立的,因为现有的 keys 是指定类型之一。为了迭代现有的 key,我们需要使用extends关键字进行约束。这样,如果指定不存在的 key,TypeScript 将抛出一个错误,如果T中不存在这个 key,就不能调用T[key]。
Pick的实现如下:
type MyPick<T, Keys extends keyof T> = {
[Key in Keys]: T[Key];
};

Type Challenges:https://github.com/type-challenges/type-challenges
相关文章
- JDK中内嵌JS引擎介绍及使用
- 49195,npm最后的疯狂?盘点10款最有前途JavaScript构建工具
- 译文:5个增强Node.js应用程序增强功能
- 4个例子,吃透 JavaScript 实现的二叉搜索树 BST
- Vue中使用XML和JSON格式互转插件
- JDK中Jshell简单使用(JDK9版本以上或者JDK9版本)
- shiro中的JSP标签支持
- Java技术点-json转对象,对象转json
- SpringBoot+SpringDataJpa @Query之 JPQL使用书写模板(模糊查询and条件查询)
- Spring Boot中的Freemarker模版引擎引用css和js的正确姿势
- Node.js解压版的环境配置及相关常用命令
- JSP学习笔记(6)—— 自定义MVC框架
- JSP学习笔记(5)——Servlet、监听器、过滤器、MVC模式介绍
- Jsp学习笔记(4)——分页查询
- APIJSON简单使用
- JSP学习笔记(3)——JSTL 标签库
- JSP学习笔记(1)——Jsp指令、动作元素和内置对象
- JavaScript ES6 Promise对象
- Web前端——JavaScript扩展补充
- Web前端——表单提交和Js添加选项

