玩转可视化图表篇,推荐十个你最应该知道的可视化图表项目,YYDS !
大家好,我是你们的 猫哥,那个不喜欢吃鱼、又不喜欢喵 的超级猫 ~
今天继续推荐前端必备项目!
平时如何发现好的开源项目,可以看看这篇文章:GitHub 上能挖矿的神仙技巧 - 如何发现优秀开源项目。
1. three.js

JavaScript 3D Library.
这个项目,做为前端开发都应该知道的哈!
该项目的目的是创建一个易于使用、轻量级、跨浏览器的通用 3D 库。当前的构建仅包含 WebGL 渲染器,但示例中也提供了 WebGPU(实验性)、SVG 和 CSS3D 渲染器。
https://github.com/mrdoob/three.js.
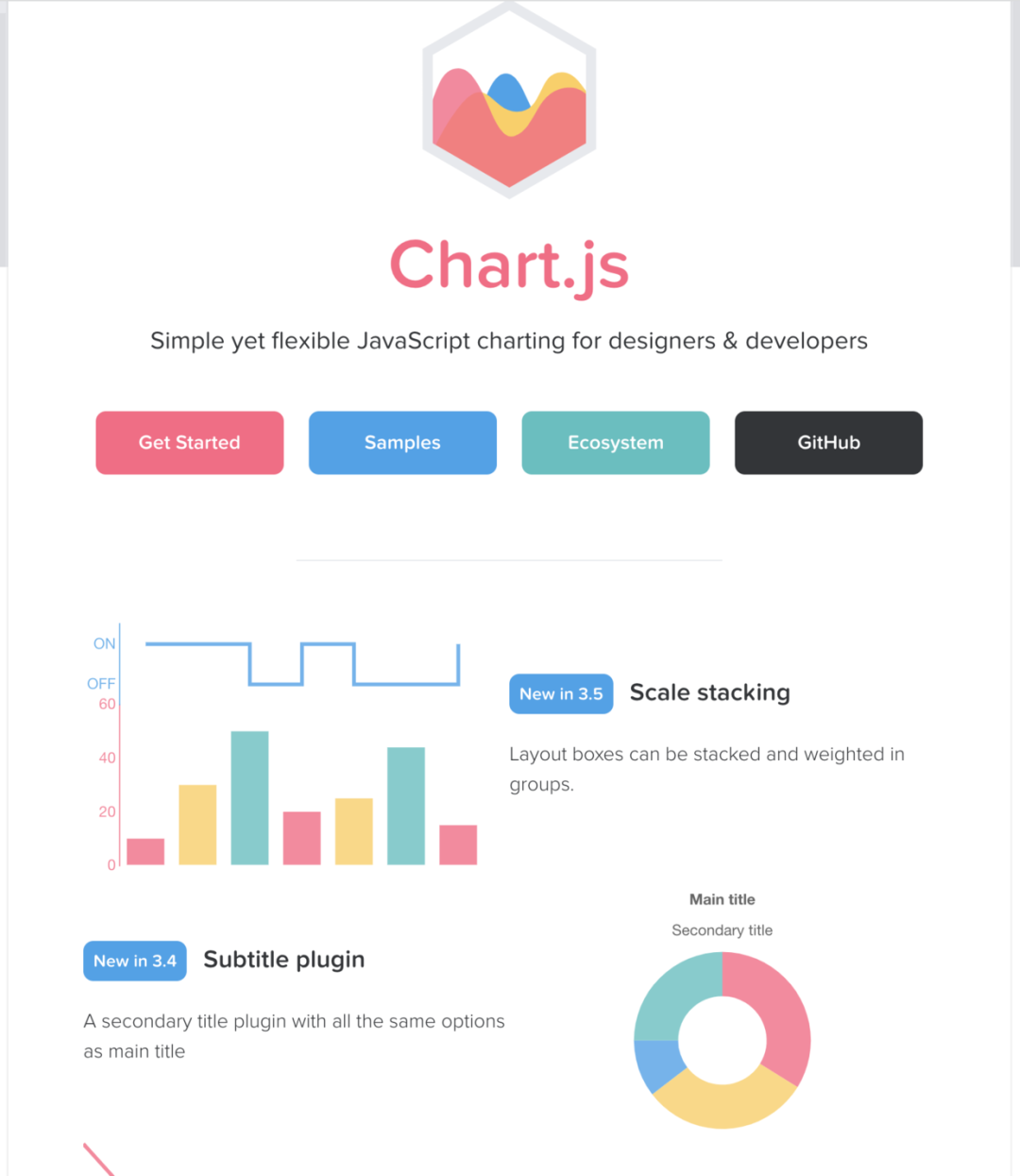
2. Chart.js

为设计人员和开发人员提供简单而灵活的 JavaScript 图表。
https://github.com/chartjs/Chart.js.
3. echarts

Apache ECharts 是一个功能强大的交互式图表和数据可视化库,适用于浏览器

https://github.com/apache/echarts.
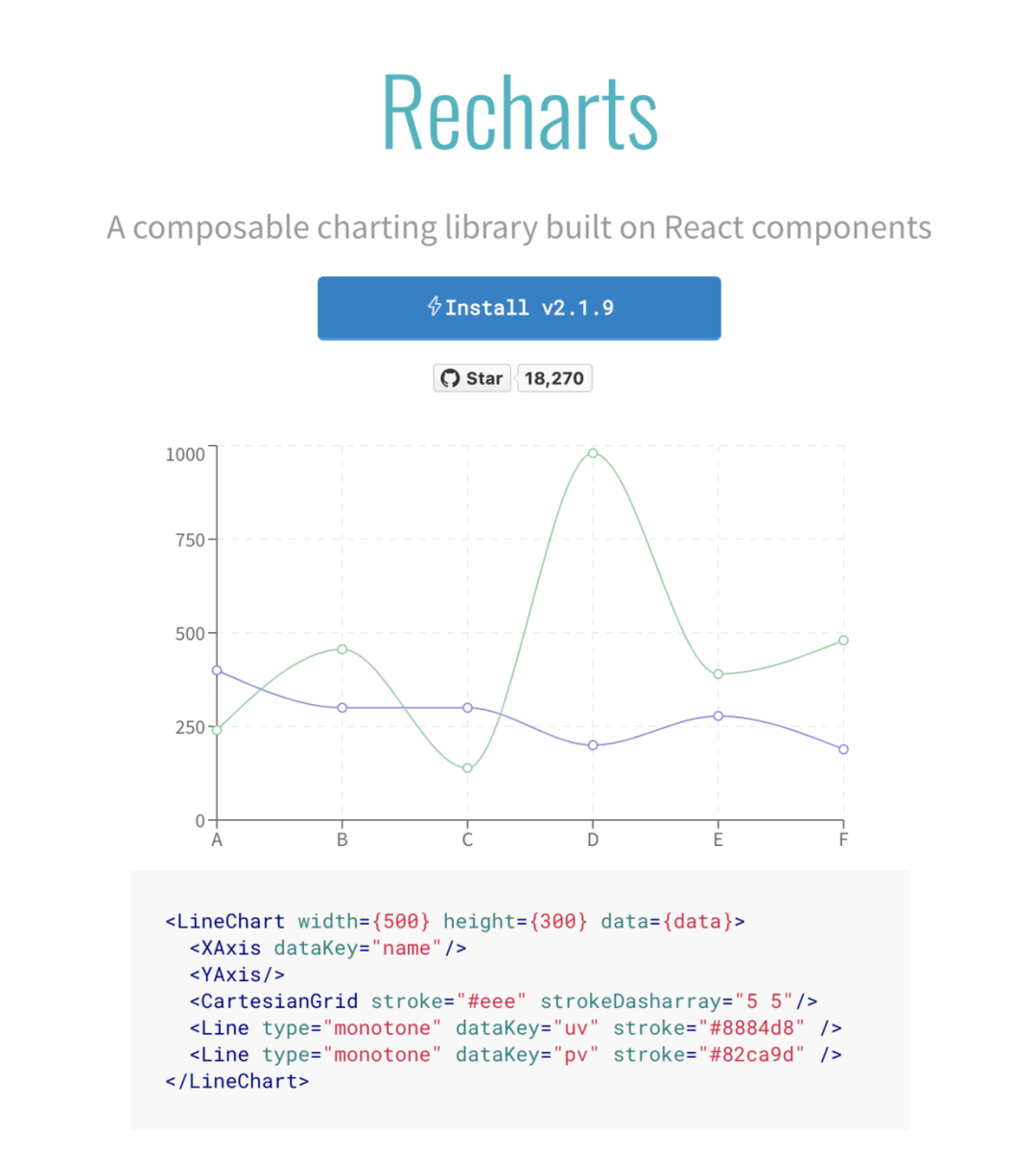
4. recharts

Recharts 是一个用 React 和 D3 构建的重新定义的图表库。这个库能帮助你在 React 应用中轻易绘制图表,Recharts 的主要特点:
- 简单地使用 React 组件进行部署。
- 支持原生 SVG,轻量级应用一些 D3 子模块。
https://github.com/recharts/recharts.
5. vue-echarts

Apache ECharts 的 Vue.js 组件。
https://github.com/ecomfe/vue-echarts.
6. chartist-js

Chartist.js 是一个非常简单而且实用的 JavaScript 前端图表生成器,它支持 SVG。
格式,图表数据转换十分灵活,同时也支持多种图表展现形式,不失为一款前端开发者的开发利器。
https://github.com/gionkunz/chartist-js.
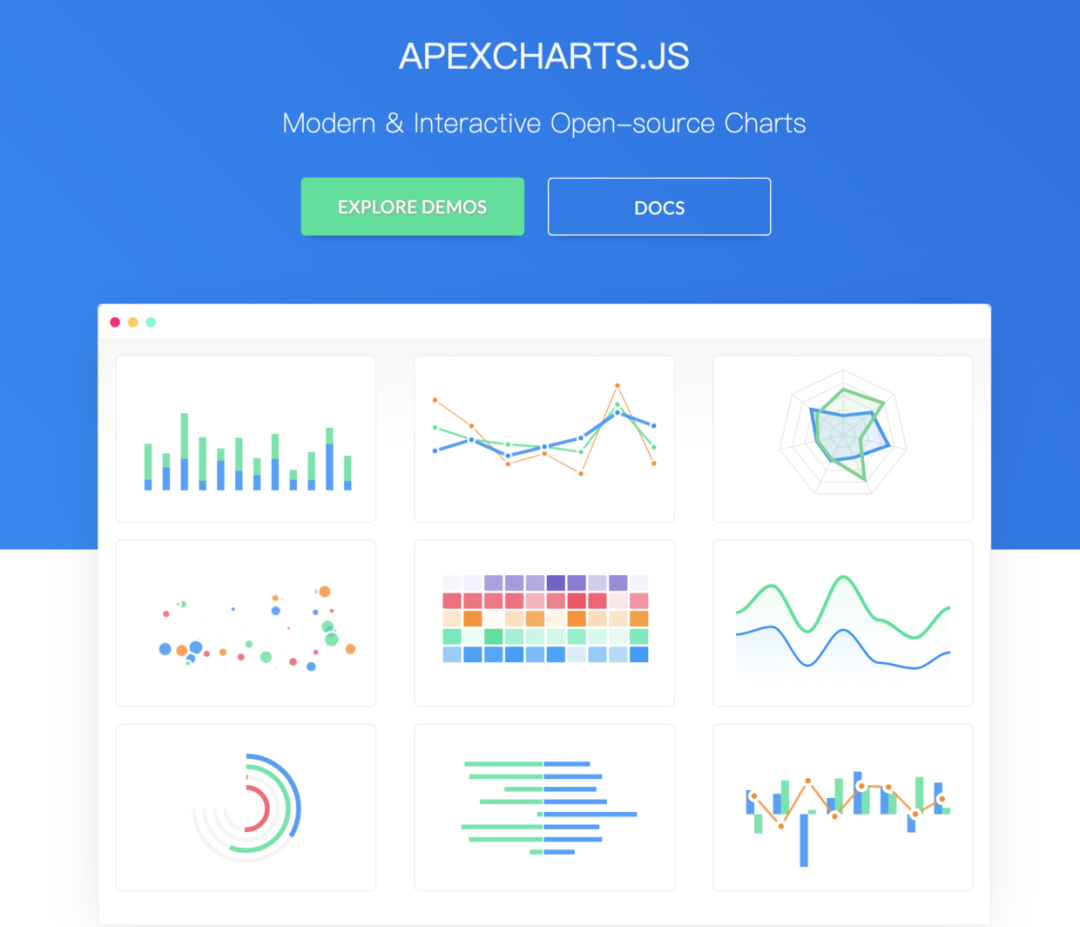
7. apexcharts.js

ApexCharts.JS 是一个现代化 JavaScript 图表库,用于使用简单的 API 构建交互式图表和可视化。
https://github.com/apexcharts/apexcharts.js.
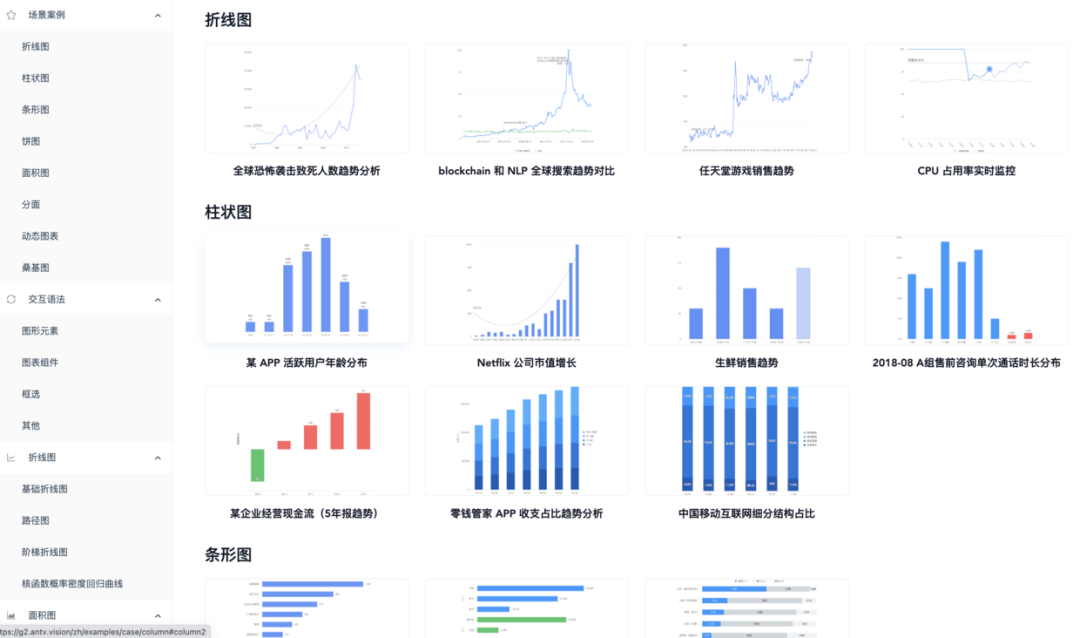
8. G2

G2 是一套基于图形语法理论的可视化底层引擎,以数据驱动,提供图形语法与交互语法,具有高度的易用性和扩展性。使用 G2,你可以无需关注图表各种繁琐的实现细节,一条语句即可使用 Canvas 或 SVG 构建出各种各样的可交互的统计图表。
https://github.com/antvis/G2.
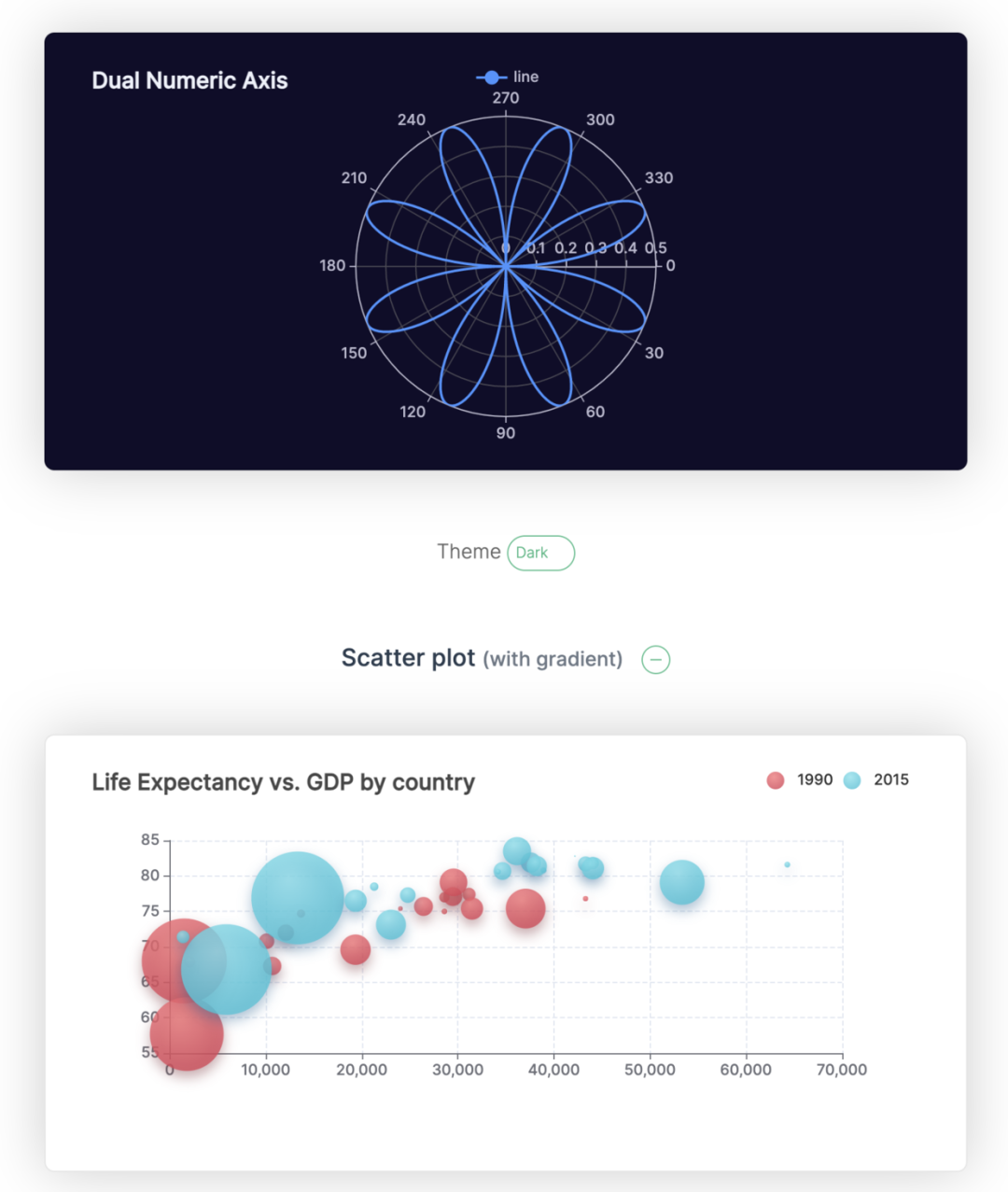
9. highcharts

让数据可视化更简单 兼容 IE6+、完美支持移动端、图表类型丰富、方便快捷的 HTML5 交互性图表库。
https://github.com/highcharts/highcharts.
10. nivo

nivo提供增压的 React 组件来轻松构建 dataviz 应用程序,它建立在 d3 之上。
已经存在几个用于 React d3 集成的库,但只有少数提供了服务器端渲染能力和完全声明性的图表。
相关文章
- 什么?比 MySQL 性价比更高的 TiDB Cloud Serverless Tier 来了?
- 盘点66个Pandas函数,轻松搞定“数据清洗”!
- 一文说清楚配置数据源的参数
- 500W数据,20Wqps分词检索,架构如何设计?
- 一个例子,看懂关系型数据库和Redis的区别
- TiDB 首批通过信通院 HTAP 数据库基础能力评测
- 数益工联 x TiDB丨如何运用 HTAP 挖掘工业数据价值?
- 不写一行代码,如何实现前端数据发送到邮箱?
- LiveMe x TiDB丨单表数据量 39 亿条,简化架构新体验
- 复杂网络社区发现算法聚类分析全国电梯故障数据和可视化:诊断电梯“安全之殇”
- 数据分享|R语言分析上海空气质量指数数据:kmean聚类、层次聚类、时间序列分析:arima模型、指数平滑法|附代码数据
- R语言用关联规则和聚类模型挖掘处方数据探索药物配伍中的规律|附代码数据
- 30G 超大数据文件,如何用一周时间导入生产数据库?
- Kingbase国产化数据库数据迁移:oracle11g数据库转库人大金仓数据库实例演示
- 简单好用,分享四款 Pandas 自动数据分析神器!
- 扔掉工具类,Mybatis一个简单配置搞定数据加密解密!
- SPL 实现电力高频时序数据实时存储统计
- PyTorch 1.11 发布,带来 TorchData 和 functorch 两个新库
- 一文看懂Next.js渲染方法:CSR、SSR、SSG和ISR
- 温故知新:从计算机体系结构看操作系统

