React 的一些优秀安全实践

React.js、Vue.js 这些现代的前端框架默认已经对安全做了非常多的考虑,但是这仍然不能阻碍我们写出一些安全漏洞 。。。因为框架永远不能完全限制我们编程的灵活性,只要有一定的灵活性存在就意味着有安全风险。
下面我就带大家一起来看一下,为了保证我们 React 应用的安全性,有哪些值得遵循的优秀实践。
dangerouslySetInnerHTML
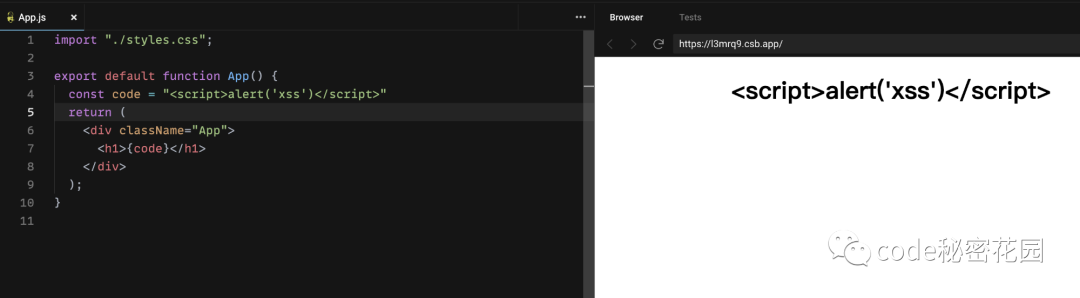
React 会对默认的数据绑定({})进行自动转义来防止 XSS 攻击,所有数据都会认为是 textContent:

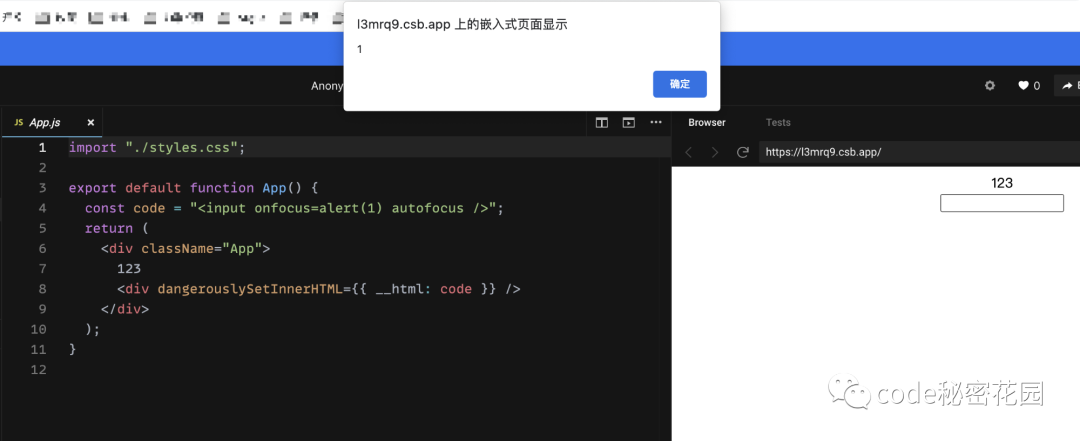
但是为了保障开发的灵活性,它也给我们提供了一些直接渲染 HTML 的方法,比如 dangerouslySetInnerHTML:

在把数据传入 dangerouslySetInnerHTML 之前,一定要确保数据是经过过滤或转义的,比如可以通过 dompurify.sanitize 进行过滤:
import dompurify from "dompurify";
import "./styles.css";
export default function App() {
const code = "<input onfocus=alert(1) autofocus />";
return (
<div className="App">
<div dangerouslySetInnerHTML={{ __html: dompurify.sanitize(code) }} />
</div>
);
}
避免直接操作 DOM 注入 HTML
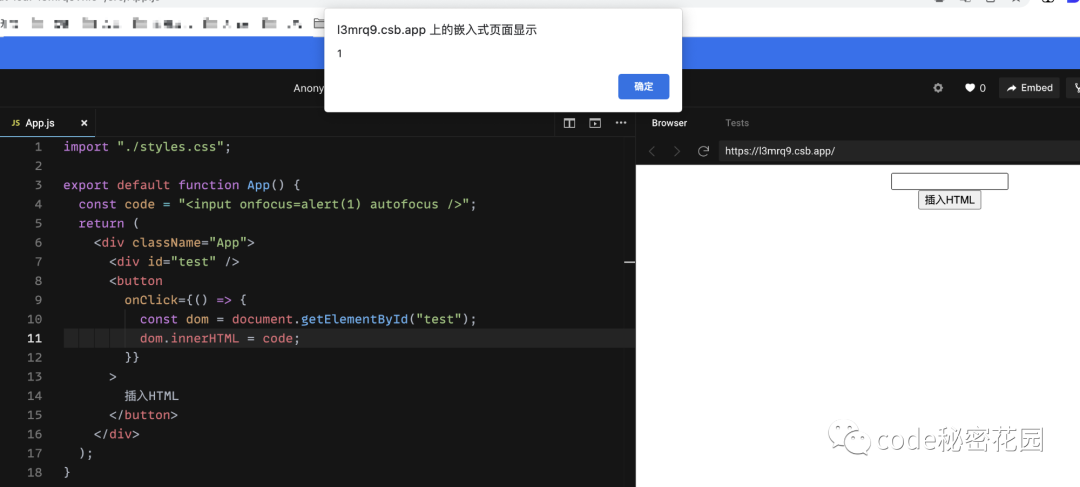
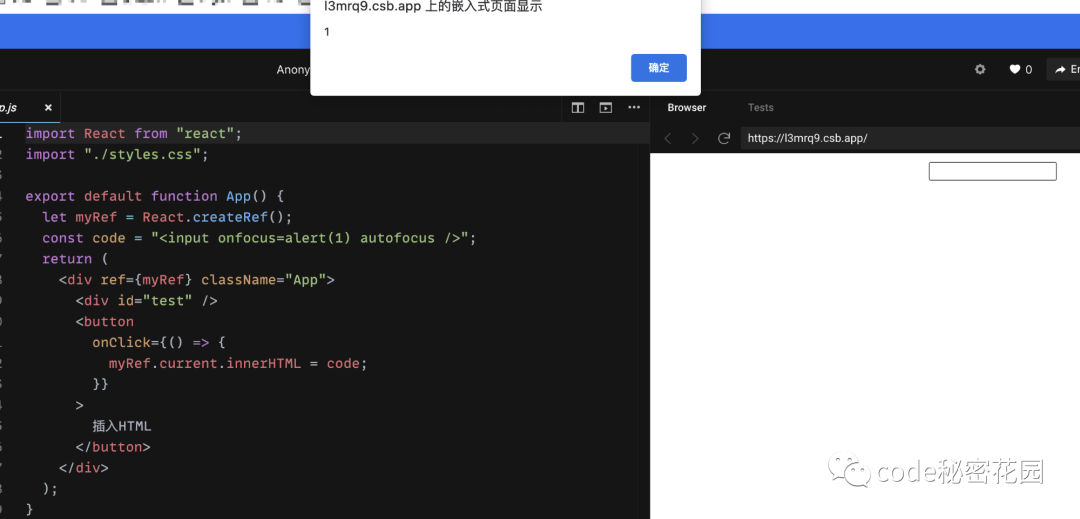
除了 dangerouslySetInnerHTML ,我们当然还可以直接通过原生的 DOM API 来插入 HTML:

另外也可以通过 ref 来访问 DOM 来插入 HTML:

这两个操作都是相当危险的操作,推荐大家既然用了 React 就要尽量用 React 的编写方式来写代码,尽量不要直接操作 DOM,如果你确实要渲染富文本,还是推荐用上面提到的 dangerouslySetInnerHTML,而且数据要经过过滤或转义。
服务端渲染
当使用服务端渲染函数时,数据绑定也会提供自动内容转义,比如 ReactDOMServer.renderToString() 和 ReactDOMServer.renderToStaticMarkup()。
在将字符串发送给客户端进行注水之前,避免将字符串直接拼接到 renderToStaticMarkup() 的输出上。
为了避免 XSS,不要将未过滤的数据与 renderToStaticMarkup() 的输出连接在一起:
app.get("/", function (req, res) {
return res.send(
ReactDOMServer.renderToStaticMarkup(
React.createElement("h1", null, "Hello ConardLi!")
) + otherData
);
});
JSON 注入
将 JSON 数据与服务器端渲染的 React 页面一起发送是很常见的。始终对 < 字符进行转义来避免注入攻击:
window.JSON_DATA = ${JSON.stringify(jsonData).replace( /</g, '\\u003c')}
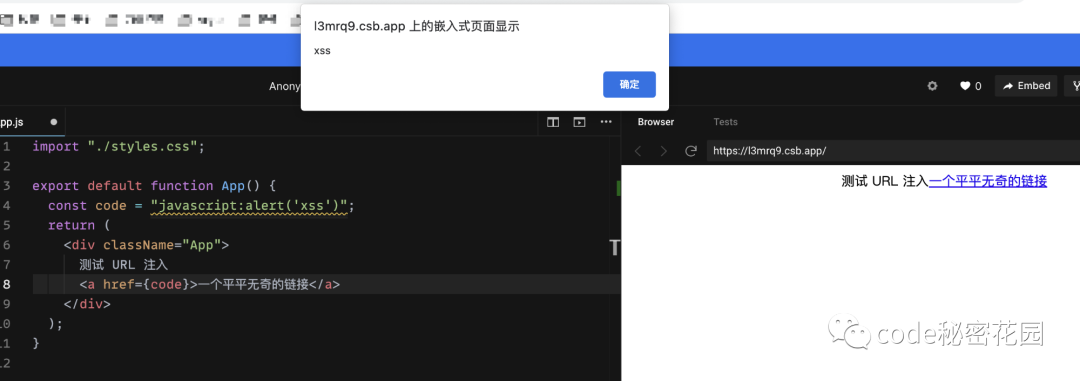
URL 注入
前面几个基本上都是直接渲染未经过滤的富文本导致的 XSS,实际上通过 URL 伪协议也可以执行 javascript 脚本:

因此所有需要注入到代码里的 URL 参数,我们都要做好 URL 的合法性验证,千万不要直接注入进去:
import "./styles.css";
function isSafe(url) {
if (url && !url.startsWith("http")) {
return null;
}
// ... 其他判断
}
export default function App() {
const code = "javascript:alert('xss')";
return (
<div className="App">
测试 URL 注入
<a href={isSafe(code)}>一个平平无奇的链接</a>
</div>
);
}
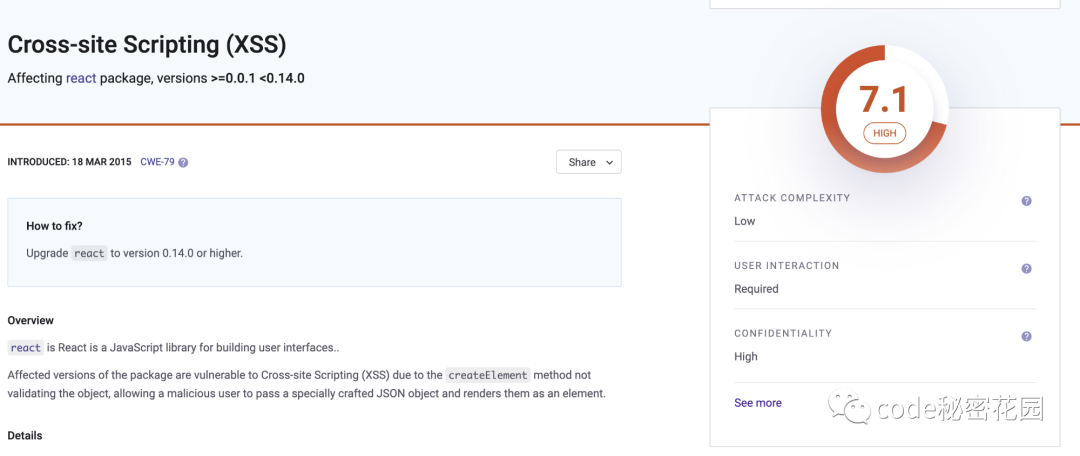
避免有漏洞的 React 版本
React 以前也被测试出有比较高危的安全漏洞,建议经常保持更新,来避免这些有漏洞的 React 版本:

避免有漏洞的其他依赖
一般我们的项目都会依赖大量的开源代码,有时漏洞并不是我们写出来的,而是这些依赖带进来的,因此我们无论使用任何框架,定期进行依赖更新都是不错的选择。
Eslint React 安全配置
推荐大家通过 Eslint 的 React 安全配置(https://github.com/snyk-labs/eslint-config-react-security/)来对代码进行约束,它会自动帮助我们发现一些代码中的安全风险。
相关文章
- 美国数字美元试验的最新进展
- 互联 - 我的闪存
- 推广运营方法
- 愿景 - 我的闪存
- Navicat Premium 15 永久激活版安装教程
- 我写的诗 - 动情
- 软件分享 | 第三十期 QQ截图提取版(电脑端)
- 软件分享 | 第三十八期 自建网站 一站式软件分享(PC)
- 2019中国家政服务行业发展现状和趋势分析
- 存放久了衣服发黄如何去除
- 功能 - 我的闪存
- 透过设计大赛,看华为全屋智能的初心与理想
- 软件分享 | 第四十七期 文库bd-download(PC)
- 我写的诗 - 爱到不能收
- 我写的诗 - 心醉
- TryHackMe-Enterprise
- 我写的诗 - 魅力
- 屏幕录制软件oCam
- 小姐姐手把手教装机 3个秘籍让你迅速学会
- Illustrator 2022 for mac (Ai2022) v26.4.1中文版

