【CSS】P11 盒子模型 padding border 与 margin
2023-04-18 16:44:38 时间
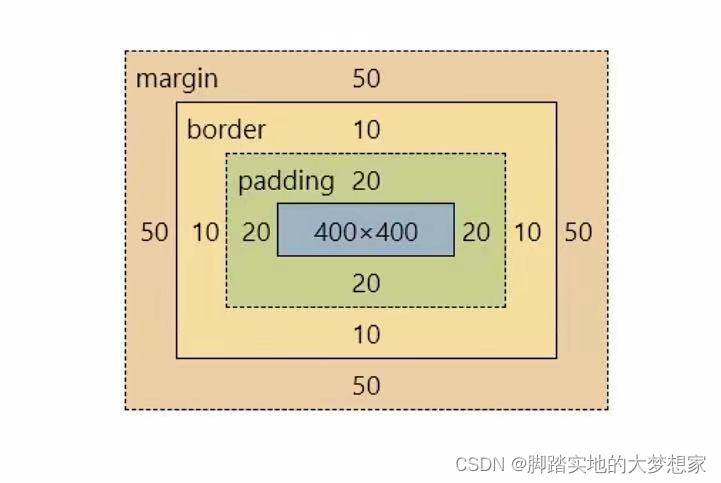
盒子模型

div {
width: 400px;
height: 400px;
padding: 20px;
border: 10px solid black;
margin: 50px;
background-color: gray;
}
border,padding 同样会被赋背景颜色,而margin不会被赋背景颜色;
盒子大小 = padding + border + content
padding 内边距
.xhd {
/* 分别设定每个边距 */
padding-top: ;
padding-bottom: ;
padding-left: ;
padding-right: ;
/* 同时设定四个编剧 */
padding: 20px;
/* 上下为10,左右为20 */
padding: 10px 20px;
/* 上10,左右20,下30 */
padding: 10px 20px 30px;
/* 上右下左 10 20 30 40 */
padding: 10px 20px 30px 40px;
}
border 边框
.xhd {
border-width: 10px;
border-color: blue;
border-style: solid;
/* 复合 */
border: 10px solid blue;
/* 边框宽度 */
border-left-width: ;
border-right-width: ;
border-top-width: ;
border-bottom-width: ;
/* 边框颜色 */
border-left-color: ;
border-right-color: ;
border-top-color: ;
border-bottom-color: ;
/* 边框风格 */
border-left-style: solid;
border-right-style: dashed;
border-top-style: double;
border-bottom-style: dotted;
/* 分侧设置 */
border-left: 10px purple solid;
border-right: 20px blue dashed;
border-top: 30px black double;
border-bottom: 22px green dotted;
}
margin 外边距
.xhd {
/* 分别设定每个外边距 */
margin-top: ;
margin-bottom: ;
margin-left: ;
margin-right: ;
/* 同时设定四个编剧 */
margin: 20px;
/* 上下为10,左右为20 */
margin: 10px 20px;
/* 上10,左右20,下30 */
margin: 10px 20px 30px;
/* 上右下左 10 20 30 40 */
margin: 10px 20px 30px 40px;
}
行内元素 无法设置上下 margin,只能设置左右 margin,块和行内块元素可以设置四外边 margin;
块级元素 行内块元素 实现左右居中效果:
.xhd {
margin: 0px auto;
}
margin 塌陷问题
在父元素中,给第一个子元素赋 margin-top 以及最后一个子元素 margin-bottom 值都会被父元素 ”抢走“ ;
解决办法:
解决方案一:(不推荐)
给父元素加一个边框;
解决方案二:(不推荐)
给父元素加一个padding;
解决方案三:(推荐)
overflow: hidden;
overflow
.xhd {
/* 横向纵向都隐藏截断超出的部分 */
overflow: hidden;
/* 默认值,显示 */
overflow: visiable;
/* 滚动条 */
overflow: scroll;
/* auto 字体不溢出不产生滚动条 */
overflow: auto;
/* 还可以对overflow-x, -y 单独设定 */
overflow-x: ;
overflow-y: ;
}
相关文章
- python django框架中的单元测试如何执行?
- pycharm代码不高亮显示怎么办
- ps金属质感怎么做
- ps教程之怎么用ps抠图头发丝
- 怎么在jupyter安装包?
- pycharm怎么设置代码自动提示
- python3处理excel文本内容代码怎么写?
- 代理IP为什么使用socks5速度会快的多呢
- php文件怎么运行
- php中Larave框架中间件是什么?
- php中如何进行数组的降序或升序?
- 怎样暂停jupyter的运行?
- pycharm怎么返回(代码跳转回退)
- 雷军称小米成为电动汽车前五才能成功、微软被曝泄露2.4TB客户敏感数据、Meta已开发出无文字语言AI翻译系统 | T资讯
- 无线系统复杂性增加,AI 成克服挑战的关键
- Meta 开源首个 AI 语音翻译系统,闽南话和英语可以直接语音互译!
- 微软宣布Power Platform将为企业用户提供AI新功能
- python UDP编程是什么意思?
- 静态分配ip和动态分配ip 的定义是什么
- pycharm怎么格式化代码

