如何搭建 Jenkins 自动化测试平台?
目录
前言
在进行平台搭建前,我们首先要问自己:我需要搭建的平台的功能是什么,要实现什么目标?
在我的理解中,自动化构建平台的执行流程(目标)是:
- 我们将代码提交到代码托管工具上,如github、gitlab、gitee等。
- Jenkins要能够检测到我们的提交。
- Jenkins检测到提交后,要自动拉取代码,运行测试,并进行构建、打包。
- Jenkins执行完测试和构建后,要向相关人员发送构建结果。
- Jenkins要能够向我们展示测试运行的分析。
其实还可以加上自动化部署——把成功的构建添加到web 容器。
自动化测试搭建
有了大致的目标,就可以一步步实现了。
代码仓库搭建
常用的代码托管平台有GitHub、Gitlab、Gitee等。我选择了Gitlab。
Gitlab可以托管在Gitlab的网站上,也可以建立本地的Gitlab仓库。
为了访问更稳定,我选择了在自己的阿里云服务器上搭建gitlab仓库。
步骤:
-
服务器安装Gitlab。可以通过宝塔安装,也可以自己手动安装。安装后开放相应的端口,就可以访问到Gitlab了。

-
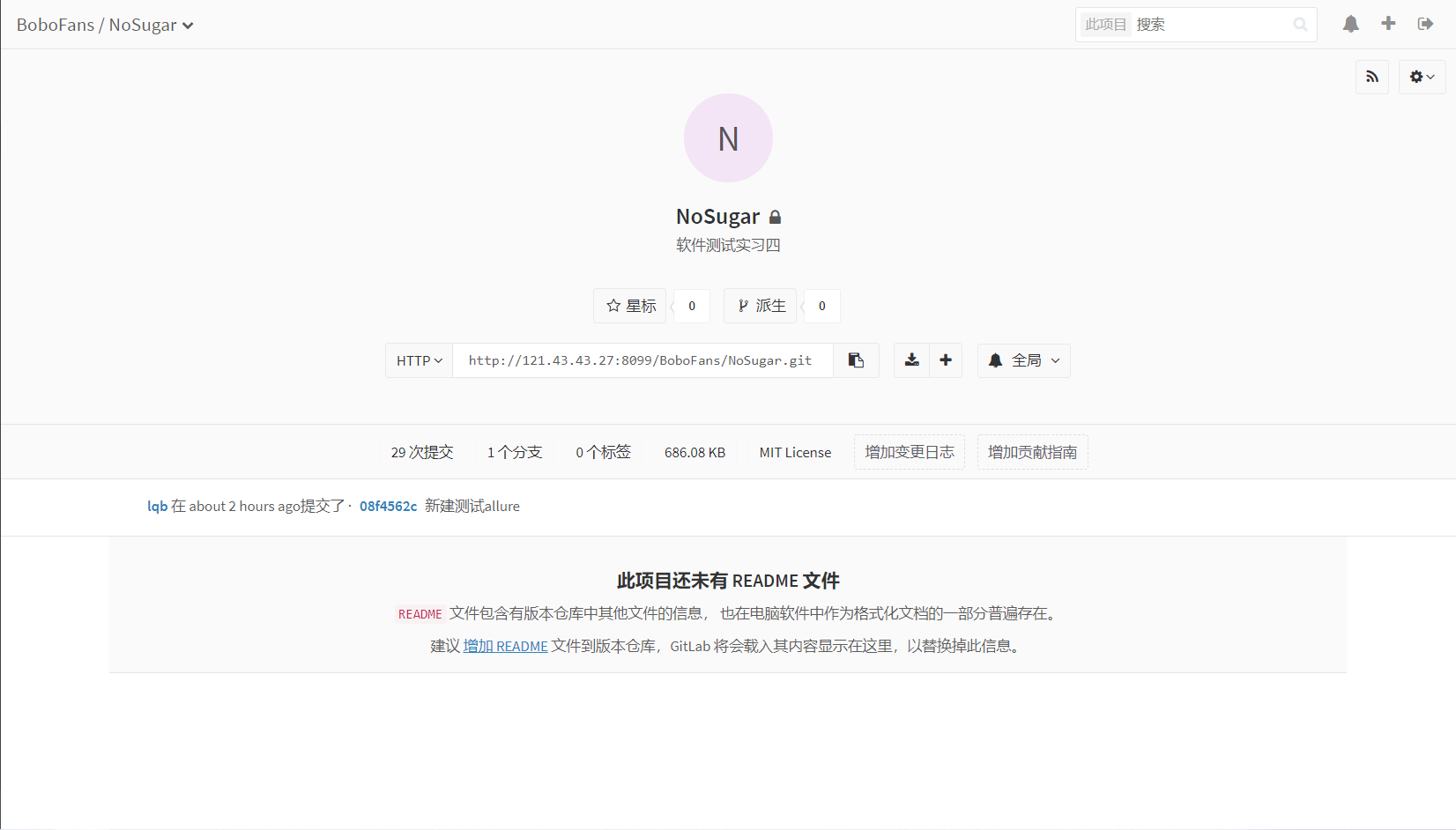
创建账号,登录,创建一个项目

-
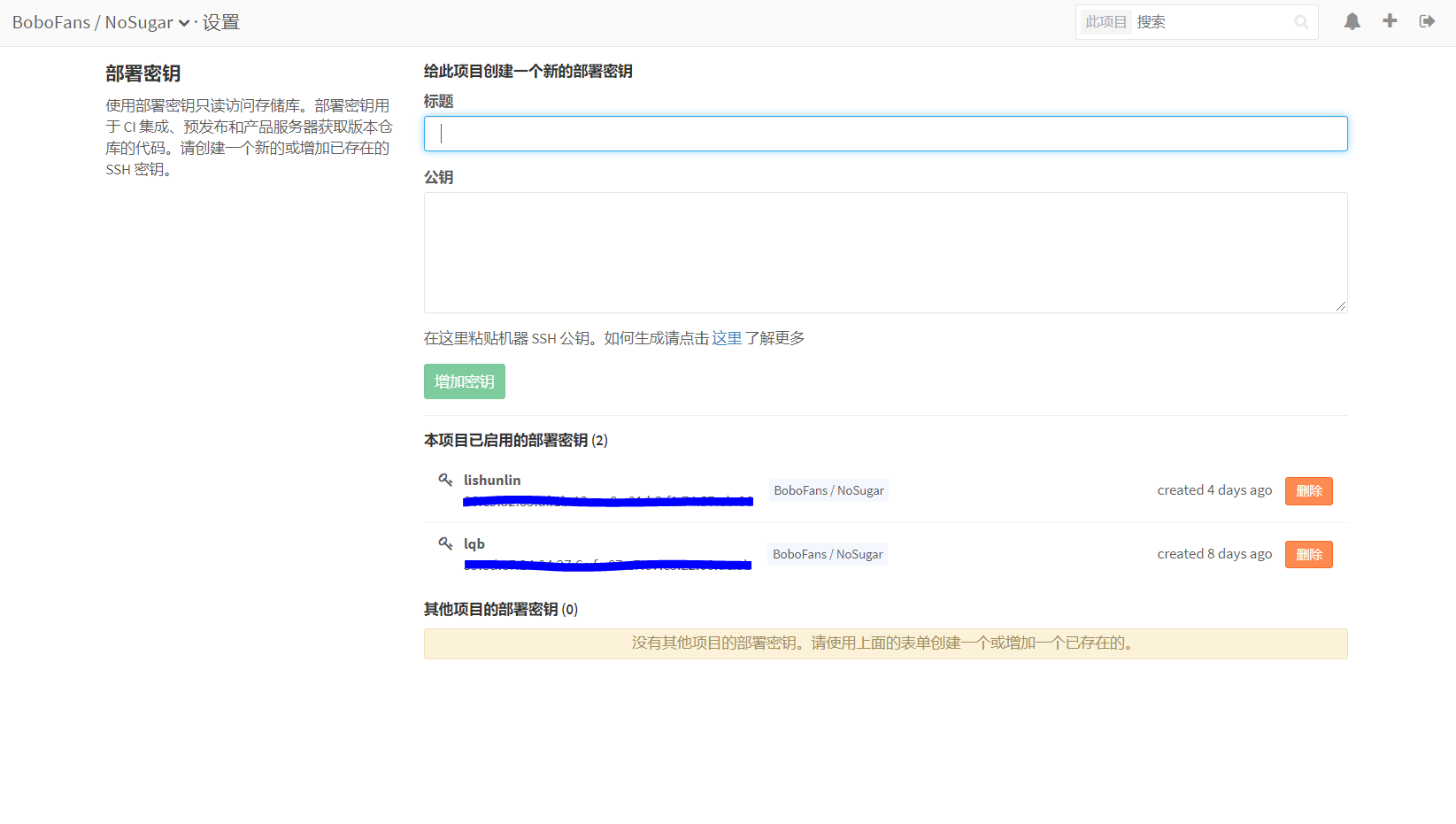
为了让我们能够向该项目提交代码,需要进行ssh认证。将本地主机的SSH公钥添加到远程项目里。此外,如果远程项目是私有的,那还要添加可访问的用户群组。


Jenkins 安装
下载Jenkins的war包,放在Tomcat的webapps路径下,然后重启Tomcat。
开放相应的端口,然后就可以访问到了。

Jenkins首次启动时,会生成一个管理员账号和密码,一定要记得。
Jenkins 插件安装
下面的配置过程中会使用到很多插件,在这里列出。配置时不再说明。
Git 、GitLab 、Email Extension 、Allure Jenkins Plugin、Maven Integration plugin
可参考博客:[Jenkins插件大全及用途简介]((19条消息) Jenkins插件大全及用途简介_pansaky的博客-CSDN博客_jenkins插件)
Jenkins配置maven
- 安装maven

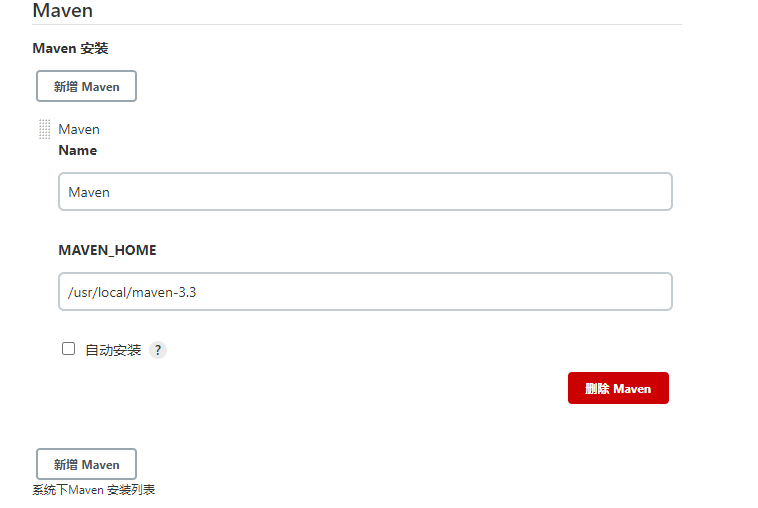
在系统管理-->全局工具配置中添加maven,如果服务器上已经安装了maven,那么指定MAVEN_HOME。
如果没有安装,那么可以选择版本,让Jenkins自己安装。
-
下载maven插件
在系统管理-->插件管理中,搜索、安装 Maven Integration plugin 。

-
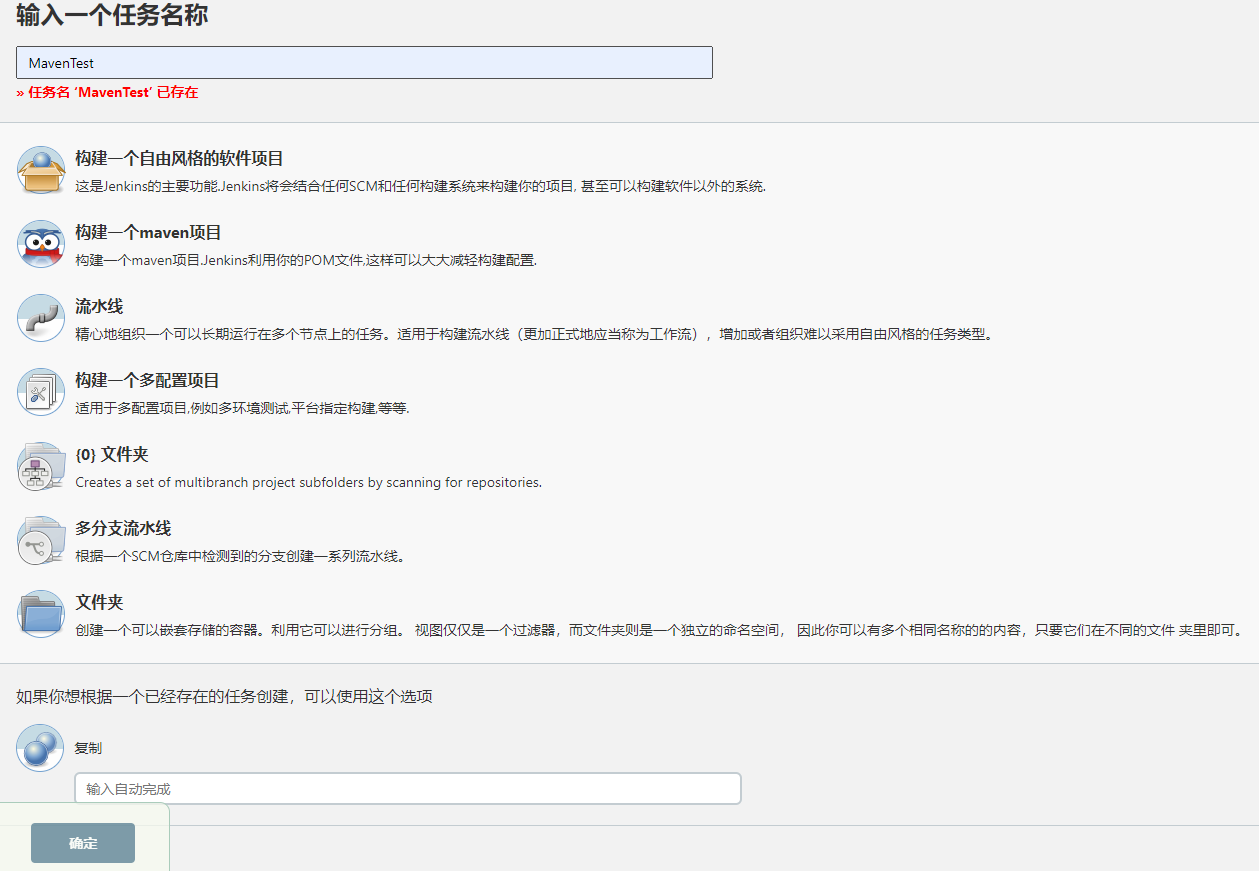
建立一个maven任务

Jenkins 关联代码仓库
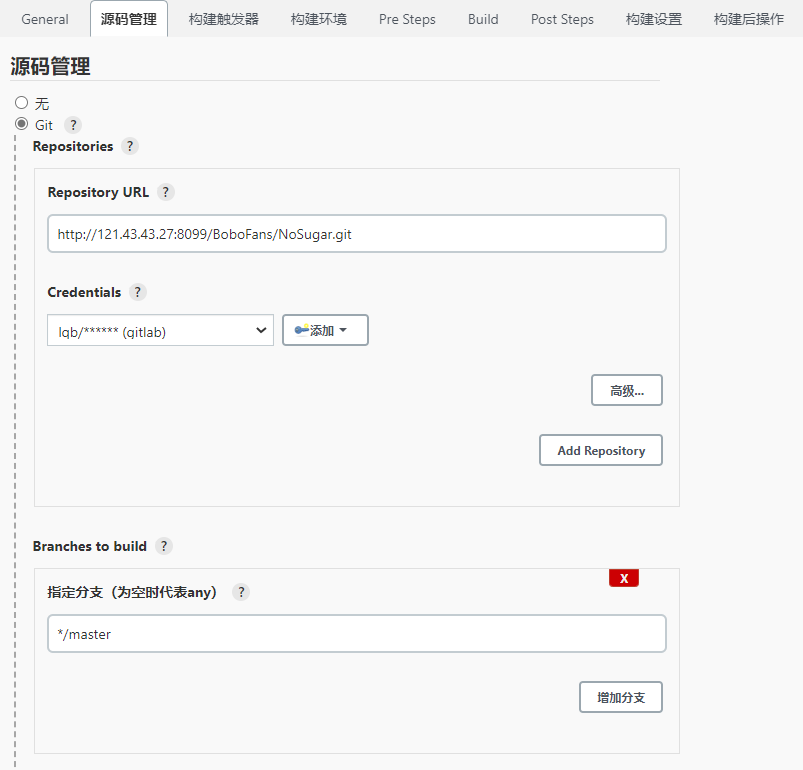
在上面建立的maven任务的:配置-->源码管理 中添加代码仓库。

这里,需要进行认证,添加Credentials:

输入用户名、密码即可。然后选择刚才添加的Credential。
这样,我们就将Jenkins关联到了代码仓库上。Jenkins就能够从该代码仓库上面拉取代码了。
Gitlab 提交触发 Jenkins 自动构建
-
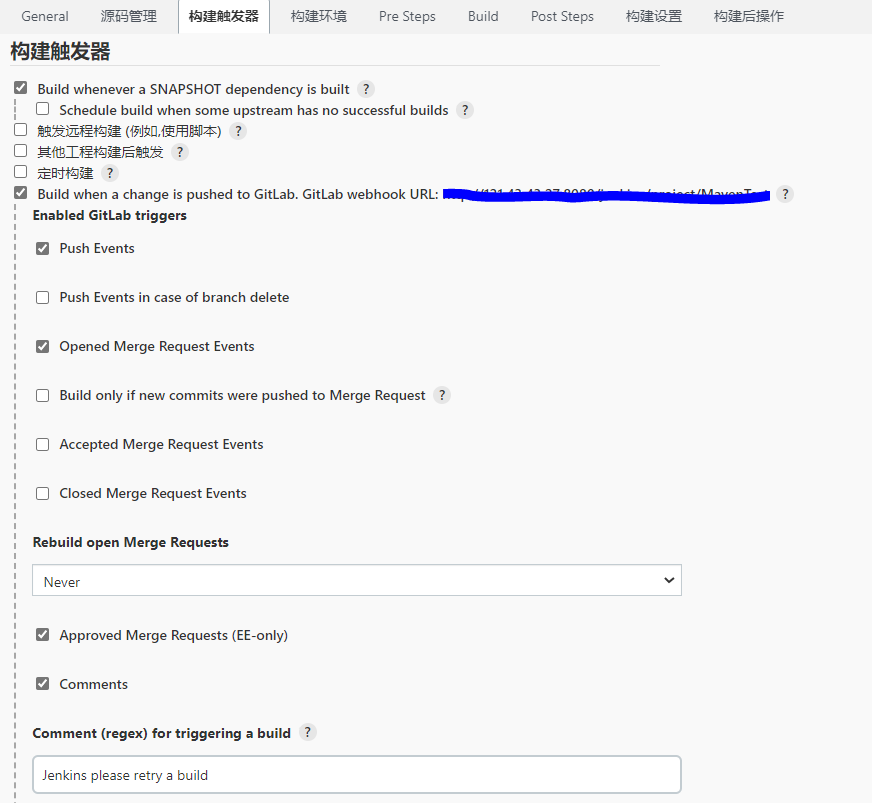
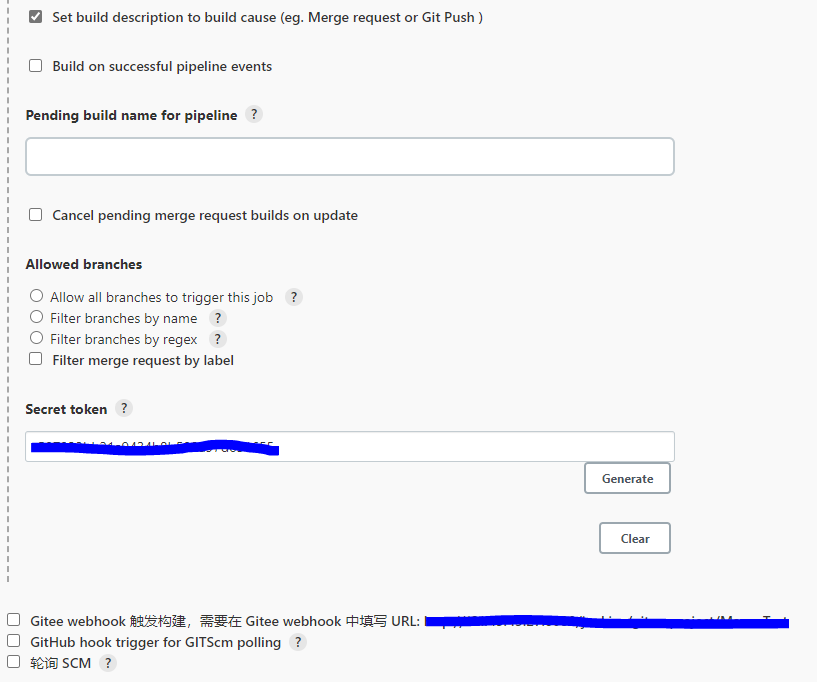
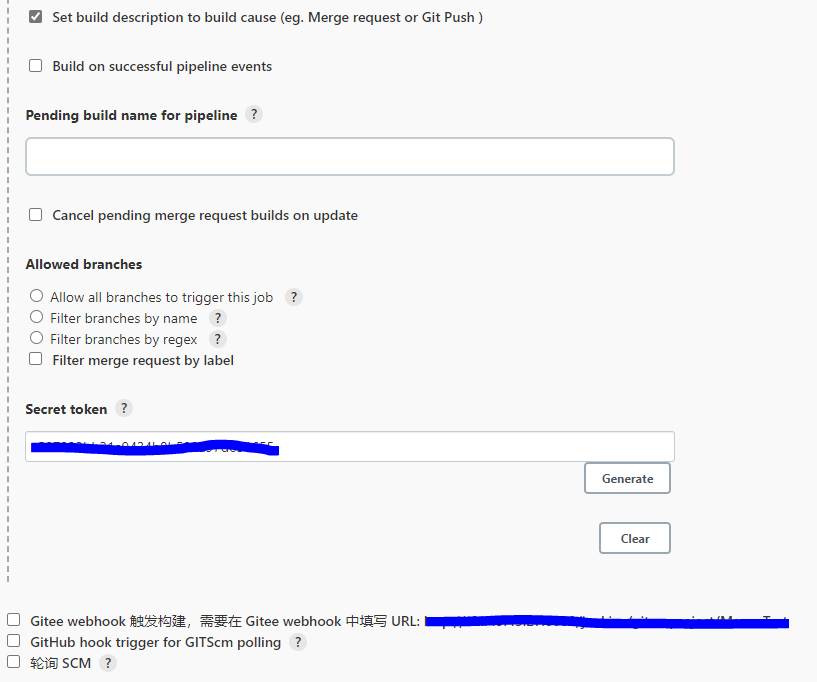
配置Jenkins触发器
在配置-->构建触发器 中,选中 Build when a change is pushed to GitLab. GitLab webhook URL:***
该URL在配置Gitlab钩子时要用到。

继续,在构建触发器-->高级 中,点击generate,生成一个secret token。
该token也在配置web hook 时要使用。

配置完成后,点击应用、保存。
-
配置Gitlab web hook
什么是web hook?他就像一个鱼钩一样,当有🐟到了,就拉一下。
我们可以配置一个URL,当Gitlab检测到事件时(如:有新的提交时),就会向配置的URL发送消息。
钓鱼佬,别睡了,有鱼上钩了!
链接中输入Jenkins触发器那里的链接,私密授权码输入secret token。

配置完钩子后,测试一下。返回HTTP 200,就算成功了。
-
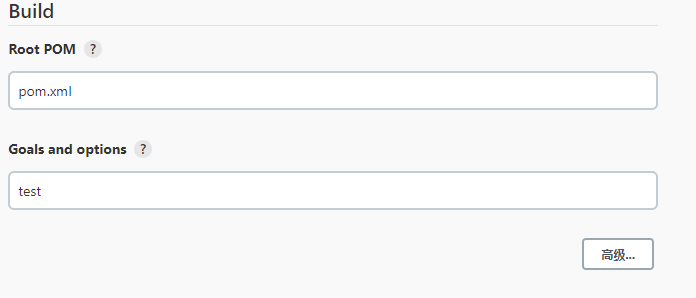
配置Build
上面的配置完成了提交代码的自动下拉,但是怎么构建呢,还需要配置Build:
由于使用的maven来进行构建,所以root pom要使用maven项目的pom文件。
下面的Goals and options是构建时还要执行的指令,我们希望每一次构建都运行一下测试,因此填入test指令。
这和我们在本地执行maven test指令差不多。

-
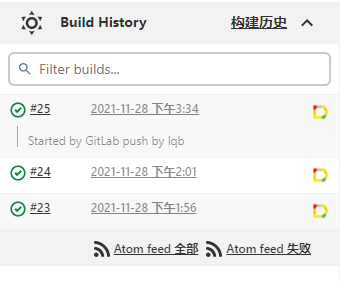
测试一下
我们现在就完成了gitlab提交后的自动构建,来测试一下:
向gitlab仓库提交一个测试代码,如果成功,应该能够看到构建被触发了:(我使用的是执行过的例子)

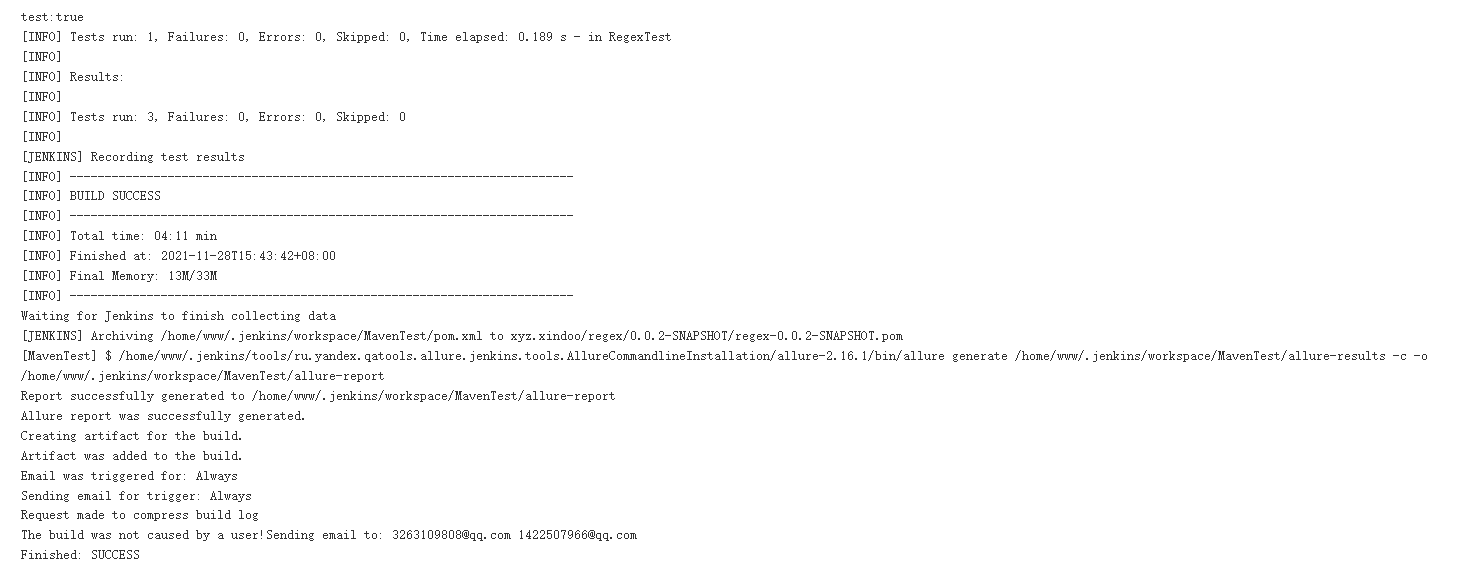
然后可以看到构建的控制台输出:

这就代表我们的自动构建功能实现了。
生成测试报告
我使用了Allure来生成测试报告。
-
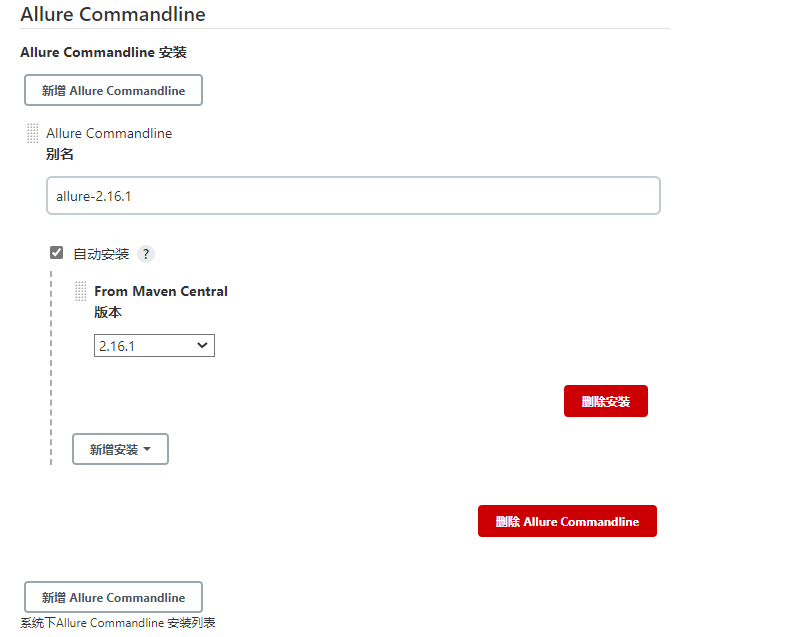
安装Allure Commandline
我们使用了Allure的项目测试后,会生成一个allure results文件,该文件里面记录了测试信息。
Allure Commandline 的功能,就是解析这些信息,然后生成一个可视化的网页界面。
和maven安装类似,可以指定本地的,也可以让Jenkins自己安装。

-
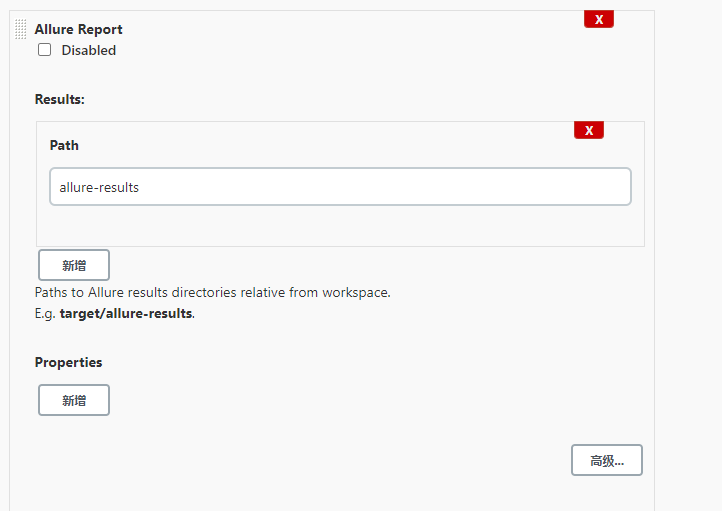
配置构建后操作
Jenkins 使用maven构建后,要实现测试结果可视化,还要配置Allure来收集测试信息。
添加一个Allure Report的构建后操作即可,Path中填写的是Allure生成的可视化页面的位置。

-
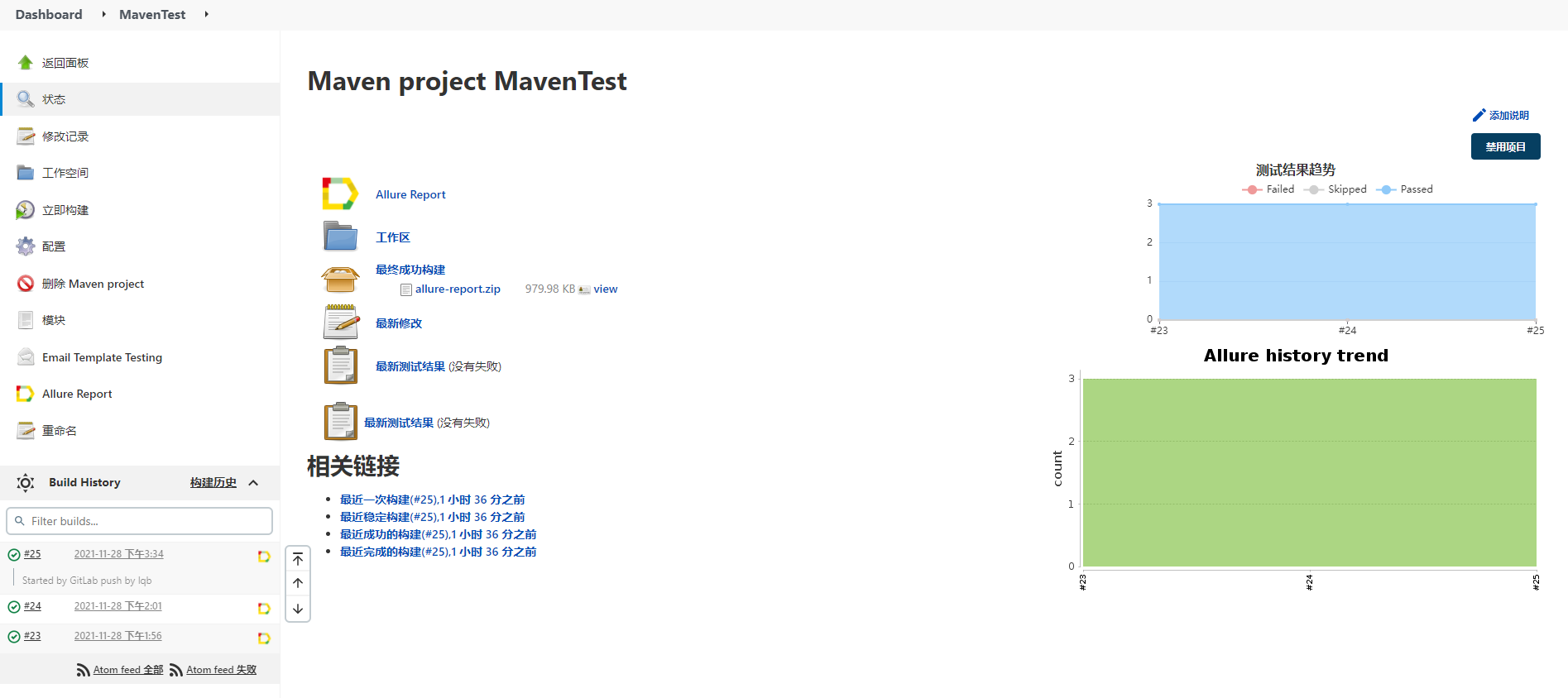
测试
添加了Allure后,执行测试就可以看到可视化的测试报告了。
注意,要使的Allure生效,我们的maven项目中,要添加Allure的插件。这样才能在测试时收集测试信息。
下面是一个可运行的pom:
<properties> <project.build.sourceEncoding>UTF-8</project.build.sourceEncoding> <maven.compiler.target>1.8</maven.compiler.target> <maven.compiler.source>1.8</maven.compiler.source> <junit.version>5.7.1</junit.version> <aspectj.version>1.8.10</aspectj.version> </properties> <dependencies> <dependency> <groupId>javax.servlet</groupId> <artifactId>javax.servlet-api</artifactId> <version>4.0.1</version> <scope>provided</scope> </dependency> <dependency> <groupId>org.junit.jupiter</groupId> <artifactId>junit-jupiter-api</artifactId> <version>${junit.version}</version> <scope>test</scope> </dependency> <!-- allure--> <dependency> <groupId>io.qameta.allure</groupId> <artifactId>allure-junit5</artifactId> <version>RELEASE</version> <scope>test</scope> </dependency> <dependency> <groupId>org.junit.jupiter</groupId> <artifactId>junit-jupiter-engine</artifactId> <version>${junit.version}</version> <scope>test</scope> </dependency> </dependencies> <build> <plugins> <plugin> <groupId>org.apache.maven.plugins</groupId> <artifactId>maven-war-plugin</artifactId> <version>3.3.1</version> </plugin> <plugin> <artifactId>maven-surefire-plugin</artifactId> <version>2.22.1</version> <configuration> <testFailureIgnore>false</testFailureIgnore> <argLine> -javaagent:"${settings.localRepository}/org/aspectj/aspectjweaver/${aspectj.version}/aspectjweaver-${aspectj.version}.jar" </argLine> <systemProperties> <property> <name>junit.jupiter.extensions.autodetection.enabled</name> <value>true</value> </property> </systemProperties> </configuration> <dependencies> <dependency> <groupId>org.junit.platform</groupId> <artifactId>junit-platform-surefire-provider</artifactId> <version>1.2.0</version> </dependency> <dependency> <groupId>org.aspectj</groupId> <artifactId>aspectjweaver</artifactId> <version>${aspectj.version}</version> </dependency> </dependencies> </plugin> <plugin> <groupId>io.qameta.allure</groupId> <artifactId>allure-maven</artifactId> <version>2.10.0</version> <configuration> <reportVersion>2.4.1</reportVersion> </configuration> </plugin> </plugins> </build>push 该使用了Allure的项目,构建后会生成Allure Report文件:

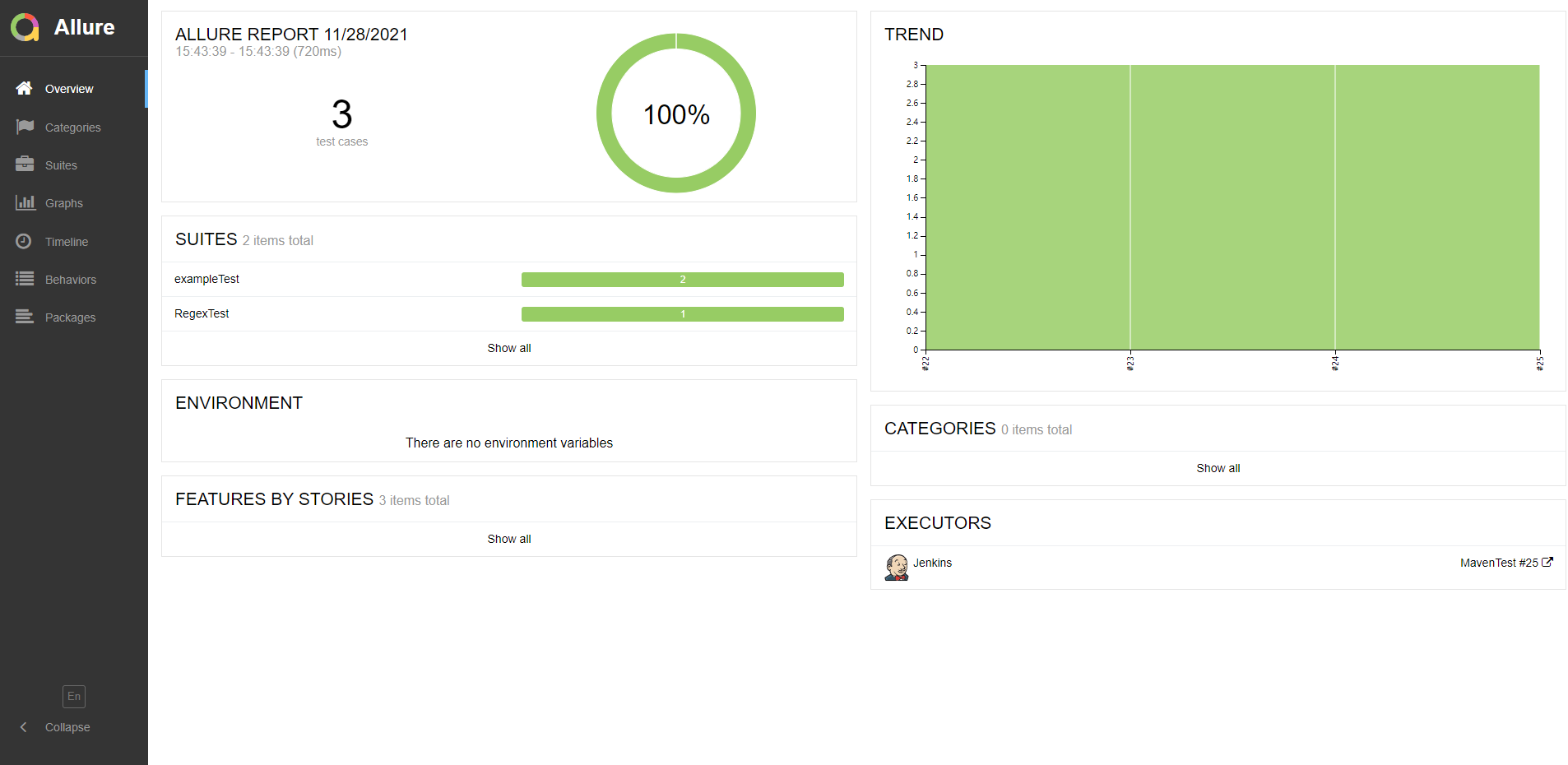
点击查看Allure Report文件:

结语
这篇贴子到这里就结束了,最后,希望看这篇帖子的朋友能够有所收获。
如果你觉得文章还不错,请大家 点赞、分享、留言 下,因为这将是我持续输出更多优质文章的最强动力!
相关文章
- Jease 2.6发布 Java开源内容框架
- JVM调优总结:反思
- JVM调优总结:调优方法
- JVM调优总结:新一代的垃圾回收算法
- JVM调优总结:典型配置举例
- JVM调优总结:分代垃圾回收详述
- JVM调优总结:垃圾回收面临的问题
- JVM调优总结:基本垃圾回收算法
- JVM调优总结:一些概念
- 用Java GUI编写的画板程序
- Java的动态绑定机制
- jOOQ 2.0.2发布 Java的ORM框架
- Java中带复选框的树的实现和应用
- Java网络编程菜鸟进阶:TCP和套接字入门
- 甲骨文与谷歌专利权之争定于今年三月开审
- Java调用C/C++编写的第三方dll动态链接库
- 集成开发环境 NetBeans IDE 7.1正式版发布
- kangle 2.7.5紧急发布 防hash碰撞攻击
- 东方通技术引领模式为国产软件“争权”
- UML中关联,组合与聚合等关系的辨析

