您现在的位置是:首页 > Javascript
当前栏目
Vue封装的过度与动画
2023-04-22 10:58:55 时间
1、作用:在插入、更新或移除DOM元素时,在合适的时候给元素添加样式类名。
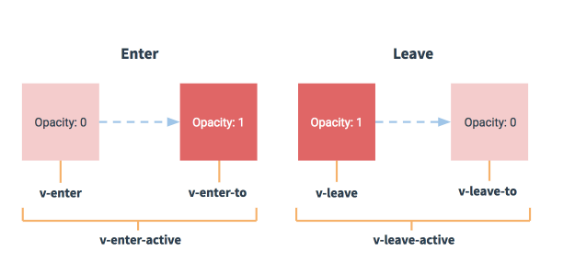
2、图示

3、写法:
(1)准备好样式:
元素进入的样式:
v-enter:进入的起点
v-enter-active:进入过程中
v-enter-to:进入的终点
元素离开的样式:
v-leave:离开的起点
v-leave-active:离开过程中
v-leave-to:离开的终点
(2)使用<transition>包裹要过度的元素,并配置name属性
<transition name="hello"> <h1 v-show="isShow">你好啊~</h1> </transition-group>
(3)若有多个元素需要过度,则需要使用:<transition-group>,且每个元素都要指定key值
(4)推荐使用动画库:animate.css
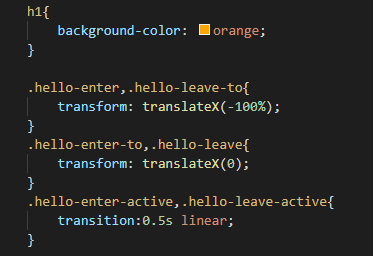
过度:

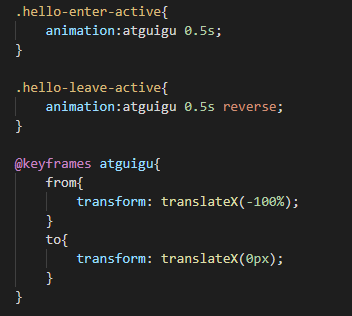
动画:

相关文章
- vue的hash路由微信授权方法
- 原生JS实现拖动拉开序幕特效
- 开始学习简单的JS
- 【Vue】集成Vuex存储
- NodeJS使用winax调用WPS进行文档转换、文件服务器及WS服务器
- Umi & Ant Design Table组件expandable展开功能踩坑记录
- JQuery上传插件Uploadify使用详解
- web漏洞扫描工具集合
- JavaScript 高级应用第一弹
- 微搭低代码入门教程-hello,world
- JavaScript常用的工具函数,不全面大家补充哦
- 重学springboot系列番外篇之RestTemplate
- 学习Node.js,从这里开始!
- 在网站建设中怎么设置二级标题 二级标题有什么作用
- SpringBoot实现万能文件在线预览,已开源,真香!!!
- 大前端中如何更优雅的编写网络请求层逻辑
- 用正则表达式爬取古诗文网站,边玩边学【python爬虫入门进阶】(09)
- js堆栈内存详解
- 在政采云如何写前端技术方案文档
- Vue.js 的九个性能优化技巧

