windows版vscode配置flutter全部环境大致教程(移动、PC、web)
windows版vscode配置flutter全部环境大致教程
前言-本教程适合谁看
想要了解flutter大致的配置过程,自己有一定解决问题的能力的人。本教程旨在提供一个vscode配置flutter开发环境的大致教程,并非完全解决各位在配置中遇到的各种环境,只能提供一个配置大致方向。
移动开发
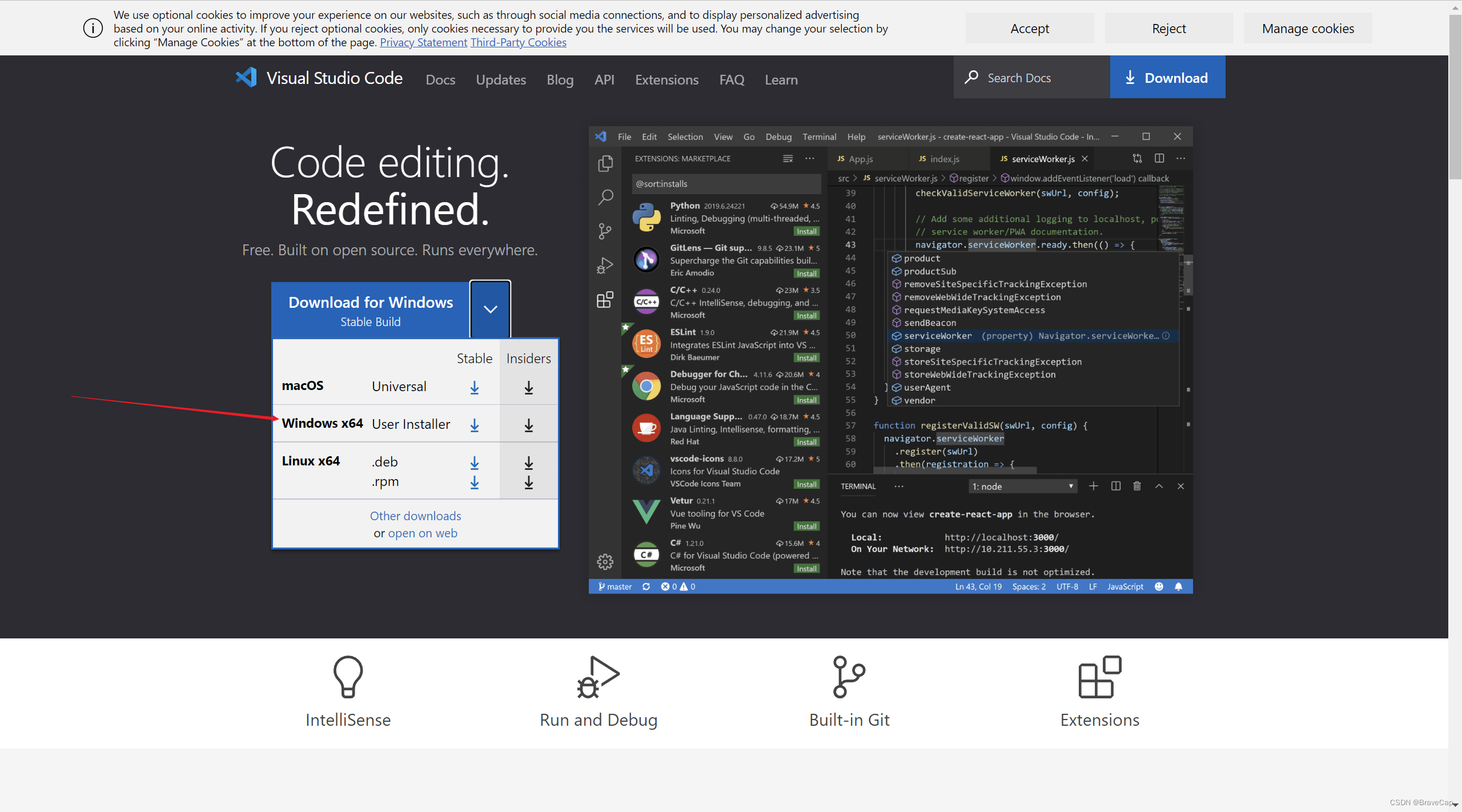
下载安装vscode
点击链接: vscode官网

下载完成后按照安装提示正常安装即可
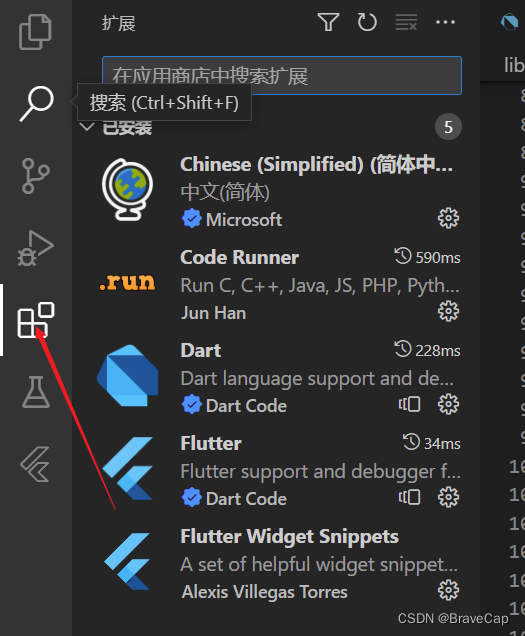
vscode安装插件
1、必装插件:
Dart
Flutter
2、选装插件:
中文包
Code Runner
Flutter Widget Snippets

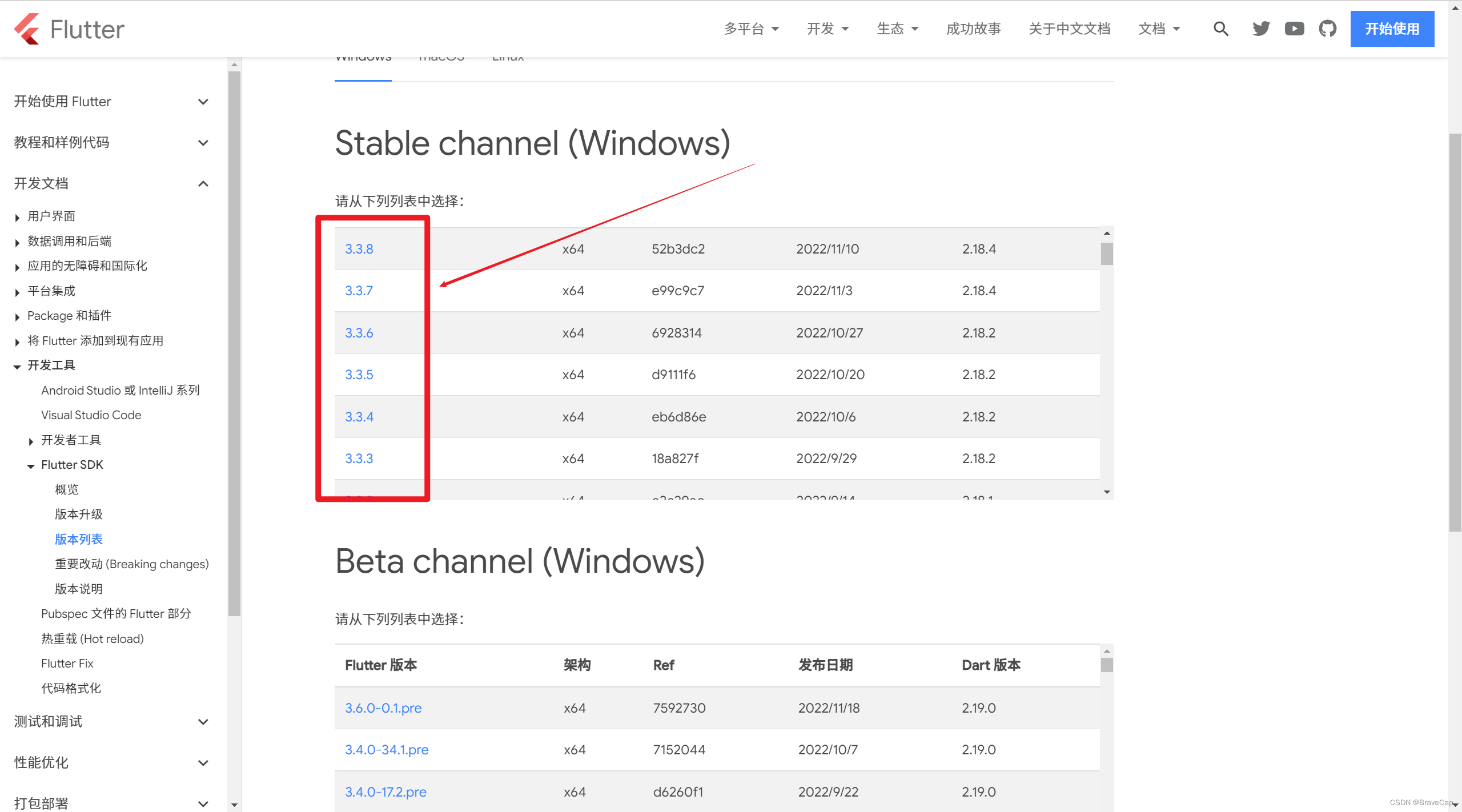
下载flutterSDK
点击下载: flutter SDK官方下载

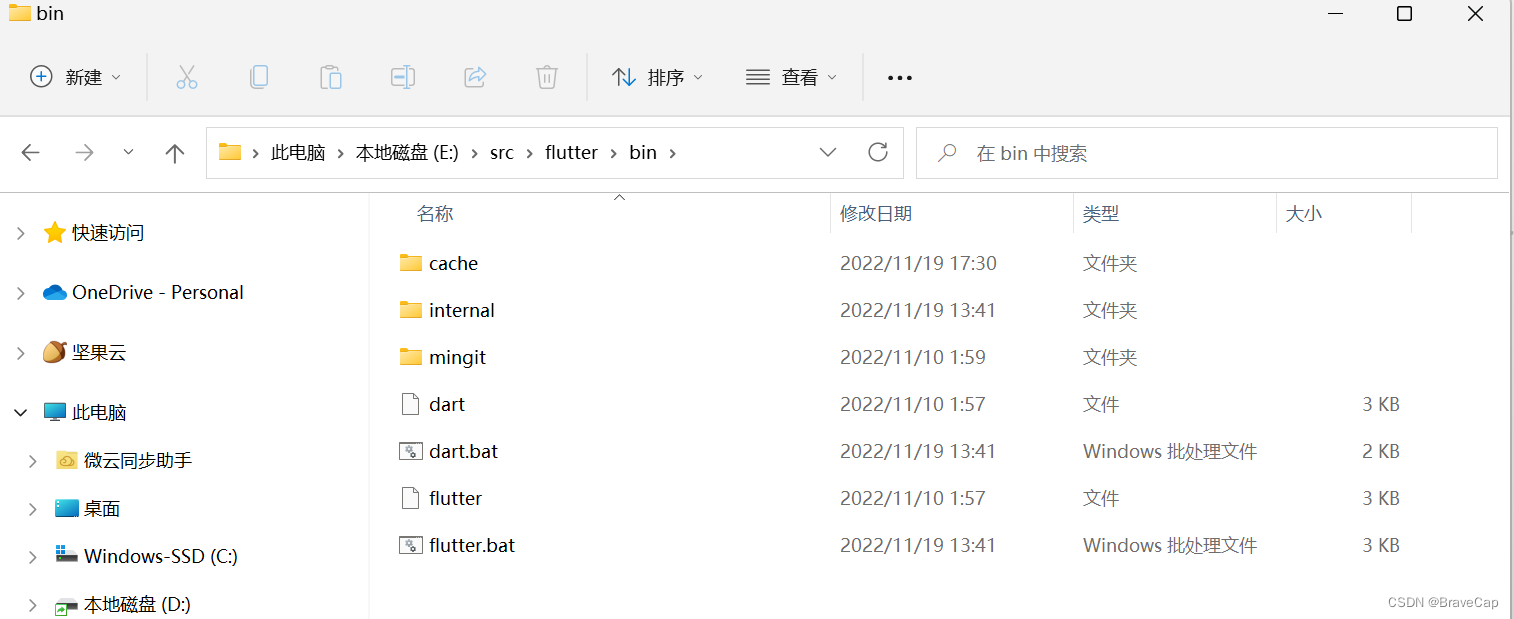
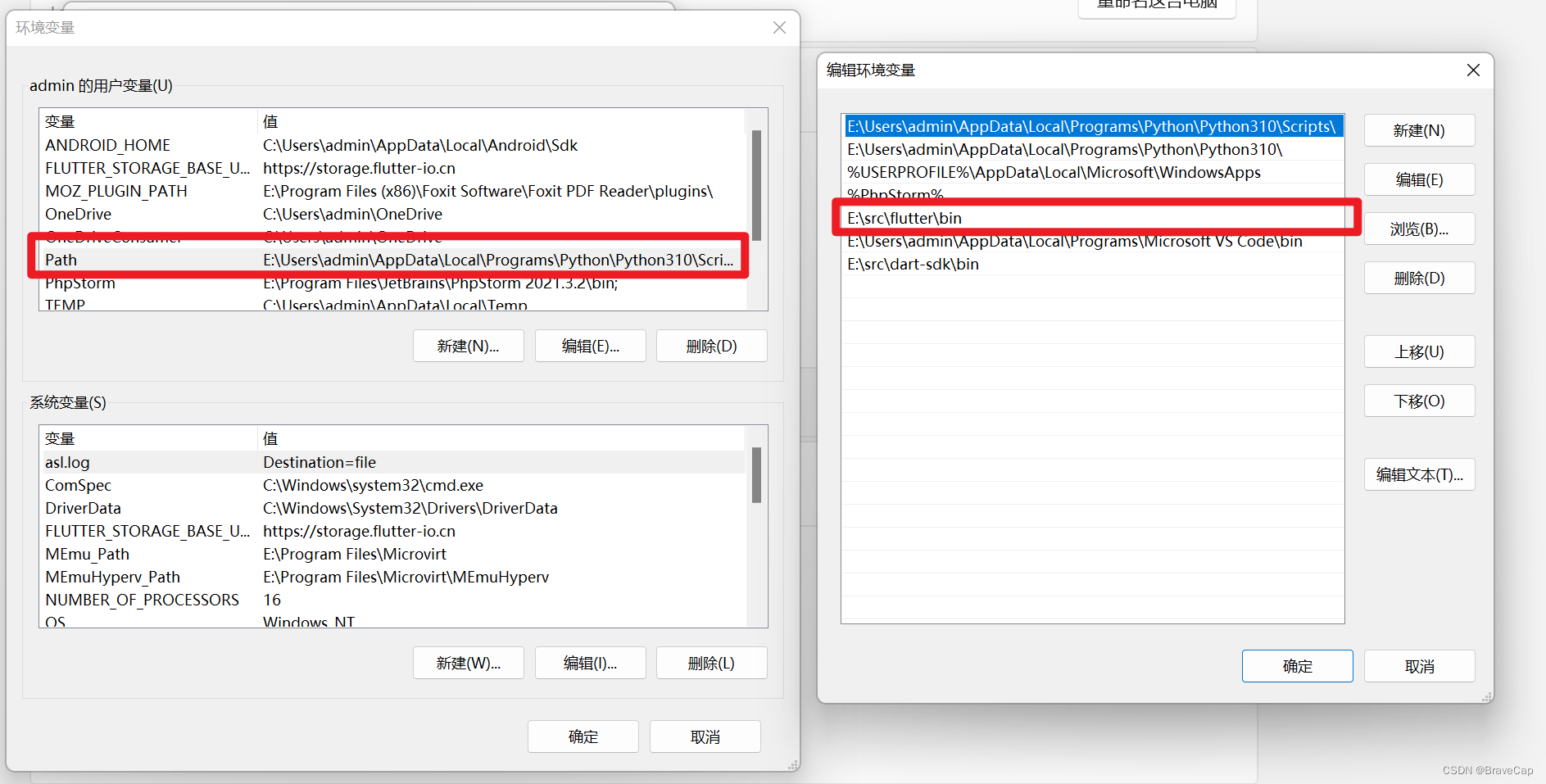
解压之后,将flutter SDK下面的bin文件夹配置到环境变量


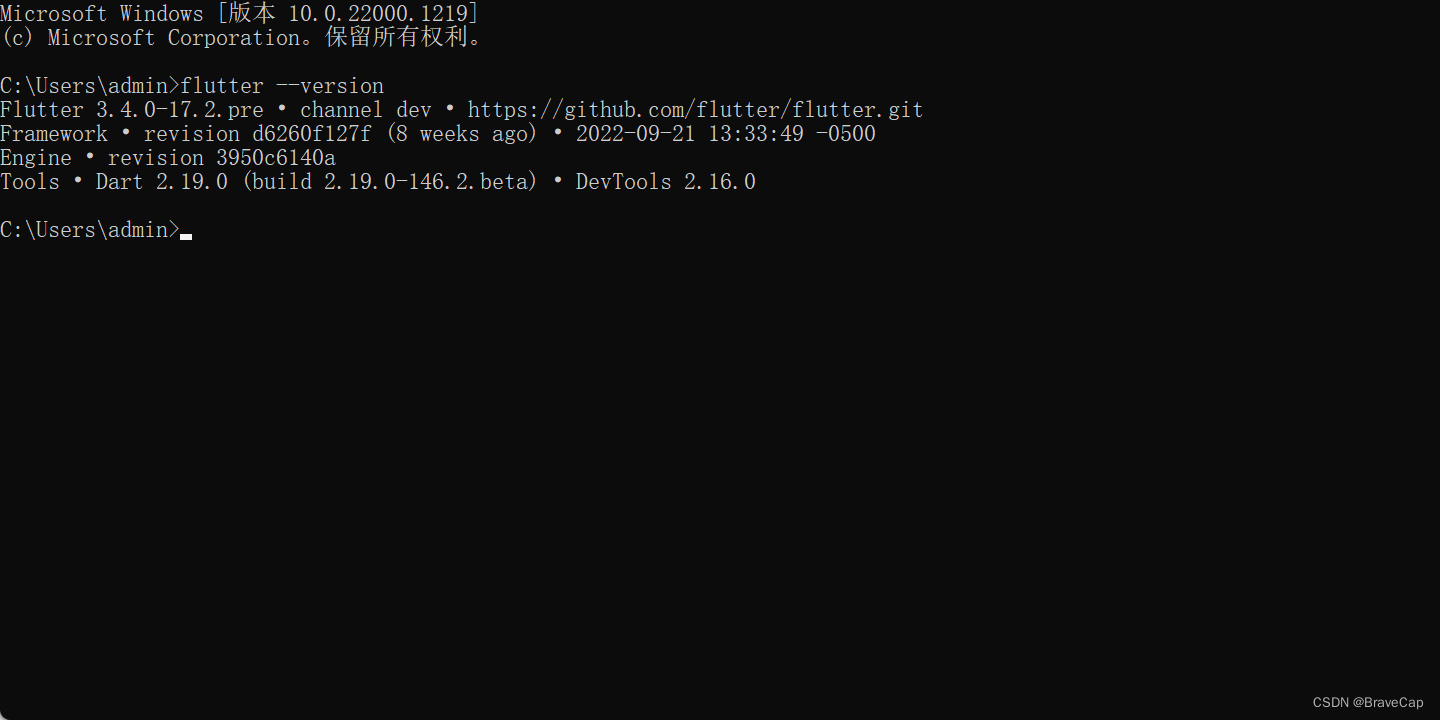
win+R,输入cmd,在命令行输入flutter --version查看是否配置成功

安装android studio来安装android SDK
点击下载: 官网下载
下载完安装包后,正常安装即可
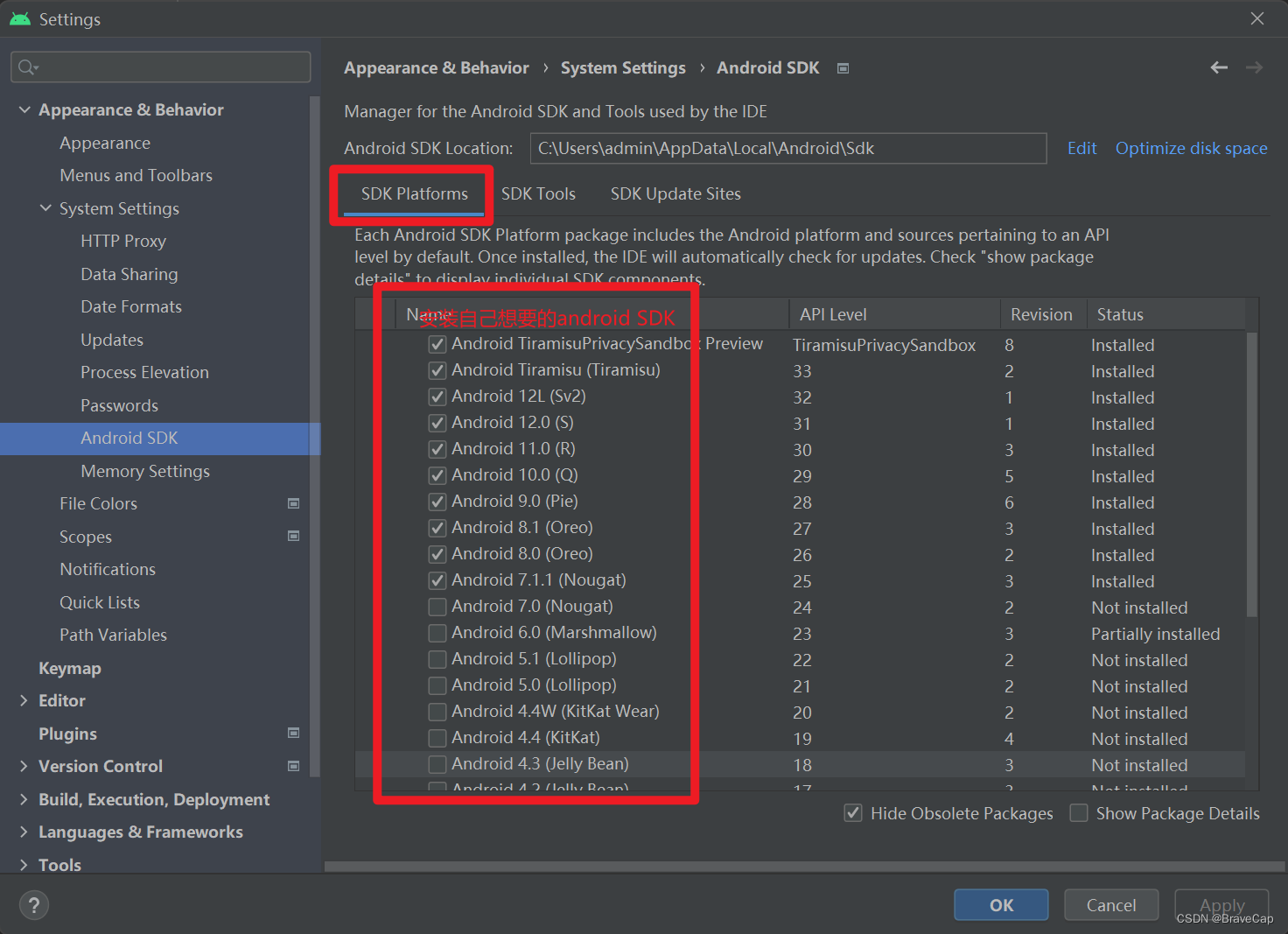
在设置中下载对应的android SDK,以及对应的SDK工具


建立新的flutter项目的操作方法
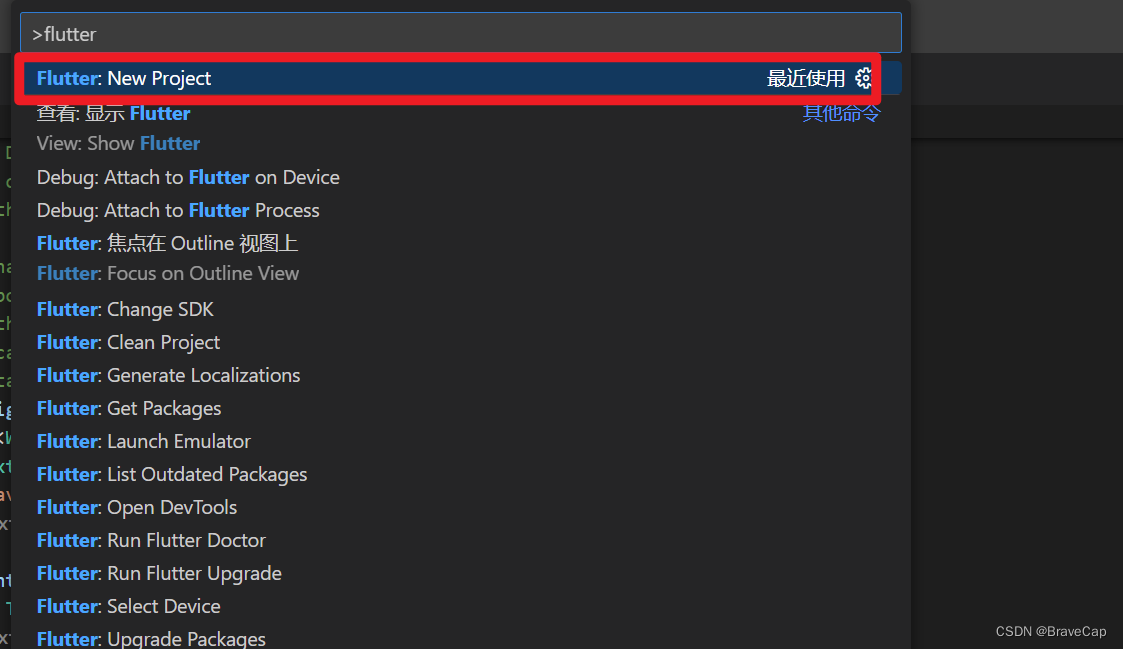
在vscode界面按ctrl+shift+p,输入flutter,选择new project,选择项目存储位置后,输入项目名即可

运行方法
这里只介绍真机运行方法,模拟器方法请参考其他博文
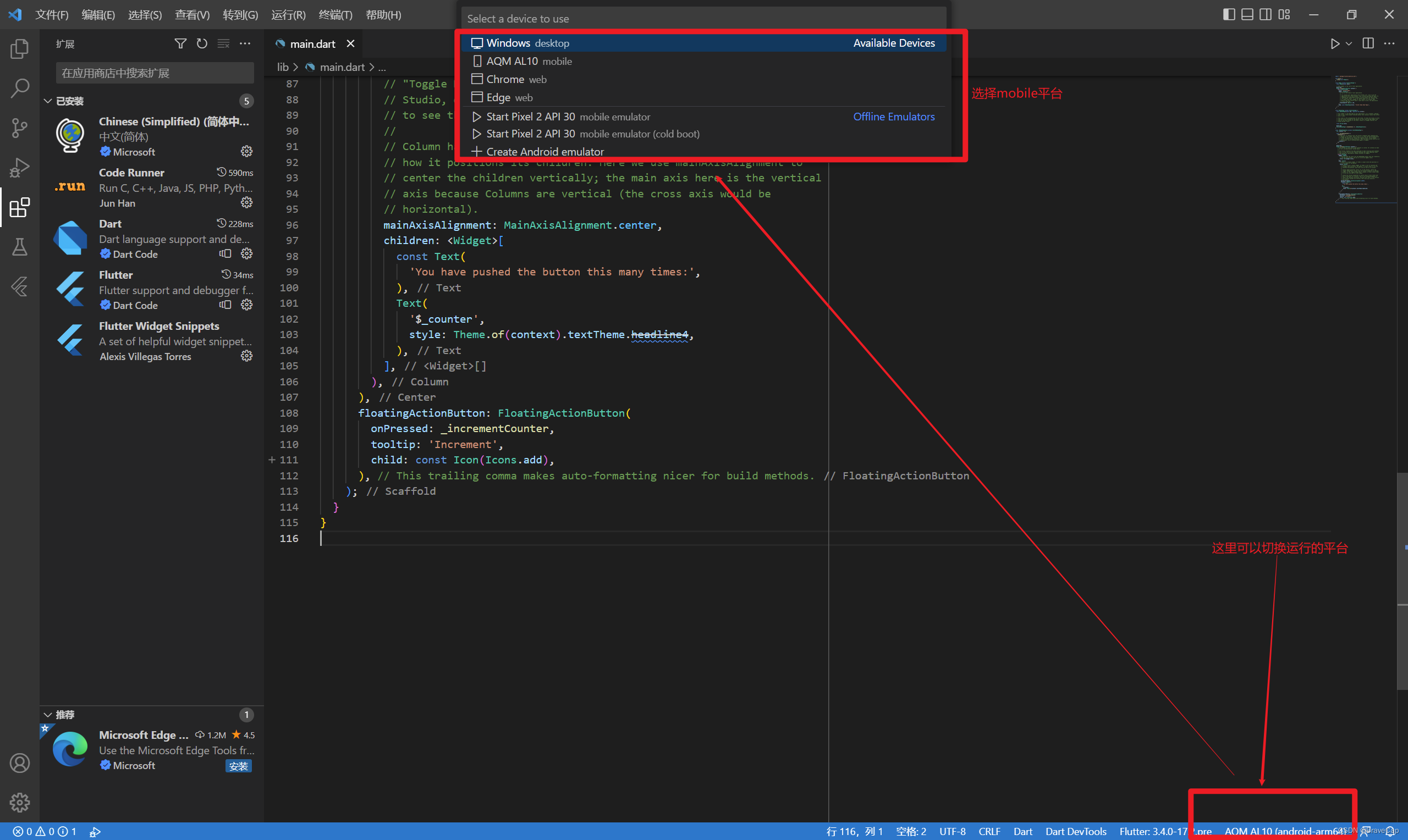
选择移动端平台,选择方法如下

按F5或 ctrl+F5,或鼠标带点击菜单栏中的运行-启动调试

web开发
换源以免因网络环境调试失败
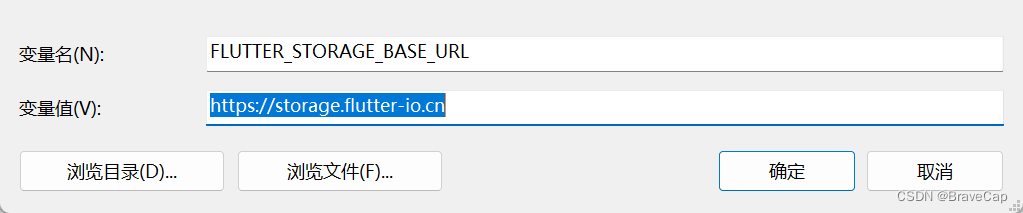
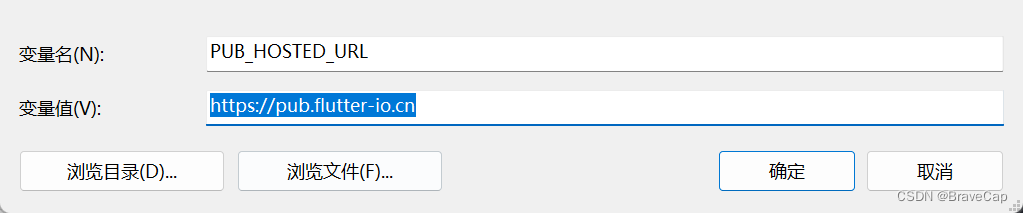
在系统变量中添加如下变量
FLUTTER_STORAGE_BASE_URL
https://storage.flutter-io.cn

FLUTTER_STORAGE_BASE_URL
https://storage.flutter-io.cn

运行方法
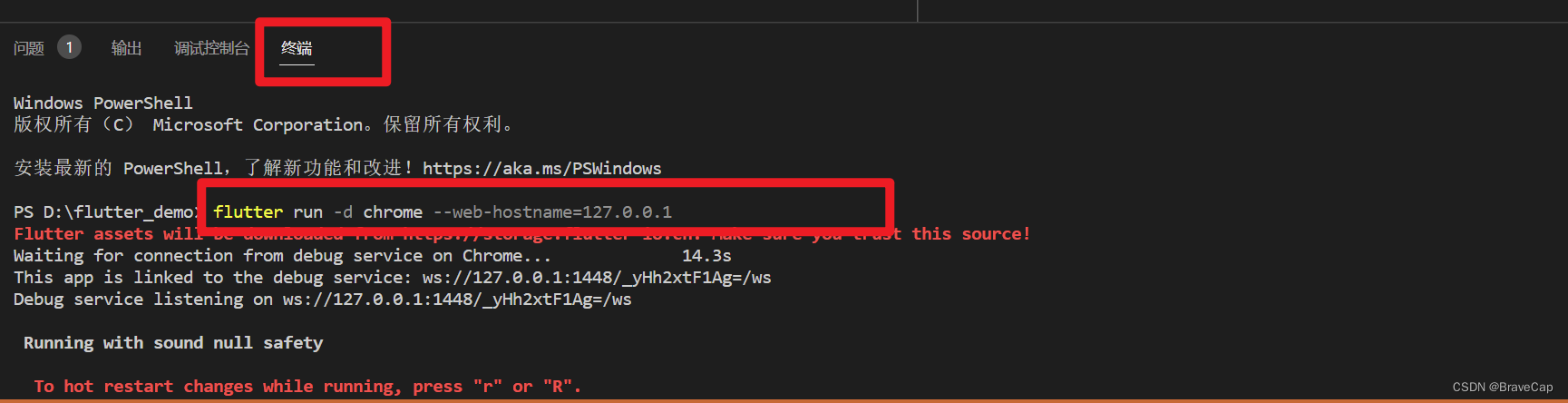
在vscode终端输入
flutter run -d chrome --web-hostname=127.0.0.1

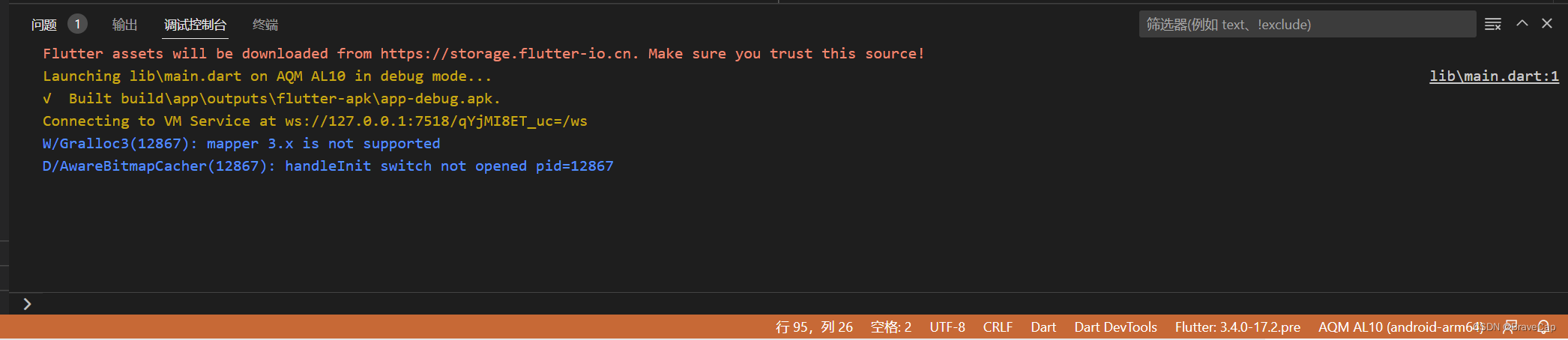
成功运行的情况如下

PC开发
下载visual studio
点击下载: 官网链接
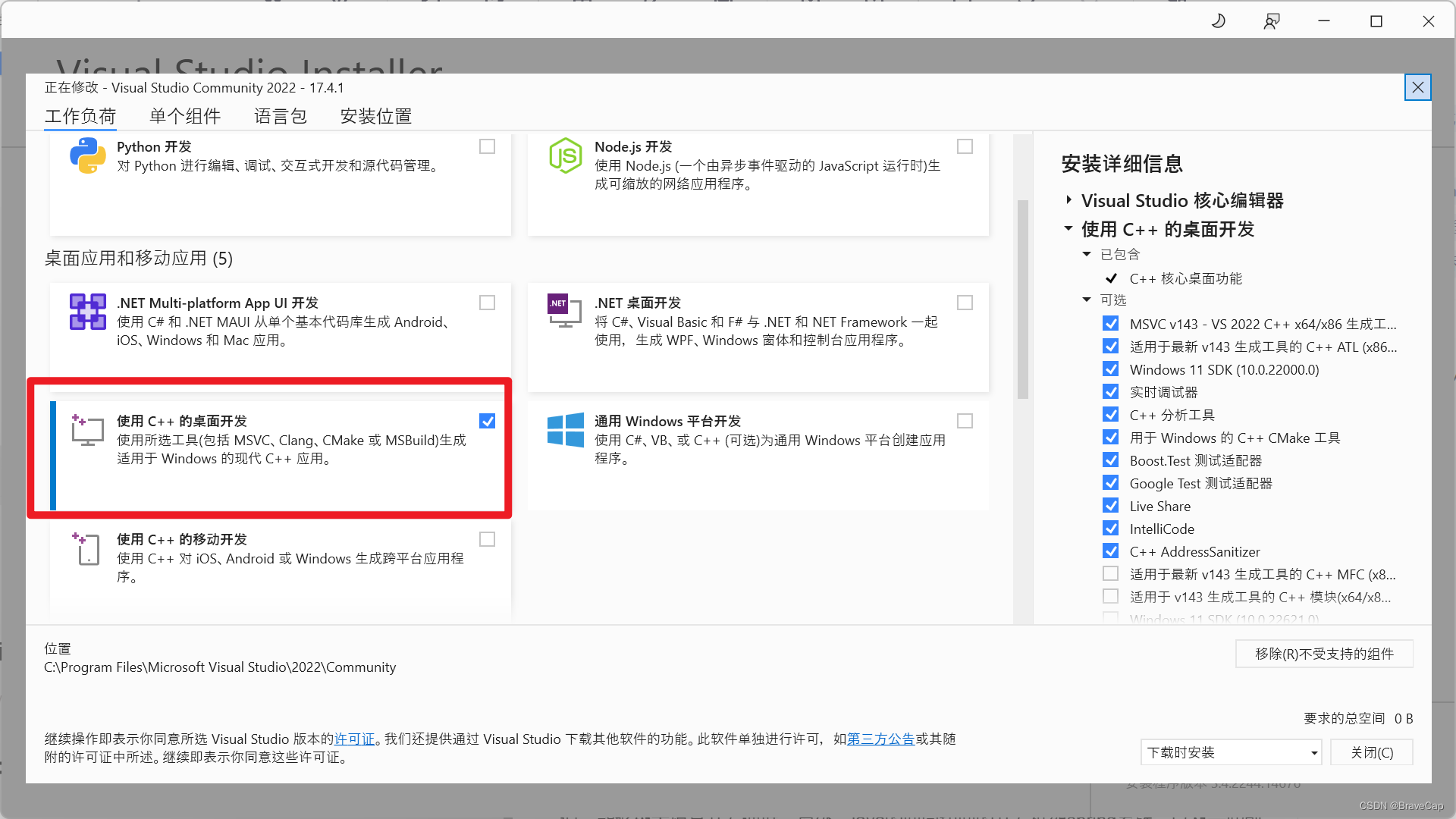
安装时选择C++开发桌面应用
安装时选择c++桌面应用开发,耐心等待安装完成

运行方法
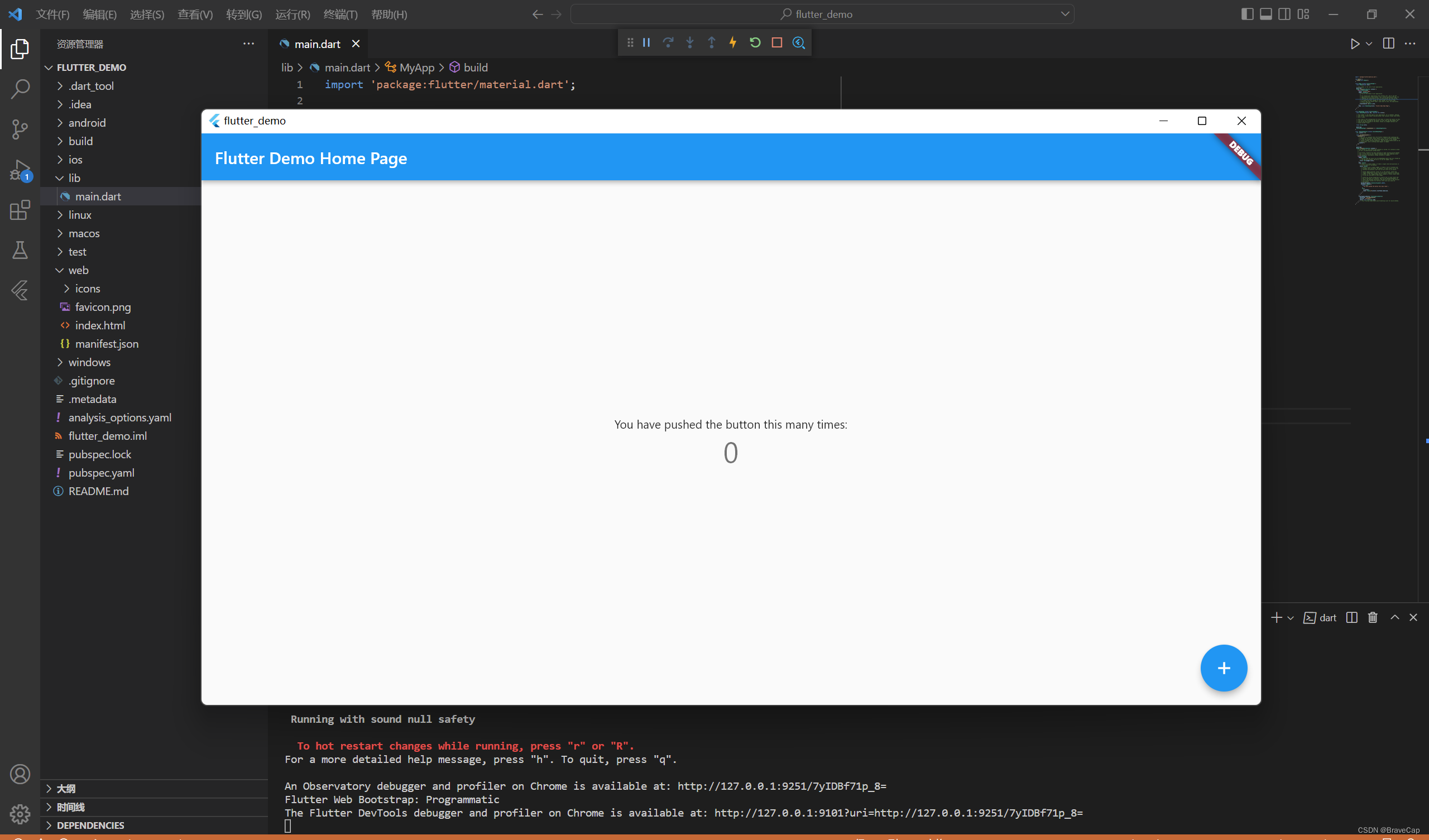
切换运行平台至windows,然后按F5

运行成功的样子

flutter学习资料
写给博主自己的话,可以不看(碎碎念,留个纪念)
还有一个月就考研了,报的是中国科学技术大学,因为一些原因,近一年没有学习技术。最近发现了flutter这个框架,能够开发一次就编译出三个平台的项目,对于多平台开发来说,能够极大提高开发速度。另外,java的面向切面的开发框架spring家族,以及一些前端框架,例如:vue,react,react native等,也是值得学习的。未来想要从事算法岗,对于人工智能领域比较感兴趣。2022年就业互联网行业就业形势艰难,需要耐住性子,潜心学习。
按理来说,考研就应该全身心考研去,为什么我还要抽出时间来了解新的技术?我觉得作为计算机领域的一名学生,关注前沿技术和发展能够让自己保持一颗对这个领域热爱的心。
相关文章
- 【技术种草】cdn+轻量服务器+hugo=让博客“云原生”一下
- CLB运维&运营最佳实践 ---访问日志大洞察
- vnc方式登陆服务器
- 轻松学排序算法:眼睛直观感受几种常用排序算法
- 十二个经典的大数据项目
- 为什么使用 CDN 内容分发网络?
- 大数据——大数据默认端口号列表
- Weld 1.1.5.Final,JSR-299 的框架
- JavaFX 2012:彻底开源
- 提升as3程序性能的十大要点
- 通过凸面几何学进行独立于边际的在线多类学习
- 利用行动影响的规律性和部分已知的模型进行离线强化学习
- ModelLight:基于模型的交通信号控制的元强化学习
- 浅谈Visual Source Safe项目分支
- 基于先验知识的递归卡尔曼滤波的代理人联合状态和输入估计
- 结合网络结构和非线性恢复来提高声誉评估的性能
- 最佳实践丨云开发CloudBase多环境管理实践
- TimeVAE:用于生成多变量时间序列的变异自动编码器
- 具有线性阈值激活的神经网络:结构和算法
- 内网渗透之横向移动 -- 从域外向域内进行密码喷洒攻击

