当前栏目
微信小程序地图组件利用腾讯地图生成热力图
由于找遍全网都没有使用过腾讯地图热力图接口的,所以我是靠自己一个个尝试的,所有尝试了很多步骤才做出来,所以很多步骤可能多于,但是我也不知道拿几个步骤才是真正实现热力图的,所以全部都写出来,如果大家有补充的可以在评论区发言。本人水平不足,很多地方考虑不到,文章也不怎么会写,但希望能通过文章帮到你!
1. 申请密钥key
首先要在腾讯地图官网注册一个key
地址:腾讯位置服务 - 立足生态,连接未来
我是勾选了WebServiceAPI SDK 微信小程序三个选项 然后创建了一个key
这个key在后面要用到很多地方
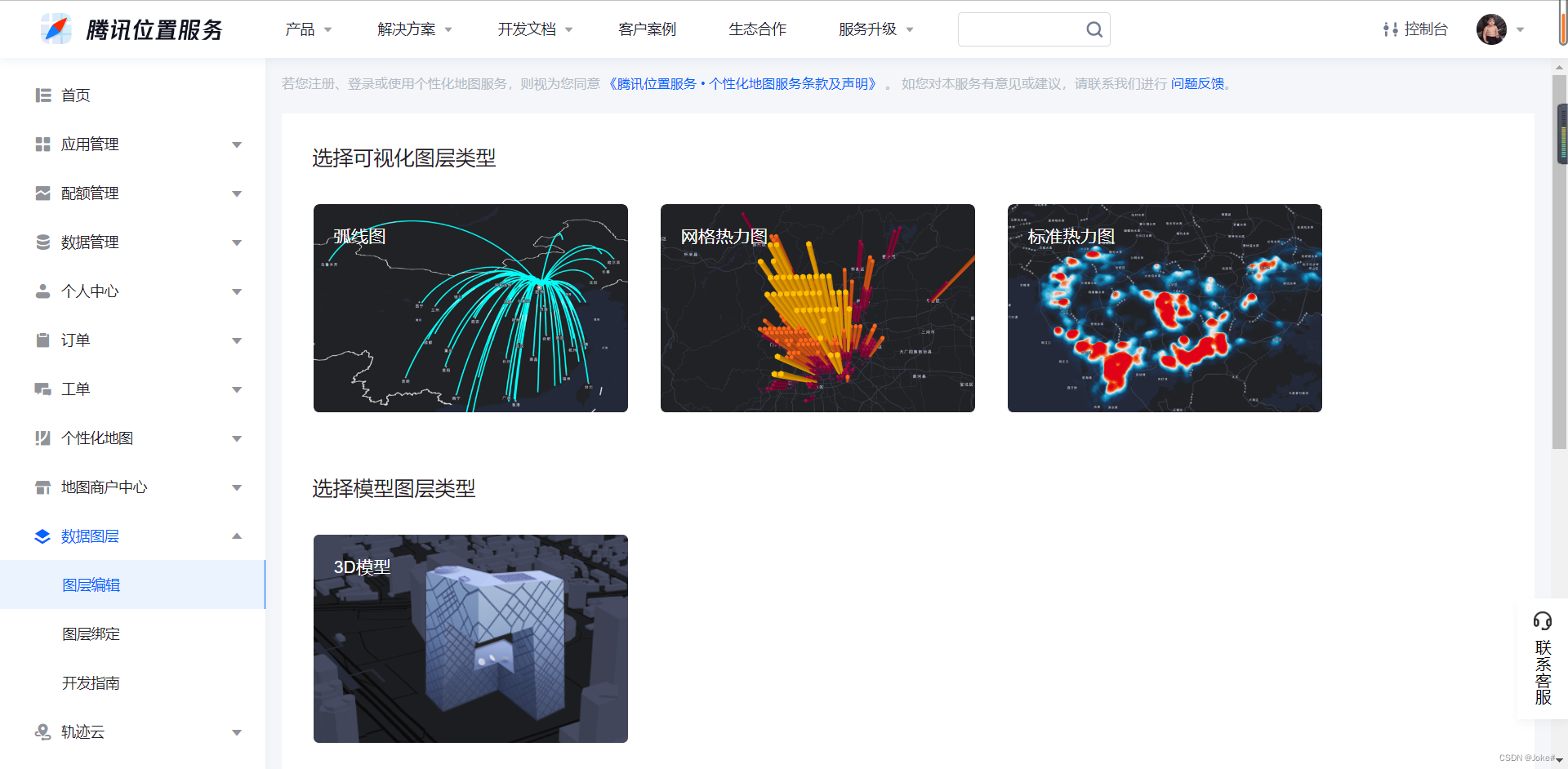
2.点击下面的图层编辑
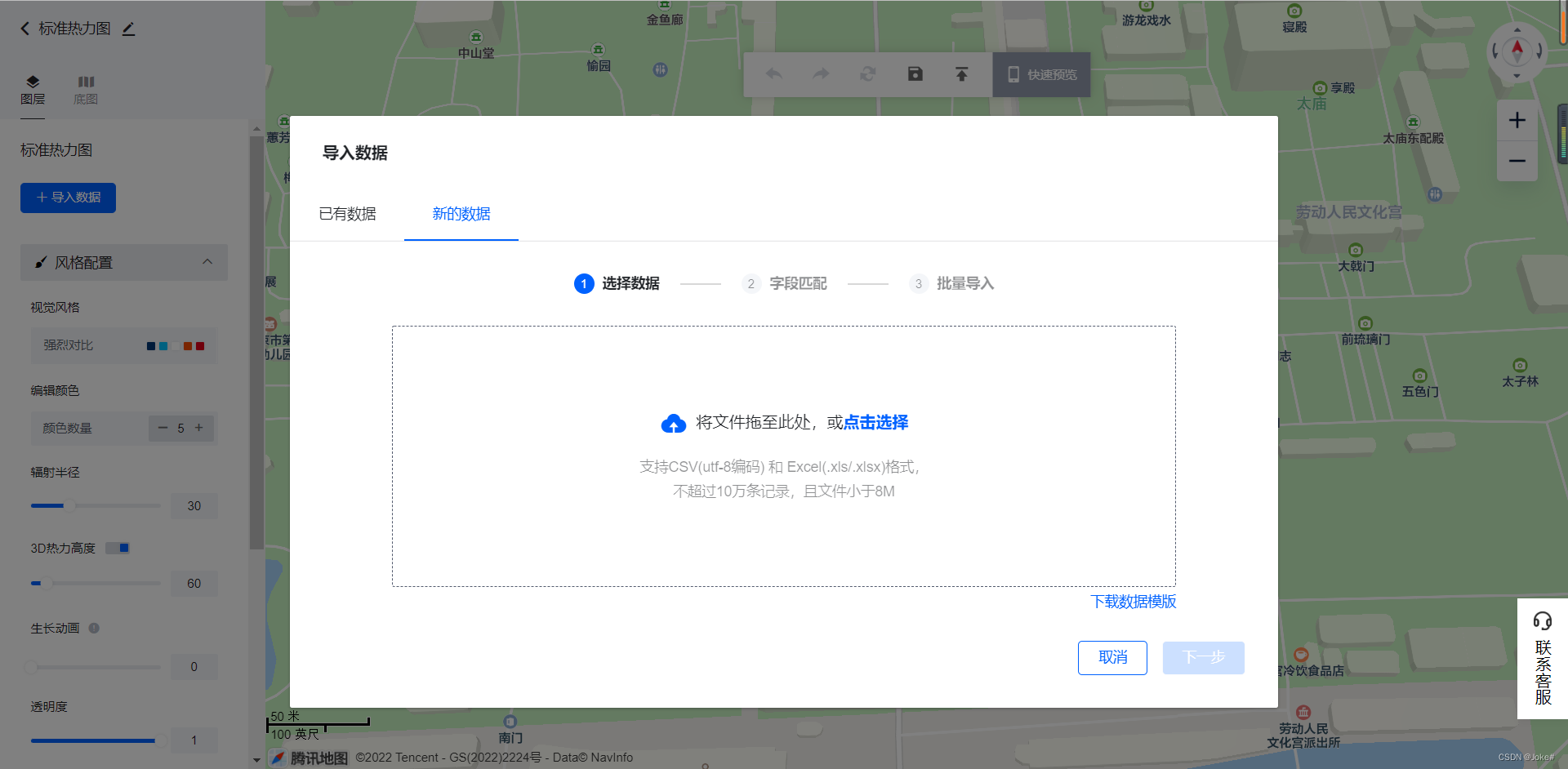
我选的是标准热力图,然后点击导入数据
点击下面那个下载数据模板,就会给你一个longitude、latitude、weight的xlsx 然后填完导入进去就好,进入就可以编辑各种东西了,如下图所示:
 各种编辑完后,发布一下
各种编辑完后,发布一下

然后就会跳转到图层绑定页面:

输入一下小程序appID 然后绑定一下图层 提交即可
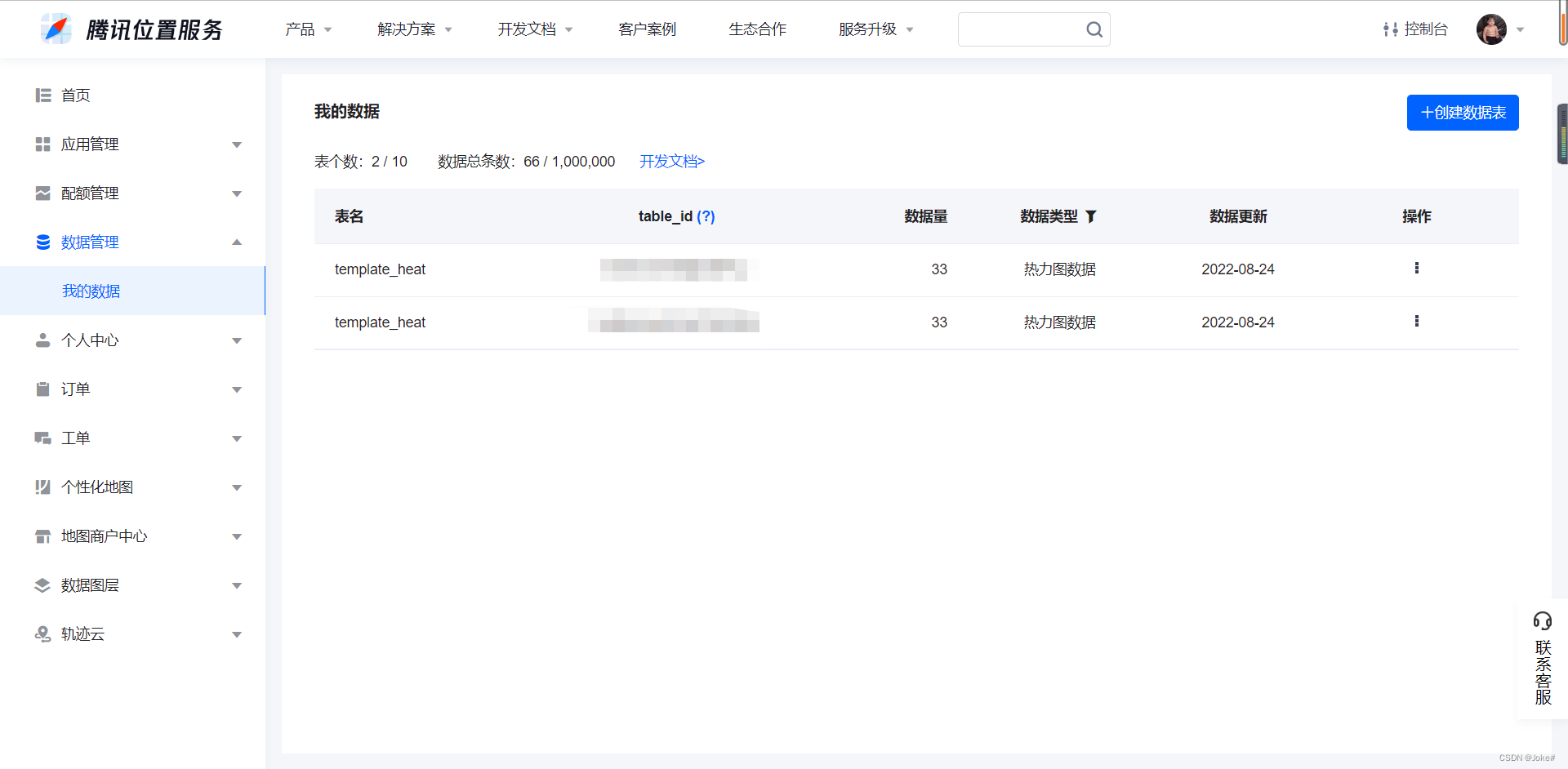
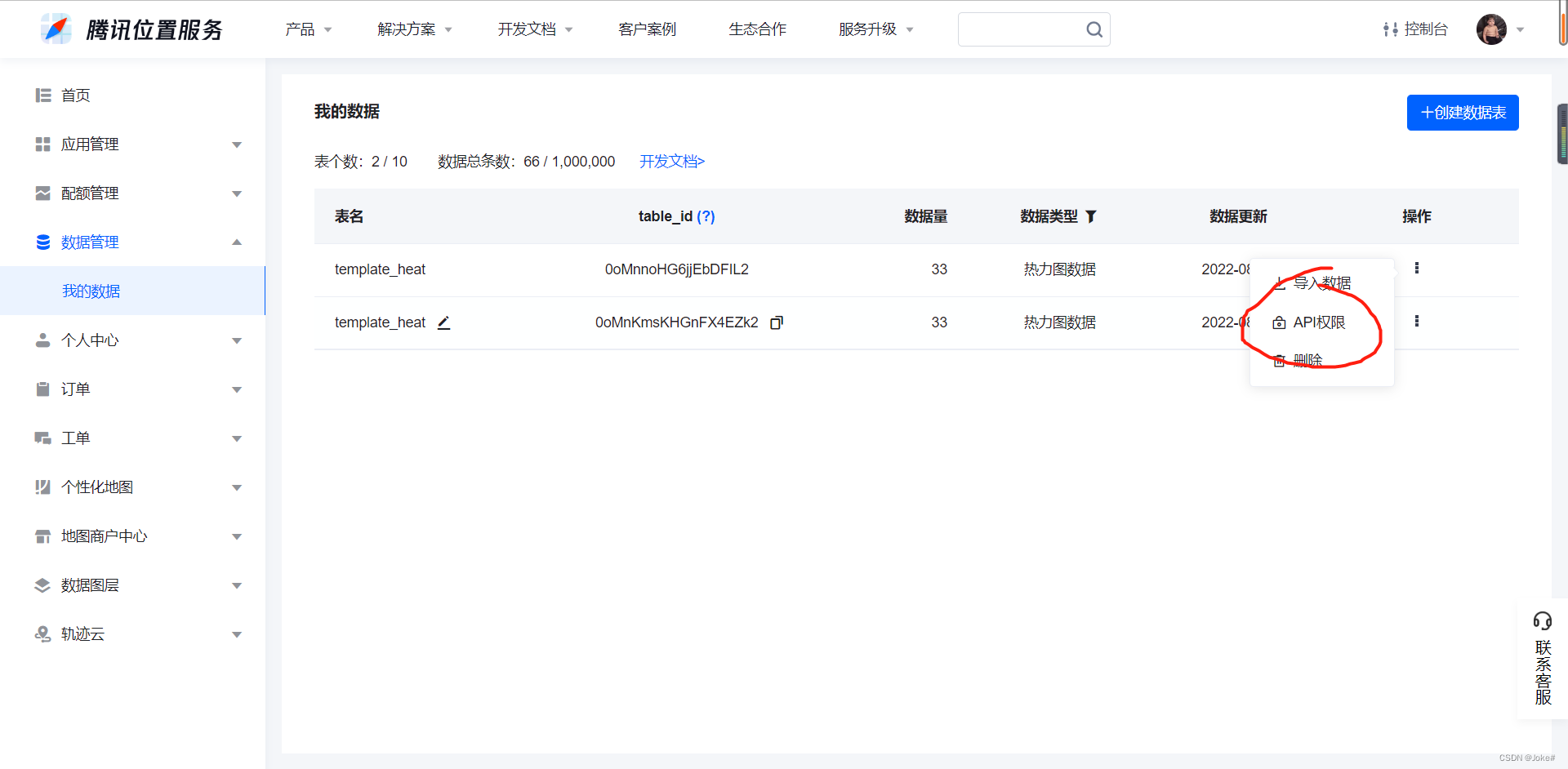
3.然后点数据管理的我的数据

设置一下数据权限

绑定你的key
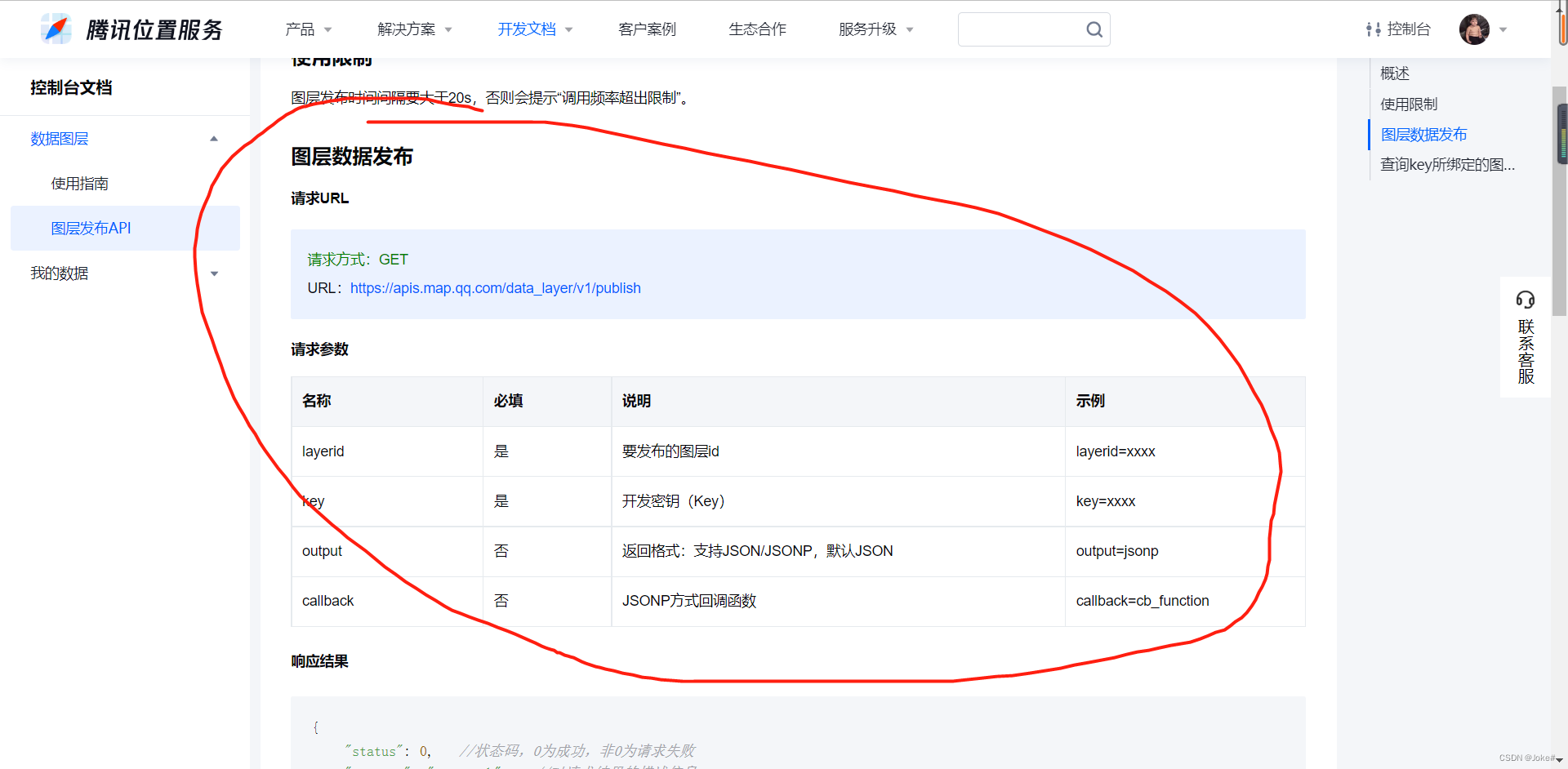
4.然后进入这个网站
发布一下自己的图层
就是调用这个URL
https://apis.map.qq.com/data_layer/v1/publish?key=xxxxxxxx&layerid=xxxxxxxxxxxx
传入自己的key和layerid 这里的layerid的i是小写 后面小程序里是大写!

这一步执行完 图层就应该可以被小程序访问了
5.微信公众平台小程序开发管理里设置一下request合法域名 如下

6.打开自己的小程序
首先在自己的小程序map组件里设置一下key,一定要加不然最后没呈现效果
<map subkey="xxxxxxxxxxxxxxx">
然后调用一下微信小程序自带的添加可视化图层的api,地址如下:
MapContext.addVisualLayer(Object object) | 微信开放文档 (qq.com)
然后传入你的图层id就可以呈现了,这里传的图层id,属性是layerId,和上面不一样,提醒一下
7.意外
当然我没有这么轻松实现,因为这个图层和MapContext.addGroundOverlay添加的图层是有冲突的,MapContext.addGroundOverlay添加的图层会比MapContext.addVisualLayer(Object object)添加的图层慢调用,尽管语句上Layer比Overlay靠后,Overlay还是先执行,然后覆盖了热力图导致没显示,我最后是在Overlay的回调函数里再调用MapContext.addVisualLayer,这样就保证热力图在最上面了。
小程序上实现的效果和腾讯地图上差异还是有的,不过也没啥关系
接口也是不久前才出,网上都没有相应教程,腾讯地图的官方文档只告诉你调用MapContext.addGroundOverlay。。。摸索了好久,我在自己的小程序上能实现,体验版和真机调试都行,如果有其他补充的地方欢迎大家一起完善!!!!!!!
第一次写文章样式什么的不太好看,愿谅解。
相关文章
- Spring Boot 整合 RabbitMQ
- Spring Boot 的 Actuator 模块和内置监控端点
- 从“消息队列”到“服务总线”和“流处理平台”
- Http 持久连接与 HttpClient 连接池
- 前端必学必会:Flex Box布局语法-属性学习攻略
- Web登录很简单?你在开玩笑吧!
- Carson带你学序列化:深入分析XML多种解析方式(DOM、SAX、PULL)
- Android--Groovy语法、组件化架构简析
- TCP/IP为何成为物联网的威胁
- 前端面试2021-001
- 前端面试2021-002
- 前端面试2021-003
- 前端面试2021-007
- 前端面试2021-010
- Vue前端面试2021-013
- Vue前端面试2021-014
- Vue前端面试2021-015
- Vue前端面试2021-016
- Vue前端面试2021-017
- Vue前端面试2021-018

